- c't Magazin Logo c't – Magazin für Computertechnik
- iX Magazin Logo iX – Magazin für professionelle Informationstechnik
- c't Fotografie Logo c't Fotografie - Das Magazin rund ums digitale Bild
- Mac an i Logo Mac & i – Nachrichten, Tests, Tipps und Meinungen rund um Apple
- Make Logo Make – Kreativ mit Technik
- Alle Magazine im Browser lesen

${intro} ${title}
${intro} .plus-icon-svg-rec { fill: #14315b; } .plus-icon-svg-path { fill: #f2f2f2; } .dark .plus-icon-svg-rec { fill: #f2f2f2; } .dark .plus-icon-svg-path { fill: #323232; } ${title}, safari: quelltext anzeigen.
Sie möchten sich in Ihrem Safari-Browser den Quelltext einer Website anzeigen lassen? Hier erfahren Sie, wie das geht.
- Cornelia Möhring
Der Quellcode einer Webseite gibt Aufschluss darüber, wie die Seite programmiert ist. Über den Quelltext können aber beispielsweise auch Fehler gefunden werden. In diesem tipps+tricks Beitrag zeigen wir Ihnen, wie Sie den Quellcode in Safari einsehen können.
Quelltext in Safari anzeigen
Am einfachsten gelangen Sie über die Tastenkombination [⌘] + [⌥] + [U] zum Quellcode. Für den Weg über die Einstellungen folgen Sie unserer Schritt-für-Schritt-Anleitung oder schauen sich die Kurzanleitung an.
Safari Quelltext anzeigen (4 Bilder)

1. Schritt:
Kurzanleitung.
- Öffnen Sie Safari und gehen Sie auf " Safari " und " Einstellungen ".
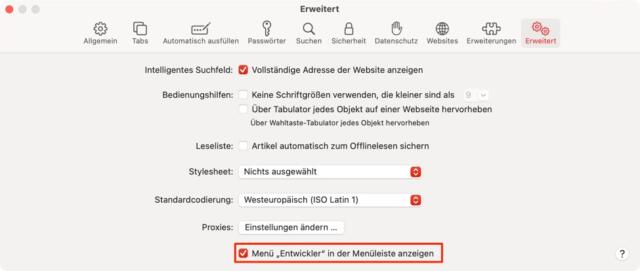
- Wählen Sie den Reiter " Erweitert " aus und setzen Sie ganz unten einen Haken bei " Menü "Entwickler" in der Menüleiste anzeigen ".
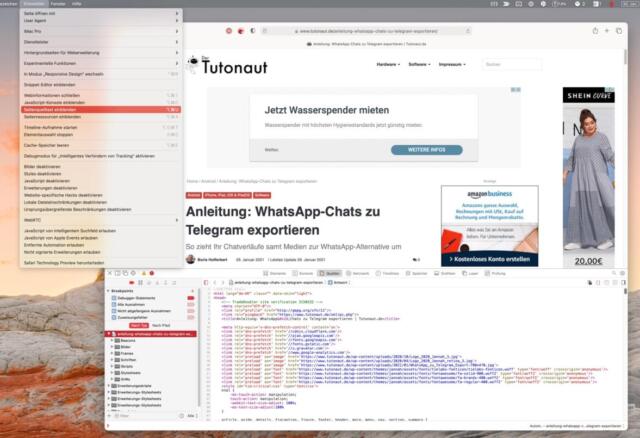
- Rufen Sie nun das Entwickler-Menü in der Browser-Menüleiste auf und wählen Sie " Seitenquelltext einblenden " aus.
- Mac: Entwicklertools in Safari aktivieren
- Mac: Terminal-Befehle für einfacheres Arbeiten
- IP-Adresse unter Mac OS X heraufinden
1 Monat gratis lesen. Jetzt 1 Monat gratis lesen.
Das digitale abo für it und technik..
Exklusive Tests, Ratgeber & Hintergründe. Unbegrenzter Zugriff auf alle heise+ Beiträge inkl. allen Digital-Magazinen. Exklusive Tests, Ratgeber & Hintergründe. Unbegrenzter Zugriff auf alle heise+ Beiträge inkl. allen Digital-Magazinen.
- SUCHEN Über Uns Gemeinschaftsportal Zufällige Seite Kategorien
- Kategorien durchsuchen
- Über wikiHow
- Anmelden/ Registrieren
- Technik & Elektronik
Quellcode anschauen
Dieser Artikel wurde durch speziell ausgebildete Mitglieder unseres Mitarbeiter-Teams bearbeitet, was Vollständigkeit und Genauigkeit garantiert. wikiHow's Kontroll-Management Team prüft die bearbeiteten Inhalte sorgfältig, um zu garantieren, dass jeder Einzelne den hohen Qualitätsansprüchen entspricht. Dieser Artikel wurde 30.854 Mal aufgerufen.
In diesem wikiHow zeigen wir dir, wie du in den bekanntesten Browsern den Quellcode, d.h. die Programmiersprache hinter einer Webseite, sehen kannst. In einem Browser auf mobilen Geräten kannst du den Quellcode einer Webseite nicht sehen.
Vorgehensweise
Chrome, firefox, edge und internet explorer.

- Klicke hierbei nicht mit der rechten Maustaste auf einen Link oder ein Foto, ansonsten wird das falsche Menü eingeblendet.

- In Chrome und Firefox siehst du "Seitenquelltext anzeigen", in Microsoft Edge und Internet Explorer "Quelltext anzeigen".
- Du kannst hierfür auch auf Ctrl + U (PC) oder ⌥ Option + ⌘ Command + U (Mac) drücken.

- Du kannst hierfür auch auf ⌥ Option + ⌘ Command + U drücken.
- Während du den Quellcode in einem mobilen Browser normalerweise nicht anzeigen kannst, kannst du ein Safari-Lesezeichen auf einem iPhone oder iPad speichern, um dir in der mobilen Version von Safari den Quelltext anzeigen zu lassen.
- Pass beim Download von Apps von Drittanbietern auf, die behaupten, den Quelltext einer Webseite anzuzeigen.
Verwandte wikiHows

Über dieses wikiHow

War dieser Artikel hilfreich?
Verwandte artikel.

Melde dich für den kostenlosen wikiHow Newsletter an!
Du erhältst hilfreiche Tipps und Anleitungen jede Woche direkt in deine Inbox.
- Nutzungsbedingungen (Englisch)
- Datenschutz Bestimmungen
- Do Not Sell or Share My Info
- Not Selling Info
Registriere dich für den wöchentlichen
wikiHow Newsletter.
Der Blog rund um Technik

[HOW-TO] Quelltext einer Website am iPhone oder iPad anzeigen
Du wolltest dir auf deinem iPhone oder auf deinem iPad den Quelltext einer Website anzeigen lassen? Wir zeigen dir nun in unserem TechnikNews-How-To wie das geht!
Quelltext in Safari anzeigen lassen
Mit einem kleinen Trick kannst du dir auch als iPhone oder iPad Nutzer den Quelltext einer Seite anzeigen lassen.
Schritt 1) Diese Website mit dem Code auf deinem iPad oder iPhone öffnen
Schritt 2) Markiere und kopiere den Code.
Schritt 3) Wechsle zu dem Lesezeichen Menü deines Browsers. (je nach Betriebssystem verschieden)
Schritt 4) Speichere die Website in deine Lesezeichen.
Schritt 5) Rufe das Lesezeichen Menü erneut auf.
Schritt 6) Bearbeite das soeben erst gespeicherte Lesezeichen.
Schritt 7) Lösche den Link des Lesezeichens und füge den vorher von dieser Website kopierten Code ein. Und benenne das Lesezeichen z.B auf „Quelltext“ um.
Schritt 8) Wenn du nun auf eine Website kommst, zu dem Lesezeichen Menü wechselst, auf das Lesezeichen klickst, wird der Quelltext derjenigen Seite dann in einem neuen Tab angezeigt.
Hat etwas nicht funktioniert? Hast du eine Frage zu dem How-To? Dann schreib es einfach unten in die Kommentarbox rein.
- teilen
- RSS-feed
Empfehlungen für Dich
- iOS 15 und iPadOS 15: So aktiviert ihr Safari-Erweiterungen
- Apple-Keynote im September: iPhone 15 (Plus), iPhone 15 Pro (Max), Apple Watch Series 9 und Apple Watch Ultra 2
- iPhone 15 (Pro): Einladung zur Keynote am 12. September
- iOS 17 ist da: Diese Neuerungen kommen auf Euer iPhone
Tags: how to iPhone safari technews techniknews

Bildquelle:

David hat bereits 976 Artikel geschrieben und 383 Kommentare verfasst.
Neueste Kommentare
- Nomis bei Google Pixel 9 Pro im Test: Das beste kompakte Smartphone 2024?
- Jaq bei Google Pixel 9 Pro im Test: Das beste kompakte Smartphone 2024?
- Rolli bei Google Pixel 9 Pro im Test: Das beste kompakte Smartphone 2024?
- Johnny B bei Google Pixel 9 Pro im Test: Das beste kompakte Smartphone 2024?
- Ran bei Google Pixel 9 Pro im Test: Das beste kompakte Smartphone 2024?
- Tests & Ratgeber
Programmiersprache entschlüsseln
Safari: quelltext anzeigen – so geht es.

12.08.2022, 16:15 Uhr
Ina Gross-Bajohr
Quelltext anzeigen: So aktivieren Sie vorher den Entwicklermodus in Safari
Safari: den quelltext direkt im browser anzeigen.
- Um den Quelltext anzuzeigen, klicken Sie auf den Menüpunkt „Entwickler“ und wählen die Option „Seitenquelltext einblenden“ aus.
- Als Alternative zum Weg über das Menü, können Sie den HTML-Quelltext auch durch Drücken der Tasten „Befehl“ + „cmd“ + „U“ einblenden.
- Der Quelltext erscheint daraufhin im unteren Drittel des Browserfensters.
- Möchten Sie den Quelltext größer darstellen, klicken Sie links oben bitte auf das Symbol mit den zwei Rechtecken, um den Quellcode in einem eigenen Fenster zu öffnen.
- Saturn Gutscheine
- Galaxus Gutscheine
- ebay Gutscheine
- Cyberport Gutscheine
- Wow Gutscheine
- Memory PC Gutscheine
- Euronics Gutscheine
- Avira Gutscheine
- OTTO Gutscheine
- Grover Gutscheine
- Saug-Wisch-Roboter im Test
- Multifunktionsdrucker im Test
- Mähroboter im Test
- Laptops im Test
- WLAN-Verstärker im Test
- Browsergames Vergleich
- Tagesgeld Vergleich
- Kreditkarten Vergleich
- Balkonkraftwerke
- Widerrufsbelehrung
- Widerruf Nutzerkennungen
- Utiq verwalten
- Datenschutz
- Privatsphäre
- Widerruf Tracking
- Jugendschutz
- Transparenz
- Verantwortung
- Einfach werben auf COMPUTER BILD
- Bildnachweise
Quelltext einer Website anzeigen

Webseiten-Quelltexts können Sie sich anzeigen lassen, um den jeweiligen Code nachzuvollziehen, zu überprüfen und Direktlinks zu erhalten.
Unabhängig und kostenlos dank Ihres Klicks
Die mit einem Symbol gekennzeichneten Links sind Affiliate-Links . Erfolgt darüber ein Einkauf, erhalten wir eine Provision ohne Mehrkosten für Sie. Die redaktionelle Auswahl und Bewertung der Produkte bleibt davon unbeeinflusst. Ihr Klick hilft bei der Finanzierung unseres kostenfreien Angebots.
Webseiten-Quelltext anzeigen lassen: Anleitung für Google Chrome
Nutzen Sie den Chrome-Browser von Google, greifen Sie auf den Quellcode einer Webseite wie folgt zu:
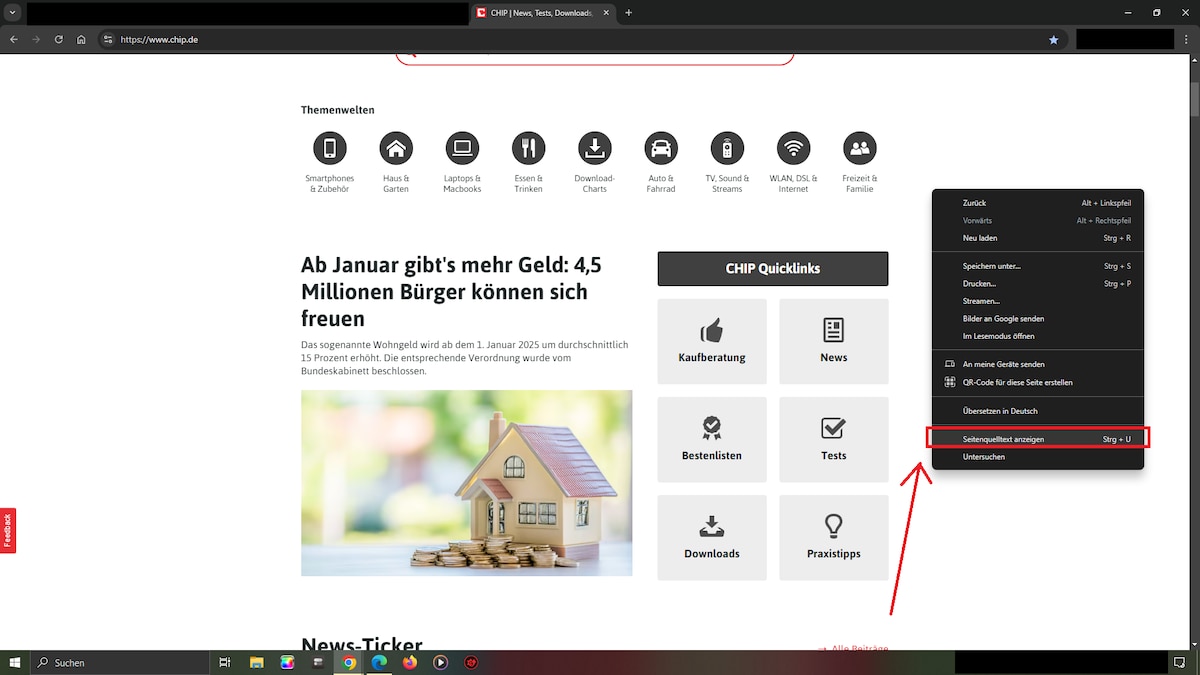
- Klicken Sie mit der rechten Maustaste Ihrer Maus in einen freien Bereich der Homepage. Alternativ nutzen Sie die Tastenkombinationen [Strg] + [U] (Windows) oder [⌘]+ [Option] + [U] (Mac).
- Wählen Sie den Eintrag Seitenquelltext anzeigen . Der Quellcode der Webseite wird anschließend in einem neuen Tab angezeigt.
- Hinweis : Auf die gleiche Weise können Sie sich den Quellcode in Microsoft Edge anzeigen lassen. Das gilt selbst für die Tastenkombi.

Firefox Webseiten-Quelltext anzeigen lassen
Nutzen Sie stattdessen den Firefox-Browser , gehen Sie wie folgt vor:
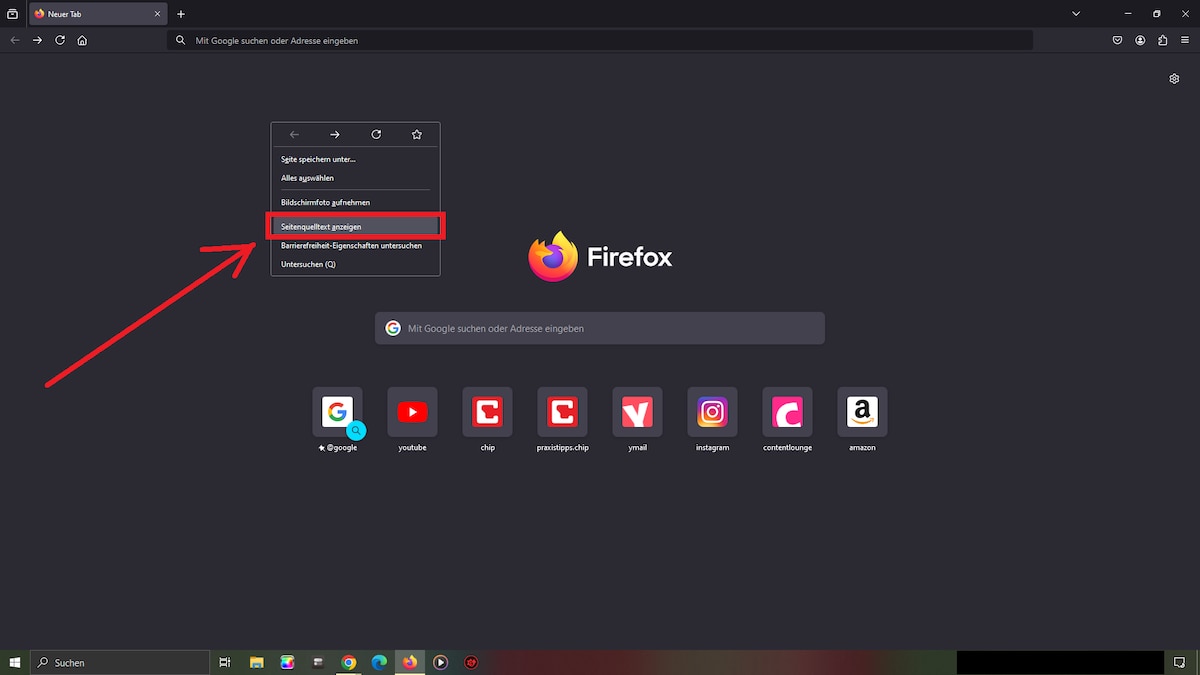
- Machen Sie mit der Maus einen Rechtsklick in einen freien Bereich der jeweiligen Webseite. Wählen Sie im Kontextmenü die Option Seitenquellentext anzeigen aus.
- Es ist ebenfalls über Firefox-Shortcuts möglich, den Quelltext anzeigen zu lassen. Diese lauten: [Strg] + [U] (Windows) oder [⌘]+ [Option] + [U] (Mac).
- Wie bei Chrome wird der Quelltext anschließend in einem neuen Tab geöffnet. Dort können Sie ihn überprüfen.


Quelltext einer Safari-Webseite anzeigen lassen: So geht's
Browsen Sie mit Safari , müssen Sie etwas anders vorgehen , um den Quelltext anzeigen zu lassen:
- Starten Sie dafür Safari und navigieren Sie zum Menü Safari . Wählen Sie dort die Einstellungen aus.
- Klicken Sie auf Erweitert . Ihnen wird eine Reihe an Optionen angezeigt, die Sie zur Optimierung Ihres Browsers nutzen können.
- Setzen Sie ein Häkchen bei Menü "Entwickler" in der Menüleiste anzeigen . Dadurch erhalten Sie einen Button in der Browser-Menüleiste, über den Sie immer die Entwickleroptionen aufrufen können.
- Klicken Sie nach der Aktivierung auf den Entwickler-Button und wählen Sie die Option Seitenquelltext einblenden aus. Dieser wird Ihnen anschließend angezeigt. Über das Entwicklermenü können Sie den Quelltext auch wieder schließen.
Ebenfalls interessant:
- Entwickler-Konsole in Chrome öffnen
- Entwickler-Konsole in Firefox öffnen
- Safari: Entwicklertools aktivieren - so funktioniert's
Beliebteste Internet-Tipps
- Payback-Punkte auf Konto überweisen lassen - so einfach geht's
- Amazon Hotline: So erreichen Sie den Kundenservice
- Kostenlos E-Mail-Adresse erstellen: 5 Anbieter im Vergleich
- DHL Kundenservice: So erreichen Sie die DHL-Hotline
- WLAN verbunden aber kein Internet: Daran kann's liegen
- Markt.de: Account löschen - so geht's
Neueste Internet-Tipps
- FedEx Spam-Mail bekommen: So reagieren Sie richtig
- Quickshare.exe entfernen - so geht's
- Rufumleitung in der Fritzbox einrichten: So funktioniert's
- iPhone Simulator - die 3 besten Websites
- YouTube Premium: Die Kosten im Überblick
- Facebook: Daran erkennen Sie ein Fakeprofil
Die besten Shopping-Gutscheine
- Gutscheine von OTTO
- Deinhandy.de-Gutscheine
- Rabatte bei Saturn
Webseiten-Quelltext in Chrome, Firefox, Safari und Edge anzeigen
So schaut ihr mit den verschiedenen browsern hinter die kulissen einer webseite.
Der Quellcode einer Webseite ist nicht nur für Entwickler interessant, erlaubt er doch Einblicke in den Aufbau der Seite. Auch könnt Ihr damit bestimmte Webseiten-Elemente untersuchen oder sogar den Quellcode lokal umschreiben und die Auswirkungen direkt zu sehen. Alle modernen Browser erlauben es, den HTML-Quellcode von Webseiten anzuzeigen. Doch der Weg dahin ist nicht immer der selbe. Wir zeigen Euch, wie Ihr den Quellcode mit den aktuellen.
Seitenquellcode mit Google Chrome und Microsoft Edge anzeigen
Google Chrome und Microsoft Edge basieren bekanntlich seit einiger Zeit auf der gleichen Codebasis. Dementsprechend ist der Weg zum Seitenquellcode in den beiden Browsern auch identisch. Um den Quelltext der gerade geöffneten Seite zu sehen, klickt einfach mit der rechten Maustaste auf eine freie Fläche und wählt im Kontextmenü den Eintrag Seitenquelltext anzeigen . Alternativ führt die Tastenkombination Strg + U zum Ziel.
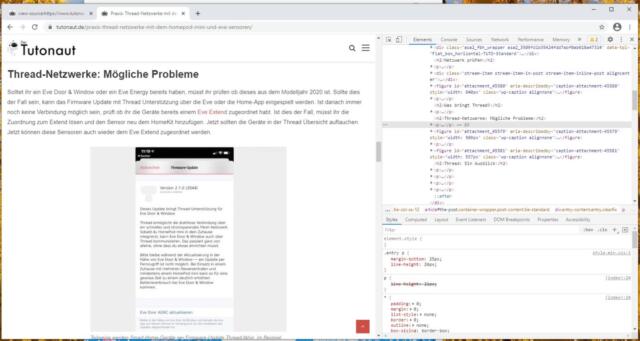
Eine mächtige Alternative dazu liefern die Entwicklertools der Chrome-basierten Browser. Öffnet Ihr diese per Rechtsklick und Seite untersuchen , könnt Ihr die unterschiedlichen Elemente einer Seite gezielt analysieren und bei Bedarf direkt im Browser verändern. Auch das Aussehen der Webseite auf verschiedenen Bildschirmauflösungen lässt sich damit austesten.

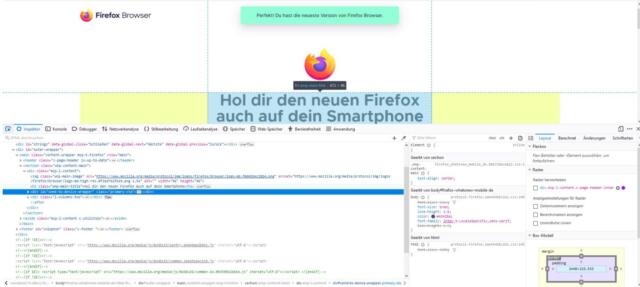
Seitenquellcode mit Firefox anzeigen
Der gute, alte Firefox bietet natürlich ebenfalls die Möglichkeit, den Seitenquellcode zu öffnen. Per Rechtsklick und Auswahl von Seitenquelltext anzeigen öffnet sich ein neuer Browser-Tab samt HTML-Source-Code.

Auch im Mozilla-Browser liefern die so genannten Web-Entwickler-Tools deutlich mehr Einblicke in die Funktionsweise einer Webseite. Blendet Ihr diese mit Strg + Umschalt + I oder über das Einstellungen-Untermenü Web-Entwickler ein, könnt Ihr gezielt einzelne Seitenelemente untersuchen oder auch den Quellcode umschreiben, um Euch die Auswirkungen direkt anzusehen.

Seitenquellcode in Safari anzeigen
Der Mac-Browser Safari bietet ebenfalls umfangreiche Tools für Web-Entwickler, versteckt diese aber standardmäßig. Um sie einzublendne, öffnet zunächst die Safar-Einstellungen . Hier wechselt Ihr auf den Reiter Erweitert und setzt einen Haken beij Menü "Entwickler" in der Menüleiste anzeigen .

Ab sofort könnt Ihr wahlweise über das neue Menü Entwickler und Auswahl von Seitenquelltext anzeigen bzw. die Tastenkombination Option + Command + U den Source Code der aktuell besuchten Seite einsehen. Wie die anderen Browser bietet Safari über die Entwicklertools ebenfalls eine Menge interessanter Spielereien, etwa die Möglichkeit, den User Agent umzuschalten oder unterschiedliche Bildschirmauflösungen zu simulieren.

Noch mehr Tipps und Tricks rund um das Web findet Ihr hier , allgemeine Softwaretipps aller Art sammeln wir laufend aktuell unter diesem Link für Euch.

(Einstiegsbild: Markus Spiske auf Pexels )
Boris Hofferbert
Praxis: thread-netzwerke mit dem homepod mini und eve sensoren, dns over tls in der fritzbox aktivieren und sicherer surfen, ein kommentar.
An die Entwickler-Tools kommt man übrigens auch per F12. Spaßig sind die nicht nur für Entwickler, sondern auch für Fake-News-Macher ;)
Schreibe einen Kommentar Antworten abbrechen
Deine E-Mail-Adresse wird nicht veröffentlicht. Erforderliche Felder sind mit * markiert
Ein Gravatar -Bild neben meinen Kommentaren anzeigen.
Verwandte Artikel

12 Desktop-Oldies: 20+ Jahre alt und immer noch top!

Make the Nachrichten fun again

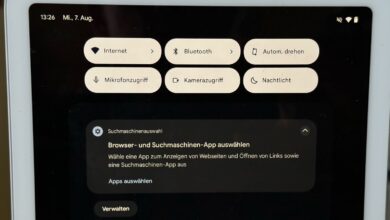
Android: Standard-Browser und Suchmaschine ändern

Beste Recherche-Hilfe seit Google

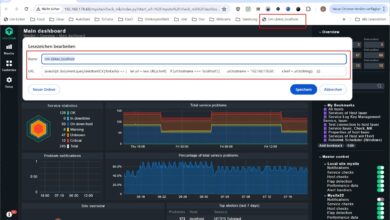
URLs per Bookmarklet von localhost auf IP umleiten

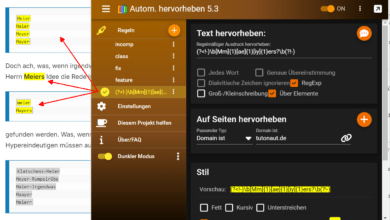
Tipp: Seltsames Font-Rendering in Safari loswerden
iPhone & iPad: Im Safari-Browser den Quellcode/Sourcecode einer Webseite anzeigen
Auf dem iPhone oder iPad ist der Safari-Browser zum Surfen da. Und für nichts anderes. Wer einen Blick in den Quellcode einer Webseite werfen möchte, schaut in die Röhre. Apple gestattet es einfach nicht, mit dem Safari-Browser den Quellcode von Internetseiten anzuzeigen. Wir zeigen, mit welchen Tricks Sie doch an den Quellcode kommen.
Wenn Sie mit dem Safari-Browser des iPhones oder iPad den Quellcode jeder beliebigen Webseite anzeigen lassen möchten, müssen Sie das iPhone austricksen und ein Stück JavaScript-Code als Lesezeichen ablegen. Das geht folgendermaßen:
1. Rufen Sie mit dem Safari-Browser die Webseite http://www.ravelrumba.com/blog/ipad-view-source-bookmarklet/ auf.
2. Kopieren Sie den Quelltext des kompletten JavaScripts im Bereich „Improved Bookmarklet-Code“ in die Zwischenablage des iPhones. Zum Kopieren den Finger länger gedrückt halten, den Bereich mit Anfassern vergrößern und auf „Kopieren“ tippen.
3. Dann legen Sie ein neues Lesezeichen an, indem Sie unten auf den Pfeil und dann auf „Lesezeichen“ tippen.
4. Geben Sie dem Lesezeichen den Namen „Quellcode“, und tippen Sie auf „Sichern“.
5. Dann öffnen Sie die Lesezeichenliste, tippen auf „Bearbeiten“ und dann auf das neue Lesezeichen „Quellcode“.
6. Anschließend tippen Sie in das Feld für die URL/Adresse und löschen die alte Adresse per Tipp auf das X.
7. Jetzt fügen Sie ins Adressfeld das kopierte JavaScript ein, indem Sie lange aufs Eingabefeld tippen, den Finger loslassen und dann auf „Einsetzen“ tippen.
Der JavaScript-Code erscheint daraufhin im URL-Feld.
8. Tippen Sie auf „Fertig“ und dann noch einmal auf „Fertig“, um das fertige Lesezeichen zu speichern.
Das war’s. Ab sofort können Sie zu jeder Webseite den Quellcode anzeigen, indem Sie zuerst im Safari-Browser die Webseite aufrufen, dann auf die Lesezeichen-Schaltfläche und dann auf das Lesezeichen „Quellcode“ tippen.
Passend zum Thema »
- Smart-TVs machen heimlich Screenshots:…
- Maximiere Deine Urlaubstage 2024: Clevere Nutzung…
- Acrobat Pro
- Amiga Befehle
- Sublime Text
- Minecraft World Edit
- Tradingview
- Linux Terminal
- Microsoft Outlook
- Nano Befehle
- Cookies & Cache beim beenden löschen
- Lesezeichen exportieren & importieren
- Schriftart & Schriftgröße ändern
- Erweiterung installieren
- Zertifikat importieren
- Linkfarbe ändern
- Passwörter anzeigen & hinzufügen
- Push Benachrichtigungen deaktivieren
- Inkognito Modus aktivieren
- Quellcode anzeigen
- Passwörter exportieren - importieren
- Profil umbenennen
- Lesezeichen Importieren
- Avatar Profil Bild ändern
- Standardbrowser festlegen
- Erweiterung entfernen & löschen
- Energiesparmodus aktivieren
- Seitenleiste links & rechts ändern
- Google als Standart Suchmaschine
- Favoriten exportieren & importieren
- Erweiterung installieren & entfernen
- Erweiterung in Symbolleiste anzeigen
- Download Ordner ändern
- Browserdaten löschen
- Webseite übersetzen
- Sprache ändern – So gehts
- Dark Mode aktivieren
- Startseite ändern
- Design ändern
- Border-Radius Generator
- Text-Shadow Generator
- Box Shadow Online Generator 2024
- RGB-Generator
- SSH aktivieren
- Systeminfo anzeigen
- Datei & Verzeichnis im Terminal löschen
- Datei kopieren, umbenennen, verschieben
- Hex Farbcode

Safari: Quelltext anzeigen & Entwickler Modus aktivieren
Wenn du den Quelltext einer Website anzeigen möchtest , während du den Safari-Browser verwendest, folge einfach dieser Schritt-für-Schritt Anleitung:
Safari: Quelltext anzeigen
Öffne den Safari-Browser auf deinem Computer oder mobilen Gerät.
Gehe zur Website , deren Quelltext du anzeigen möchtest, indem du die URL in die Adressleiste eingibst und auf „Enter“ drückst.
Als erstes musst du in den Einstellungen den Entwickler Modus aktivieren
Klicke in der Menüleiste oben auf den Reiter „Entwickeln“.
Wähle im Dropdown-Menü unter „Entwickeln“ die Option „Seitenquelltext einblenden“ aus.
Ein neues Fenster oder eine neue Registerkarte wird geöffnet, das den Quelltext der Website anzeigt.
Du kannst nun den Quelltext durchsuchen , um beispielsweise bestimmte Elemente oder Codezeilen zu finden.
jetzt kannst du beispielsweise CSS oder den HTML Code bearbeiten , die Änderungen Siehst du direkt im Browser.
Sobald du mit dem Anzeigen des Quelltexts fertig bist, kannst du das Fenster oder die Registerkarte einfach schließen.
Das Anzeigen des Quelltexts ist praktisch in Safari, das es dir ermöglicht, den Code hinter einer Webseite zu untersuchen und mehr über die darin verwendeten Technologien und Designs zu erfahren. Viel Spaß beim Erkunden und Forschen!
Ähnliche Beiträge
- CMD Befehle: für Windows die Komplette Liste
- Open Office: Kopf und Fusszeile löschen – So gehts
- Open Office: Seitenzahlen anzeigen – So gehts
- Open Office: Leere Seite löschen – So gehts!
- Open Office: Dokument als PDF speichern – So gehts

Hi ich bin’s Dominik. Auf Blogseite.com findest du alles was mich interessiert. Mag Games, liebe SEO, programmiere gerne und möchte dir mit verschiedenen Themen die mich begeistern einen Mehrwert liefern. Viel Spaß auf meiner Seite
Weitere Beiträge auf Blogseite.com
Kennst du schon diese memes.

Smiley Bedeutung


COMMENTS
Quelltext in Safari anzeigen. Am einfachsten gelangen Sie über die Tastenkombination [⌘] + [⌥] + [U] zum Quellcode. Für den Weg über die Einstellungen folgen Sie unserer Schritt-für ...
Um zum Quellcode einer Webseite zu gelangen, müssen Sie zunächst den Entwicklermodus aktivieren: Öffnen Sie die Einstellungen von Safari und klicken Sie auf "Erweitert". Aktivieren Sie hier das...
Während du den Quellcode in einem mobilen Browser normalerweise nicht anzeigen kannst, kannst du ein Safari-Lesezeichen auf einem iPhone oder iPad speichern, um dir in der mobilen Version von Safari den Quelltext anzeigen zu lassen.
Rufen Sie in Safari eine Webseite auf, deren Quellentext Sie anzeigen lassen möchten, tippen Sie auf das Lesezeichen-Symbol und hier auf das Lesezeichen "Quellcode". Der Quellentext der...
Quelltext in Safari anzeigen lassen. Mit einem kleinen Trick kannst du dir auch als iPhone oder iPad Nutzer den Quelltext einer Seite anzeigen lassen. Schritt 1) Diese Website mit dem Code auf deinem iPad oder iPhone öffnen. Schritt 2) Markiere und kopiere den Code.
Um den Quelltext anzuzeigen, klicken Sie auf den Menüpunkt „Entwickler“ und wählen die Option „Seitenquelltext einblenden“ aus. Als Alternative zum Weg über das Menü, können Sie den ...
Machen Sie mit der Maus einen Rechtsklick in einen freien Bereich der jeweiligen Webseite. Wählen Sie im Kontextmenü die Option Seitenquellentext anzeigen aus. Es ist ebenfalls über...
Seitenquellcode in Safari anzeigen. Der Mac-Browser Safari bietet ebenfalls umfangreiche Tools für Web-Entwickler, versteckt diese aber standardmäßig. Um sie einzublendne, öffnet zunächst die Safar-Einstellungen.
Ab sofort können Sie zu jeder Webseite den Quellcode anzeigen, indem Sie zuerst im Safari-Browser die Webseite aufrufen, dann auf die Lesezeichen-Schaltfläche und dann auf das Lesezeichen „Quellcode“ tippen.
Klicke in der Menüleiste oben auf den Reiter „Entwickeln“. Wähle im Dropdown-Menü unter „Entwickeln“ die Option „Seitenquelltext einblenden“ aus. Ein neues Fenster oder eine neue Registerkarte wird geöffnet, das den Quelltext der Website anzeigt.