- Microsoft's Promise of Easy AI
- Walmart's Killer Tech Deals This Week

How to Fix It When Safari Is Not Working on an iPad
Restarts, updates, and checking your network are common fixes
:max_bytes(150000):strip_icc():format(webp)/JenAllen-214879-65542c15d7fa42b6ba2c61cc14c4a8b8.jpg)
- Swansea University, Staffordshire University
:max_bytes(150000):strip_icc():format(webp)/jonfishersquare-93eb80e77a004035887f56816d3623c5.jpg)
- Wichita Technical Institute
Fixing Safari issues on iPad can take seconds to fix due to an unknown minor issue, or it can take a lot longer. Here's how to fix it when Safari won't work on an iPad.
Causes of Safari Not Working On iPad
There are many reasons why Safari may not be working on iPad. Try these troubleshooting tips to figure out what's happened.
- Your iPad is out of date. If your iPad is not up to date, you may find yourself running into trouble loading standard apps including Safari.
- You're offline. If your iPad doesn't have a data connection, Safari won't be able to load any websites, making it look as if Safari is the issue.
- Your iPad has a major problem. If your iPad won't load any apps including Safari, the problem may be deeper than just the one app.
How to Fix Safari Not Working On iPad
If your iPad won't open Safari or it won't load correctly, it severely limits your ability to browse the internet. Here's how to fix Safari not working on iPad.
Restart your iPad . Many common issues are solved by restarting or rebooting the device in question. Restart your iPad to hopefully fix Safari.
Check your data connection . If your iPad is a Wi-Fi model, check you're connected to a Wi-Fi network with internet access. If your iPad has a cellular connection, check it has a signal and is working correctly. Tap Settings > Cellular and check the toggle next to Safari is On.
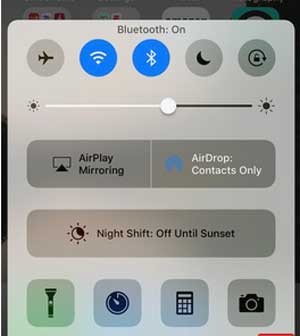
Check Airplane mode . Check if Airplane mode is enabled on your iPad. If it is, you won't be able to browse online.
Check content restrictions . If you have parental controls set up on your iPad, these may stop you from browsing using Safari. Check the settings to confirm this isn't the issue.
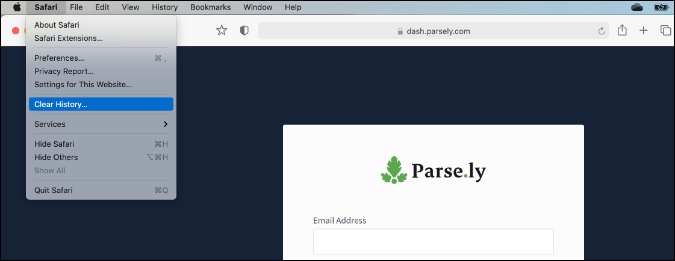
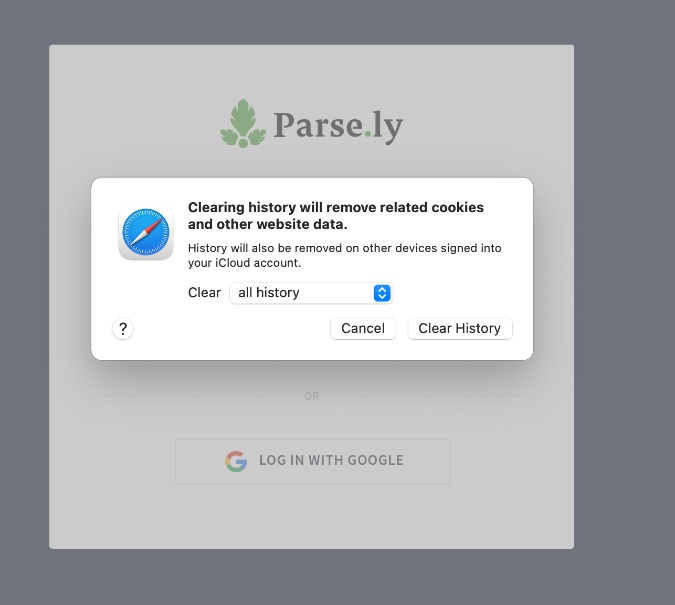
Clear your browsing history . If Safari opens but is unresponsive, clear your browsing history to see if that makes it work more effectively.
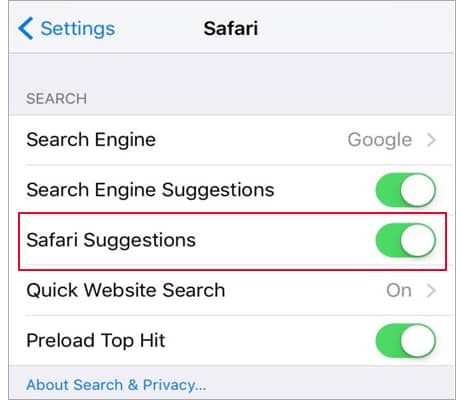
Disable Safari suggestions. Safari suggestions can sometimes cause Safari to crash. Try disabling them by tapping Settings > Safari > then toggle off the Safari Suggestions switch.
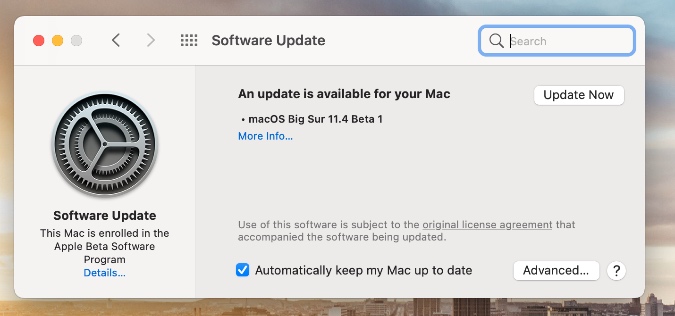
Update your iPad . If you haven't updated your iPad in a while, you may need the latest version of iPadOS to correct any issues. It's simple to do but set aside a while for the update process to complete.
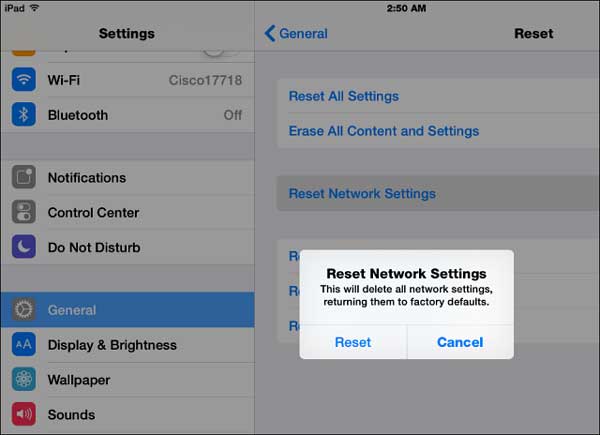
Reset your iPad . Resetting your iPad to factory settings removes all your personal information but can sometimes solve an underlying issue previous steps haven't solved.
Contact Apple . If none of the above fixes work, you may have a hardware issue with your iPad. If you have remaining warranty or AppleCare+ , the appointment and fix may be free.
The first thing you should check is that you're entering the correct URL. If you're typing it manually, try finding a link. If you're following a link, try typing it by hand. The website may also be down, and you should try again later.
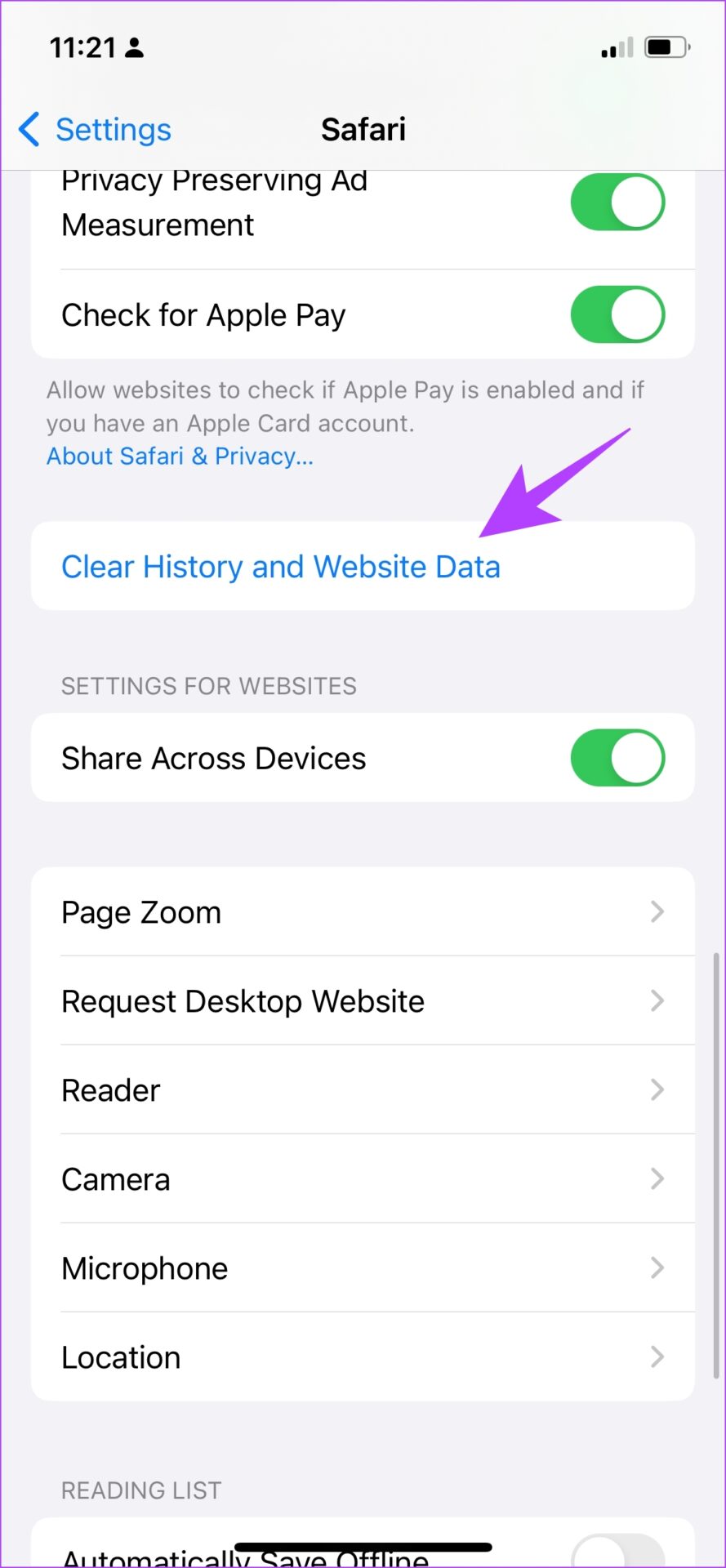
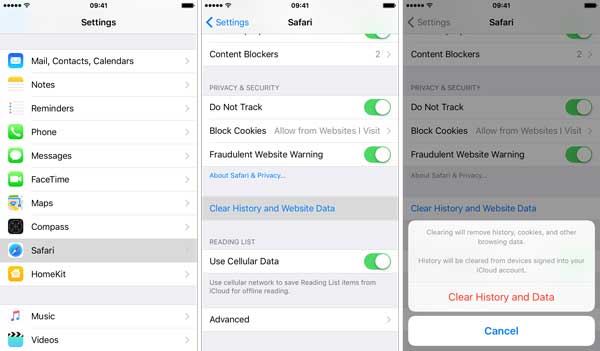
The best way is to delete your Safari data. Go to Settings > Safari > Clear History and Website Data .
Get the Latest Tech News Delivered Every Day
- 8 Reasons Why Your iPad Keeps Crashing
- How to Close All Tabs in Safari on the iPhone or iPad
- How to Clear Cache on an iPad
- How to Fix It When Facebook Messenger Isn’t Sending Messages
- How to Fix It When Facebook Messenger Won’t Load Messages
- How to Turn Off Private Browsing on iPad
- How to Fix It When an iPad Won't Turn Off
- How to Fix It When Reddit Apps Aren’t Working
- 12 Ways to Fix it When Sidecar Isn't Working on iPad
- Apple Pencil Not Working? Here's How to Fix It
- How to Fix It When TikTok Isn't Working
- How to Fix It When an Instagram Story Isn't Uploading
- How to Fix a Google Chrome Black Screen Issue
- How to Fix It When Facebook Dating Is Not Working
- How to Fix It When Mobile Data Is Not Working
- How to Fix It When an Apple Watch Is Not Getting Texts

Top 12 Ways to Fix Safari Not Working on iPhone and iPad
Supreeth is passionate about technology and dedicates himself to helping people figure it out. An engineer by education, his understanding of the inner workings of all types of gadgets and devices ensures he provides top-notch guidance, tips, and recommendations to his readers. When away from the desk, you will find him traveling, playing FIFA, or hunting for a good movie.
Apple’s ingenious web browser, Safari, was developed in 2003 and received many praises. However, Google responded with Chrome and many migrated to it as Safari had bugs . Although it has improved a lot over years, sometimes the web browser stops working. If you’re facing this issue, here’re twelve fixes for Safari not working on iPhone and iPad.

Following are some of the most common methods that have worked to troubleshoot Safari. We recommend you try every method, except the Reset iPhone option which should be used as a last resort. We have provided detailed steps for each method, but let us start with the basics.
Why Is Safari Not Working On iPhone and iPad
Safari might not work for a lot of reasons, but the most common issue is the app not being able to connect to the internet. This is probably because you are not connected to a good internet connection, or there are a few misconfigurations on your iPhone settings that are preventing Safari from doing so.
Fortunately, there are a few effective methods to fix the issue. As you start reading the next section of this article, you will find a detailed procedure to fix Safari on your device.
How to Fix Safari Not Working on iPhone and iPad
Below are twelve easy methods to fix Safari. Most of these will resolve the issue within a few steps only, and therefore will not consume a lot of time.
We also came across a lot of users across forums suggesting toggling a few features off/on to fix the issue. So, let us take a look at all of these methods in detail. We can start by simply trying to restart the device
1. Restart iPhone or iPad
Simply trying to restart your device will fix most issues, and it can probably fix Safari not working as well. Here’s how you can restart your iPhone or iPad.
Step 1: First, shut down your device.
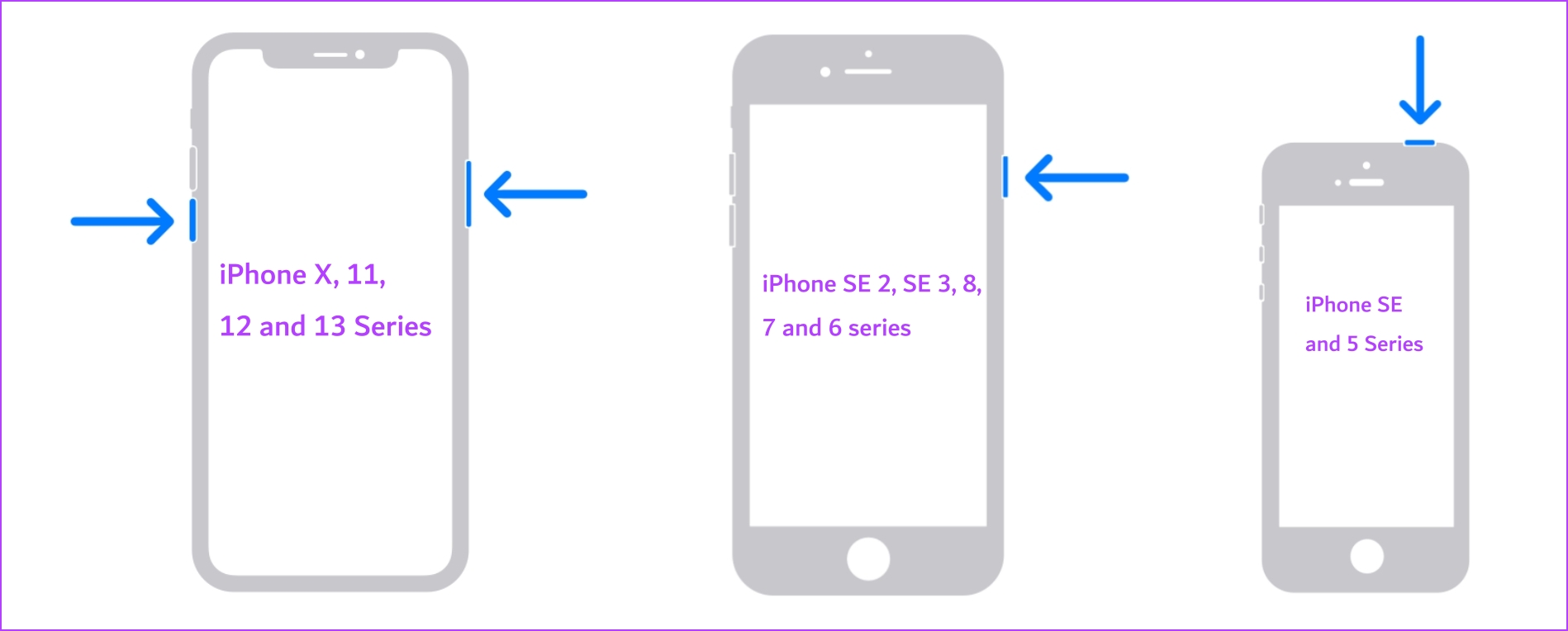
- On iPhone X and above : Press and hold the volume down and the side button.
- On iPhone SE 2nd or 3rd gen, 7, and 8 series : Press and hold the side button.
- On iPhone SE 1st gen, 5s, 5c, or 5 : Hold the power button at the top.
- On iPad : Hold the power button at the top.

Step 2: Now, drag the power slider to turn off the device.
Step 3: Next, turn on your device by pressing and holding the power button on your iPhone.
If it’s a software issue, restarting the device should fix your Safari not working issue. If it doesn’t, try tweaking a few settings shown in the next few fixes and see if they help.
2. Turn off Safari Suggestions
We’re not entirely sure how this fixes the issue, but a lot of users reported that doing this restored the functionality of their browser. Here’s how you can turn off Safari Search Suggestions on iPhone or iPad.
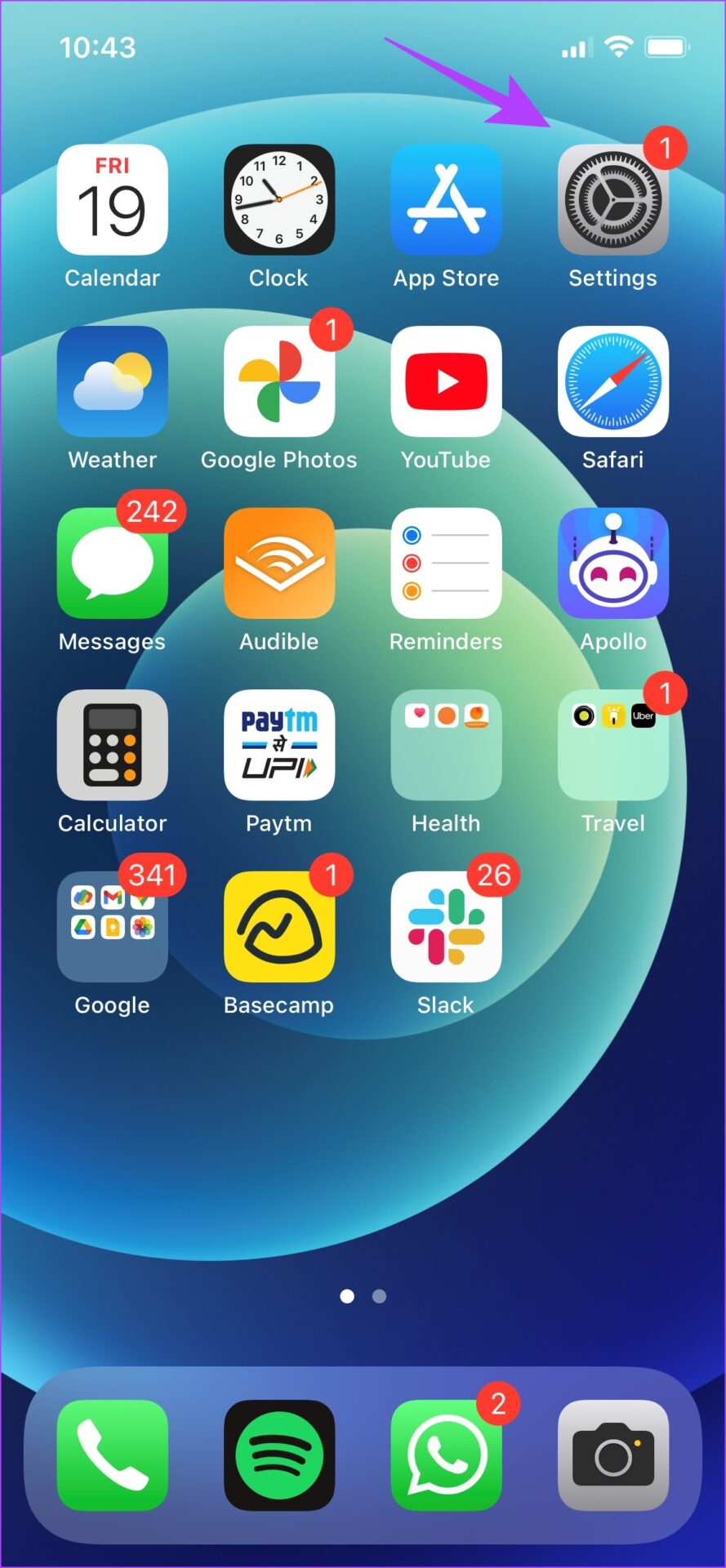
Step 1: Open the Settings app and open Safari

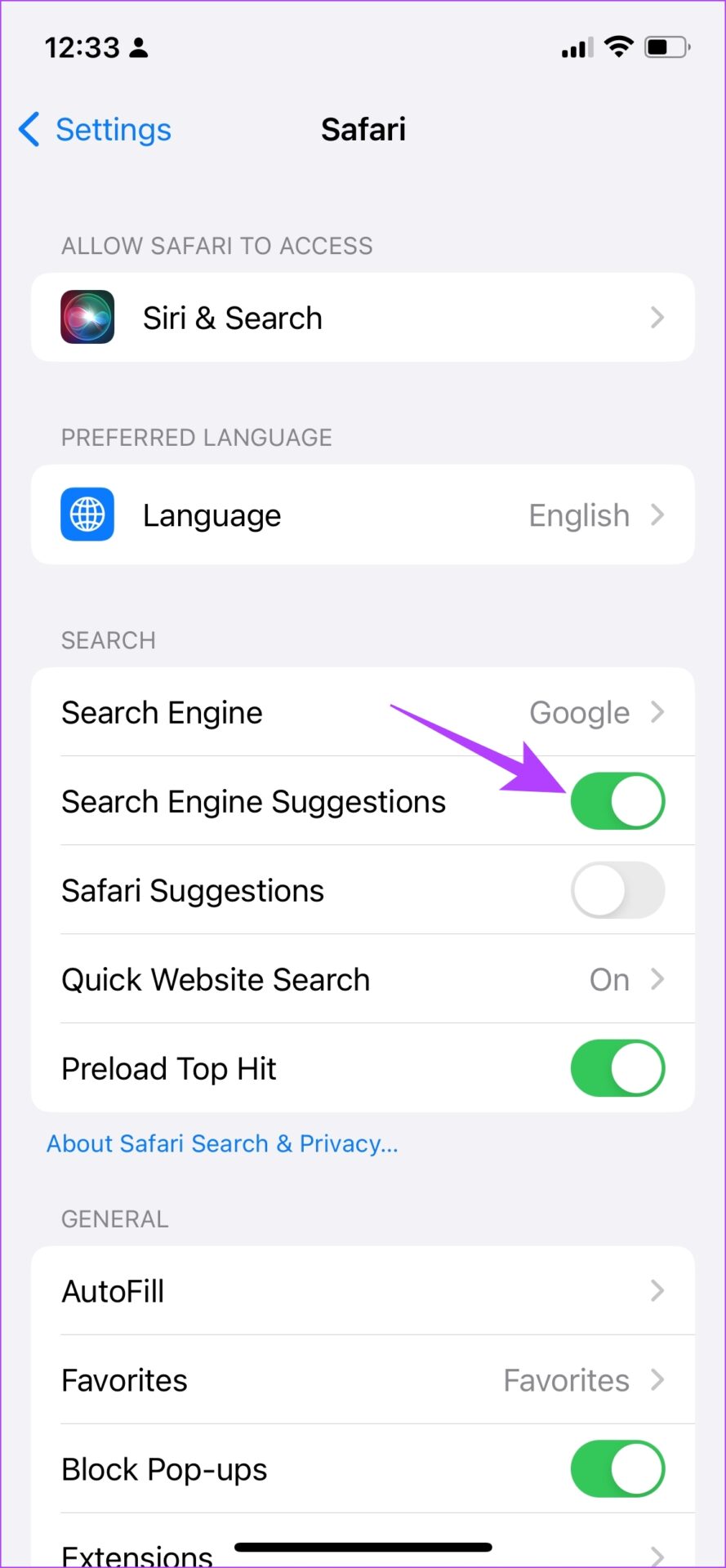
Step 2: Toggle off ‘Search Engine Suggestions’.

That is how you can disable Search Engine Suggestions. If the issue persists, you need to check if Safari is limited by any Screen Time settings.
3. Edit Your Screen Time Settings
To provide digital well-being controls to the user, Apple has an option to set a limit to the duration of any app being used. If you’ve enabled Screen Time for Safari , it cannot be used once you exhaust the set limit. Here’s how you can remove the limit to ensure Safari works as usual on iPhone.
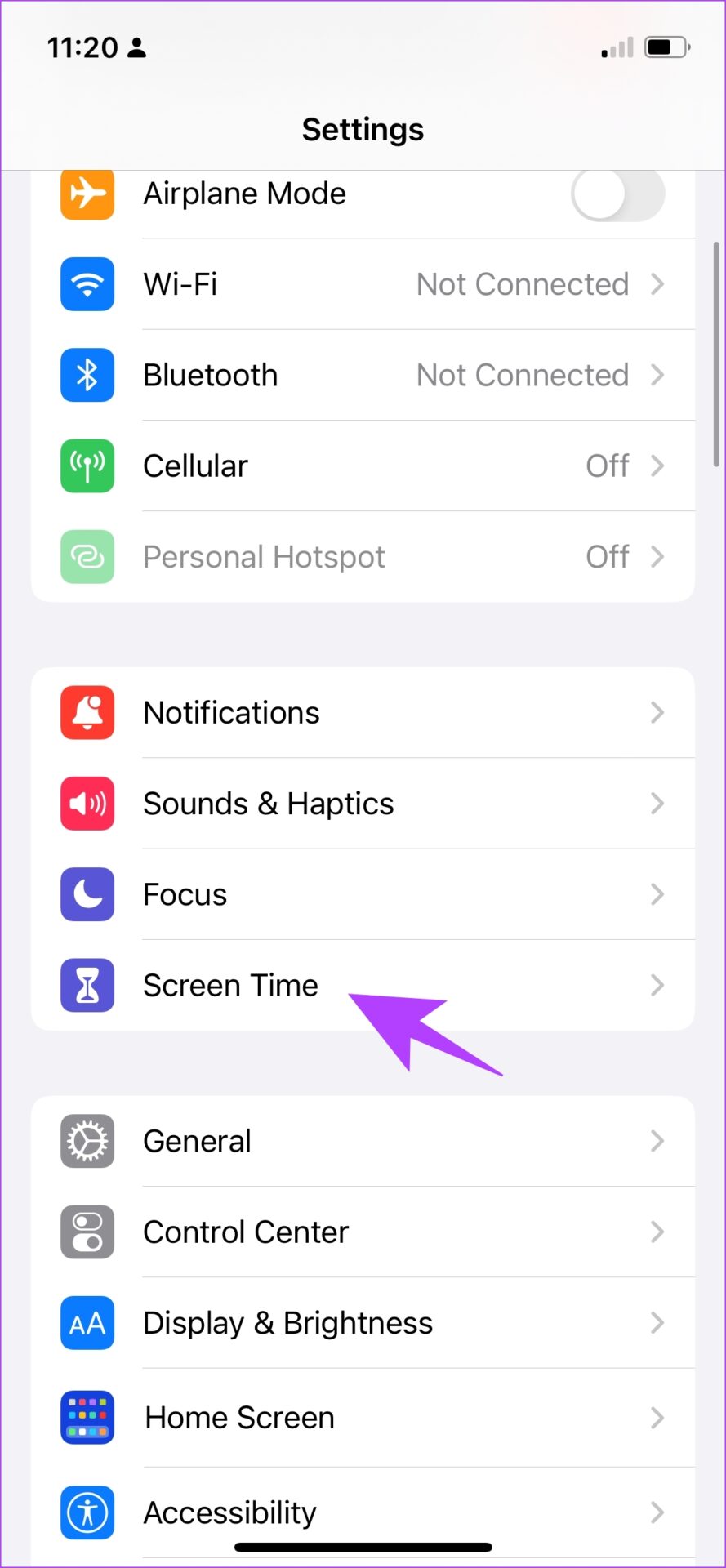
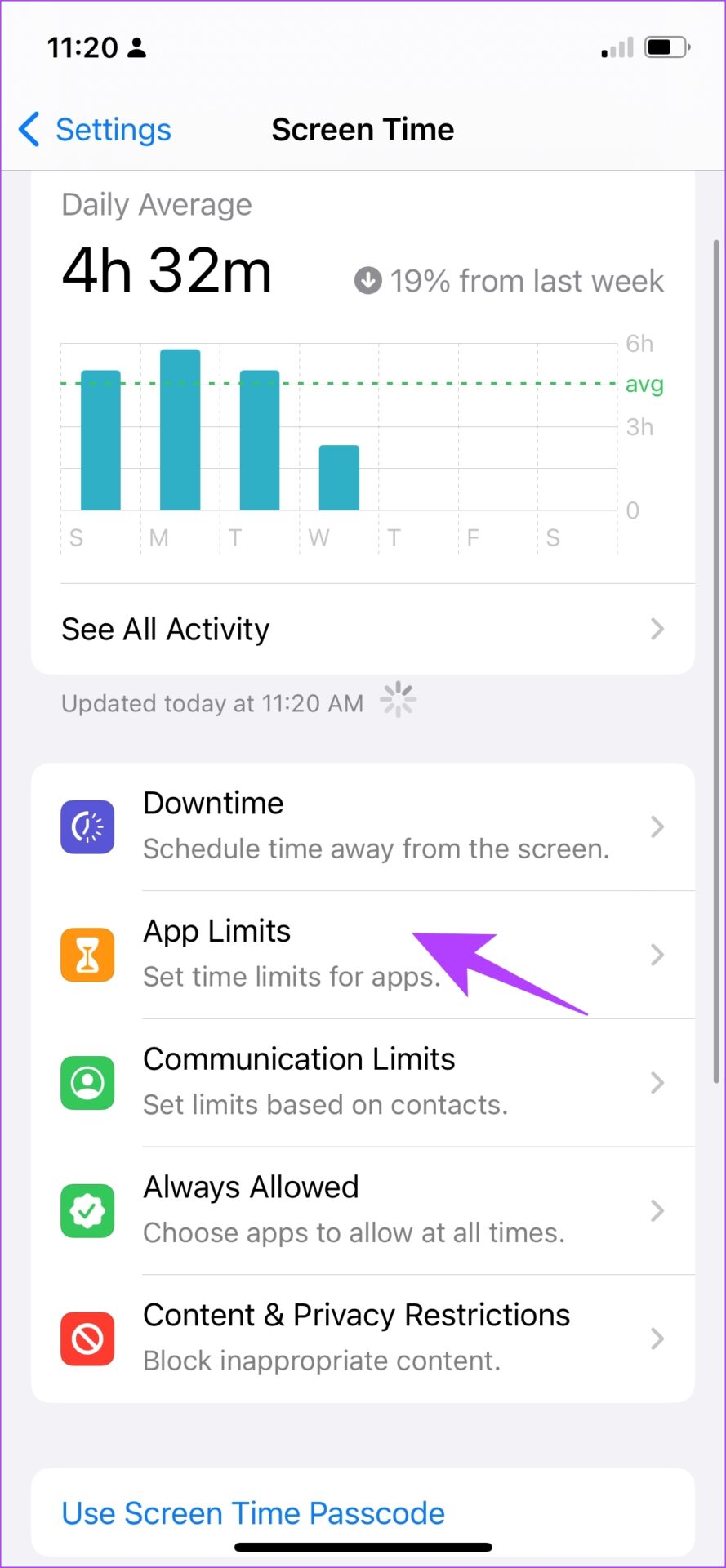
Step 1: Open the Settings app and select Screen Time.

Step 2: You need to select App Limits.

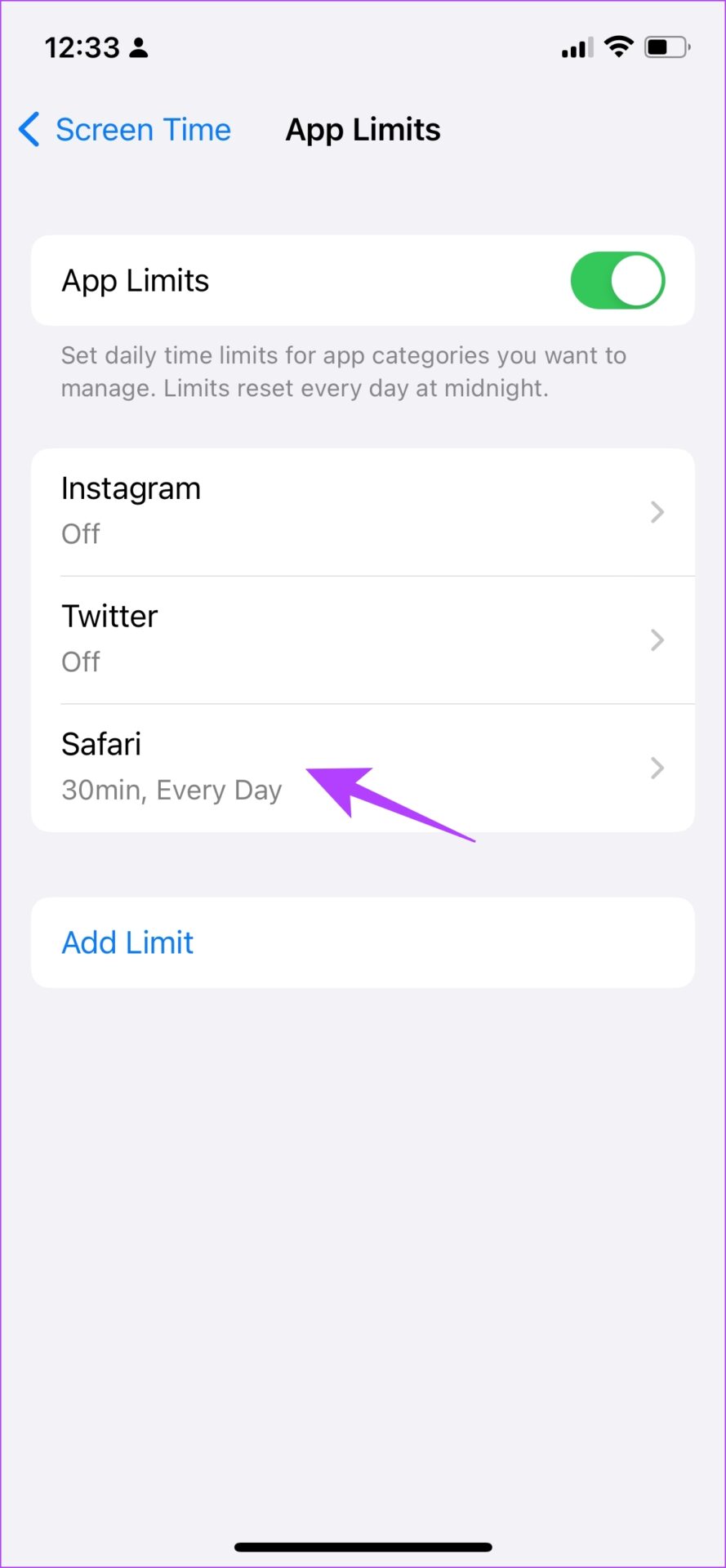
Step 3: Safari will show up in this list if there is a limit for it. Tap on it, and select Delete Limit.

This ensures that you do not have any limits set on using Safari. You now need to check if there is a network limit set on Safari.
4. Check Cellular Settings for Safari
If you have turned off cellular data access for Safari, and are trying to use Safari on mobile data, it won’t work. Therefore, you need to remove the restrictions. Here’s how you can do it.
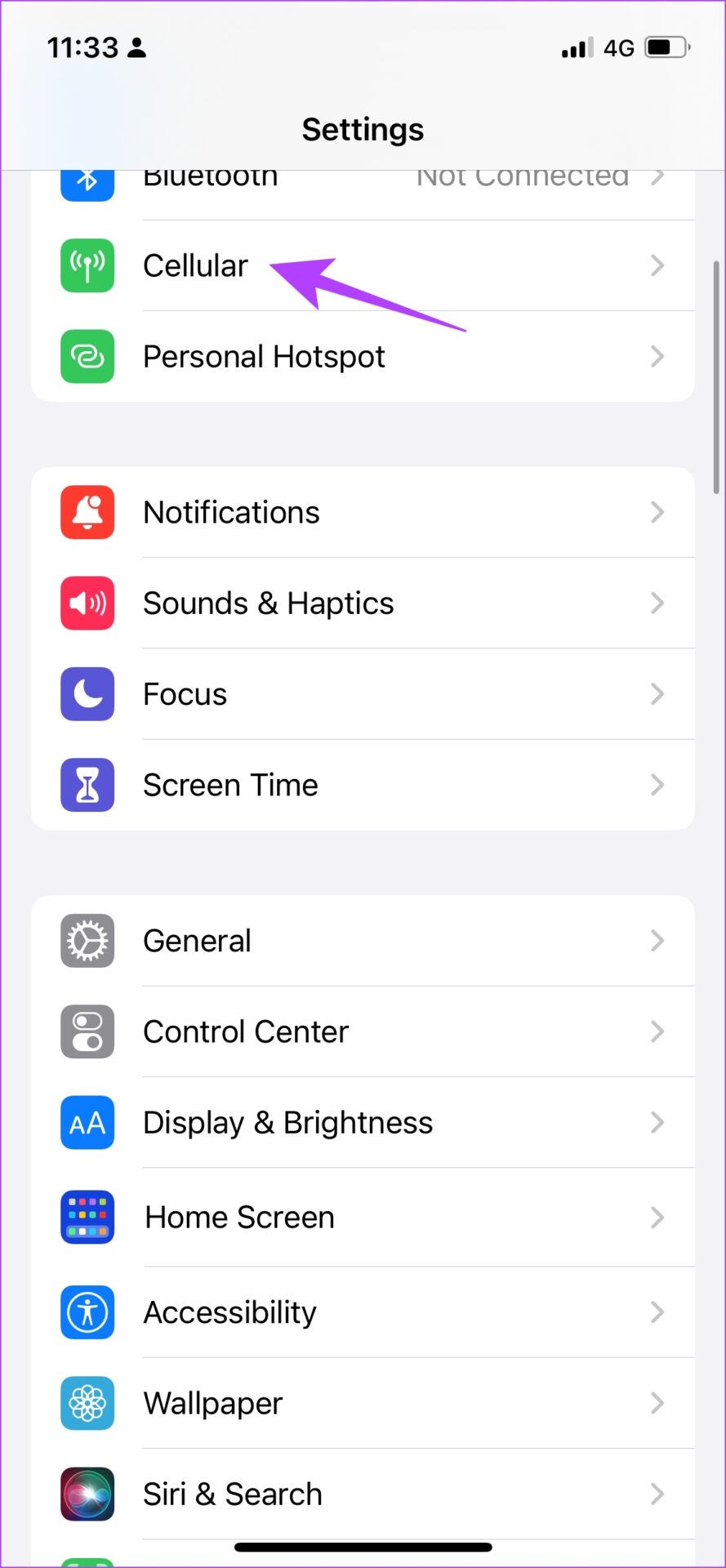
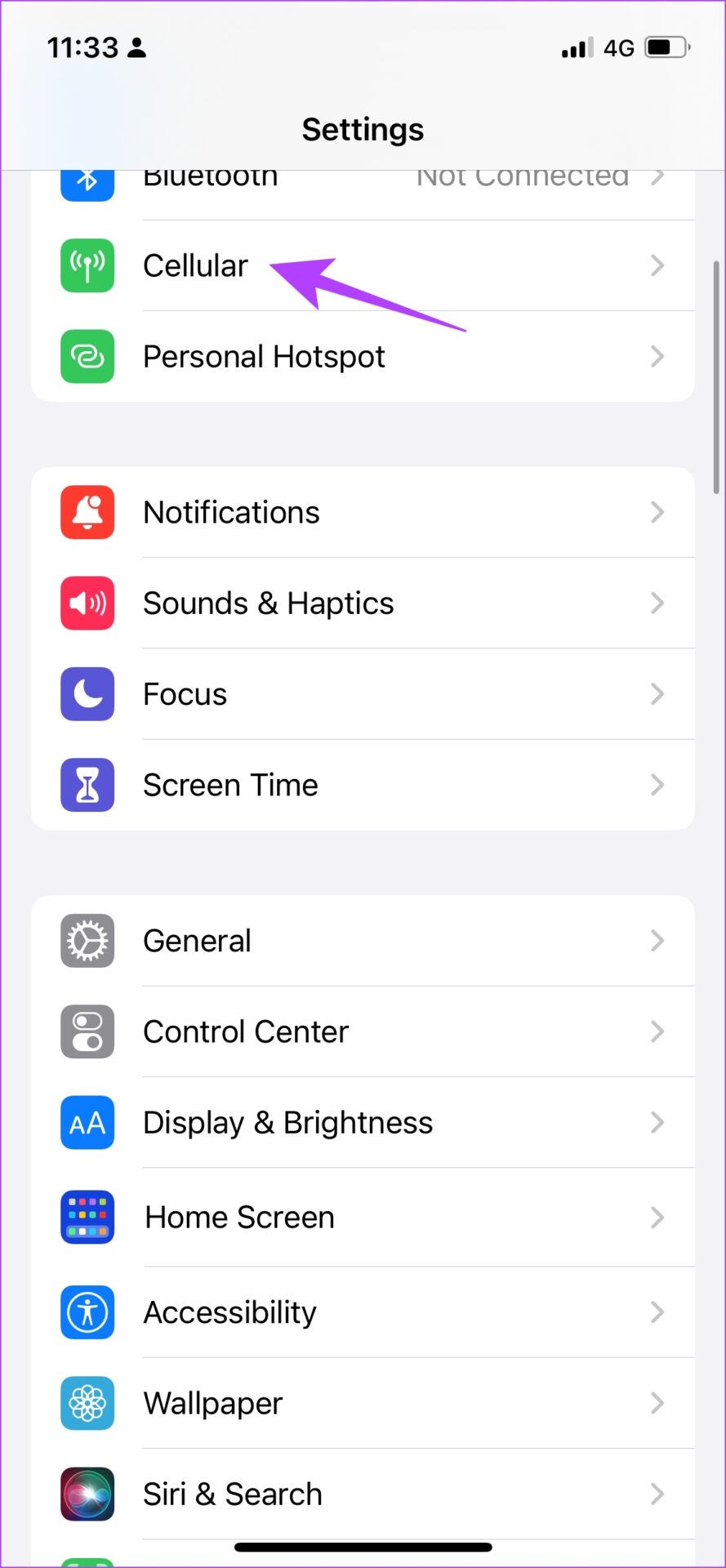
Step 1: Open the Settings app and select Cellular.

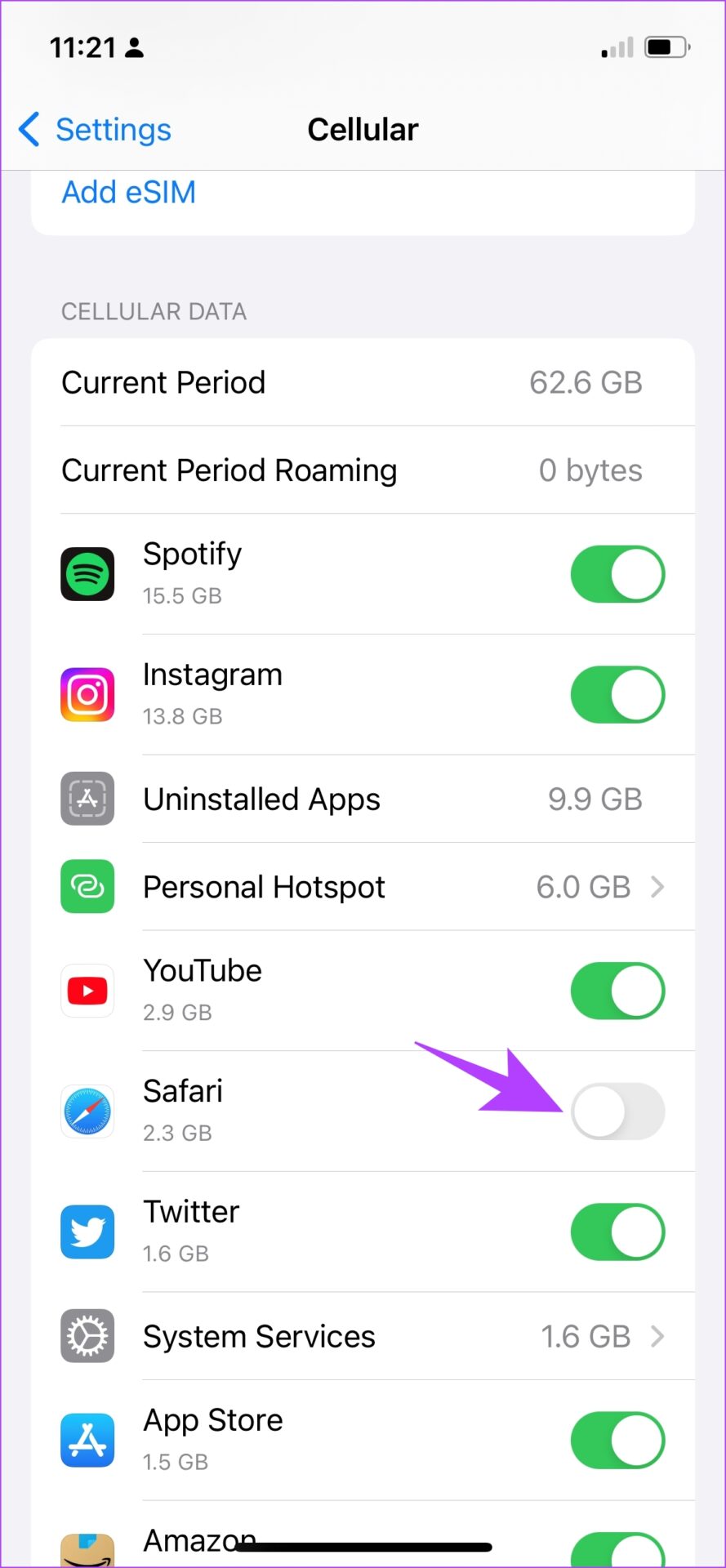
Step 2: Scroll down to find Safari. Turn on the toggle to give Safari access to cellular connectivity.

If the issue persists, perhaps it is time you now try and clear all browsing data from Safari.
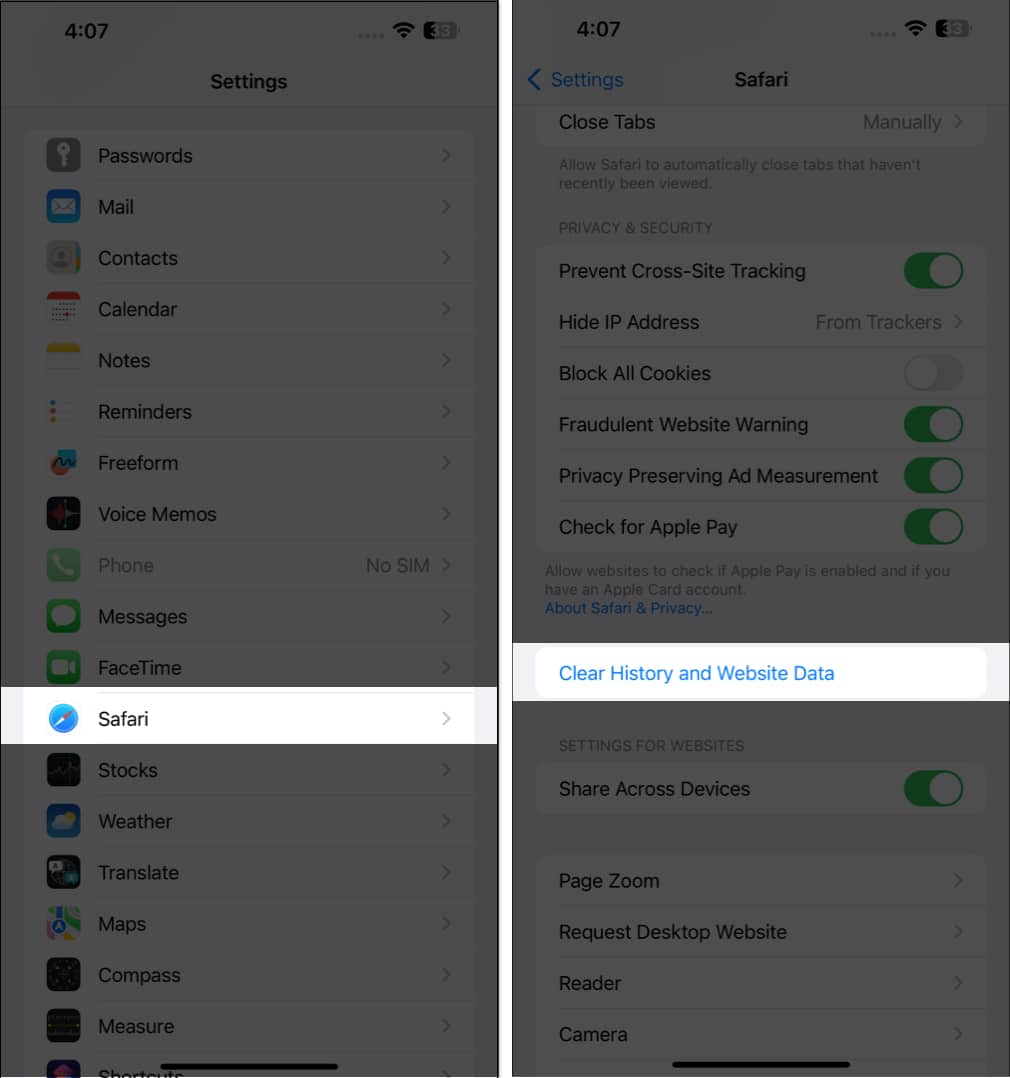
5. Clear Safari History and Data
If you have been using Safari for a long time, it will accumulate a lot of website data. This can slow down Safari and affect the web browsing performance. Hence, it is a good practice to clear browsing history and cache from Safari every fortnight. Here’s how you can do it.
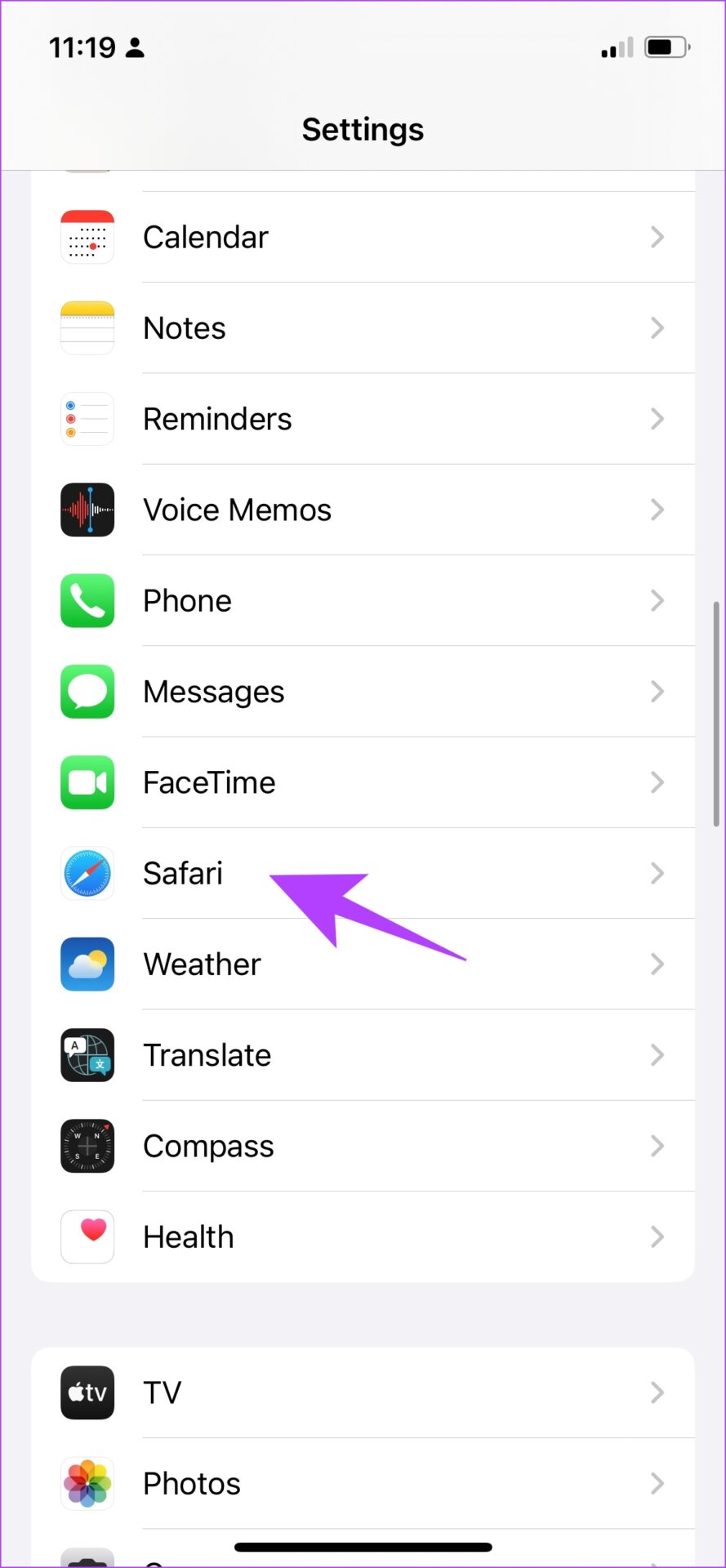
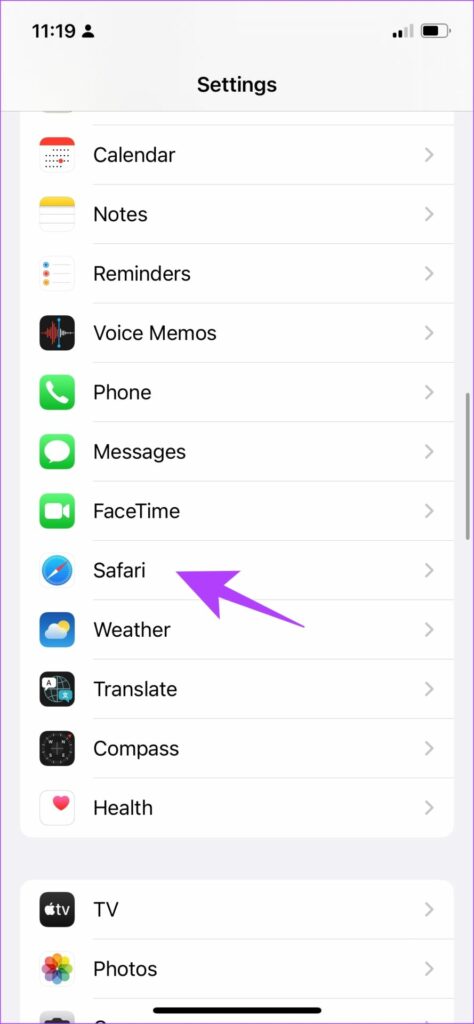
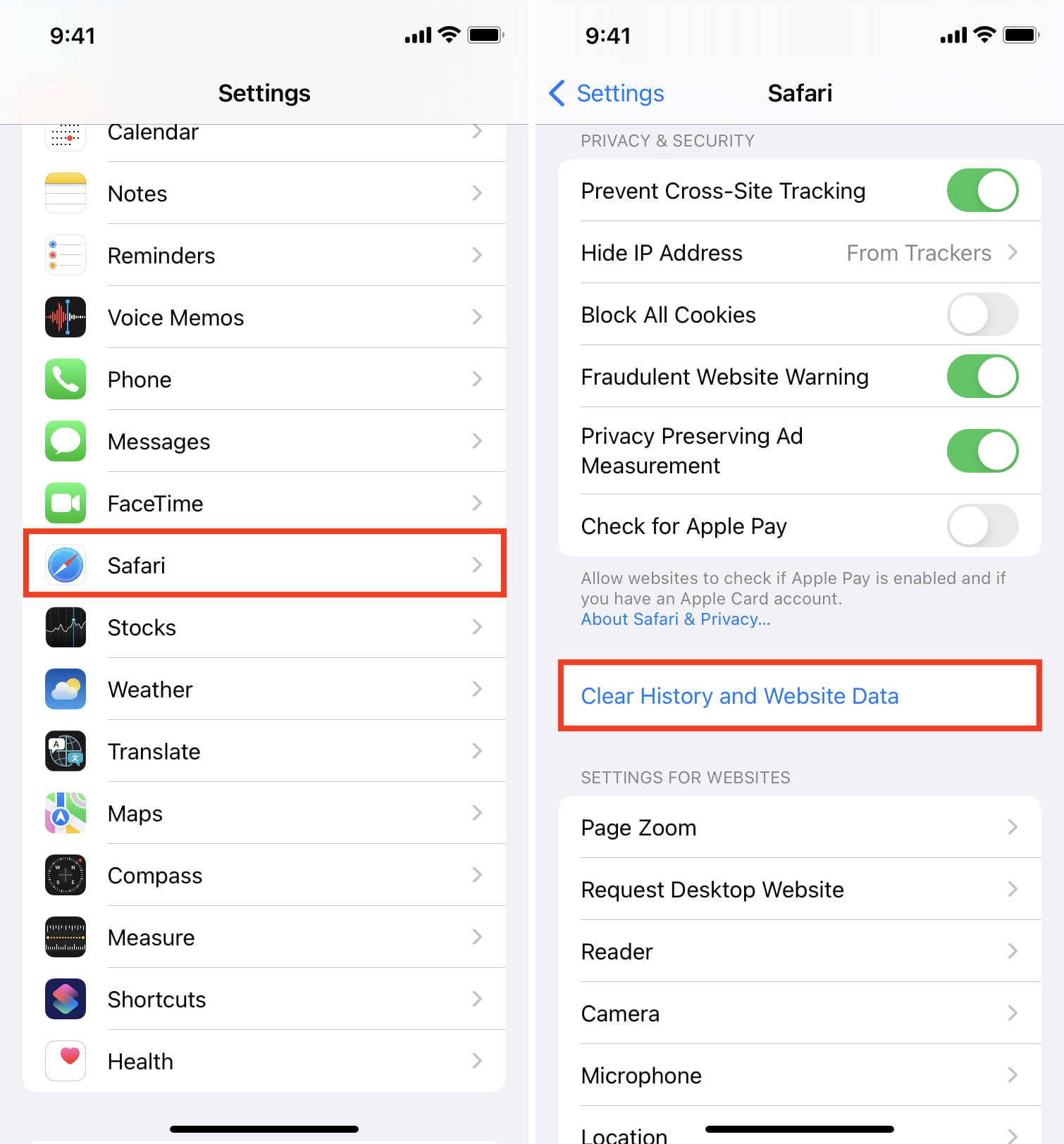
Step 1: Open the Settings app and select Safari.

Step 2: Tap on ‘Clear History and Website Data’ and select ‘Clear History and Data’ to confirm. This will delete your browsing history, stored cache, cookies, and saved passwords.

6. Check Network Connectivity
As mentioned earlier, a major reason why Safari does not work on iPhone and iPad is due to a lack of connectivity. Here’s how you can ensure that you are connected to a good network on your device.
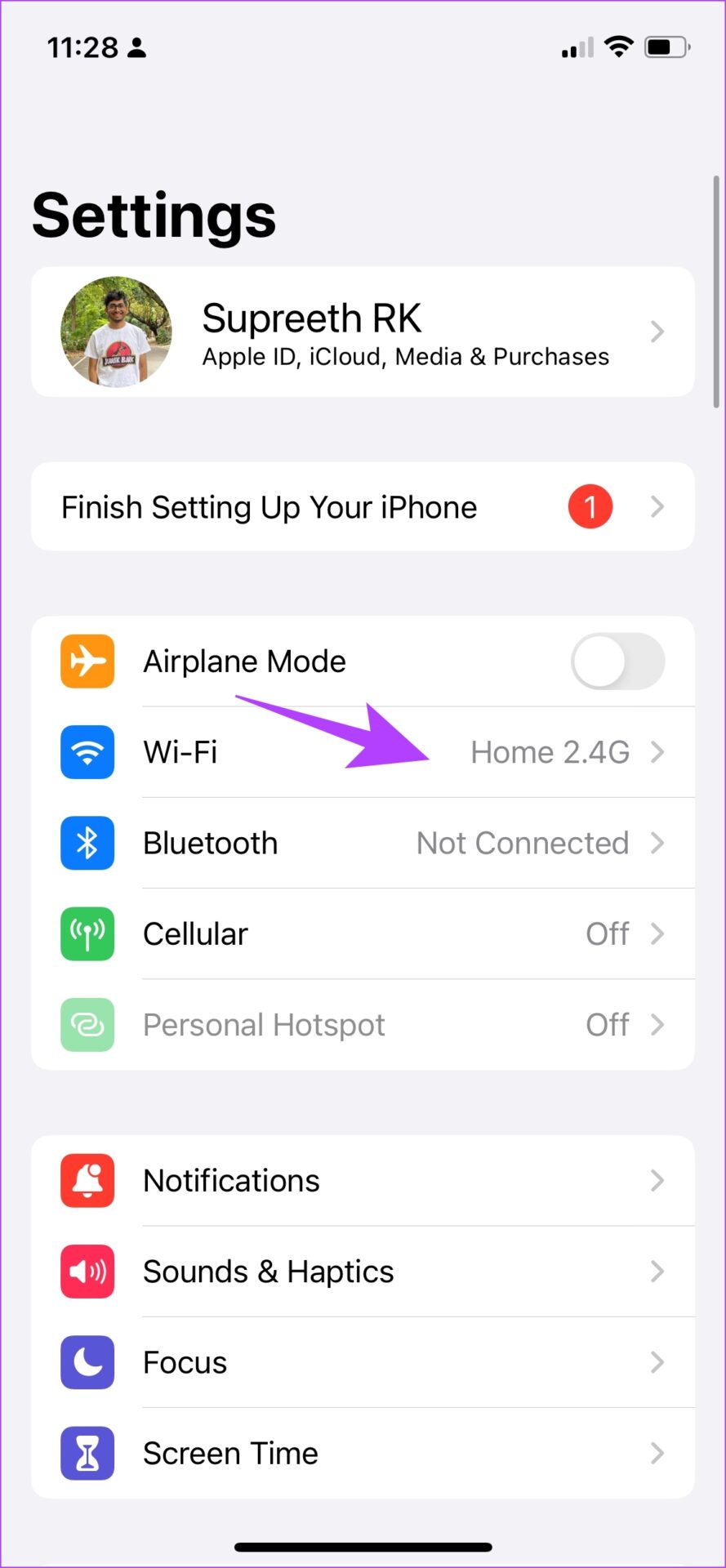
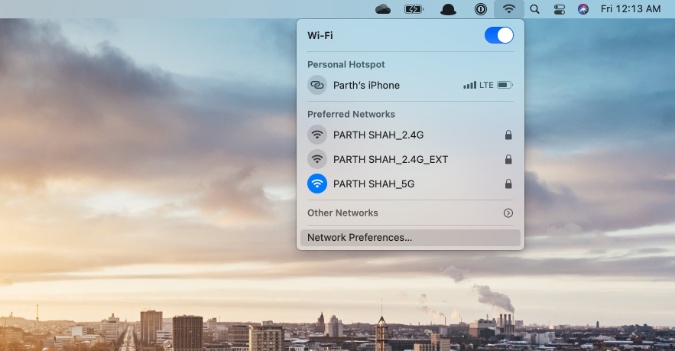
Step 1: Open the Settings app and select Wi-Fi.
Step 2: Now, check if the Wi-Fi network you are connected to has full strength, and does not show errors like ‘Not Connected to Internet’ or ‘Weak Security’.

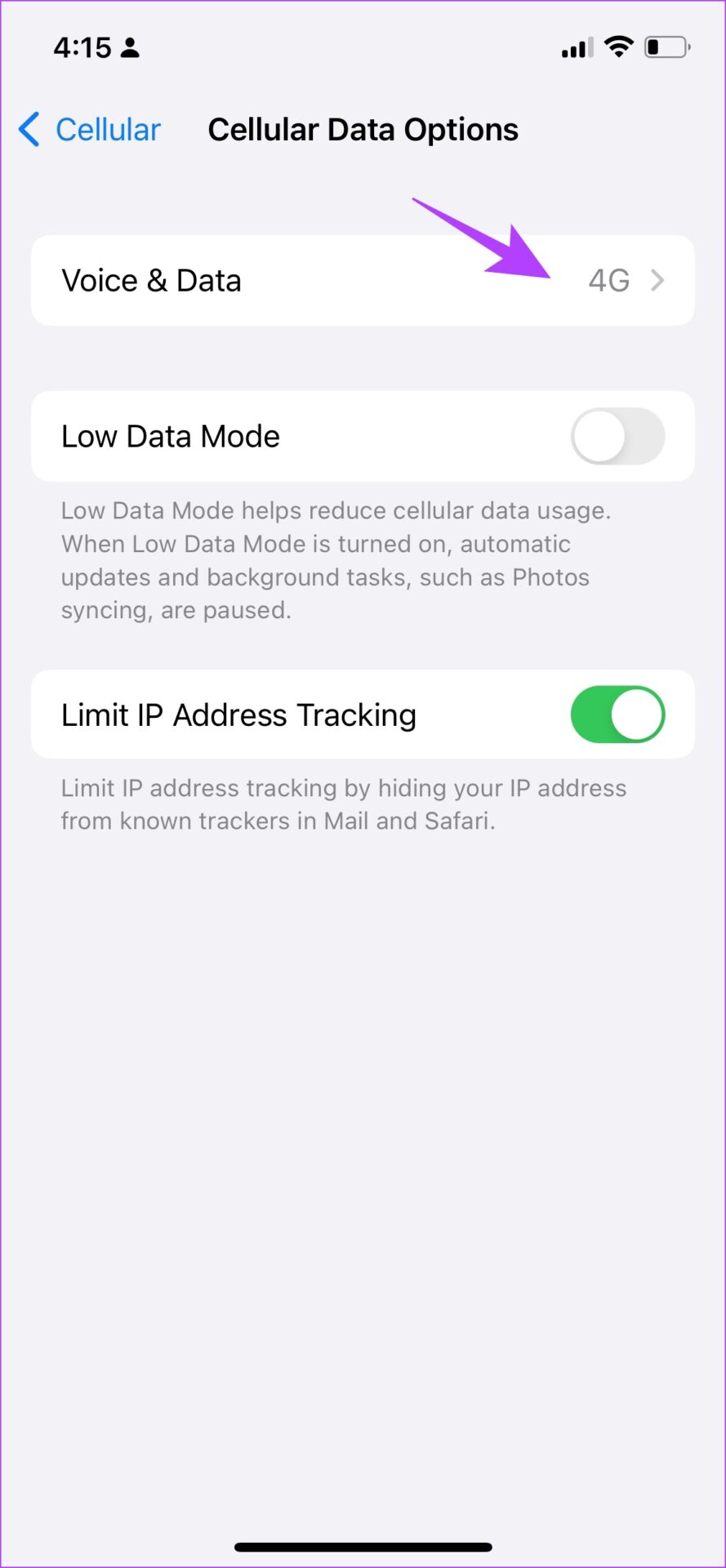
If you are operating on mobile data, the connection needs to either be on 4G or 5G running on strong signal strength.
Step 2: Ensure the toggle is on for Cellular Data. Also, ensure that the network is connected to 4G/5G and has a good signal strength.

Step 3: If you can’t connect to a 4G or 5G network despite having a plan for the same, tap on ‘Cellular Data Options’.
Step 4: Now, tap on ‘Voice & Data’. Select 4G or 5G as your default network.

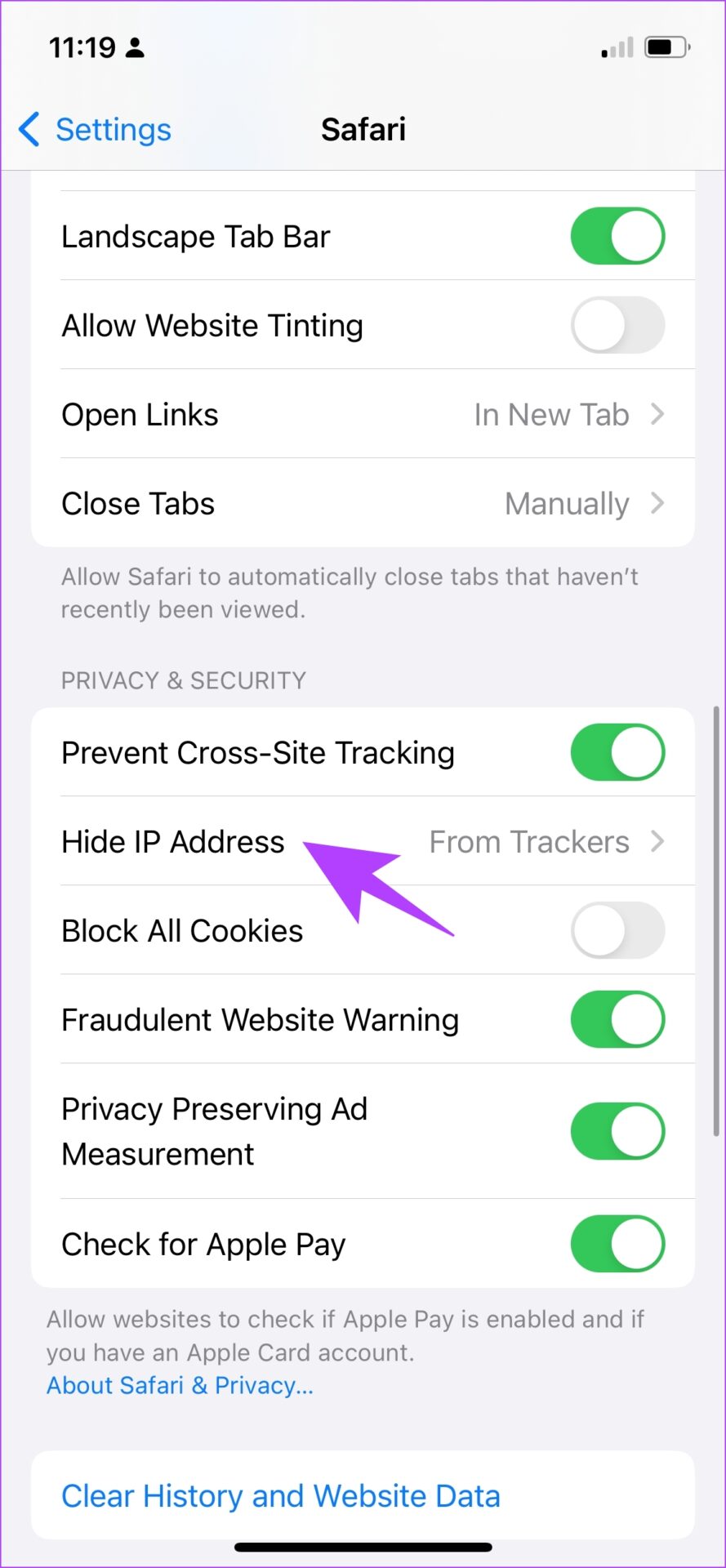
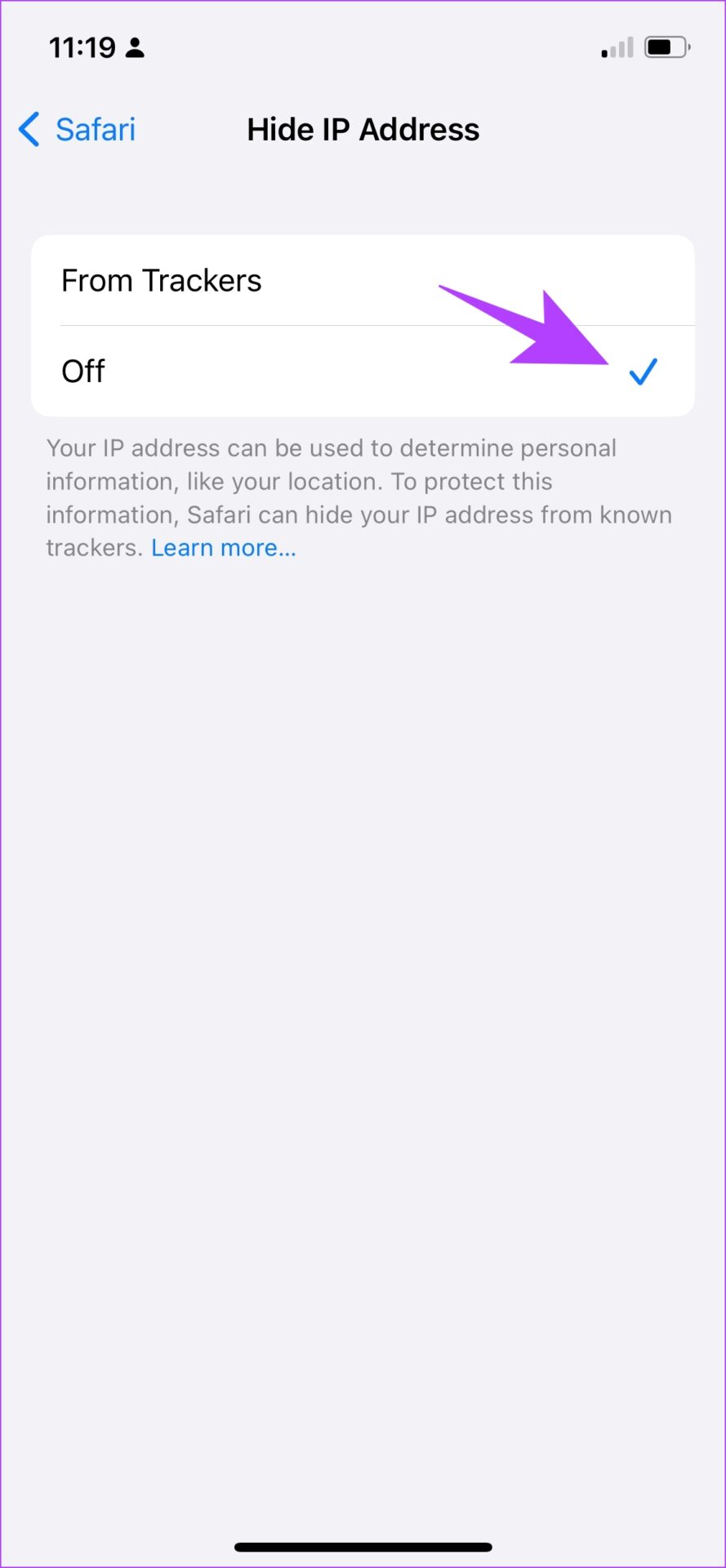
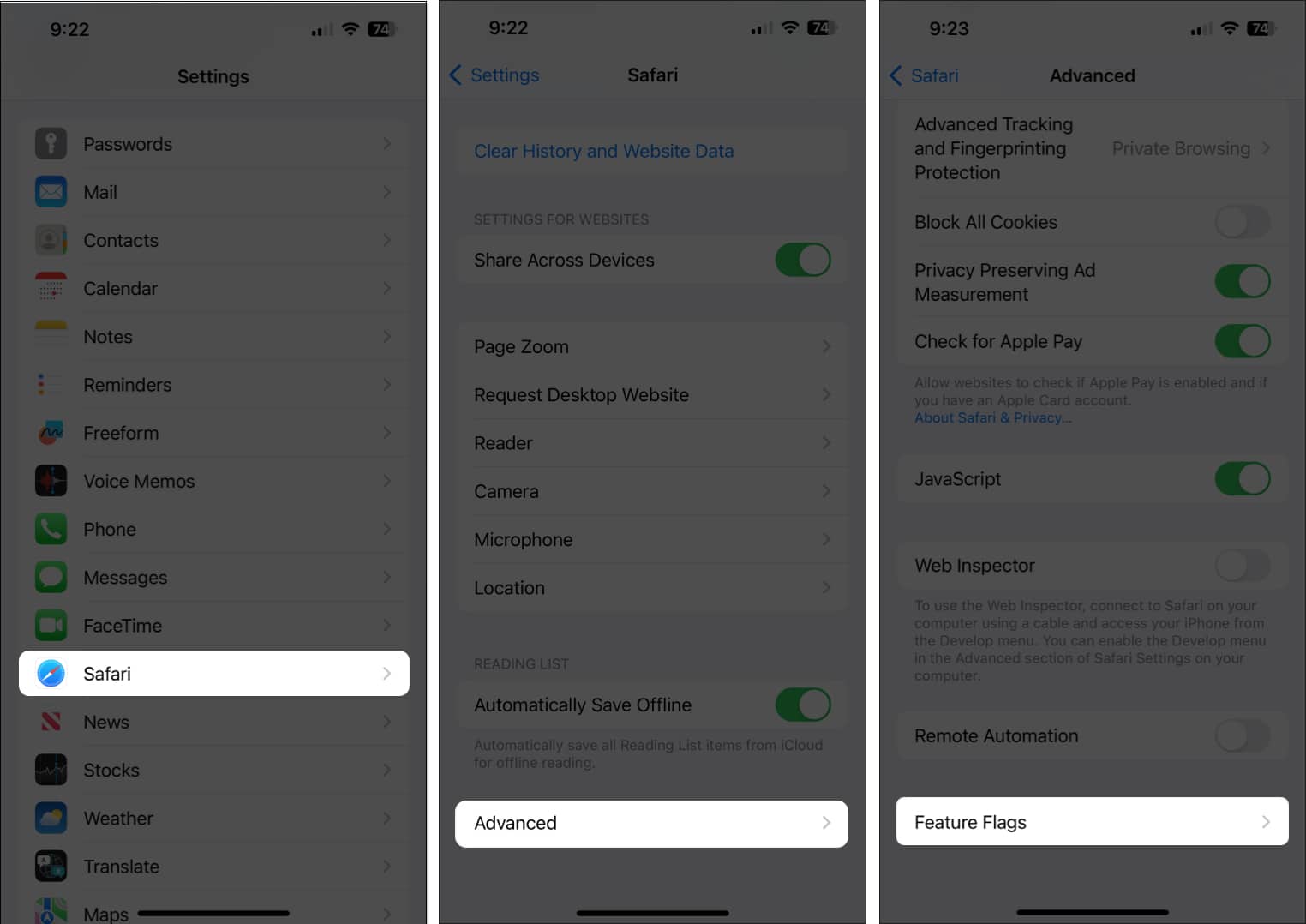
7. Turn Off Hide IP Address From Trackers
The ‘Hide IP Address From Trackers’ option ensures that your IP address is not provided to any browser trackers. To know more, you can read our article on trackers on Safari . However, this causes a few issues that might cause Safari to not work on iPhone and iPad.
Here’s how you can disable this feature.
Step 2: Tap on ‘Hide IP Address’.

Step 3: Select Off, if not already.

Another feature on Safari that might cause a few errors are extensions. Here’s you you can disable them to fix Safari not working on iPhone and iPad.
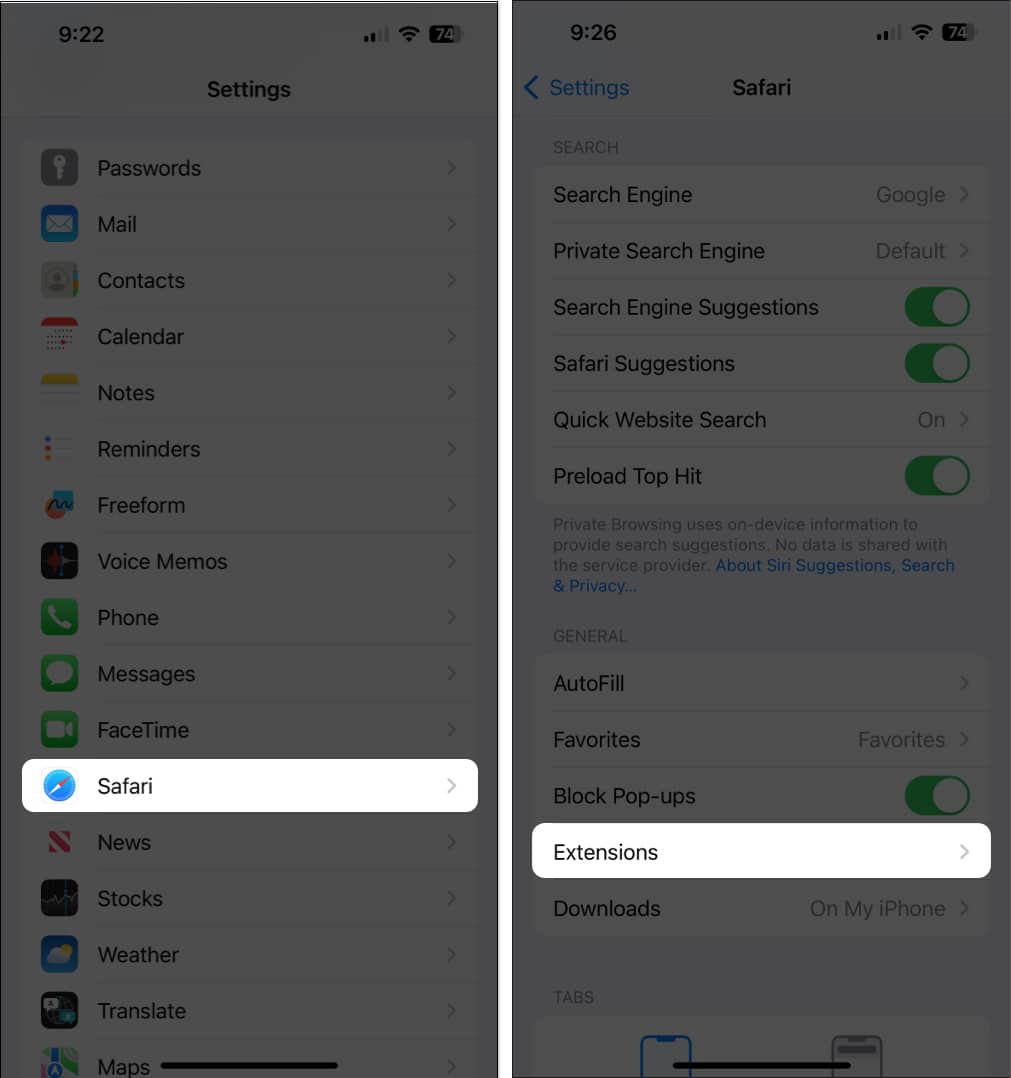
8. Check Safari Extensions
While Safari extensions on iPhone help expand functionality, not all extensions are stable and some might cause issues with your web browsing experience. Here’s how you can turn off an extension.
Note : The extension we are using to show you the steps is just an example. By no means we are stating that this extension is causing issues.

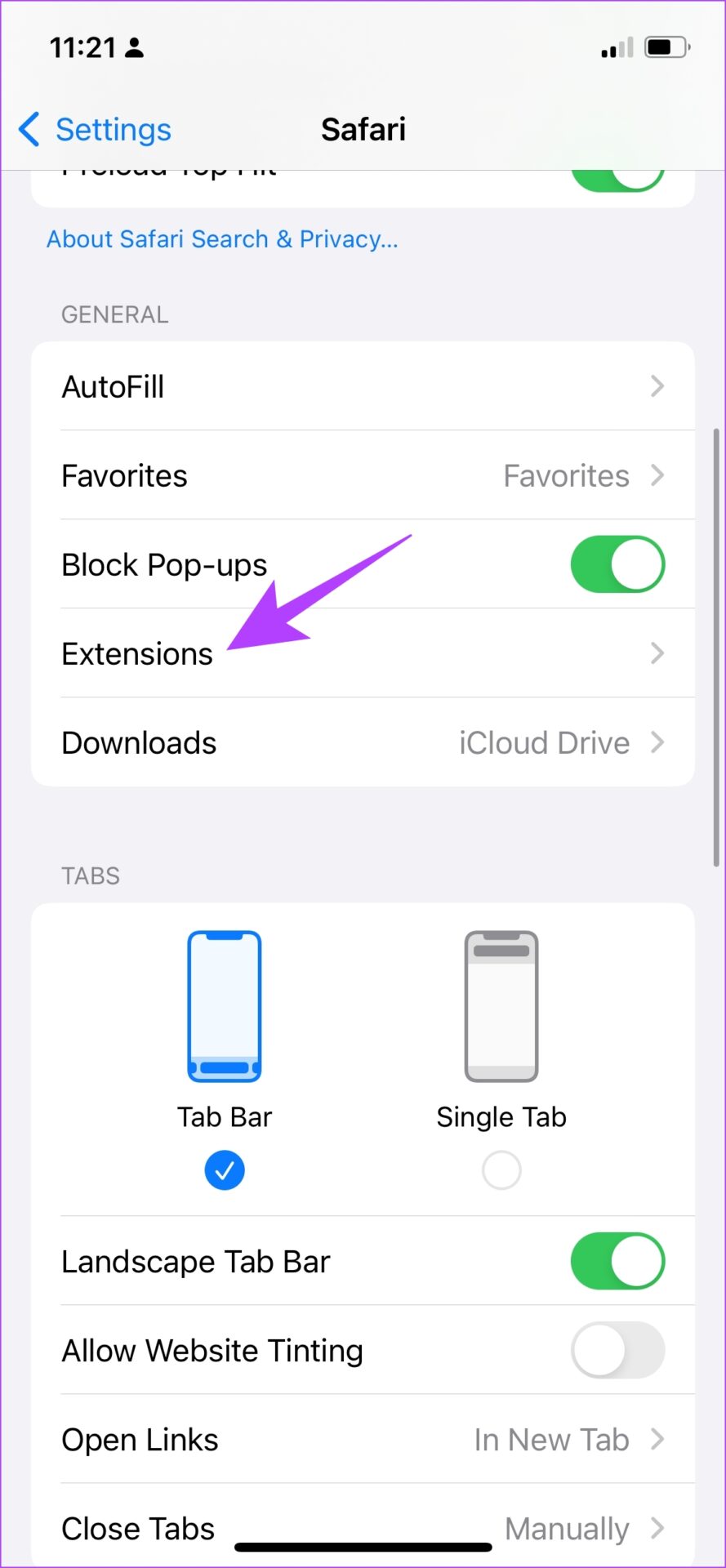
Step 2: Now, tap on Extensions.

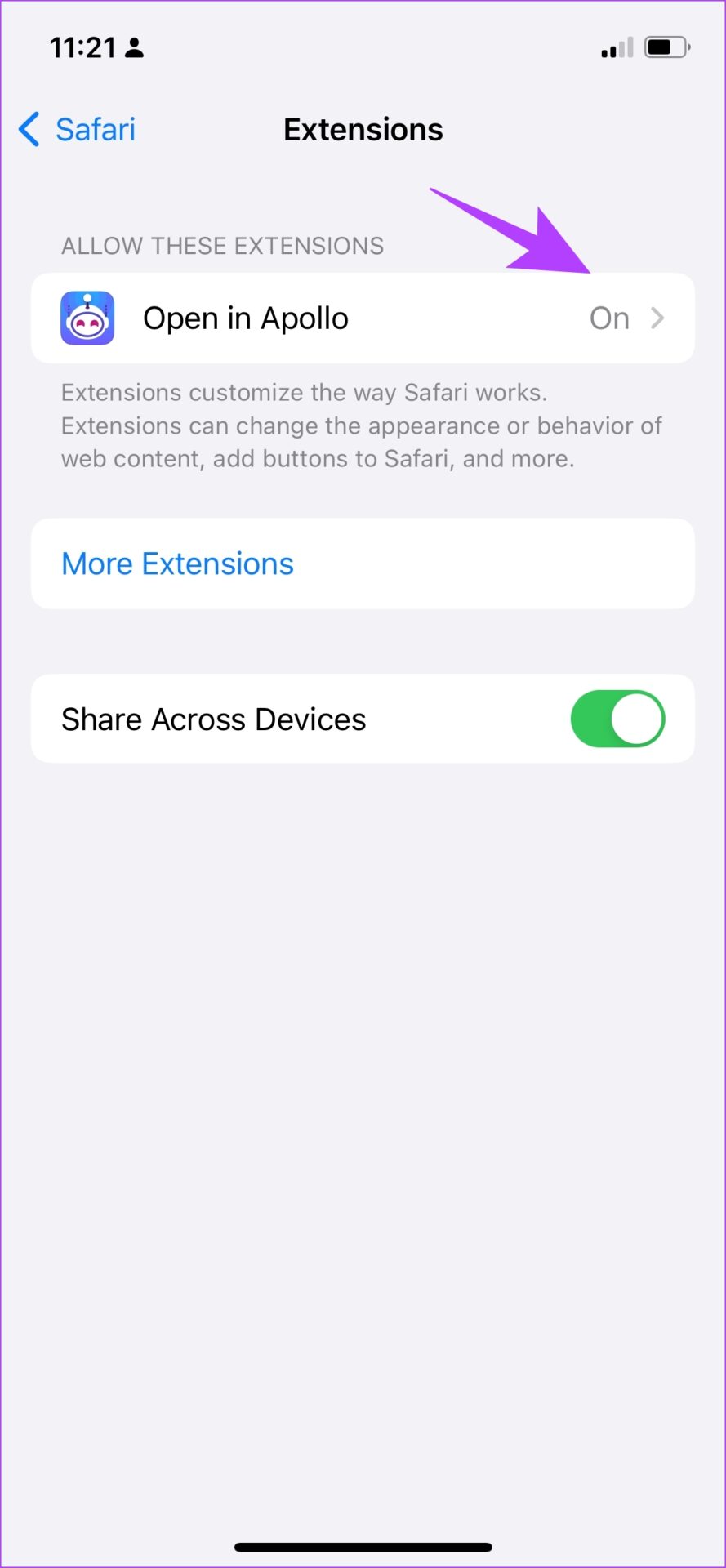
Step 3: Now, select the extension, and toggle it off.

This is how you can turn off extensions to ensure they are not the means of any problem. However, sometimes disabled JavaScript can also affect Safari. Let’s understand this in detail in the next section.
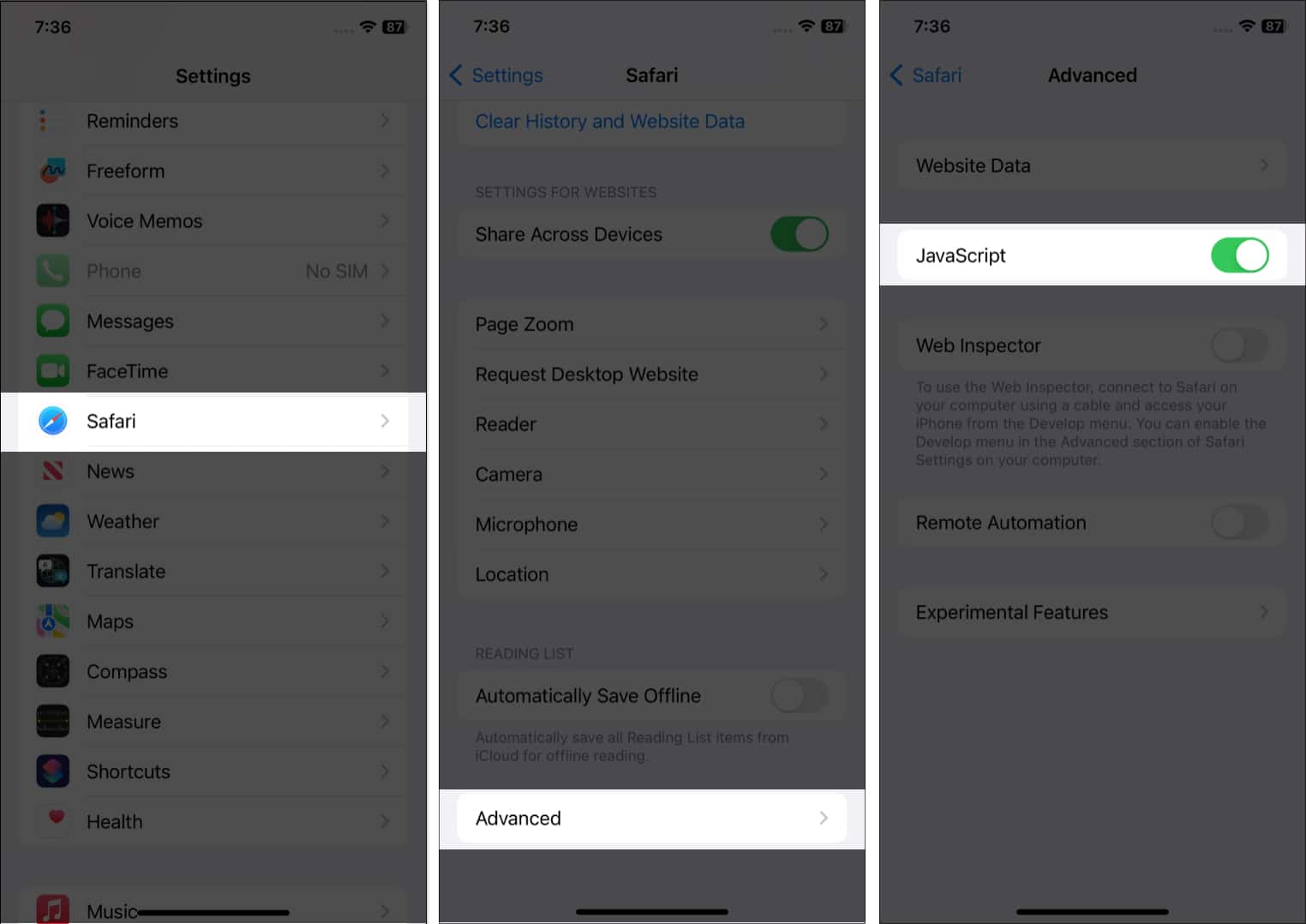
9. Enable JavaScript
JavaScript is a crucial element in websites that enables interactive content. If you disable it, you won’t see any images, videos, or other media content on a website. Thus, it can prevent Safari from responding on iPhone. Here’s how you can turn JavaScript on.
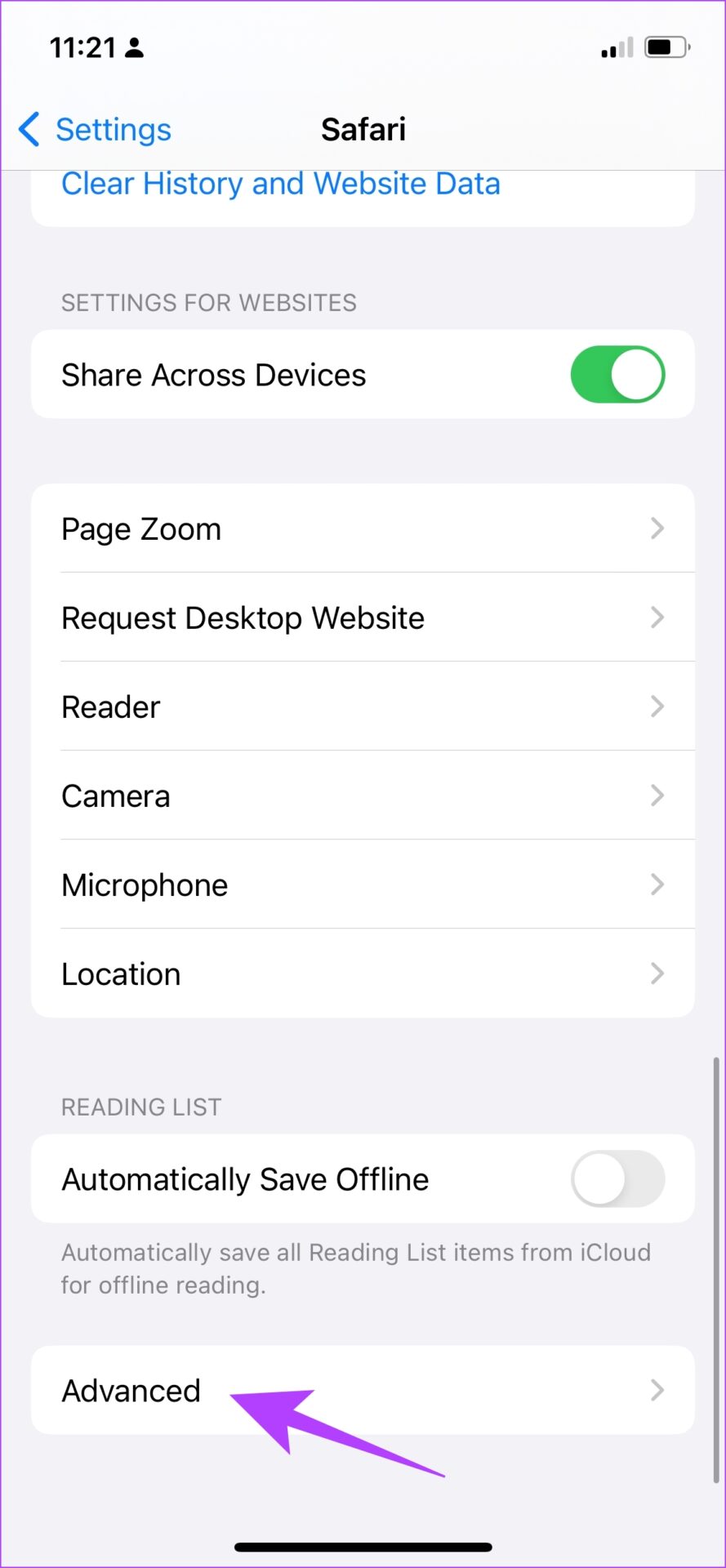
Step 2: Scroll down and tap on Advanced.

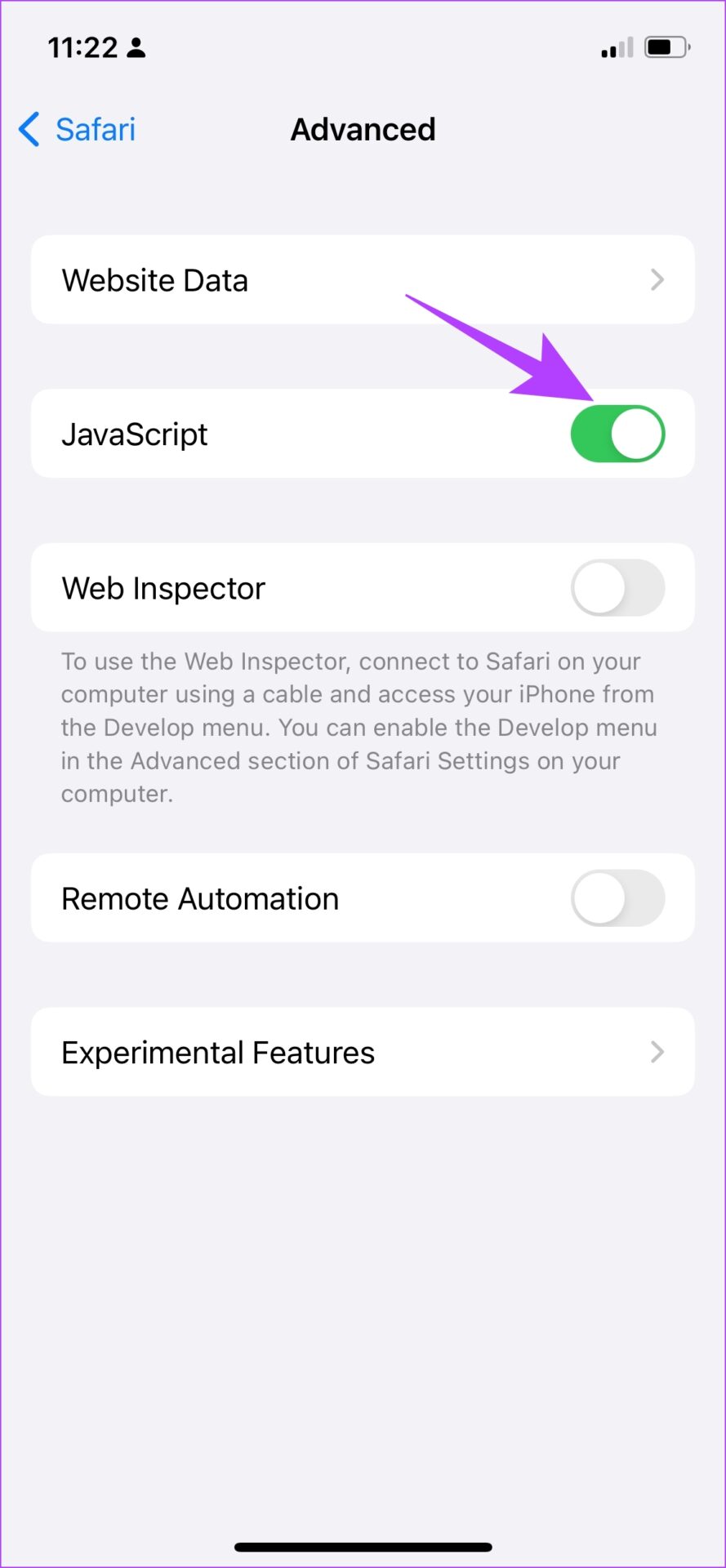
Step 3: Ensure to turn on the toggle for JavaScript.

That is how you enable JavaScript and ensure all kinds of websites work fine on Safari. If this does not work too, you need to check if your device is connected to a VPN network and if this prevents Safari to operate normally.
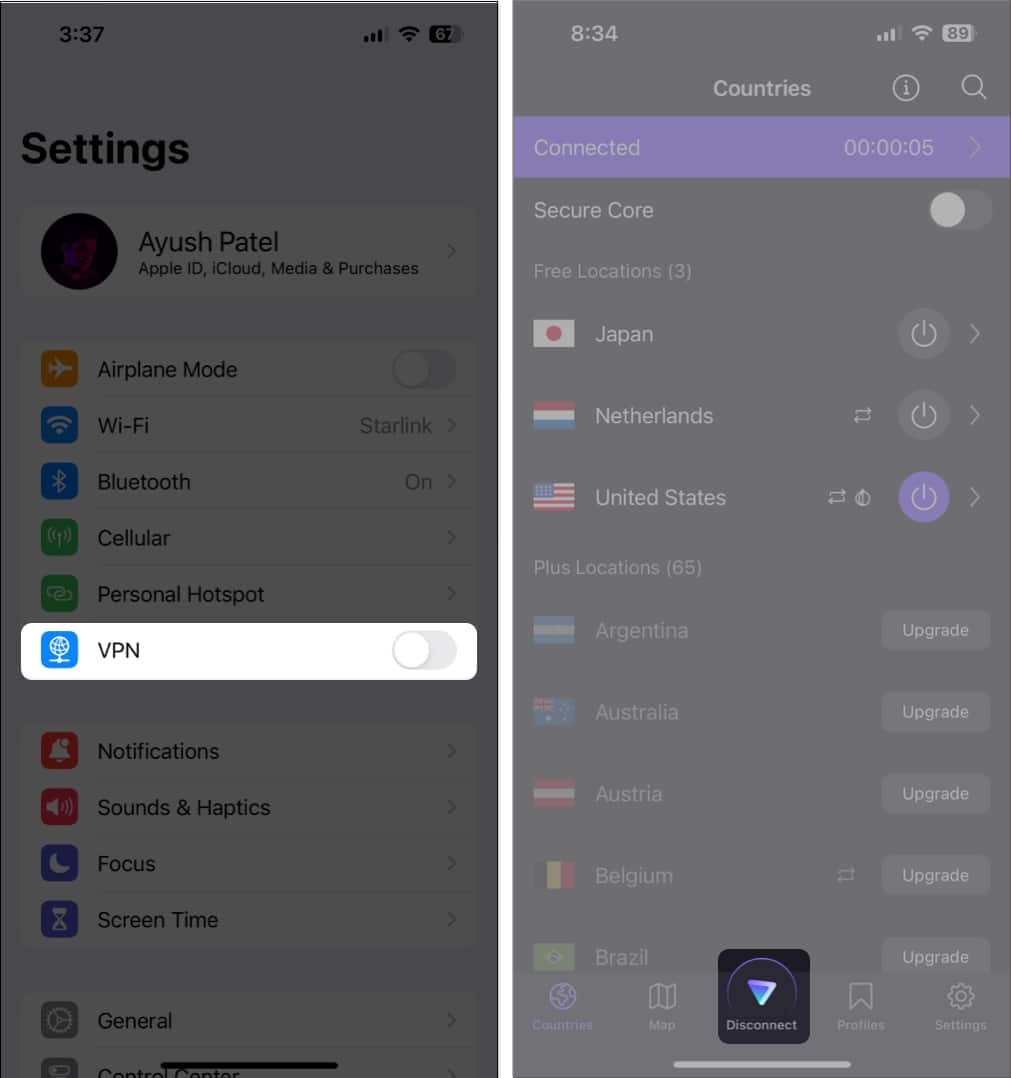
10. Disable VPN
VPN is a private network that hides your IP address while browsing the web. However, if you don’t connect to a VPN using a reliable service, you will face low speeds while browsing on Safari. Therefore, you can turn off the VPN connection.
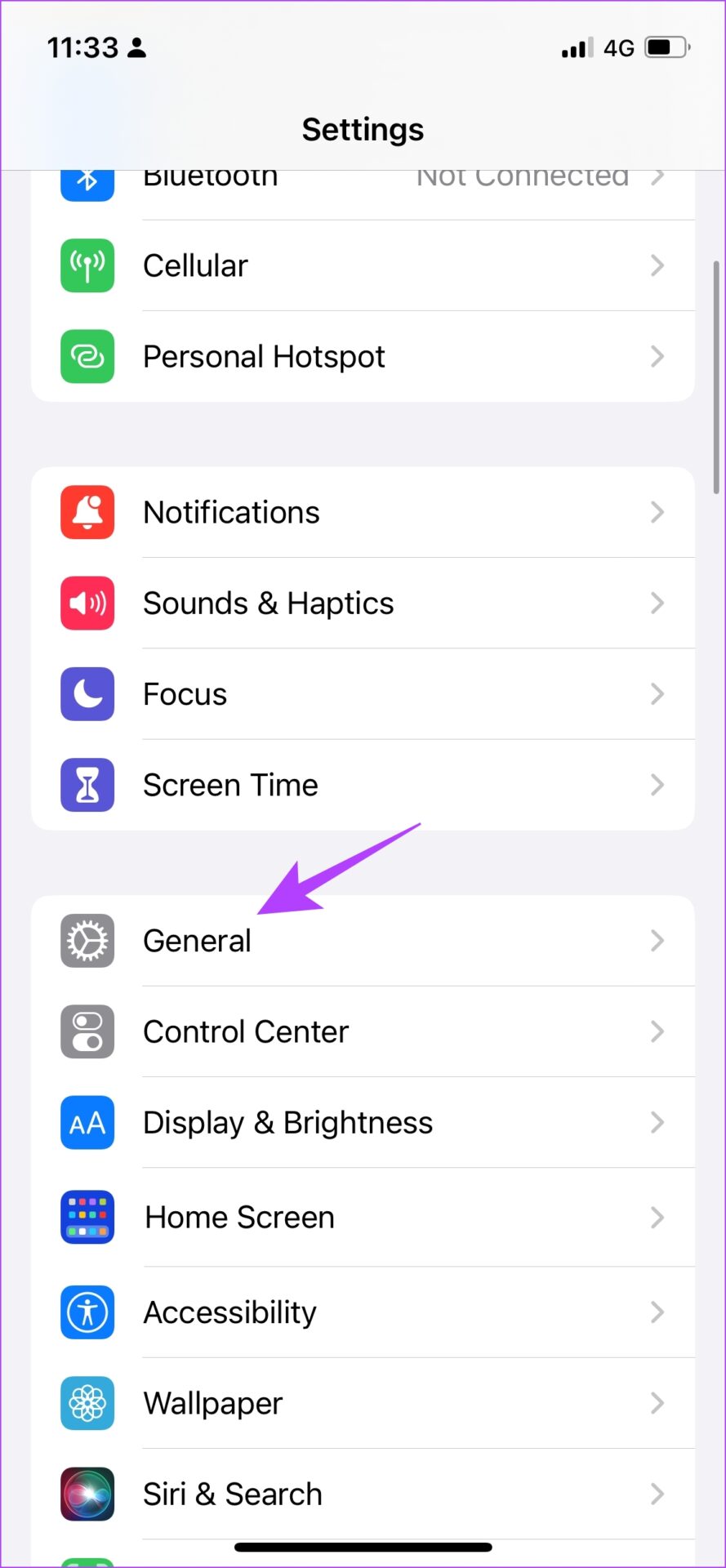
Step 1: Open the Settings app and select General.

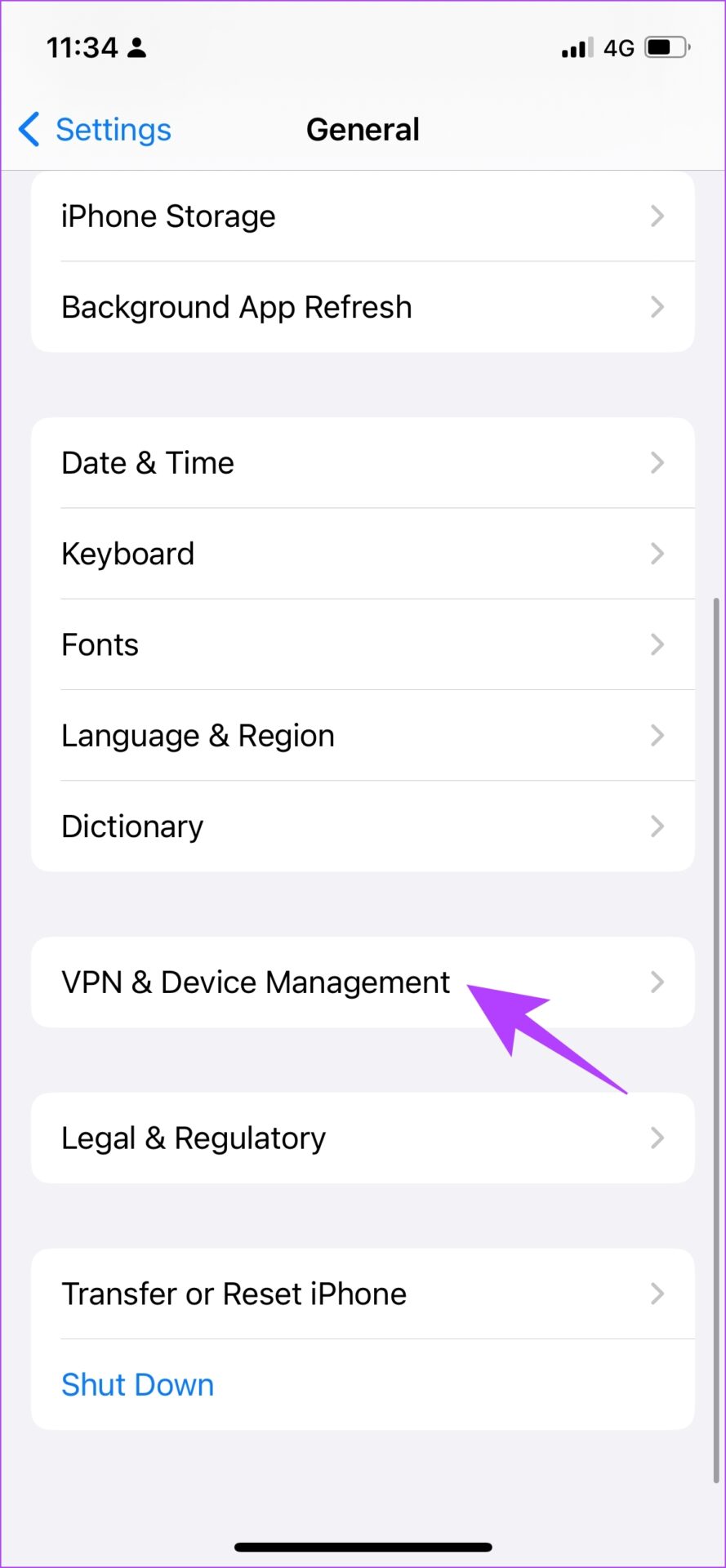
Step 2: Tap on ‘VPN & Device Management’ and ensure that the VPN status remains ‘Not Connected’.

If none of the above methods work, you can try some generic methods that help resolve most issues on iPhone and iPad, you can check if there is any software update for your iPhone.
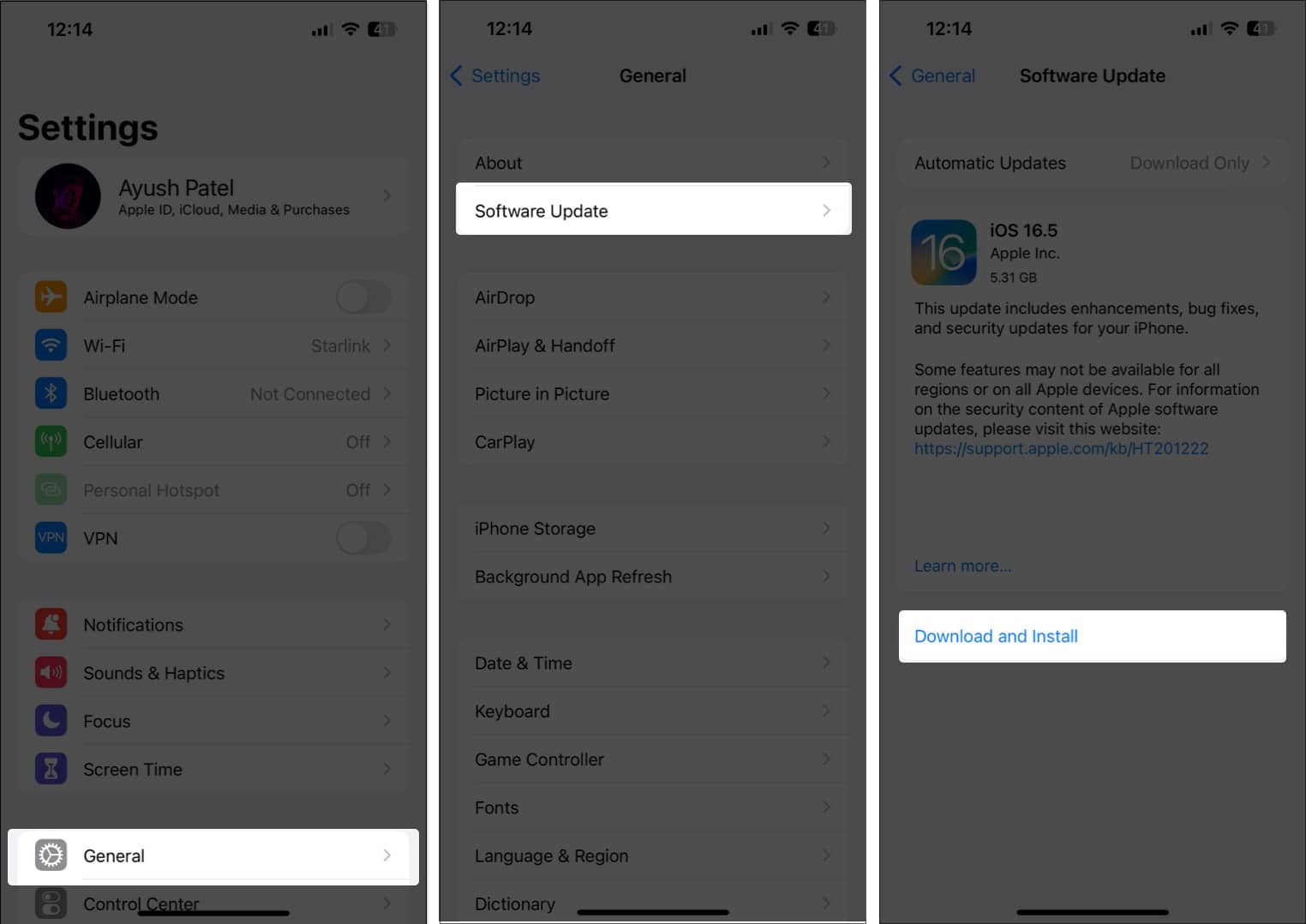
11. Update Your iPhone and iPad
Apple ensures to fix issues faced by a lot of users through a software update. Therefore, it is best to remain on the latest version of iOS. Here’s how you can do the same.
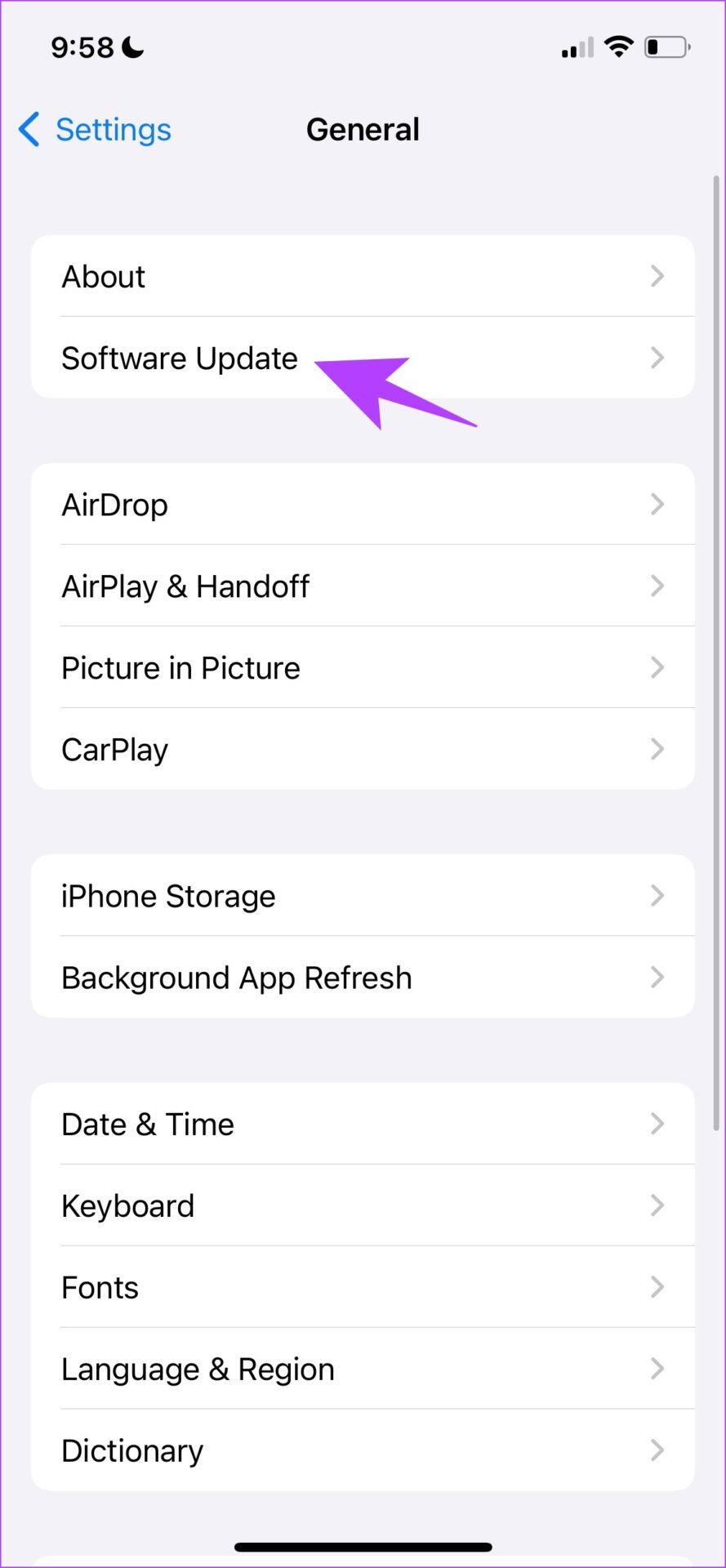
Step 2: Tap on Software Update and select Download and Install. This will download and install the latest iOS update for your iPhone and iPad.

If this does not work either, you can probably try and reset your iPhone or iPad as a last resort.
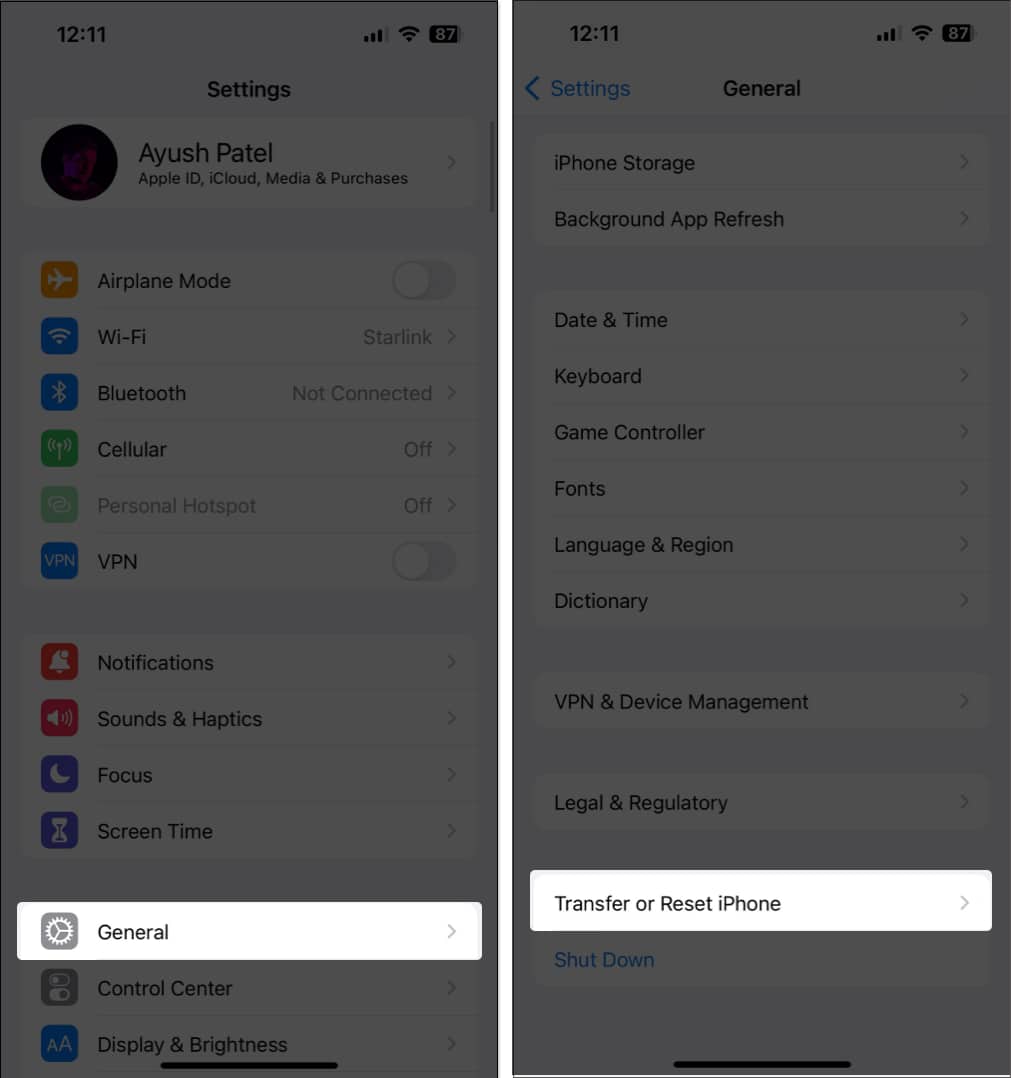
12. Reset All Settings
Resetting your iPhone has a good probability of fixing any issue, and it goes the same for Safari not working as well. Here’s how you can Reset your iPhone.
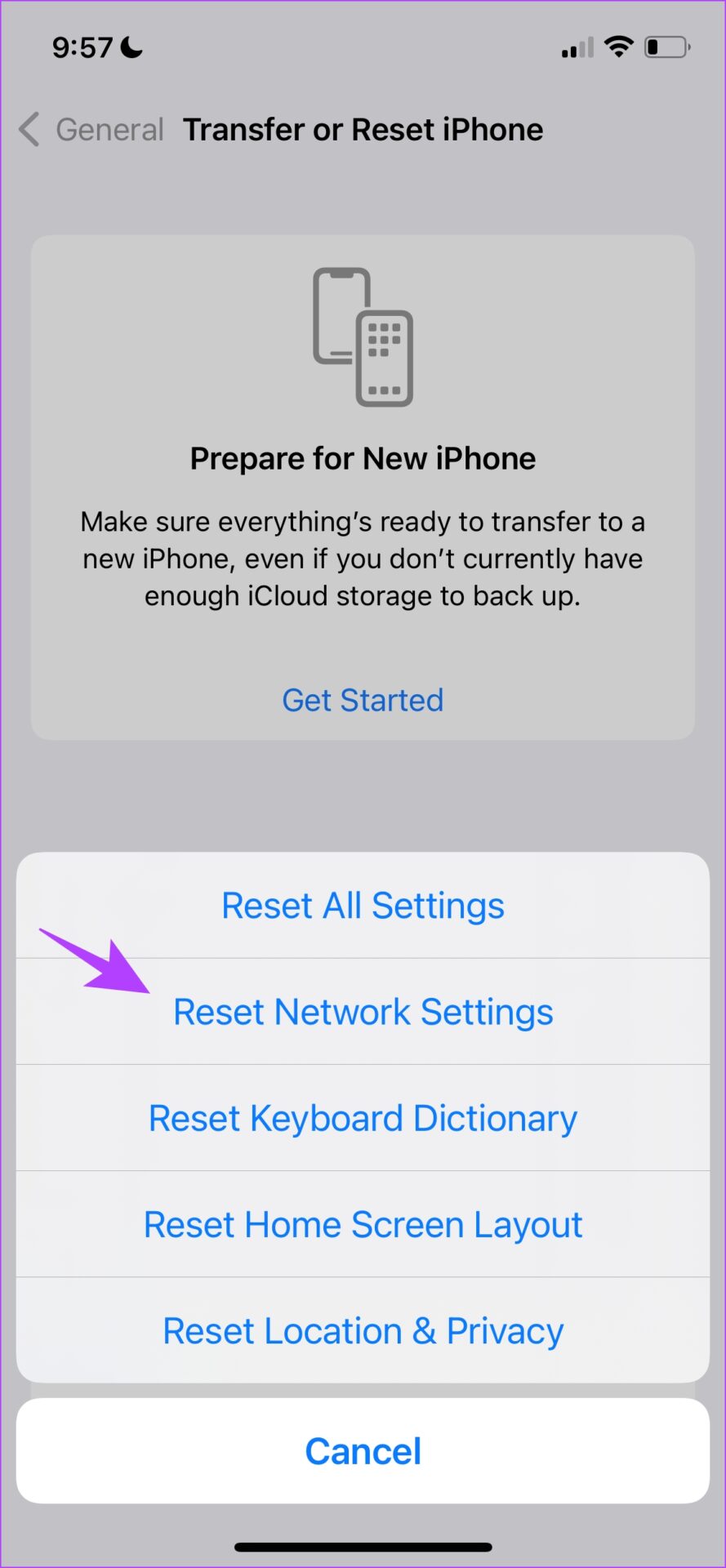
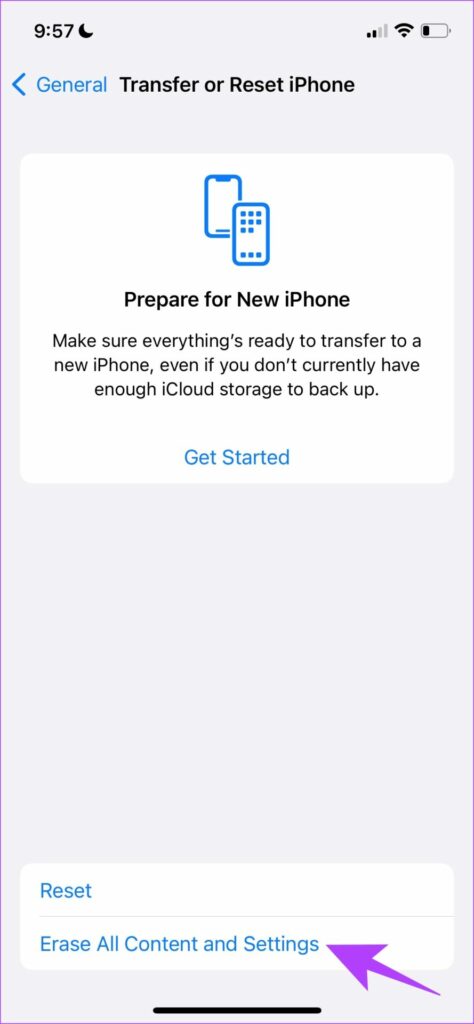
Step 2: Tap on Transfer or Reset.
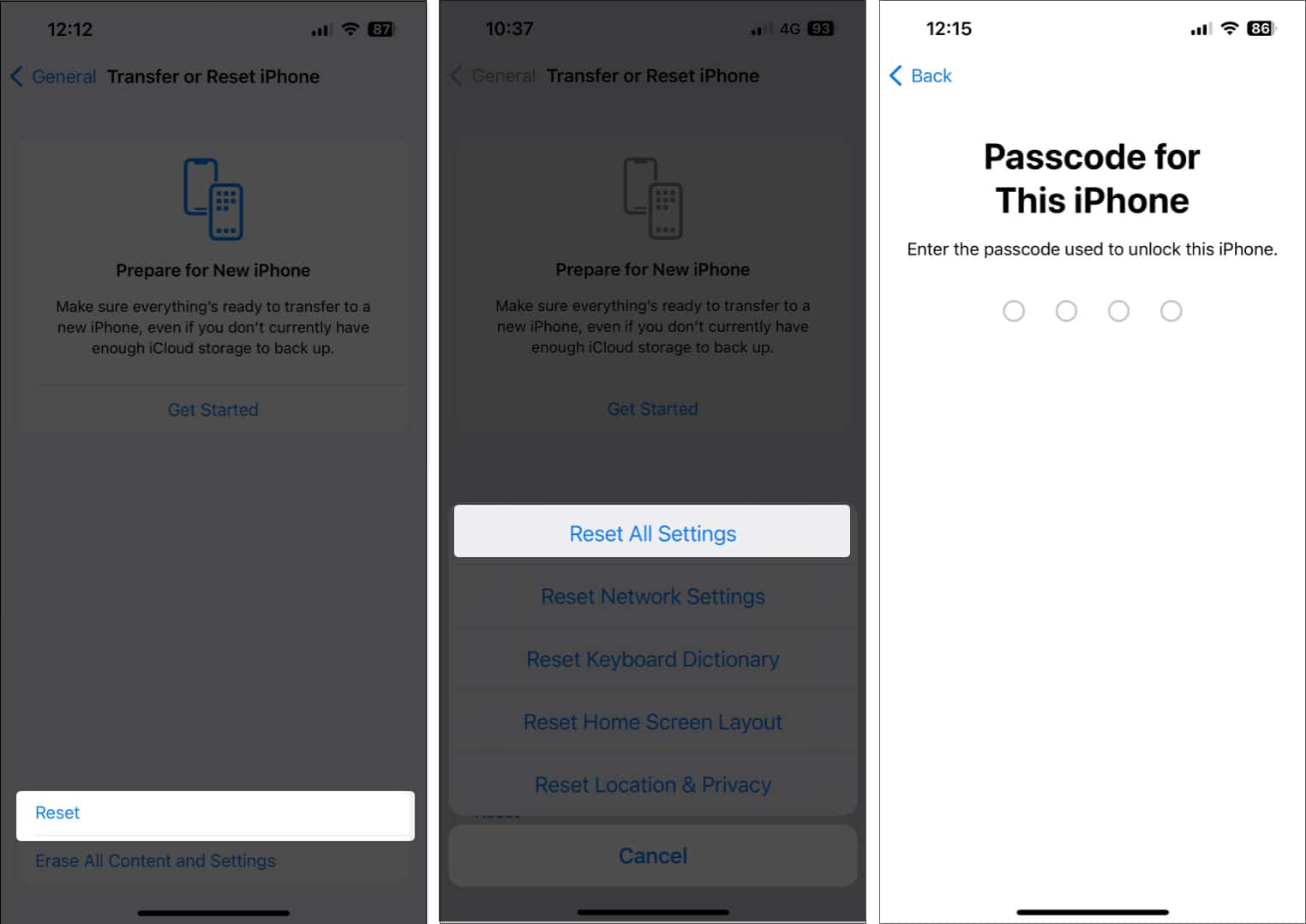
Step 3: Select Reset.
Step 4: Now, you can select Reset Network Settings to restore all original settings related to the network, i.e Wi-Fi settings, cellular Settings, saved passwords, etc.
If that does not work, you can select Reset All Settings. However, this will restore all your iPhone settings to default. This will not erase any of your data.

Step 5: If this does not work too, you can try to completely erase your iPhone and start afresh. You can tap on the ‘Erase All Content and Settings’ option on the reset page.
Now, follow the on-screen instructions to erase and reset your iPhone. However, since it wipes your phone, we suggest you take a full backup of your iPhone and iPad .

This, as mentioned earlier, should only be tried as a last resort as you’ll have to set up your iPhone or iPad as a new device.
Get Safari Working Again With these methods
That is all you need to know about trying to fix Safari not working on iPhone or iPad. We hope you found these methods helpful. Realistically speaking, it will most probably be an issue with your network connectivity, or from the website’s end. We hope your Safari is up and running soon.
Was this helpful?
Last updated on 28 March, 2023
The above article may contain affiliate links which help support Guiding Tech. However, it does not affect our editorial integrity. The content remains unbiased and authentic.
my safari icon is gone in the settings where it normally is under the facetime icon but mine is gone
Excellent article! Thank you very much!!
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *

The article above may contain affiliate links which help support Guiding Tech. The content remains unbiased and authentic and will never affect our editorial integrity.
DID YOU KNOW
Supreeth Koundinya
More in ios.

3 Ways to Turn Off Downtime on Apple Watch

Top 4 Ways to Transfer Files from a Windows PC to an iPad
Join the newsletter.
Get Guiding Tech articles delivered to your inbox.
How to fix websites not loading in Safari on Mac, iPhone, and iPad
Learn what to do if you can’t open all or any specific website in Safari on your iPhone, iPad, or Mac. These tips will also help if you can’t visit a site in other browsers like Chrome or Firefox.

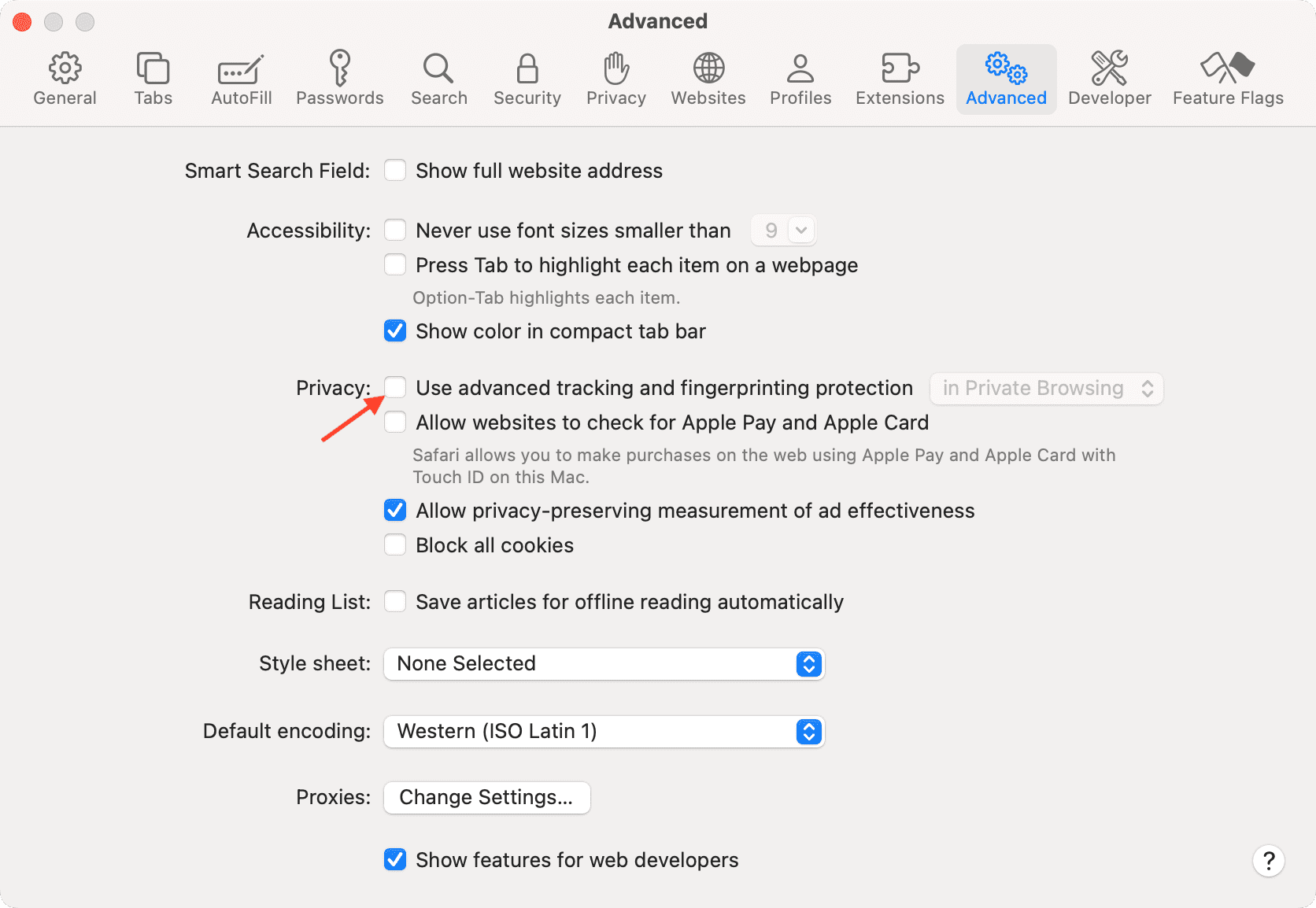
1. Turn off Safari’s advanced tracking
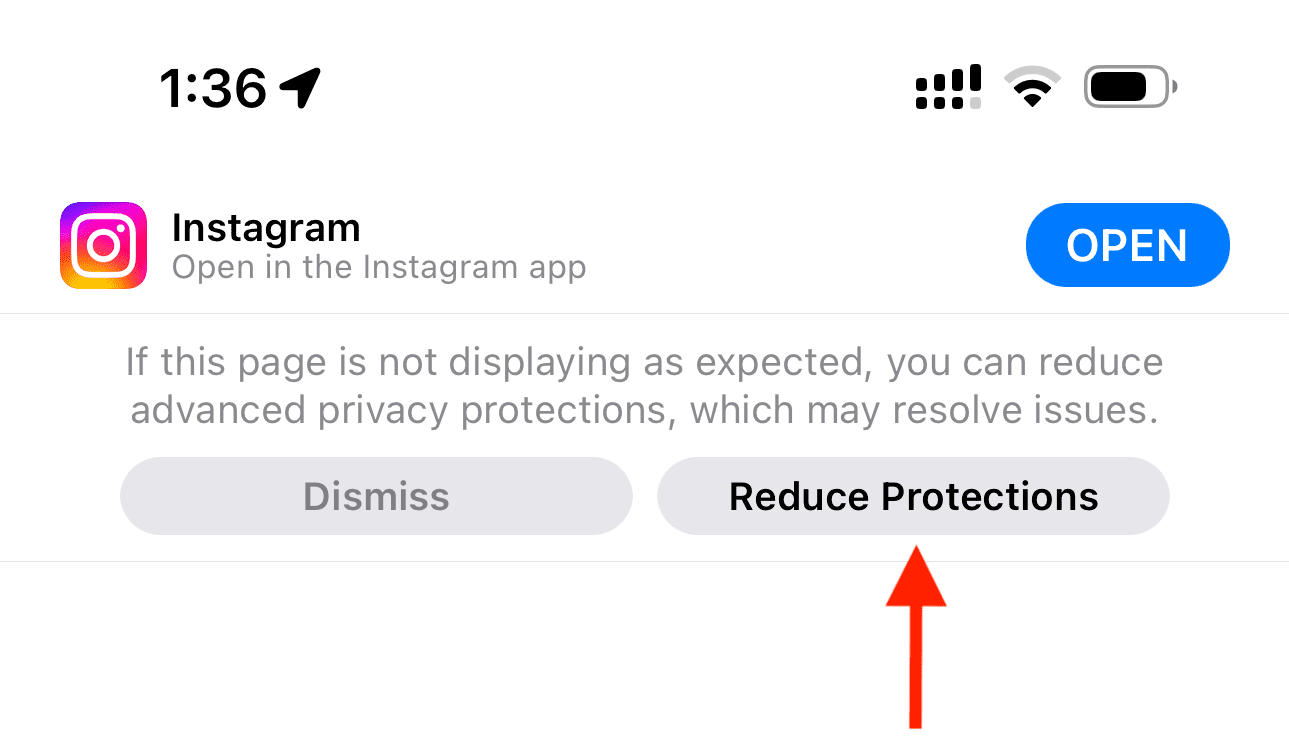
Hiding your IP address and preventing tracking in Safari may not play well with all sites. For instance, Twitter’s login page recently kept refusing to load in Safari on my Mac. Similarly, some web pages might refuse to load in Safari on iPhone, and you would see a Reduce Protections button on top.

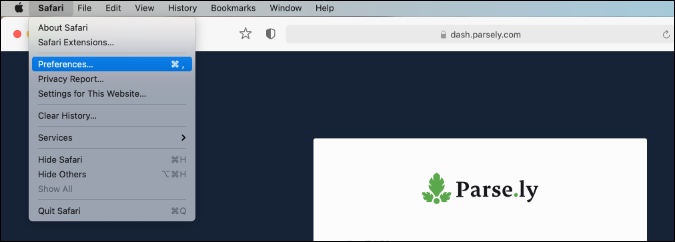
If you’ve enabled all Safari protections, it may be time to disable them temporarily. To do that, open Safari and click Safari > Settings from the top menu bar. Next, go to the Privacy heading and stop hiding your IP address from websites by unchecking the “ Hide IP address ” box or setting it to “ from Trackers only .”
After that, go to the Advanced tab and set “Use advanced tracking and fingerprinting protection” to “ in Private Browsing ” (instead of “in all browsing”) or uncheck Privacy altogether.

You will also find these options in iPhone/iPad Settings > Safari > Hide IP Address . After that, tap Advanced at the bottom of the Safari settings screen and set Advanced Tracking and Fingerprinting Protection to “ Private Browsing ” or “ Off .”
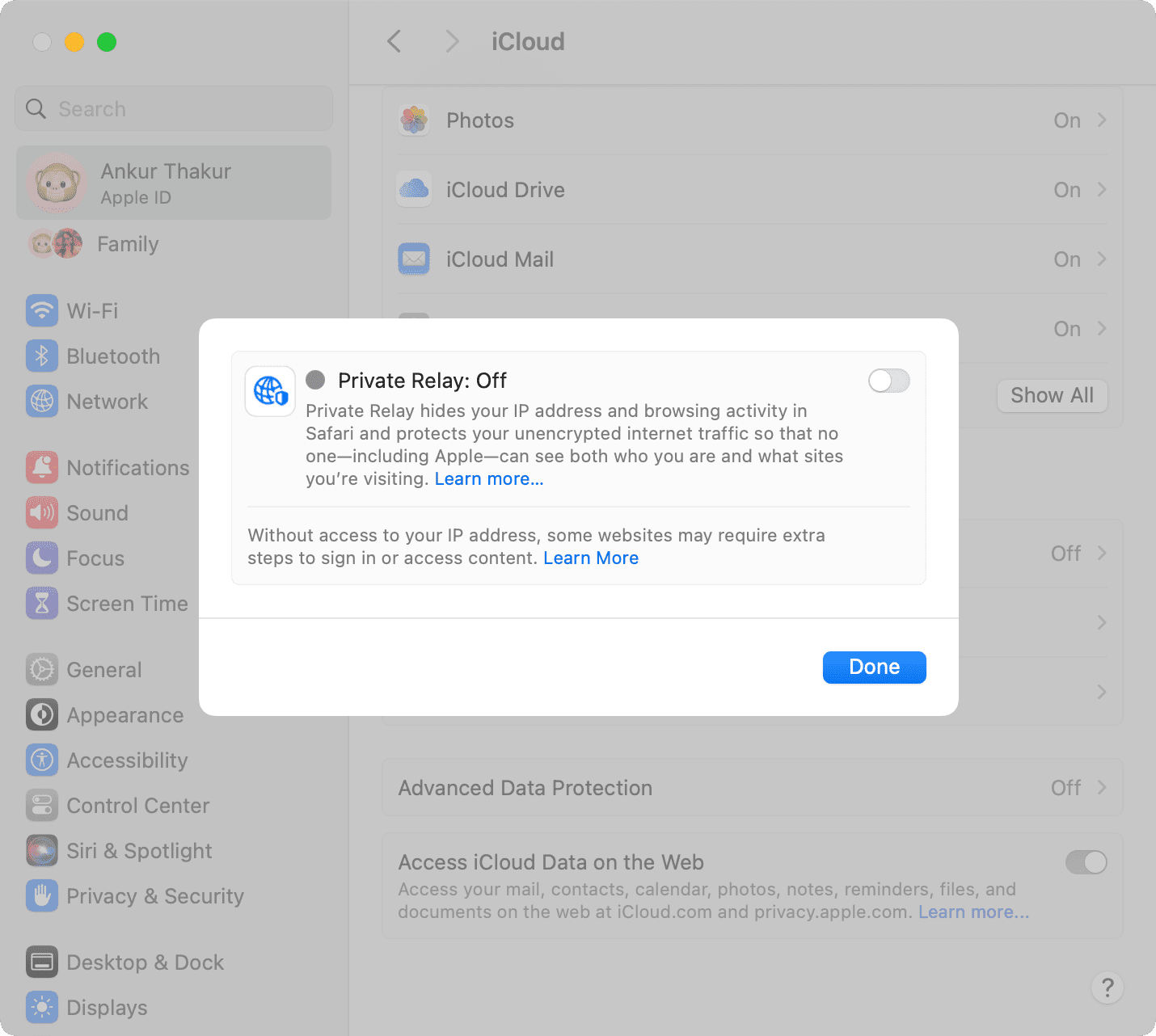
2. Switch off iCloud Private Relay
Private Relay is offered with an iCloud+ or Apple One paid subscription, and it’s there to secure your browsing. However, it can sometimes cause issues. For instance, certain websites or specific pages of a site may not load.
If find yourself in such a situation, head over to Settings / System Settings > your name or Apple ID from the top > iCloud > Private Relay and turn off Private Relay temporarily.

3. Check the URL
If you are trying to go to a website and you type the URL completely wrong, then your web browser will probably fail to load the site. For example, make sure you use three Ws ( www ) in the URL where relevant, and also make sure you only use https:// where relevant, as some sites only use the basic http:// instead. Also, make sure the meat and potatoes of the URL are correct, as a wrong URL can direct you to an incorrect website or to no website at all.
Tip: Take proper caution if you’re visiting a site that has an address like 192.168.1.7:88 . Usually, these sites have http:// in the beginning. For example: http://192.168.1.7:8888/
4. Refresh the page
Sometimes, a hiccup in the loading process occurs. If the page doesn’t load the first time, try refreshing it one, two, or maybe three more times. Website host servers aren’t always as stable as you’d like them to be, and you can sometimes get through after the second or third try.
5. Revisit the page
I have noticed this several times on my iPhone. When you tap a web link in some app, it will open Safari but won’t load the website. To fix this annoying issue, simply go back to the other application and tap the link again. This time, it will load in Safari.
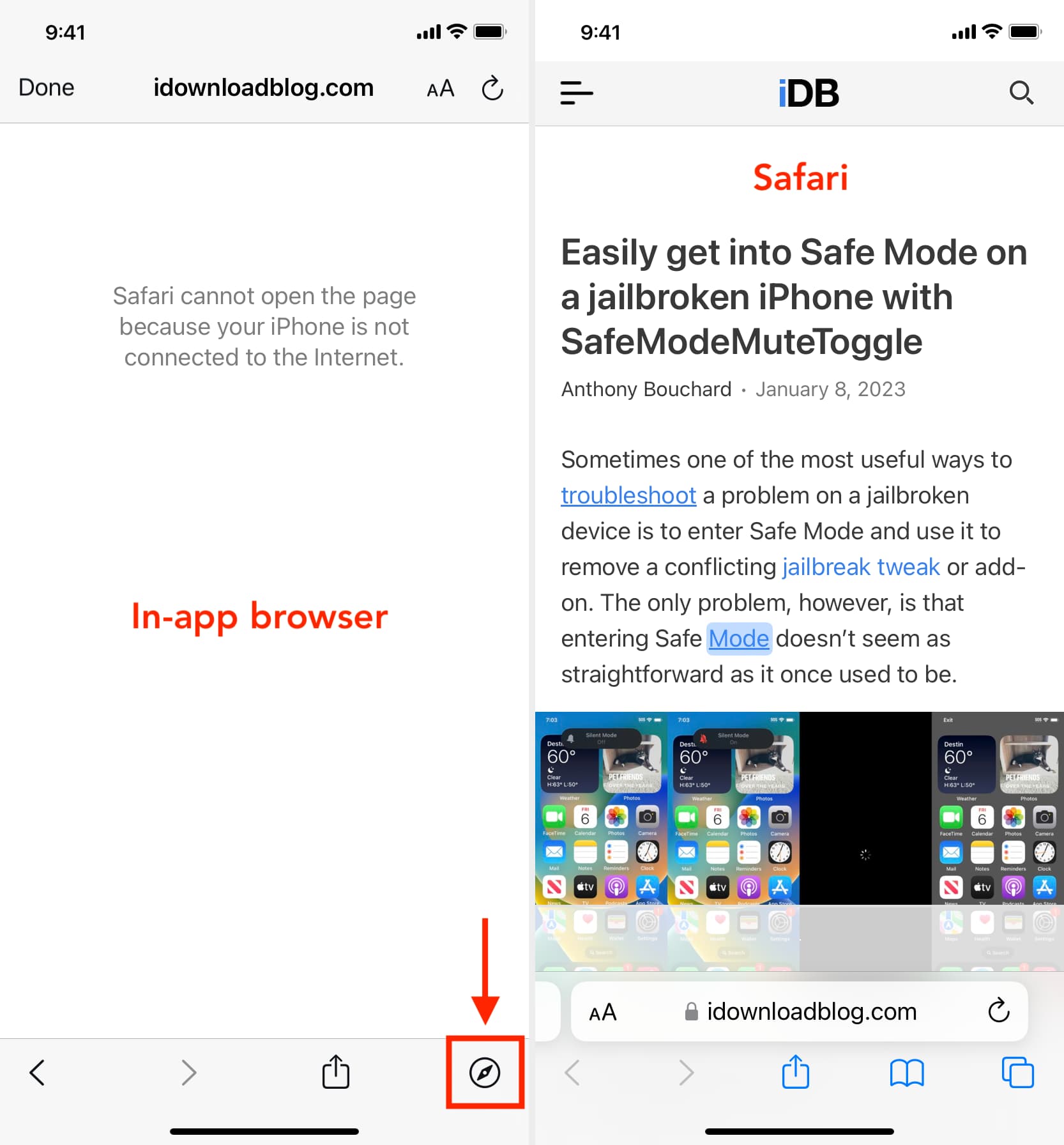
6. Use Safari instead of the in-app browser
When you tap a link inside apps like Twitter, it doesn’t open Safari but loads the site inside its integrated Safari browser. Sometimes, a website may not load here properly. To fix this, tap the tiny Safari button to open this link in the actual Safari browser.

7. Try loading another website
Check if you can load a different website other than the one you’re having issues with. If the second website loads, it could mean the first is experiencing maintenance, heavy traffic, or some other fluke. This would mean the problem is the website itself, and there’s nothing you can really do to fix the problem besides wait a little longer before trying again.
8. Try another web browser
It’s also possible that the web browser you’re using is incompatible with the website you’re using. In some cases, some web browsers will render HTML or CSS in different ways than others, and such can actually break websites in some browsers. Try another web browser, such as Chrome or Firefox , and see if the page loads properly this time.
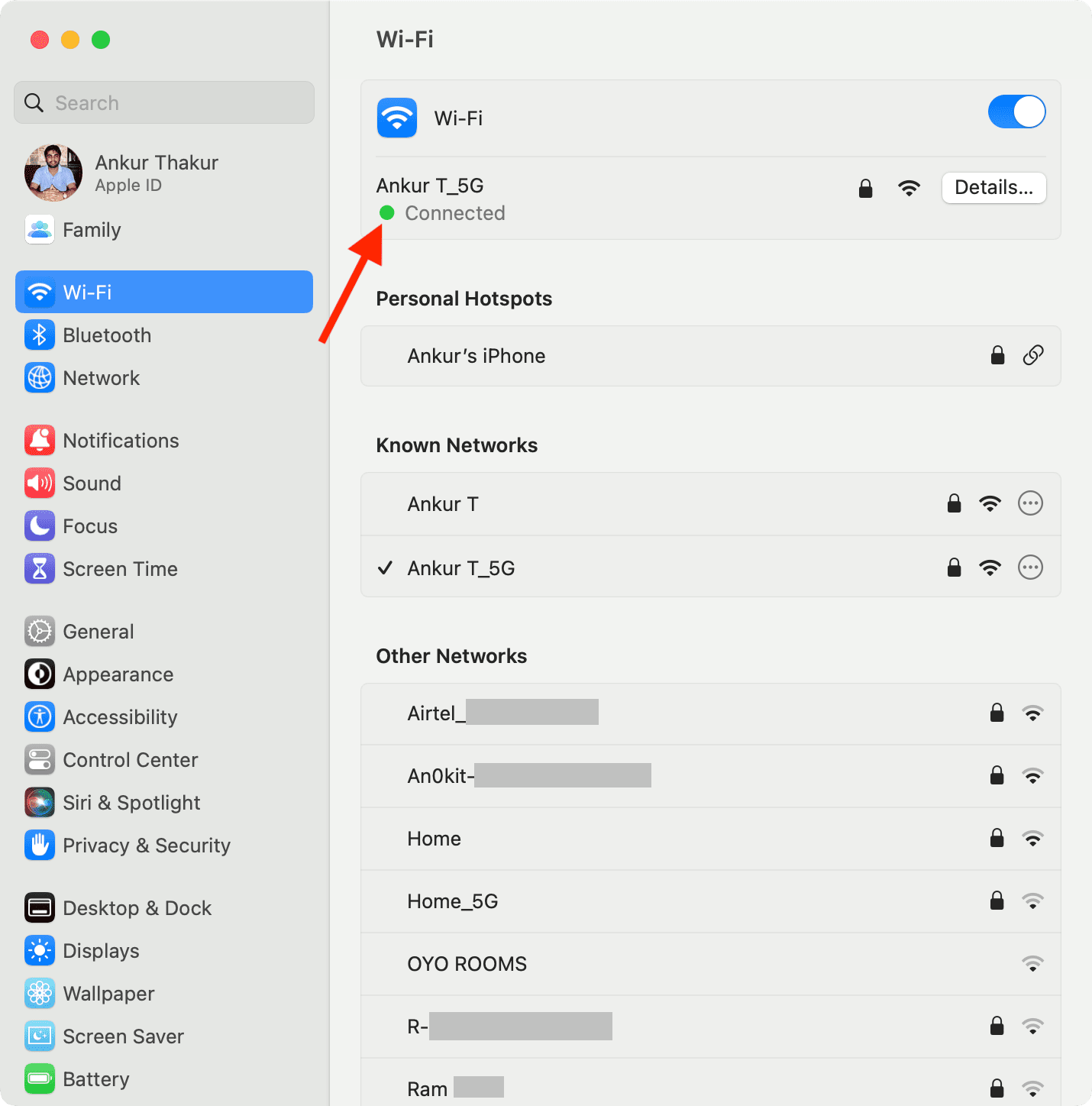
9. Check that you’re connected to Wi-Fi
You should always check to see whether or not your internet connection is working because a website will never load if your computer can’t establish a line of communication. You can go to the Wi-Fi icon in your Mac’s Menu Bar to see if you’re connected to a Wi-Fi network. Obviously, if you aren’t, you’ll have to connect to one before the page loads.
Also, remember that moving too far away from the network you were just on will drop the connection. This is common around school campuses where you’re walking around or moving from room to room quite often.
- Internet not working on your Mac? Here’s how to fix it
- How to fix cellular data not working on iPhone or iPad
- What to do when your iPhone or iPad can’t connect to Wi-Fi
10. Make sure your internet is active
By clicking on the Wi-Fi Settings… or Open Network Preferences… button in Mac’s Wi-Fi menu, you can see whether or not your computer has an IP address on the network you’re on, as well as whether or not it has established a successful connection with the internet.
If you see a yellow or red dot instead of a green dot, you have a problem that needs to be fixed before you can access the internet. This could be with the network itself or your computer. Continue through the steps below if the dot next to Wi-Fi isn’t green.

11. Enable and disable Airplane mode
On Mac, if you’re connected to a Wi-Fi network and are still unable to load a page, try turning your Wi-Fi off and on again from the Wi-Fi settings in your menu bar.
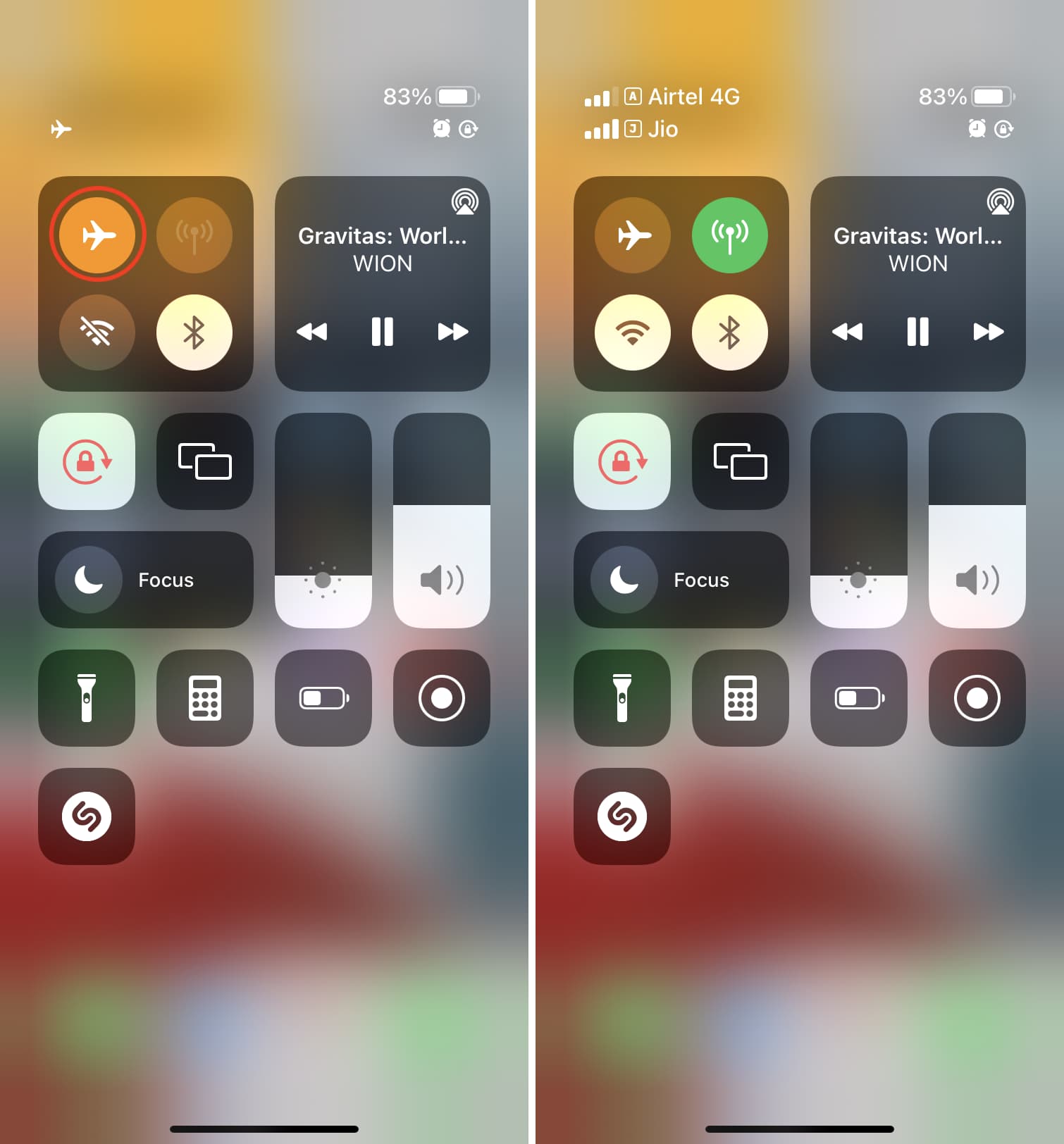
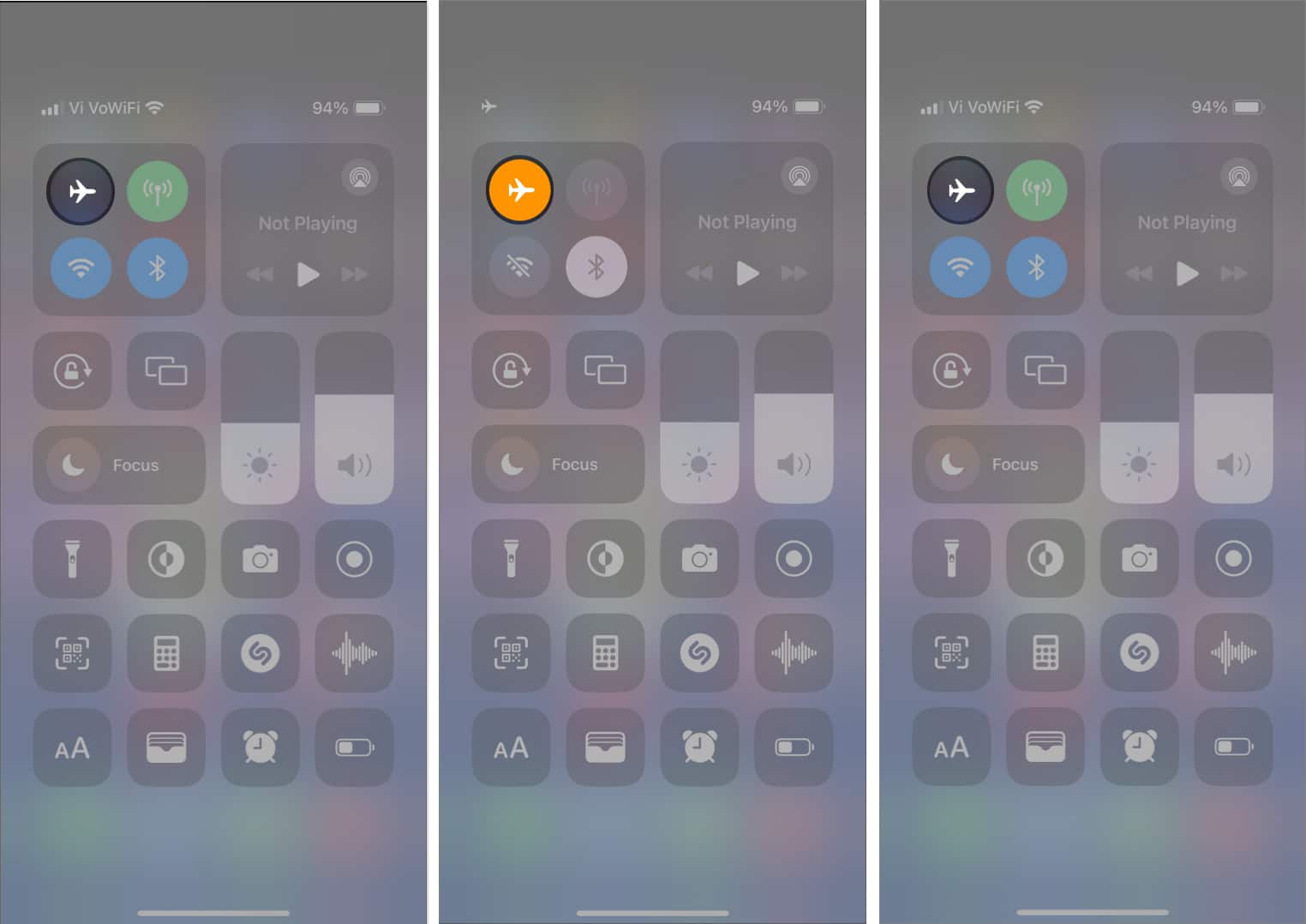
On iPhone or iPad, open Control Center and tap the Airplane mode button to enable it. After 10 seconds, tap the same button to turn it off.

Once done, try visiting the website, and it should work.
12. Check the Ethernet cable
On Macs that have a wired connection via Ethernet, make sure the cable is plugged in and that it didn’t get knocked loose. Try another Ethernet cable, if you have one, to see if your current cable has gone bad. If you’re using a USB-C hub, make sure it isn’t too hot. And if it is, stop using it until it cools down.
13. Restart your device
It’s possible that a piece of software on your computer or iPhone is bugging out, so you might want to try rebooting your computer if none of the above steps worked. After it restarts, attempt to connect once again.
14. Restart the wireless router
If possible, reset the wireless router and modem. By doing so, any problem that might have been related to the source of the internet should be fixed.
15. Renew your DHCP lease
Sometimes, your IP address could get messed up and conflict with another device on your network. When this happens, you will be unable to load web pages. We have a detailed tutorial for how to renew your DHCP lease to fix this problem.
16. Remove all website data
If you have corrupted website data stored in your web browser, then Safari might be trying to load information that will lead it into a loop of failures time and time again.
Here’s how you can remove all Safari data:
- Open Safari and then click the word Safari from the top menu bar and choose Settings or Preferences .
- Go to Privacy and click Manage Website Data .
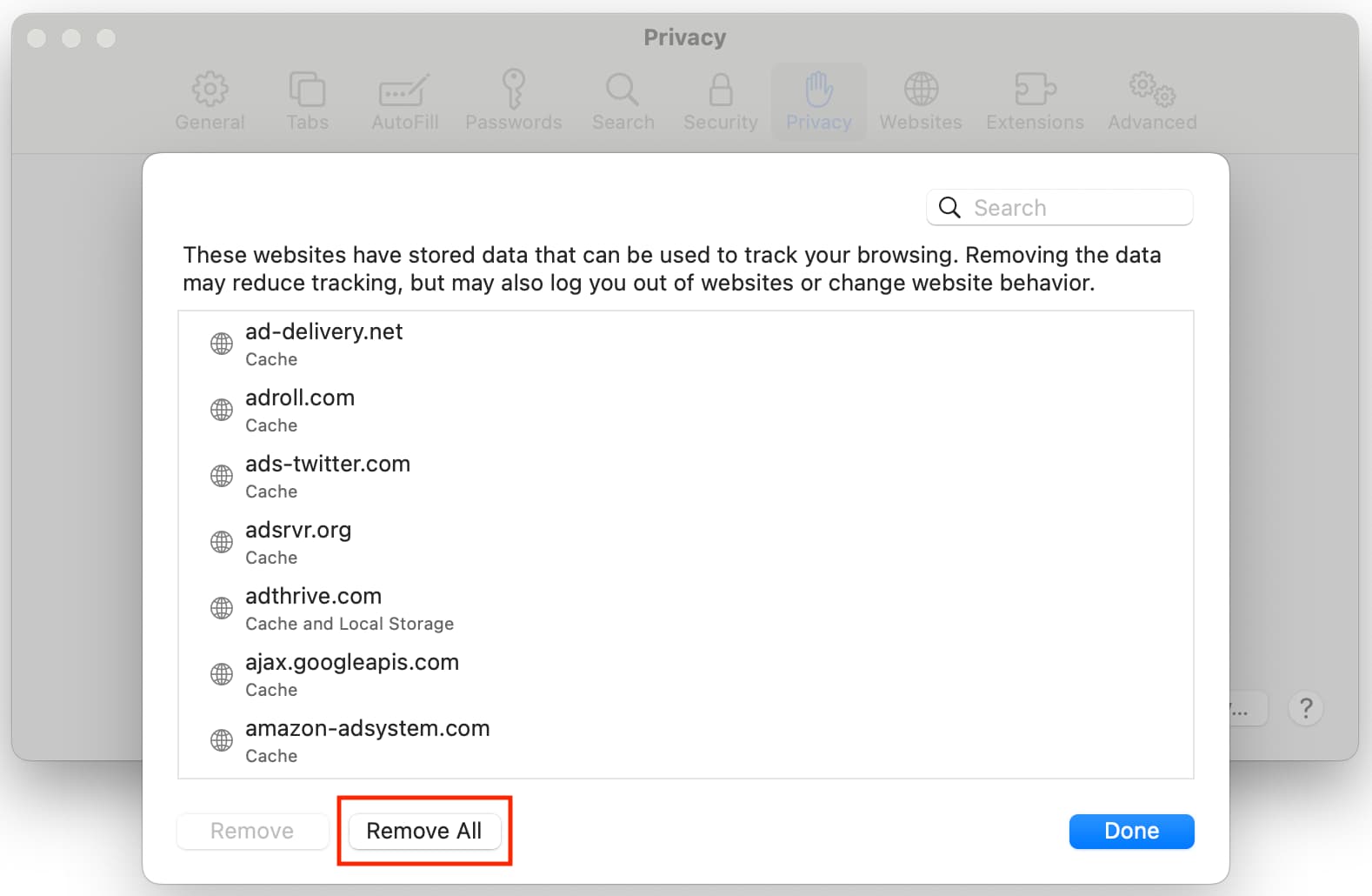
- Finally, click Remove All .

- Open the Settings app and go to Safari .
- Tap Clear History and Website Data .

This will delete all saved website data you have and let you re-load fresh data.
17. Turn off ad blockers or browser extensions
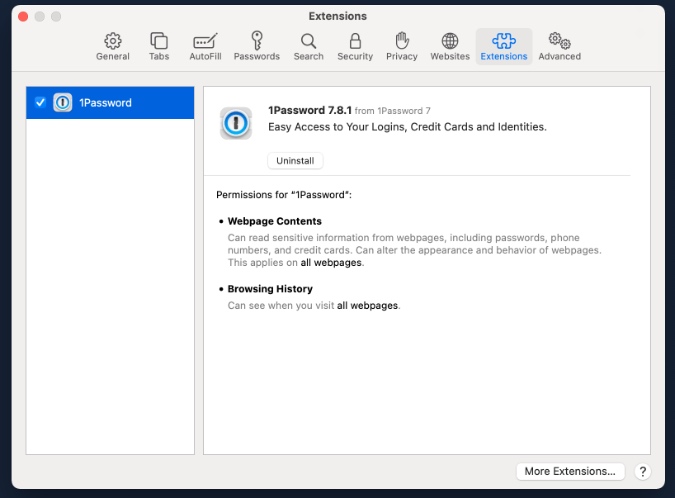
I’ve seen many cases where a website refuses to load until you disable your ad blockers. Try disabling any ad blockers or other browser extensions that might be hindering the web page from loading, then attempt to load the page again.
18. Disable security software
Some security software and firewalls have been known to block access to certain websites because they think they’re malicious. In some cases, this is true, but in others, false positives make the software block access to these websites even when you don’t want them to. If you trust the website you’re trying to visit, you can attempt to disable your security software and load the page again.
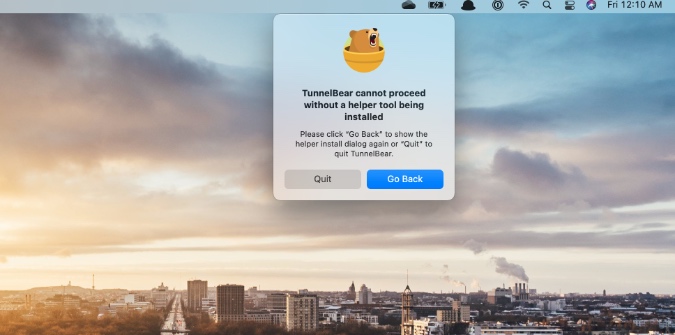
19. Disable VPN software
A few VPN s, just like security software, block access to some websites. If you have a VPN running, try disabling the VPN and try again.
20. Sometimes, you’ll have to use a VPN
If a website is blocked in your country by the authorities, you’ll have to use a VPN to access it.
21. Use a different ISP
I have also noticed this situation a few times where a particular website won’t load on my specific cellular network. But if I switch to a different cellular network (I use dual SIM on my iPhone), then it loads.
In most cases, you can also access that website using a VPN (without changing to a different internet provider).
22. Change your DNS server settings
If you haven’t already changed your stock DNS server settings to a better one, we have an excellent tutorial on how to do that .
Google’s DNS server always works quickly and has nearly no downtime, so switching to it could fix your problem or help the website load more quickly on your machine.
23. Still not working? Contact the website admin
If after everything above, and after waiting a little while to rule out that it was a website-based problem, try contacting the website administrator to see if there are any underlying problems that could be fixed.
Check out next:
- How to fix “Cannot Connect to App Store” on iPhone and iPad
- Images not loading on iPhone? Here’s how to fix it
- How to fix a VPN not working on your iPhone or iPad
- Android Assistant
- Android Eraser
- Lab.Fone for Android
- Android SMS + Contacts Recovery
- Mobile Transfer
- Android Backup Manager
- Android WhatsApp Recovery
- iOS Assistant
- iPhone Data Recovery
- iPhone Backup Extractor
- iPhone SMS + Contacts Recovery
- iCloud Backup Recovery
- iPhone WhatsApp Recovery
- PDF to Word Converter
- PDF Creator Pro
- PDF to JPG Converter
- JPG to PDF Converter
- PDF Converter Pro
- Word to PDF Converter
- Data Recovery
- HEIC Converter
- Android Data Recovery
- iOS Data Recovery
- Phone to Phone Transfer
- WhatsApp Data Recovery
- PDF Password Remover
- Android Transfer
- Android Recovery
- iPhone Transfer
- iPhone Recovery
- Phone Transfer
- Phone Eraser
- View All Resources
- Support Center
- Online Tutorials
- Product FAQs
- Refund FAQs
- Subscription FAQs
- Registration FAQs
- About Coolmuster

12 Tips to Fix the Safari Not Loading Websites in iOS 16 Issue

"Using iPhone 11 Pro. Started this afternoon; I noticed that my Wi-Fi was acting up, so I decided to reboot. All of a sudden, I noticed that Safari won't load any websites, and states "a problem repeatedly occurred..." Hoping a fix or workaround comes soon, instead of having to reinstall the beta. Anyone else?"
-- from the discussions relating to Apple's iOS 16 beta program
Many users who updated to iOS 16 reported that Safari not loading websites in iOS 16. Actually, Safari not loading websites problem is also very common among the other iOS versions. No matter you are just updating to iOS 16, or having issues with the Safari even running the stable iOS version, you can follow the solutions below to troubleshoot your problem.

Part 1: Why Safari Not Loading Websites in iOS 16 Part 2: How to Fix If Safari Not Loading Websites in iOS 16
Part 1: Why Safari Not Loading Websites in iOS 16
Before we talk about the solutions for fixing the Safari not loading websites problem, let's take a look at what may cause this issue.
To sum up, the reasons why Safari not loading Websites in iOS may due to the following:
> Network connection problems. > Too much cache that slows down Safari. > Safari setting issues. > For iOS 16, there is a bug related to the iOS system that causes the Safari not loading websites properly. This should be fixed by the developers in the coming new version.
Part 2: How to Fix If Safari Not Loading Websites in iOS 16
Check the following fixes to solve the Safari not loading web pages in iOS problem:
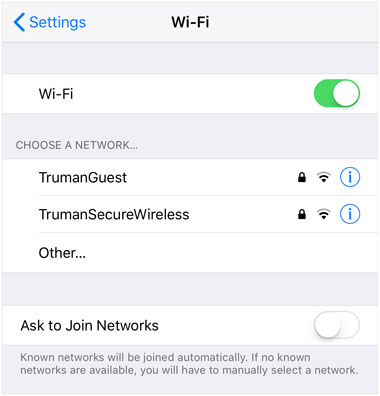
Fix 1: Check Network Connection
If the Safari quits working all of a sudden and fails to load websites, check whether your device is connected to a stable network. You can use cellular data or try to connect to a different Wi-Fi network to see if it works.
Here's a trick for you to refresh the connections: Open the Control center and then turn on the Airplane mode. After about 30 seconds, turn it off and see if your Safari can load websites.

Fix 2: Reset Network Settings
If the device is having trouble connecting to the Wi-Fi or cellular networks, Safari will not load websites in iOS 14. You can try to fix this problem by resetting network settings. This will restore the network related settings on your device to the original state, meaning all the Wi-Fi networks and passwords, cellular settings, VPN and APN settings will be wiped out.
Here are the steps:
Step 1: Open the Settings app > General .
Step 2: Tap Reset > select Reset Network Settings .

Fix 3: Clear Caches, History and Data
Sometimes the collected caches are the cause for the web issues. If your Safari not loading websites or takes a long time to load, one workable way to fix this issue is by clearing your Safari history and data. You can do this from time to time to improve the performance of Safari.
To clear your browsing history:
Step 1: Open the Settings app > Safari .
Step 2: Tap Clear History and Website Data > Clear History and Data .

To clear the cache and cookies:
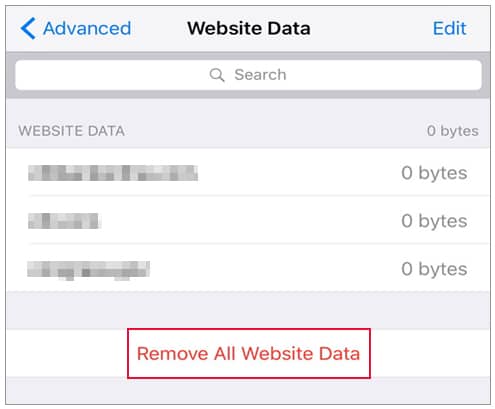
Step 1: Open the Settings app > Safari > Advanced .
Step 2: Select Website Data > Remove All Website Data > tap Remove Now .

Learn more: [Solved] Safari Running Slow on iPhone/iPad? 7 Tricks to Fix It
Fix 4: Disable Content Blockers (If Any)
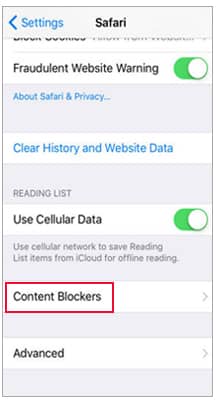
Content blockers enable users to block certain types of content on Safari. If you have installed any content blockers on your device, you can try to disable them to fix the Safari not loading websites problem.
To do so, you can follow these steps:
Step 1: Open Settings > Safari .
Step 2: Tap Content Blockers and then disable all of them.
After doing this, re-launch the Safari to see if it works.

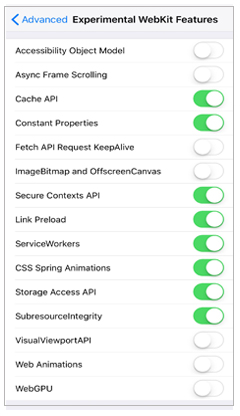
Fix 5: Disable Experimental Features
Apple allows users to access the experimental features since iOS 11. You can disable them to troubleshoot the Safari not loading websites in iOS 16 problem.
Follow the steps below to turn them off:
Step 2: Tap Advanced > Experimental Features .
Step 3: Here, instead of disabling them all at once, try to disable one feature and then go back the Safari to see if it works. If the problem still persists, turn that feature on again and then disable the next experimental feature.

Fix 6: Disable Safari Suggestions
Sometimes the Safari suggestions running in the background may slow down your device, you can disable the Safari suggestions to see if it can fix the Safari not working problem.
The steps are as below:
Step 2: Locate the Safari Suggestions and disable it.

Fix 7: Change DNS Settings
Changing the DNS server could help you load the websites faster. You can follow the steps below to change the DNS server to Google DNS and see if the Safari can't load websites problem resolved.
Step 1: Go to Settings > Wi-Fi > tap the i icon next to the Wi-Fi.
Step 2: Scroll down and tap Configure DNS .
Step 3: Tap Manual > Add Server .
Step 4: Type 8.8.8.8 > tap Save .

Fix 8: Restart your Device
Though restarting your device may be a bit inconvenient especially when you are in the middle of something, this method may solve some technical glitches like Safari not loading websites.
Just simply turn off and turn on your device again and see if it works.

Fix 9: Remove Battery Case
After trying the methods above, if the Safari still not loading websites in iOS 14, you may now narrow down that it is much likely a system related issue instead of the Safari app or networks, etc.
Many users reported that removing the Smart Battery case did the trick. So, if your iPhone has a Smart Battery case on, you can try to power down your iPhone and remove the Smart Battery case for a few seconds. Then turn on your iPhone and launch your Safari to see if it works normally.

Fix 10: Downgrade iOS 16
For the users who don't have the battery case and the Safari not loading websites in iOS 16 error couldn't be resolved, downgrading iOS 16 to the stable iOS 15 is a workable way to get everything back to normal.
Here is an article about how to downgrade from iOS 14 beta to iOS 13 . And before you take any action, it is always recommended to back up your iOS device to avoid data loss.
Fix 11: File a Bug Report and Wait for the Next Update
If your browser can't load websites after upgrading to the iOS 16 beta, you can file a bug report to Apple and wait for the next update. But you may have to stuck with this problem until it is completely solved in the coming new versions.
Final Words
After trying methods above, did you manage to get the Safari work again? Or did you find another useful approach for fixing Safari not loading websites in iOS 16? Welcome to share your tips or experiences in the comment section below.
Related Articles :
iOS Update Problems & Fixes: All You Want to Know
4 Ways to Recover Deleted Safari History on iPhone
How to Clean App Data on iPhone: Caches, Documents & Data, Junks etc.
How to Back Up iPhone iPad before Upgrading to iOS 14? (4 Proven Ways)
What are the Best Web Browsers for iPhone?
AirDrop Not Working on iPhone or iPad, How to Fix?

Hot Articles
Cool Apps, Cool Life. Provide the most needed software for global users, improve the quality of life with science and technology.
- Get Free License
- Android Data Transfer
- Android Data Eraser
- iPhone Data Transfer
- iPhone Data Eraser
Feedback Help us make our website better for you
Please select your question type and we'll guide you to the right service team.

11 Simple fixes for Safari when it won’t load a page

Hyped as one of the most efficient browsers, Safari on Mac may still give you sleepless nights. Users often complain that Safari just won’t load pages on MAC. Some images or videos won’t display properly. Or, the site may redirect you repeatedly. Or, you may be asked to remove cookies and try again. It does tend to gets worrisome, especially when you can no longer access a secure website. And while all these may be a daily nuisance, there are several fixes you can try.
Let’s take a look at a few of them:
Try Kingpin Private Browser for Free »
1. Test your internet connection
Most basic – your Safari might not be loading pages for the simplest of reasons – that it’s not connected to the internet. Sometimes, it might happen that you are able to load certain pages on your other devices, like smartphones or tabs but when it comes to Mac, it draws a blank.
Of the simplest reasons, Safari fails to load pages is it’s not connected to the internet. If your Mac is not connected to the web, your browser will always fail to load pages. This may be due to a weak Wi-Fi or a poor reception. The fix is to ensure you are actively connected to the internet during your browsing sessions.
2. Shutdown and restart Mac
Another basic solution to anything related to the computer is to shut down and switch on the computer again. Before you launch it, however, be sure to save the work you were doing. Shutting down the machine helps remove browsing elements that do not function well in any session. Next, remove the power cord. Then, restart Mac to hopefully solve the problem.
3. Confirm using the correct URL
Although users make sure that the URL is correct, sometimes, a small typo might be the reason behind the page not loading issue. If you fail to access web pages or sites repeatedly, an improper address might just be the culprit. It’s time to ensure you are typing in the exact address. In most cases, it is the incorrect URL that causes an error, not the browser.
4. Remove site-specific data
Sometimes Safari won’t load pages from a particular website or from a list of sites. In this case, you need to remove the stored data on those websites. Here’s how you can do it:
- Visit Preferences in Safari
- Go to Privacy
- Open the Details section
- Search for the website name that’s not loading
- Select the website and click on Remove
- Select other websites if you want to remove other site data as well
- Click on Done
You can also clear the entire history to clear data on all websites you have ever visited. Here’s how you can do it.
- Open History.
- Go to Clear History and Website Data
- Set the timeframe of history you want to delete.
- Click on Clear History
If this doesn’t work, maybe you should try the next step.
5. Change to Google DNS
Another reason for poorly loading pages is a malfunctioning DNS setting. The trick around it is to configure to Google DNS by making a few small changes, like so:
- Open System Preferences and go to Network
- Click on Advanced and select DNS Settings
- Click on the plus icon and enter 8.8.8.8
- Now click on Ok
To instantly check if pages are loading, launch the browser once again.
6. Check Parental controls on sites
Certain pages may refuse to load under the restricted setting. Pages may get filtered out when you are trying to access them from your account. To resolve this issue, it is best to check with the site administrator. If they disable the controls, you’ll be able to visit the page.
7. Delete Safari caches and cookies
Image, videos, passwords, forms – all can disrupt a smooth browsing experience. To delete all such cookies and caches from Safari , just follow the steps given below:
- Go to Safari and click on Preferences
- Go to Privacy and select Remove all Website Data
- Click on Confirm
Since these files may cause your system to slow down, it is best to get rid of them as soon as possible. Once they have been cleared, you will need to enter your login and other details on those sites once more.
8. Update Safari
Apple releases software updates for Safari regularly. It might happen that older versions of the browser can no longer support browsing requirements. It would be useful to check for updates on your current version and get the latest one for Safari .
Alternatively, your system software might also need upgrading to display web pages properly.
9. Turn-off extensions
Certain extension files may prevent web pages from loading by blocking them. You might not see ads or Pop-ups. Turn them off and relaunch Safari to load the pages.
- Go to Extensions
- Find the box that says Enable Extensions and uncheck it
If Safari is able to load the page, you have fixed it. Check each Extension individually if possible until you have zeroed in on the problematic one.
10. Use a Virtual Private Network
Sometimes sites won’t load because they have been blocked due to parental control. A few sites may be blocked due to regional curbs. In order to bypass any such restriction, users suggest setting up a VPN account. It allows to you enjoy a smooth browsing session without giving away your location or user data, making it a secure channel.
11. Move to a different browser
Although Safari is the built-in browser for Mac, users may consider moving to another browser to solve faulty browser performance. Some web browsers like Kingpin offer secure browsing with incognito modes and high levels of online privacy . Additionally, Kingpin doesn’t remember search history, cookies, or data entered by users. So if you’re planning to shift to another browser, why not get a more secure one?
Final thoughts
Safari is a reliable browser most of the time. But just like any other software, it comes with its own set of limitations. It does give issues from time to time. In case it starts acting up and stops loading web pages or your favorite sites, try one or more fixes listed above for trouble-free browsing. And if nothing works, try switching to a more reliable browser. Maybe something like Kingpin.
Get an additional browser like Kingpin for more browsing freedom.
Related Posts:

- Accessories
- Meet the team
- Advertise with us

- Editorial Guidelines
Safari not loading images on iPhone or iPad? 10 Ways to fix it!
Whether it’s the ability to send your tabs over to other Apple devices using Handoff or protect your privacy with Intelligent Tracking Prevention, Safari is full of useful features. However, this doesn’t mean it’s perfect. There’s a possibility that you might run into issues like Safari not loading images.
If you’re facing the same issue while using Safari on your iPhone, you might be tempted to ditch Safari for another web browser. But before you make up your mind and switch, you may want to check out these quick and easy solutions to fix Safari not loading images on iPhone or iPad!
- Force quit and relaunch Safari
- Check your internet connection
- Ensure that Low Data Mode is turned off
- Ensure that VPN is turned off
- Disable Safari extensions
- Clear History and Website Data
- Ensure that JavaScript is enabled
- Reset all WebKit Feature Flags
- Check for software update
- Reset all settings
1. Force quit and relaunch Safari
If your iPhone or iPad’s having trouble loading images in Safari, one of the first solutions you can employ is force quitting the browser and relaunching it. While this solution might sound silly, it can often help you fix glitches within your iPhone or iPad apps. Here are the steps for the same:
- Open the App Switcher on your iPhone or iPad.

- Then, relaunch Safari to see if it can load images correctly.

2. Check your internet connection
Safari may sometimes fail to load images on your iPhone or iPad if you’re facing network-related issues, which could be slowing things down.
To ensure that network-related issues or slow internet aren’t causing the issue, you should try to run a network speed test on your device. If you find your network struggling to complete the test, you can try the steps below to reconnect your iPhone to the internet and possibly fix the network issues.
- Open the Control Center on your iPhone.

- Check if Safari can load images as expected.
3. Ensure that Low Data Mode is turned off
Low Data Mode can help reduce your overall data usage by limiting the amount of bandwidth your iPhone or iPad can access. However, having this feature enabled can often prevent images from loading up inside Safari.
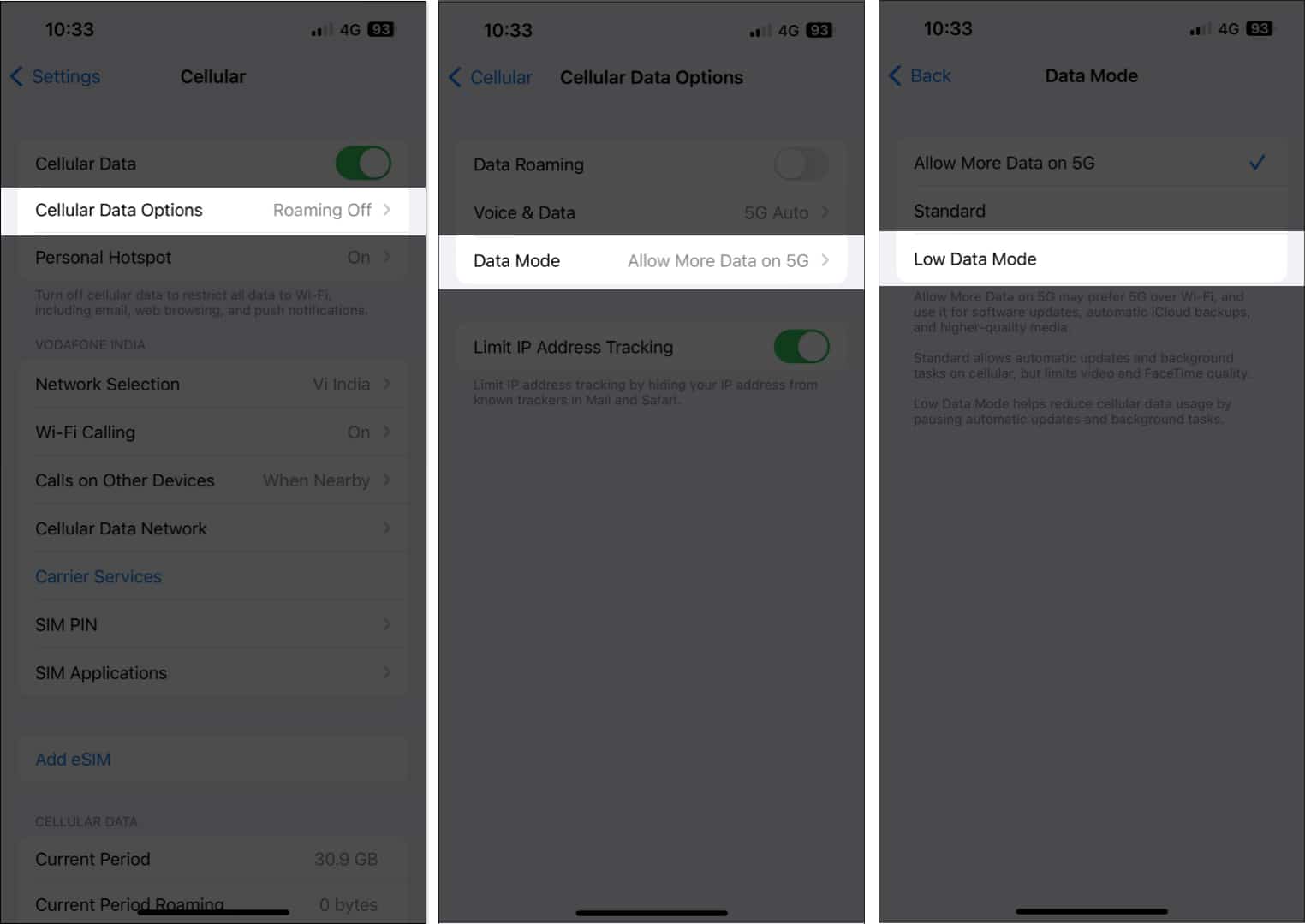
- Go to Settings → Cellular → Cellular Data Options. Some users might see Mobile Data instead of Cellular.
- Tap Data Mode .

- Go to Settings → Wi-Fi .
- Tap the blue information button beside a connected network.
- Toggle off Low Data Mode .
4. Ensure that VPN is turned off
VPNs offer an excellent way to mask your location and other private data from the websites you visit. However, to keep your data untraceable, VPNs often re-route your data through a series of remote servers, introducing latency on the network, which can prevent images from loading in Safari.
- If you’ve manually configured a VPN network on your iPhone or iPad, open the Settings app → toggle off VPN .

5. Disable Safari extensions
Safari extensions , especially the ones related to ad-blocking services, can often interfere with the websites you visit, preventing them from loading images on your iPhone or iPad. Therefore, if you have such Safari extensions installed on your device, you must disable them as detailed in these steps:
- Open the Settings app on your iPhone or iPad.

6. Clear History and Website Data
Many times corrupted or outdated website data can prevent Safari from loading images on your iPhone or iPad. If you think this is causing the issue, follow the steps detailed below to Clear Safari History and Website Data.
- Open the Settings app → Select Safari .

7. Ensure that JavaScript is enabled
JavaScript is a coding language commonly used to display images or add dynamic elements on websites. If you’ve blocked JavaScript from loading up on your device, it may prevent websites from showing images in Safari. Here’s how you can verify if JavaScript is enabled on your iPhone or iPad:
- Go to Safari → Advanced .

8. Reset all WebKit Feature Flags
WebKit feature flags are a bunch of advanced settings that can be used to enable or disable experimental features in Safari. In case you’ve recently made some changes to these settings, it’s recommended to reset them to their default state and see if that helps you bring back the missing images.

9. Check for software update
Glitches within iOS or iPadOS can also prevent Safari from loading images. If you think that’s the case with your device, follow the steps below to check if Apple has issued a software update with new bug fixes to patch the issue.
- Go to Settings → General → Software Update .

10. Reset all settings
If none of the methods helped you bring back the missing images in Safari, your best bet should be resetting all settings on your iPhone or iPad. This will restore all system settings, including the Safari preferences, to their default values while leaving your precious data untouched. Here’s how to do this:

- Tap Reset → Reset All Settings .

- Tap Reset All Settings again to complete the process.
Missing images in Safari restored!
Having images disappear on you when browsing the web using Safari can be a real headache. Thankfully, the solutions listed in this troubleshooting guide should easily help you restore the missing images in Safari. If you found this guide useful, let us know which solution helped you fix the issue.
- Images not loading in Mail app on Mac? 9 Ways to fix it!
- Safari not working on iPhone? 15 Ways to fix it!
- 13 Ways to fix unable to load photo or video error on iPhone
Ayush is a writer with a keen interest in consumer technology and the Apple ecosystem. He has over three years of working experience at several big-name publications, including Guiding Tech, TechPP, and MobiGyaan. Here at iGeeksBlog, he specializes in crafting how-to guides, buying guides, and editorials related to all things Apple.
🗣️ Our site is supported by our readers like you. When you purchase through our links, we earn a small commission. Read Disclaimer .
LEAVE A REPLY Cancel reply
Save my name, email, and website in this browser for the next time I comment.
Related Articles
How to use airdrop on iphone and ipad to send photos and files, best ipad pro m4 cases: add complete damage protection, snapchat keeps crashing on iphone here is how to fix it, how to rename siri on iphone with ios 18 vocal shortcuts.
Top 8 Ways to Fix Safari Not Loading Websites and Pages on Mac
Thanks to the groundbreaking Apple M1 chip , the popularity of the Mac lineup is rising to new heights. On macOS, most users stick with what comes out of the box and that includes the Safari browser. While it gets the job done with a nice look and a good set of extension lists, sometimes, you run into websites not loading issues on the Safari browser. Mac not loading websites and pages mostly happens on Safari browser, sometimes due to Webkit. Before you go ahead and download Google Chrome or Microsoft Edge for macOS, do check out the troubleshooting guide below to fix the issue.
Fix Safari on Mac Not Loading Websites Issue
There are many factors behind the strange behavior. We will go through some of the basic steps and jump to extreme actions only if it doesn’t solve the issue.
1. Check Internet Connection
This one is obvious. You should check if the Mac is properly connected to the internet. A sketchy internet connection might interfere with the website loading performance. It’s especially true when you try to load heavy web pages with lots of images and videos in Safari.

Go to the macOS menu bar and click on the Wi-Fi icon. Make sure that it’s connected to the 5G network and not the 2.4G. I usually face this issue on my MacBook Air. Every now and then, my MacBook Air decides to connect to the 2.4G band and not the 5G band. The practice results in extremely long webpage loading times.
2. Reset Router
Sometimes, the real culprit can be the router that you are using for the Wi-Fi connection. In such cases, you won’t be able to connect to the internet on any device, let alone loading websites on the Mac.

In such cases, you need to reset the router or upgrade the firmware to the latest version available. Try connecting to the internet and browse the web comfortably.
3. Disable Extensions
Extensions play a major role in any browser’s ecosystem. The Safari browser is no exception here. Apple tightly controls the whole experience and only allows legitimate extensions from the App Store.
However, some extensions might go out of date or become incompatible with the new macOS version resulting in Safari not loading websites on Mac.
It can be hard to determine which extension is causing Safari to not load pages. In such cases, you need to disable all extensions and try your luck with the web browser again. Follow the steps below.
1. Open the Safari browser.
2. Click on the Safari option in the Menu bar.
3. Go to Preferences .

4. Move to the Extensions menu.
5. On the right side, you will find all the installed extensions.

6. Select an extension one by one and use the Uninstall button from the right side to remove them.
4. Uninstall AdBlocker
No, I’m not talking about the Adblocker extension in a browser . Many users opt for a system-wide adblocker such as AdLock to remove any kind of ads from the OS.
These programs might affect the webpage performance on the device. If you are using such software then you need to uninstall the program.
Open the Finder menu on Mac. Go to the Applications option. Identify the culprit app and move it to the Trash .
5. Disable VPN
VPN apps allow you to establish a secure and private network connection . Some websites might not be accessible from the selected VPN location. You need to disable VPN and try the website loading again.

Most VPN apps for Mac offer a shortcut through the menu bar. Click on the VPN icon in the menu bar and turn off the service.
6. Clear Cache
A bad cache can ruin the day. It’s always advisable to clear cache and cookies from the browser at a regular interval. We are going to apply the same trick here to fix the website not loading issue on the Mac. Go through the steps below.

3. Go to the Clear History menu.
4. The following menu will offer to delete all the browsing history along with cookies and related website data.

7. Update macOS
Safari not loading pages issue might be due to the recent macOS bug. Thankfully, Apple is quick to fix such annoyances. Go to the System Preferences > Software Update and install the latest macOS build.

8. Switch to a Chromium Browser
Chromium is a universally accepted rendering engine. Some websites are specifically designed keeping Chromium in mind. The Safari browser uses a Webkit rendering engine to load web pages. You can switch to the Safari rival such as Google Chrome or Microsoft Edge and try accessing the website again.
Wrap Up: Safari in Mac Not Loading Websites
Go through the troubleshooting tips above and one of them should easily fix the website not loading on Mac issue. For me, the cache and VPN tricks work all the time to fix the website loading issues on Safari.
Parth previously worked at EOTO.tech covering tech news. He is currently freelancing at TechWiser, Android Police, and GuidingTech writing about apps comparisons, tutorials, software tips and tricks, and diving deep into iOS, Android, macOS, and Windows platforms.
You may also like
Best world clock apps for windows, here are fixes for wi-fi connected but no..., you can use an android phone as a..., 5 best and free photo viewer for windows, how to disable automatic driver updates on windows..., 6 free tools to create a bootable usb..., 9 fixes for poor print quality on an..., is copy and paste not working on windows..., 6 fixes for windows computer restarts instead of..., you need to try these fixes when whatsapp....
You are using an outdated browser. Please upgrade your browser to improve your experience.
What happened to Safari Web Eraser — the controversy, and what it looked like

Web Eraser was a built-in content blocker in Safari 18

Last updated 1 week ago
In April, AppleInsider revealed exclusive information about new features within the Safari 18 web browser, which was still in development at the time. In our initial report, we discussed two major features Apple created for the latest iteration of Safari — Intelligent Search and Web Eraser.
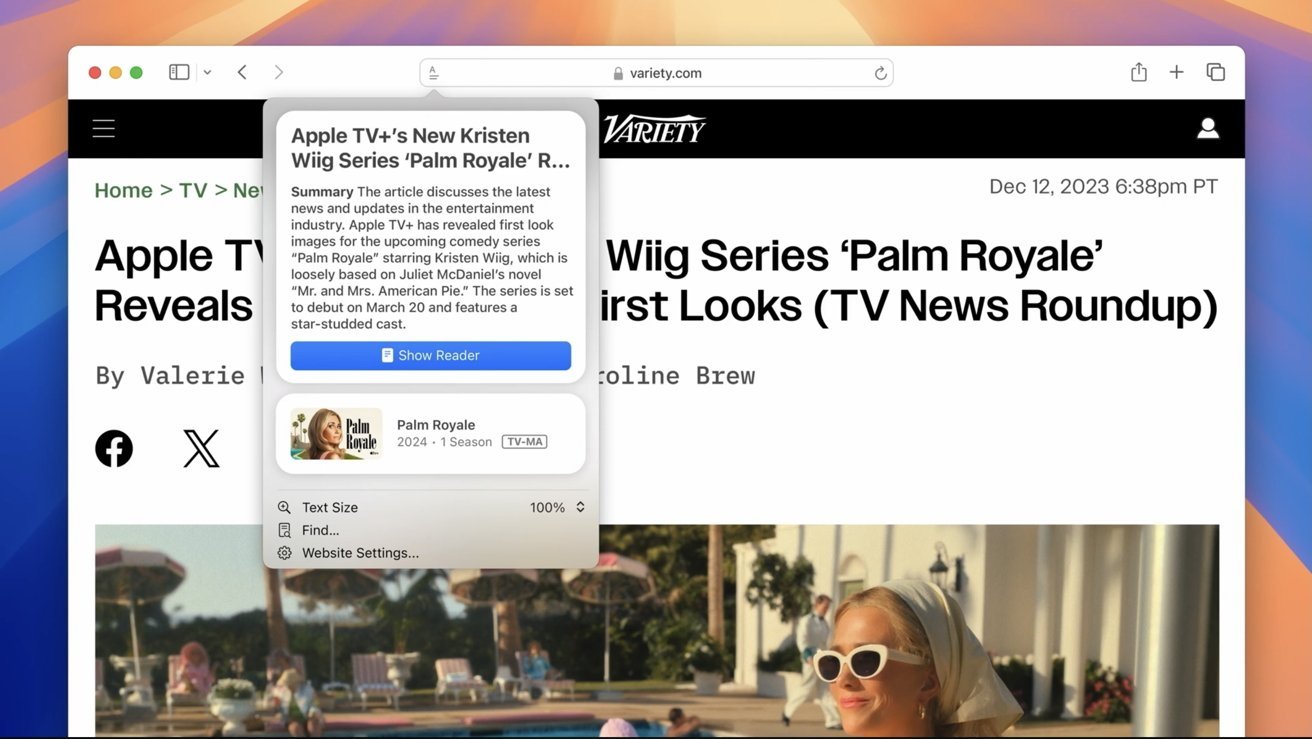
Intelligent Search is a feature that provides users with key information about the page currently on-screen, along with an AI-generated summary of its contents. While this enhancement made it into the final release under the name Highlights , it appears as though Web Eraser has been removed in its entirety.
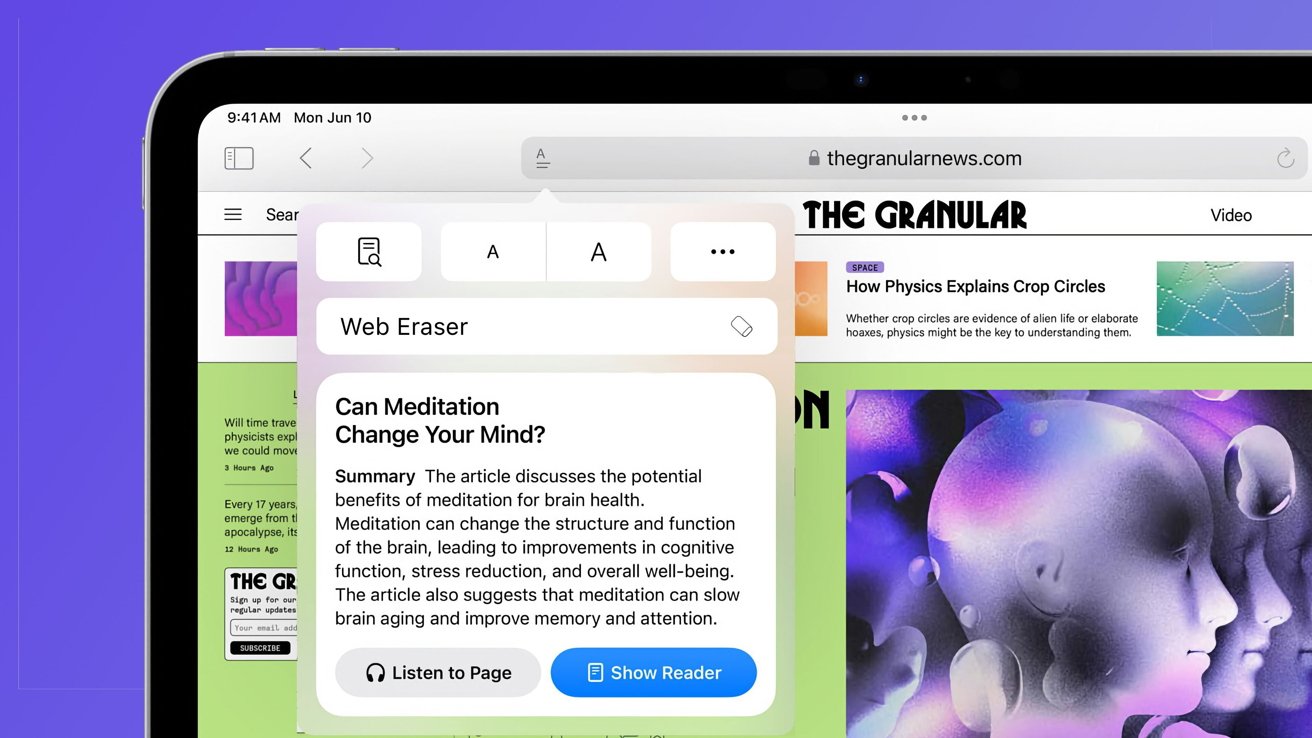
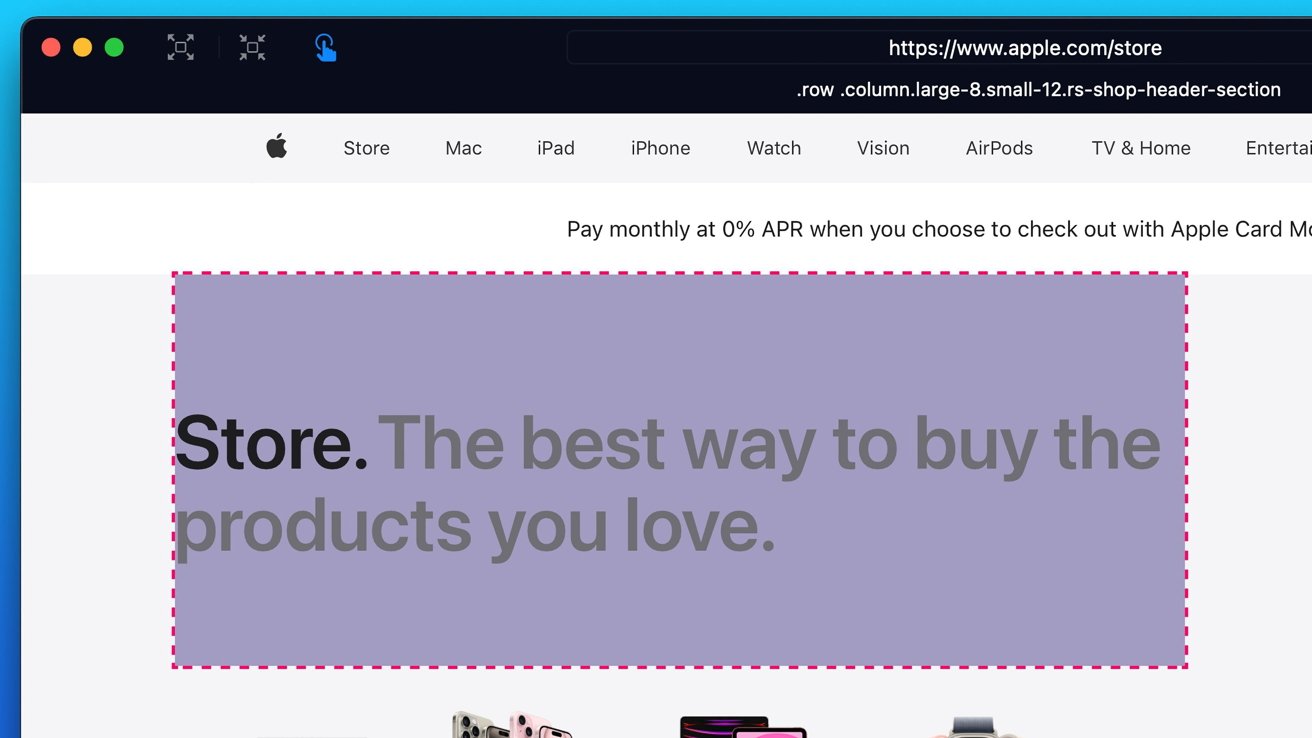
Web Eraser was Apple's built-in content-blocker, found in pre-release development builds of Safari 18. In speaking with people familiar with the matter, we learned that Web Eraser allowed users to select any page element on-screen, and "erase" it.
The erasure was persistent, meaning that internal versions of Safari remembered the changes made to a webpage, and reminded users of them whenever the page was visited. We were told that Web Eraser enabled the removal of virtually anything on-screen, from distracting banner ads to articles or even entire page sections.
So, why did Apple remove a Safari feature that was fully functional?
The answer to that question is likely two-fold — to avoid controversy and to make leaked information appear inaccurate or incorrect.
After AppleInsider 's original article on the subject was published, it caught the attention of major industry associations in the publishing and advertising sector. Following our reveal of the feature, mainstream media websites The Financial Times and Business Insider reported that the UK's News Media Association and a group of French publishers had both sent complaints to Apple about Web Eraser in May.
The controversy caused by Web Eraser's reveal
The News Media Association's letter stated that Web Eraser was akin to an ad blocker, which they considered to be "a blunt instrument which frustrates the ability of content creators to sustainably fund their work." The letter also added that Web Eraser "could lead to consumers missing important information which would otherwise have been very useful to them."
In an interview with Press Gazette , News Media Association chief Owen Meredith said that they were "not aware of any publisher who's had any conversations with Apple or any engagement between Apple and publishers on this."
Meredith went on to criticize Apple for developing "a tool that has potentially significant consequences on how publishers' content is used or displayed on Apple devices" all without any involvement from publishers. The NMA chief described it as an "extremely concerning way for a tech giant to go about doing business."
For reference, the UK's News Media Association represents over 900 different national, regional, and local titles, including The Times , The Daily Mail , The Guardian , and The Daily Telegraph . Safari accounts for around a third of the internet browser market in the United Kingdom.
Business Insider later reported on May 29 that a group of French publishing associations also voiced their concerns by sending a signed letter to Tim Cook . The group included the online publishing association Geste, press trade group APIG, advertising agency association SRI, digital marketing body Alliance Digitale, media-agency trade body UDECAM, as well as the advertiser association Union des Marques.
The group, which collectively represents around 800 advertisers, ad-tech companies, agencies, and publishers in France, said in the letter that Web Eraser could threaten 100,000 jobs in France that depend on online ads.

Their letter also said that Web Eraser "raises numerous questions, particularly concerning legal and editorial responsibilities that Apple still has not responded to, " and that the feature would jeopardize ad sales "in an already troubled period."
"[It would] restrict citizens' access to free, diverse and quality information," the letter goes on to say, adding that Web Eraser could have "significant consequences to pluralism, content accessibility, and democratic vitality."
According to the group's estimates, Safari accounts for a quarter of all web traffic in France, while the number goes up to 90% for mobile devices.
The French publishers' concerns were so serious that they simultaneously sent out copies of their letter to government officials. This included the French minister of culture, the head of the French Competition Authority, and Thierry Breton, the European Commissioner for internal markets.
All of this happened despite the fact that Web Eraser was never officially announced, nor was it ever acknowledged by Apple in any shape or form.
The feature had somehow managed to generate a massive amount of controversy, solely from our report. Even though it was nowhere to be seen.
While Apple likely sought to avoid controversy and complaints from publishing associations, the company also likely had another reason for abandoning its Web Eraser feature.
Other possible reasons for Web Eraser's removal
Apple has been known to rename in-development features and devices ahead of release, seemingly for no reason other than to paint leaked reports as wrong or inaccurate in some way.
A notable example of this occurred in 2023, when Apple released the first developer betas of its new operating system for the Apple Vision Pro headset. Widely expected to make its debut under the name xrOS , the company instead announced " visionOS ."

Even then, there were indications of a rushed rebrand. Apple's instructional videos and code from the operating systems contained clear mentions of the name xrOS.
Apple renamed several operating system features ahead of launch. To be more specific, the company renamed its Adaptive Voice Shortcuts accessibility feature to Vocal Shortcuts.
As mentioned earlier, Intelligent Search received the name Highlights, while Generative Playground was changed to " Image Playground ." The name "Generative Playground" still appears as the application title in the recently released developer betas of Apple's operating systems.
AppleInsider has independently verified the name changes of the software features described above. We have done so through people familiar with Apple's pre-release operating systems.
By removing Web Eraser in its entirety and leaving no trace of it, Apple could have easily killed two birds with one stone. Publishers and advertisers would be content with the feature's absence, and information on the ad-blocker would be regarded as incorrect.
Another possibility is that Web Eraser was an internal-only tool meant exclusively for use by Apple's software engineers. This theory does not necessarily explain the relatively polished UI the feature had though, as there would be no reason to put effort into the design of an internal application.
What did Web Eraser look like and how did it work?
Speaking to people familiar with the matter, AppleInsider has received detailed information about the overall design and function of Web Eraser in pre-release versions of Safari 18.

In particular, we were told that Web Eraser was accessible from the same UI element that currently displays "Highlights" in the publicly available betas of Apple's operating systems. The new UI element had a more consistent look across iPadOS and macOS , as the company initially sought to provide a unified experience on both devices.
On the Mac , the new UI element originally featured rounded buttons, with the same layout currently found on iPadOS 18 . The option to toggle Web Eraser was located above the page summary or "Highlights" in current developer betas.
AppleInsider was told that activating Web Eraser would make the URL bar in Safari turn gray and that users would then be able to select specific page elements they'd like to erase.

The UI reportedly resembled the third-party application 1Blocker, which has a similar visual editor feature that can hide elements of a webpage. It's possible that Apple wanted to introduce a privacy-focused content blocker that would rival third-party products such as 1Blocker.
Upon deleting their desired page elements and sections, such as banner ads, users could continue browsing as they would normally. As mentioned earlier, the erasure was persistent.
Practically, this means that Safari would automatically hide unwanted elements every time the user visited a specific webpage.
The browser would still remind users of hidden elements, however, giving users the option to undo changes made by accident. The amount of information we were able to obtain overwhelmingly indicates that Web Eraser was a functional OS feature, despite never being released.
While Web Eraser apparently didn't make the cut, Apple introduced a whole host of other system features. At the company's annual WWDC on Monday, the company previewed a new AI-powered image generation tool called Image Playground, as well as new features for Notes, and improvements to the Mail app.
26 Comments
My default Browser is Arc and it will remain Arc and this feature has been available for months with the Zap feature. This one is not difficult. There are many of us that have issues whether it be ADHD, Anxiety or others that can be inflamed by some of the bad advertising. You cannot claim your desire is to make the better and then put profits over mental health. You (Apple) have tried in the past (blocking auto play videos) and they found workarounds. Just Like they'll find workarounds for "Web Eraser" technologies and return to their guerilla style ads of annoyance. This is a conversation that needs to happen.
A third party developer would clean up if they brought this feature to Safari as an add-on.
I think companies delude themselves on the effectiveness of their advertising. Too much of it is non focused, even on sites that use algorithms and track users data. It's gotten so bad that 99% of it is completely irrelevant to me. The most ignorant thing about online ads is hitting people with ads for a product AFTER they have looked something up. Too late, they have already made a decision. It is things like this as to why I do use ad blockers on some sites.
I believe reader is much more Apple like feature. They should focus on improving that.
Nobody gives a crap about publishers. It’s MY computer. If I want to block content snd erase my footprint on the internet, I should be able to do so. Sucks this isn’t an os/browser feature.
Sponsored Content

8 reasons for Apple users to switch to UPDF Editor: AI PDF Assistant
Top stories.

visionOS 2 is a promising update with tons of new features

Apple Intelligence & iPhone mirroring aren't coming to EU because of the DMA

Late 2025 for M4 Mac Studio & Mac Pro seems more certain now

Apple may be in talks with Meta to add another generative AI provider to iOS 18

Apple Intelligence impresses now, and it's still very early
Featured deals.

Save up to $650 on Apple's latest 14-inch MacBook Pro with M3 Pro, M3 Max chip
Latest exclusives.

Siri is reborn in iOS 18 — everything Apple's voice assistant will be able to do

iOS 18 Mail app will get huge AI enhancements & summarizations with 'Project Blackpearl'
Latest comparisons.

AirPods Max vs. Sonos Ace: premium personal audio, compared

More Metal: Apple's iPad Pro Magic Keyboards, compared

Top AI tablets: iPad Pro with M4 versus Microsoft's new Surface Pro
Latest news.

An Apple Vision Pro successor may need to be tethered to an iPhone or Mac
A new report says that a more mass-market and lower-cost version of the Apple Vision Pro headset won't be as much of a stand-alone device as the existing model is.

Add another name to the list — Apple has reportedly spoken to Meta about integrating the social media giant's generative artificial intelligence tech.

Apple is still working on smart glasses, but it's going to be a long wait
The long-rumored "Apple Glass" may take much longer to arrive than previously thought, with it now not expected to arrive for several years.

A new report detailing the migration of Apple's Mac line to M4 is out, and it doubles-down on previous rumors that it's going to take a bit longer than a year for a Mac Studio or Mac Pro upgrade.

Deals: Amazon drops Apple Watch Series 9 to $299, Apple Watch Ultra 2 to $714
Amazon's latest Apple Watch sale drops the price of the Series 9 to $299 and the rugged Ultra 2 with a titanium case to $714.

Apple is still looking for partners to bring Apple Intelligence to China
To bring Apple Intelligence to its second-largest smartphone market, Apple is going to have to sign deals with local providers, but so far has had no luck.

Less than five months after Apple Vision Pro launched, Apple has revealed visionOS 2. Here are many of the major changes coming to Apple's spatial computing headset.

SharePlay upgrades & iPhone Screen Mirroring coming to the betas on Monday
Developers will get a first look at Apple's new iPhone Mirroring and SharePlay screen sharing as soon as next week, according to an Apple spokesperson.

Apple isn't releasing Apple Intelligence and other major operating system changes in the EU, because of Digital Markets Act interoperability mandates.

There's a new classic arcade game streaming service coming to iPhone
Subscription games service Antstream Arcade is about to bring its catalog of over 1,300 retro titles to the iPhone for a low monthly fee.
Latest Videos

Retro gold rush: which emulators are on the App Store, and what's coming

Best features in watchOS 11 for Apple Watch
Latest reviews.

Beats Solo Buds review: Apple's best wireless audio bargain yet

Dockcase Studio Smart USB-C Hub 8-in-1 Review - Powerful hub with perplexing features.

PNY Elite-X Type-C Drive review: Small size, huge convenience

{{ title }}
{{ summary }}
iPad User Guide
- iPad models compatible with iPadOS 17
- iPad mini (5th generation)
- iPad mini (6th generation)
- iPad (6th generation)
- iPad (7th generation)
- iPad (8th generation)
- iPad (9th generation)
- iPad (10th generation)
- iPad Air (3rd generation)
- iPad Air (4th generation)
- iPad Air (5th generation)
- iPad Air 11-inch (M2)
- iPad Air 13-inch (M2)
- iPad Pro 10.5-inch
- iPad Pro 11-inch (1st generation)
- iPad Pro 11-inch (2nd generation)
- iPad Pro 11-inch (3rd generation)
- iPad Pro 11-inch (4th generation)
- iPad Pro 11-inch (M4)
- iPad Pro 12.9-inch (2nd generation)
- iPad Pro 12.9-inch (3rd generation)
- iPad Pro 12.9-inch (4th generation)
- iPad Pro 12.9-inch (5th generation)
- iPad Pro 12.9-inch (6th generation)
- iPad Pro 13-inch (M4)
- Setup basics
- Make your iPad your own
- Keep in touch with friends and family
- Customize your workspace
- Do more with Apple Pencil
- Customize iPad for your child
- What’s new in iPadOS 17
- Turn on and set up iPad
- Wake, unlock, and lock
- Set up cellular service
- Connect to the internet
- Sign in with Apple ID
- Subscribe to iCloud+
- Find settings
- Set up mail, contacts, and calendar accounts
- Learn the meaning of the status icons
- Charge the battery
- Show the battery percentage
- Check battery usage
- Use Low Power Mode to save battery life
- Read and bookmark the user guide
- Adjust the volume
- Learn basic gestures
- Learn advanced gestures
- Find your apps in App Library
- Switch between apps
- Zoom an app to fill the screen
- Quit and reopen an app
- Drag and drop
- Open two items in Split View
- Switch an app window to Slide Over
- View an app’s windows and workspaces
- Multitask with Picture in Picture
- Move, resize, and organize windows
- Access features from the Lock Screen
- Perform quick actions
- Search on iPad
- Get information about your iPad
- View or change cellular data settings
- Travel with iPad
- Change or turn off sounds
- Create a custom Lock Screen
- Change the wallpaper
- Adjust the screen brightness and color balance
- Customize the text size and zoom setting
- Change the name of your iPad
- Change the date and time
- Change the language and region
- Organize your apps in folders
- Add, edit, and remove widgets
- Move apps and widgets on the Home Screen
- Remove or delete apps
- Use and customize Control Center
- Change or lock the screen orientation
- View and respond to notifications
- Change notification settings
- Set up a focus
- Allow or silence notifications for a Focus
- Turn a Focus on or off
- Customize sharing options
- Type with the onscreen keyboard
- Dictate text
- Move the onscreen keyboard
- Select and edit text
- Use predictive text
- Use text replacements
- Add or change keyboards
- Add emoji and stickers
- Take a screenshot
- Take a screen recording
- Write and draw in documents
- Add text, shapes, signatures, and more
- Fill out forms and sign documents
- Use Live Text to interact with content in a photo or video
- Use Visual Look Up to identify objects in your photos and videos
- Lift a subject from the photo background
- Subscribe to Apple Arcade
- Play with friends in Game Center
- Connect a game controller
- Use App Clips
- Update apps
- View or cancel subscriptions
- Manage purchases, settings, and restrictions
- Install and manage fonts
- Buy books and audiobooks
- Annotate books
- Access books on other Apple devices
- Listen to audiobooks
- Set reading goals
- Organize books
- Create and edit events in Calendar
- Send invitations
- Reply to invitations
- Change how you view events
- Search for events
- Change calendar and event settings
- Schedule or display events in a different time zone
- Keep track of events
- Use multiple calendars
- Use the Holidays calendar
- Share iCloud calendars
- Take photos
- Take Live Photos
- Take a selfie
- Take a Portrait mode selfie
- Take videos
- Change advanced camera settings
- Adjust HDR camera settings
- View, share, and print photos
- Use Live Text
- Scan a QR code
- Scan documents
- See the world clock
- Set an alarm
- Use the stopwatch
- Use multiple timers
- Add and use contact information
- Edit contacts
- Add your contact info
- Send Contacts on iPad
- Use other contact accounts
- Hide duplicate contacts
- Export contacts
- Get started with FaceTime
- Make FaceTime calls
- Receive FaceTime calls
- Create a FaceTime link
- Take a Live Photo
- Turn on Live Captions
- Use other apps during a call
- Make a Group FaceTime call
- View participants in a grid
- Use SharePlay to watch, listen, and play together
- Share your screen in a FaceTime call
- Collaborate on a document in a FaceTime call
- Use video conferencing features
- Hand off a FaceTime call to another Apple device
- Change the FaceTime video settings
- Change the FaceTime audio settings
- Change your appearance
- Leave a call or switch to Messages
- Block unwanted callers
- Report a call as spam
- Connect external devices or servers
- Modify files, folders, and downloads
- Search for files and folders
- Organize files and folders
- Set up iCloud Drive
- Share files and folders in iCloud Drive
- Use an external storage device, a file server, or a cloud storage service
- Share your location
- Add or remove a friend
- Locate a friend
- Get notified when friends change their location
- Notify a friend when your location changes
- Turn off Find My
- Add your iPad
- Get notified if you leave a device behind
- Locate a device
- Mark a device as lost
- Erase a device
- Remove a device
- Add an AirTag
- Share an AirTag or other item in Find My on iPad
- Add a third-party item
- Get notified if you leave an item behind
- Locate an item
- Mark an item as lost
- Remove an item
- Adjust map settings
- Get started with Freeform
- Create a Freeform board
- Draw or handwrite
- Apply consistent styles
- Position items on a board
- Search Freeform boards
- Share and collaborate
- Delete and recover boards
- Get started with Health
- Fill out your Health Details
- Intro to Health data
- View your health data
- Share your health data
- View health data shared by others
- Download health records
- View health records
- Log menstrual cycle information
- View menstrual cycle predictions and history
- Track your medications
- Learn more about your medications
- Log your state of mind
- Take a mental health assessment
- Customize your Sleep Focus
- Turn Sleep Focus on or off
- View your sleep history
- Check your headphone audio levels
- Use audiogram data
- Back up your Health data
- Intro to Home
- Upgrade to the new Home architecture
- Set up accessories
- Control accessories
- Control your home using Siri
- Use Grid Forecast to plan your energy usage
- Set up HomePod
- Control your home remotely
- Create and use scenes
- Use automations
- Set up security cameras
- Use Face Recognition
- Configure a router
- Invite others to control accessories
- Add more homes
- Get music, movies, and TV shows
- Get ringtones
- Manage purchases and settings
- Magnify nearby objects
- Change settings
- Detect people around you
- Detect doors around you
- Receive image descriptions of your surroundings
- Read aloud text and labels around you
- Set up shortcuts for Detection Mode
- Add and remove email accounts
- Set up a custom email domain
- Check your email
- Unsend email with Undo send
- Reply to and forward emails
- Save an email draft
- Add email attachments
- Download email attachments
- Annotate email attachments
- Set email notifications
- Search for email
- Organize your email in mailboxes
- Flag or block emails
- Filter emails
- Use Hide My Email
- Use Mail Privacy Protection
- Change email settings
- Delete and recover emails
- Add a Mail widget to your Home Screen
- Print emails
- Use keyboard shortcuts
- Get travel directions
- Select other route options
- Find stops along your route
- View a route overview or a list of turns
- Change settings for spoken directions
- Get driving directions
- Report traffic incidents
- Get cycling directions
- Get walking directions
- Get transit directions
- Delete recent directions
- Get traffic and weather info
- Predict travel time and ETA
- Download offline maps
- Search for places
- Find nearby attractions, restaurants, and services
- Get information about places
- Mark places
- Share places
- Rate places
- Save favorite places
- Explore new places with Guides
- Organize places in My Guides
- Clear location history
- Look around places
- Take Flyover tours
- Find your Maps settings
- Measure dimensions
- View and save measurements
- Measure a person’s height
- Set up Messages
- About iMessage
- Send and reply to messages
- Unsend and edit messages
- Keep track of messages
- Forward and share messages
- Group conversations
- Watch, listen, or play together using SharePlay
- Collaborate on projects
- Use iMessage apps
- Take and edit photos or videos
- Share photos, links, and more
- Send stickers
- Request, send, and receive payments
- Send and receive audio messages
- Animate messages
- Send and save GIFs
- Turn read receipts on or off
- Change notifications
- Block, filter, and report messages
- Delete messages and attachments
- Recover deleted messages
- View albums, playlists, and more
- Show song credits and lyrics
- Queue up your music
- Listen to broadcast radio
- Subscribe to Apple Music
- Listen to lossless music
- Listen to Dolby Atmos music
- Apple Music Sing
- Find new music
- Add music and listen offline
- Get personalized recommendations
- Listen to radio
- Search for music
- Create playlists
- See what your friends are listening to
- Use Siri to play music
- Change the way music sounds
- Get started with News
- Use News widgets
- See news stories chosen just for you
- Read stories
- Follow your favorite teams with My Sports
- Subscribe to Apple News+
- Browse and read Apple News+ stories and issues
- Use Offline Mode to read downloaded stories
- Manually download Apple News+ issues
- Solve puzzles in Apple News
- Solve crossword and crossword mini puzzles on iPad
- Solve Quartiles puzzles
- Search for news stories
- Save stories in News for later
- Subscribe to individual news channels
- Get started with Notes
- Add or remove accounts
- Create and format notes
- Draw or write
- Add photos, videos, and more
- Scan text and documents
- Work with PDFs
- Create Quick Notes
- Search notes
- Organize in folders
- Organize with tags
- Use Smart Folders
- Export or print notes
- Change Notes settings
- Delete, share, or copy a photo
- View and edit Photo Booth photos in the Photos app
- View photos and videos
- Play videos and slideshows
- Delete or hide photos and videos
- Edit photos and videos
- Trim video length and adjust slow motion
- Edit Live Photos
- Edit Cinematic videos
- Edit portraits
- Use photo albums
- Edit, share, and organize albums
- Filter and sort photos and videos in albums
- Make stickers from your photos
- Duplicate and copy photos and videos
- Merge duplicate photos
- Search for photos
- Identify people and pets
- Browse photos by location
- Share photos and videos
- Share long videos
- View photos and videos shared with you
- Watch memories
- Personalize your memories
- Manage memories and featured photos
- Use iCloud Photos
- Create shared albums
- Add and remove people in a shared album
- Add and delete photos and videos in a shared album
- Set up or join an iCloud Shared Photo Library
- Add content to an iCloud Shared Photo Library
- Use iCloud Shared Photo Library
- Import and export photos and videos
- Print photos
- Find podcasts
- Listen to podcasts
- Follow your favorite podcasts
- Use the Podcasts widget
- Organize your podcast library
- Download, save, and share podcasts
- Subscribe to podcasts
- Listen to subscriber-only content
- Change download settings
- Make a grocery list
- Add items to a list
- Edit and manage a list
- Search and organize lists
- Work with templates
- Use Smart Lists
- Print reminders
- Use the Reminders widget
- Change Reminders settings
- Browse the web
- Search for websites
- Customize your Safari settings
- Change the layout
- Use Safari profiles
- Open and close tabs
- Organize your tabs with Tab Groups
- View your tabs from another device
- Share Tab Groups
- Use Siri to listen to a webpage
- Bookmark a website
- Bookmark a website as a favorite
- Save pages to a Reading List
- Find links shared with you
- Annotate and save a webpage as a PDF
- Automatically fill in forms
- Get extensions
- Hide ads and distractions
- Clear your cache and cookies
- Browse the web privately
- Use passkeys in Safari
- Check stocks
- Manage multiple watchlists
- Read business news
- Add earnings reports to your calendar
- Use a Stocks widget
- Translate text, voice, and conversations
- Translate text in apps
- Translate with the camera view
- Subscribe to Apple TV+, MLS Season Pass, or an Apple TV channel
- Add your TV provider
- Get shows, movies, and more
- Watch sports
- Watch Major League Soccer with MLS Season Pass
- Watch multiple live sports streams
- Control playback
- Manage your library
- Change the settings
- Make a recording
- Play it back
- Edit or delete a recording
- Keep recordings up to date
- Organize recordings
- Search for or rename a recording
- Share a recording
- Duplicate a recording
- Check the weather
- Check the weather in other locations
- View weather maps
- Manage weather notifications
- Use Weather widgets
- Learn the weather icons
- Find out what Siri can do
- Tell Siri about yourself
- Have Siri announce calls and notifications
- Add Siri Shortcuts
- About Siri Suggestions
- Change Siri settings
- Set up Family Sharing
- Add Family Sharing members
- Remove Family Sharing members
- Share subscriptions
- Share purchases
- Share locations with family and locate lost devices
- Set up Apple Cash Family and Apple Card Family
- Set up parental controls
- Set up a child’s device
- Get started with Screen Time
- Protect your vision health with Screen Distance
- Set up Screen Time
- Set communication and safety limits and block inappropriate content
- Set up Screen Time for a family member
- Set up Apple Pay
- Use Apple Pay in apps and on the web
- Track your orders
- Use Apple Cash
- Use Apple Card
- Use Savings
- Manage payment cards and activity
- Power adapter and charge cable
- Use AirPods
- Use EarPods
- Use headphone audio-level features
- Apple Pencil compatibility
- Pair and charge Apple Pencil (1st generation)
- Pair and charge Apple Pencil (2nd generation)
- Pair and charge Apple Pencil (USB-C)
- Pair and charge Apple Pencil Pro
- Enter text with Scribble
- Draw with Apple Pencil
- Take and mark up a screenshot with Apple Pencil
- Quickly write notes
- Wirelessly stream videos and photos to Apple TV or a smart TV
- Connect to a display with a cable
- HomePod and other wireless speakers
- iPad keyboards
- Switch between keyboards
- Enter characters with diacritical marks
- Use shortcuts
- Choose an alternative keyboard layout
- Change typing assistance options
- Connect Magic Trackpad
- Trackpad gestures
- Change trackpad settings
- Connect a mouse
- Mouse actions and gestures
- Change mouse settings
- External storage devices
- Bluetooth accessories
- Apple Watch with Fitness+
- Polishing cloth
- Share your internet connection
- Make and receive phone calls
- Use iPad as a second display for Mac
- Use iPad as a webcam
- Use a keyboard and mouse or trackpad across your Mac and iPad
- Hand off tasks between devices
- Cut, copy, and paste between iPad and other devices
- Stream video or mirror the screen of your iPad
- Use AirDrop to send items
- Connect iPad and your computer with a cable
- Transfer files between devices
- Transfer files with email, messages, or AirDrop
- Transfer files or sync content with the Finder or iTunes
- Automatically keep files up to date with iCloud
- Get started with accessibility features
- Turn on accessibility features for setup
- Change Siri accessibility settings
- Open features with Accessibility Shortcut
- Enlarge text by hovering
- Change color and brightness
- Make text easier to read
- Reduce onscreen motion
- Customize per-app visual settings
- Hear what’s on the screen or typed
- Hear audio descriptions
- Turn on and practice VoiceOver
- Change your VoiceOver settings
- Use VoiceOver gestures
- Operate iPad when VoiceOver is on
- Control VoiceOver using the rotor
- Use the onscreen keyboard
- Write with your finger
- Keep the screen off
- Use VoiceOver with an Apple external keyboard
- Use a braille display
- Type braille on the screen
- Customize gestures and keyboard shortcuts
- Use VoiceOver with a pointer device
- Use VoiceOver for images and videos
- Use VoiceOver in apps
- Use AssistiveTouch
- Use an eye-tracking device
- Adjust how iPad responds to your touch
- Auto-answer calls
- Change Face ID and attention settings
- Use Voice Control
- Adjust the top or Home button
- Use Apple TV Remote buttons
- Adjust pointer settings
- Adjust keyboard settings
- Control iPad with an external keyboard
- Adjust AirPods settings
- Adjust double tap and squeeze settings for Apple Pencil
- Intro to Switch Control
- Set up and turn on Switch Control
- Select items, perform actions, and more
- Control several devices with one switch
- Use hearing devices
- Use Live Listen
- Use sound recognition
- Set up and use RTT
- Flash the indicator light for notifications
- Adjust audio settings
- Play background sounds
- Display subtitles and captions
- Show transcriptions for Intercom messages
- Get live captions of spoken audio
- Type to speak
- Record a Personal Voice
- Lock iPad to one app with Guided Access
- Use built-in privacy and security protections
- Set a passcode
- Set up Face ID
- Set up Touch ID
- Control access to information on the Lock Screen
- Keep your Apple ID secure
- Use passkeys to sign in to apps and websites
- Sign in with Apple
- Share passwords
- Automatically fill in strong passwords
- Change weak or compromised passwords
- View your passwords and related information
- Share passkeys and passwords securely with AirDrop
- Make your passkeys and passwords available on all your devices
- Automatically fill in verification codes
- Sign in with fewer CAPTCHA challenges
- Two-factor authentication
- Use security keys
- Control app tracking permissions
- Control the location information you share
- Control access to information in apps
- Control how Apple delivers advertising to you
- Control access to hardware features
- Create and manage Hide My Email addresses
- Protect your web browsing with iCloud Private Relay
- Use a private network address
- Use Advanced Data Protection
- Use Lockdown Mode
- Receive warnings about sensitive content
- Use Contact Key Verification
- Turn iPad on or off
- Force restart iPad
- Update iPadOS
- Back up iPad
- Reset iPad settings
- Restore all content from a backup
- Restore purchased and deleted items
- Sell, give away, or trade in your iPad
- Install or remove configuration profiles
- Important safety information
- Important handling information
- Find more resources for software and service
- FCC compliance statement
- ISED Canada compliance statement
- Apple and the environment
- Class 1 Laser information
- Disposal and recycling information
- Unauthorized modification of iPadOS
- ENERGY STAR compliance statement
Browse the web using Safari on iPad
View websites with Safari
You can easily navigate a webpage with a few taps.
Get back to the top: Double-tap the top edge of the screen to quickly return to the top of a long page.
See more of the page: Turn iPad to landscape orientation.
Refresh the page: Pull down from the top of the page.
View two pages side-by-side in Split View
Use Split View to open two Safari pages side-by side.

Open a link in Split View: Touch and hold the link, then tap Open in New Window.
Leave Split View: Drag the divider over the window you want to close.
Preview website links
Touch and hold a link in Safari to see a preview of the link without opening the page. To open the link, tap the preview, or tap Open.
To close the preview and stay on the current page, tap anywhere outside the preview.

Translate a webpage
When you view a webpage that’s in another language, you can use Safari to translate it (not available in all languages or regions).
Manage downloads
To download a file, touch and hold the file or link you want to download, then tap Download Linked File.
Tip: You can download files in the background while you continue to use Safari.
Add Safari back to your Home Screen
If you don’t see Safari on your Home Screen, you can find it in App Library and add it back.
On the Home Screen, swipe left until you see the App Library.
Enter “Safari” in the search field.
WebKit in Safari 18 beta">News from WWDC24: WebKit in Safari 18 beta
Jun 10, 2024
by Jen Simmons, Jon Davis, Karl Dubost, Anne van Kesteren, Marcos Cáceres, Ada Rose Canon, Tim Nguyen, Sanjana Aithal, Pascoe, and Garrett Davidson
Web apps for Mac
Safari extensions, spatial media, web inspector, deprecations, bug fixes and more, help us beta test.
The last year has been a great one for WebKit. After unveiling Safari 17 beta at WWDC23, we’ve shipped six releases of Safari 17.x with a total of 200 new web technologies. And we’ve been hard at work on multiple architectural improvement projects that strengthen WebKit for the long-term.
Now, we are pleased to announce WebKit for Safari 18 beta. It adds another 48 web platform features, as well as 18 deprecations and 174 bug fixes. Test it today on iOS 18 beta, iPadOS 18 beta, visionOS 2 beta, and macOS Sequoia beta.
Safari 18 for visionOS 2 beta adds support for immersive WebXR . Now you can create fully immersive experiences and deliver them on the web to people using Apple Vision Pro . Safari on visionOS 2 beta supports immersive-vr sessions. WebXR scenes are displayed using hardware-accelerated graphics driven by WebGL .

Safari for visionOS 2 beta supports the new WebXR transient-pointer input mode. It lets you make the most of natural input on visionOS, and allow your users to interact with a look and a pinch.

If you want to animate a 3D model of the user’s hands, Safari for visionOS 2 beta also includes support for WebXR hand tracking . To ensure privacy, permission to allow hand tracking will be requested from users at the start of their WebXR session.
Learn all about WebXR on visionOS 2 beta by watching Build immersive web experiences with WebXR at WWDC24, available Wednesday June 12. And learn more about transient-pointer input mode by reading Introducing natural input for WebXR in Apple Vision Pro .
View Transitions
WebKit added support for the View Transitions API in Safari 18 beta. It provides an optimized browser API to animate elements from one state to another. Safari supports the CSS View Transitions Module Level 1 specification that adds new CSS properties and pseudo-elements for defining transition animations, along with a new browser API to start transition animations and react to different transition states. It works by capturing the current (old) state of the page and applying an animated transition to the new state. By default, the browser applies a cross-fade between the states.
Call the document.startViewTransition() method to initiate the capture. You can pass a callback function as the first argument to make DOM state changes between the old and new captures. The method returns a ViewTransition object which contains promises that can be used to track when the view transition starts or ends.
Once the states are captured, a pseudo-element tree is built which can be targeted with CSS, allowing you to modify the CSS animations used for the transitions. The animations out of the old page state and into the new page state can be modified via the ::view-transition-new(*) and ::view-transition-old(*) selectors. You can also ask the browser to independently track state changes for a specific element by naming it with the CSS view-transition-name property. You can then use the pseudo-element to customize animations for it.
The example below demonstrates state management with tabbed navigation. Each tab view has a custom transition animation out and a subtly different animation in, while the tabs themselves rely on the default page transition.
Style Queries
WebKit for Safari 18 beta adds support for Style Queries when testing CSS Custom Properties. Similar to how developers can use Sass mixins, Style Queries can be used to define a set of reusable styles that get applied as a group.
Here, if the --background custom property is set to black, then certain styles will be applied — in this case to make the headline and paragraph text color white.
Don’t forget to pay attention the HTML structure. By default, Style Queries reference the styles on the direct parent element. You can create a different reference through the use of Container Query names.
currentcolor and system color keywords in Relative Color Syntax
Support for Relative Color Syntax shipped in Safari 16.4 . It lets you define colors in a more dynamic fashion, creating a new color from an existing color. The value lch(from var(--color) calc(L / 2) C H) for instance uses the lch color space to take the variable --color and calculate a new color that’s half its lightness, calc(L / 2) .
Now, starting in WebKit for Safari 18 beta, you can reference the currentcolor or a system color keyword as you define the new color. For example, this code will set the background color to be the same color as the text color, only 4 times lighter, as calculated in the oklch color space.
Being able to reference system color keywords opens up another world of options. System colors are like variables that represent the default colors established by the OS, browser, or user — defaults that change depending on whether the system is set to light mode, dark mode, high contrast mode, etc. For example, canvas represents the current default background color of the HTML page, while fieldtext matches the color of text inside form fields. Find the full list of system colors in CSS Color level 4 .
Relative Color Syntax lets you define dynamic connections between colors in your CSS, lessening the need to control color through variables in a tightly-regimented design system. Learn more about Relative Color Syntax by watching this portion of What’s new in CSS from WWDC23.
Animating display
WebKit for Safari 18 beta adds support for transition animation of the display property.
Many developers are excited to use @starting-style along with transition-behavior and display: none interpolation. WebKit for Safari 17.4 added general support for transition-behavior , including transition-behavior: allow-discrete . WebKit for Safari 17.5 added support for @starting-style , letting you define starting values for transitioning an element as it’s created (or re-created). Now in WebKit for Safari 18 beta, you can use these features together to transition the display property.
Shaping interaction regions on visionOS
As a web developer, you’re very familiar with how link styling works on the web. For decades you’ve been able to use CSS to style text-decoration , color and more for :link , :hover , :active , and :visited states. You’ve also been able to adjust the size of the invisible tap target through use of padding.
Apple Vision Pro adds a new dimension to how links work — tap targets are visible on visionOS. Anytime a user looks at an interactive element, it’s highlighted to let them know that it can be tapped. And you as a designer or developer can intentionally design how an interaction region looks. You may want to add padding, for instance, or even a rounded corner to the otherwise invisible box.
Now in Safari in visionOS 2 beta, when you use CSS clip-path to change the shape of tappable area of a link, the visible interaction region will change shape as well. Interactive UI elements built with SVG will also be highlighted with the proper shape. Learn more by watching Optimize for the spatial web at WWDC24, available Tuesday June 11.
Backdrop Filter
Originally shipped in Safari 9.0, backdrop filter provides a way to apply graphics effects to the content behind a particular element. You can apply backdrop-filter to a headline, for example, and everything behind the headline will be blurred, or have decreased saturation, or increased contrast. Any of the filter functions from SVG can be used — blur() , brightness() , contrast() , drop-shadow() , grayscale() , hue-rotate() , invert() , opacity() , saturate() , and sepia() .
For many years, backdrop filter only worked in Safari. It was available when you prefixed the property with -webkit-backdrop-filter . Now, starting in Safari 18 beta, you don’t need the prefix. We also improved our implementation, fixing bugs and boosting interoperability.
This demo shows eight different filters and what you might do with each one alone. You can, of course, combine filters to create even more interesting results. With backdrop filter supported in Safari since 2015, Edge since 2018, Chrome since 2019, Samsung Internet since 2020, and Firefox since 2022, this is a great time to consider the kind of graphic design possibilities it enables.
safe in Flexbox
WebKit for Safari 18 beta adds support for the safe keyword for alignment in Flexbox. This provides a mechanism for refining how flex items overflow. Let’s look at an example of a simple navigation menu — a classic use of Flexbox.
The following CSS creates a simple layout that wraps when there’s not enough space on one line for the menu, while centering the items in the available space.

By default, justify-content: center will always keep the items centered, even when the content is overflowing the containing box. You might prefer, however, that the content not be centered when it overflows — being centered cuts off both the beginning and end of the word, making the content harder to understand when the overflow is not visible.

The safe keyword lets you change how alignment works when content overflows. The justify-content: safe center rule will instead start align any item that is overflowing, while continuing to center the items that are not overflowing.
If you want to override the safe keyword, you can use unsafe . The justify-content: unsafe center rule will do the same thing as justify-content: center . The unsafe keyword has been supported in WebKit for Safari for quite some time.
Content visibility
WebKit for Safari 18 beta adds support for content-visibility . This property controls whether or not an element renders its contents in a fashion that’s useful for making performance optimizations. It lets you communicate to the browser that certain portions of the page will likely be initially offscreen, and suggest they be omitted from layout and rendering. This can make the page load faster.
Last year , we added support for web apps in macOS Sonoma. You can add any website to your dock — whether or not it was built with a Manifest file, Service Worker, or other technology to customize the web app experience. Go to the site in Safari, then File > Add to Dock… where you can customize the icon, change the name, and even clean up the URL. Then, just click on the web app icon in your Dock, and it will open as an app.
This year brings two improvements to web apps on Mac.
Opening links
macOS Sequoia beta adds support for opening links directly in web apps. Now, when a user clicks a link, if it matches the scope of a web app that the user has added to their Dock, that link will open in the web app instead of their default web browser.
For example, imagine you have added MDN Web Docs to the Dock. Then a colleague sends you a link to an MDN page in Messages, Mail, Slack, Discord, IRC, or any non-browser application on your Mac. Now when you click on that link, it will open in the MDN Web Docs web app instead of your default browser.
Clicking a link within a browser will maintain the current behavior. This feature only affects links opened elsewhere. (When a user is in Safari, clicking on a link that matches the scope of a web app that is added to Dock, they will see an “Open in web app” banner, unless they have previously dismissed the banner.)
By default, this behavior applies when the link matches the host of the web page used to create the web app. As a developer, you can refine this experience by defining the range of URLs that should open in the web app with the scope member in the web app manifest .
Extension support
Now you can personalize web apps on Mac with Safari Web Extensions and Content Blockers. Navigate to the web app’s Settings menu to access all your installed Content Blockers and Web Extensions. Any enabled in Safari will be on by default in the web app. Each web app is uniquely customizable, just like Safari profiles.
Safari 18 beta also adds support for Mobile Device Management of extension enabled state, private browsing state, and website access on managed devices. This means schools and businesses that manage iOS, iPadOS, or macOS devices can now include the configuration of Safari App Extensions, Content Blockers, and Web Extensions in their management.
One of the amazing experiences you can have on Apple Vision Pro is looking at spatial photos and panoramas. When you open the Photos app in visionOS, you see a montage of your photos. Tap an image, it appears alone in a floating frame in front of you, while the rest of the app disappears.

A spatial photo appears at just the right height and viewing angle to make it feel like you’ve gone back to a moment in time. A second tap of the UI breaks it out of the frame, as it grows and becomes even more immersive. Similarly, a panorama floats in a frame on first tap. Then on second tap of the UI, it expands to wrap all around you, creating a fully immersive experience.
Now in Safari 18 for visionOS 2 beta, you can use the Fullscreen API to create the same experience on the web. You can embed the photo in a web page, and provide the ability to tap. The photo will pop into a floating frame as the Safari window disappears. Then when the user taps on the spatial photo or panorama UI that visionOS provides, the photo will further expand to create a fully immersive experience. When they exit the image, the Safari window will return.
Let’s walk through how to support experiencing a spatial photo or panorama on the web using Fullscreen API. First, include the image on your web page using any of the techniques we’ve used on the web for years. Here, we can embed a flattened panoramic photo into the web page using simple HTML.
Then using JavaScript, we’ll trigger .requestFullscreen() on tap. Perhaps like this.
You could, of course, create your own UI for the user to tap, rather than making the entire photo the tap target.
Spatial images work just the same, although it’s likely we want to provide fallbacks for browsers that do not support HEIC files . We can do so with the picture element.
Spatial images are stereoscopic, with both a left and right channel. In Safari, when the image is embedded in the web page, the browser will show the left channel. And there’s no need to worry about providing a fallback of any sort for Safari on macOS, iOS, or iPadOS — the stereoscopic HEIC file works great.
This technique will also cause images to go fullscreen in any browser that supports Fullscreen API. Learn more about adding panorama and spatial photos to your websites by watching Optimize for the spatial web at WWDC24, available Tuesday June 11.
Writing Suggestions
At last year’s WWDC, Apple unveiled inline predictive text on iOS, iPadOS, macOS and more. It helps users input text faster by predicting what they might be typing and finishing the word, phrase or even a whole sentence when the user taps the space bar. Now, WebKit for Safari 18 beta on iOS, iPadOS, visionOS, macOS Sequoia and macOS Sonoma brings inline predictive text to the web.
While inline predictive text makes for a fantastic, personalized user experience, there might be specific situations on the web where it’s better to not have predictions. WebKit for Safari 18 beta on iOS, iPadOS, visionOS, macOS Sequoia and macOS Sonoma gives web developers the opportunity to disable inline predictions through the writingsuggestions attribute. By default, writing suggestions is set to true. You can turn off the capability by including the writingsuggestions="false" attribute on any type of text input field.
WebKit for Safari on iOS 18 beta adds haptic feedback for <input type=checkbox switch> . This means, now when a user taps a switch control on iPhone, a single tap is felt — just like how toggling a switch feels in Settings app on iOS. Try this demo to see what it’s like.
Date and time inputs
WebKit for Safari 18 beta on macOS improves accessibility support for date and time input field types. Now <input type="date"> , <input type="datetime-local"> , and <input type="time"> elements work properly with VoiceOver.
Usually elements have the labels they need, but sometimes there is no text label for a particular button or UI. In this situation, ARIA can be used to provide an accessible label. The aria-label attribute provides names of labels while aria-roledescription provides the description for the role of an element.
On very rare occasions, you may need to override aria-label or aria-roledescription to provide different names or descriptions specifically for braille. The aria-braillelabel and aria-brailleroledescription attributes provide such an ability. They exist to solve very specific needs, including educational contexts where the site needs to render the specific braille table dot pattern. If you do use braille-related ARIA attributes, be sure to test them using a braille reader. If in doubt, relying on the accessible name from content or aria-label / aria-roledescription is almost always the better user experience . WebKit has supported these ARIA attributes for years.
Now, WebKit for Safari 18 beta adds support for the ariaBrailleLabel and ariaBrailleRoleDescription element reflection properties. These make it possible to get and set the aria-braillelabel and aria-brailleroledescription ARIA attributes on DOM elements directly via JavaScript APIs, rather than by using setAttribute and getAttribute .
Watch video without distractions in Viewer for Safari 18 beta on macOS.

When you play in Viewer, the video fills the Safari window, while providing full access to system playback controls. Then it automatically enters picture-in-picture anytime you switch tabs, close the window, or occlude the web page with another window. Look for Video Viewer in the new page menu in Safari whenever you are on a web page with a prominent video element.
Video on visionOS

Managed Media Source
WebKit for Safari 18 beta adds Workers support for both Managed Media Source (MMS) and Media Source Extensions ( MSE ). This can be especially helpful on complex websites that want to ensure continuous and smooth video playback even when other site activity (such as live commenting) causes a very busy main thread. You can see the performance difference in this demo .
WebKit for Safari 18 beta adds support for the WebRTC HEVC RFC 7789 RTP Payload Format. Previously, the WebRTC HEVC used generic packetization instead of RFC 7789 packetization. This payload format provides a new option for improving videoconferencing, video streaming, and delivering high-bitrate movies and TV shows.
WebKit for Safari 18 beta adds support for MediaStreamTrack processing in a dedicated worker. And it adds support for missing WebRTC stats.
Two years ago at WWDC22, we announced support for passkeys — a groundbreaking industry-standard way to login to websites and app services. Passkeys provide people with an extremely easy user experience, while delivering a profound increase in security. To learn more, watch Meet Passkeys or read Supporting passkeys .
WebKit for Safari 18 beta adds support for three new features as we continue to improve passkeys. First, Safari 18 beta adds support for using mediation=conditional for web authentication credential creation. This allows websites to automatically upgrade existing password-based accounts to use passkeys. Learn more by watching Streamline sign-in with passkey upgrades and credential managers at WWDC24, available on Tuesday, June 11.
Second, WebKit for Safari 18 beta adds support for using passkeys across related origins. This lets websites use the same passkey across a limited number of domains which share a credential backend.
And third, WebKit for Safari 18 beta adds support for the WebAuthn prf extension. It allows for retrieving a symmetric key from a passkey to use for the encryption of user data.
WebKit for Safari 18 beta adds support for secure HTTPS for all images, video, and audio by upgrading passive subresource requests in mixed content settings. This means that if some files for a website are served using HTTPS and some are served using HTTP (known as “mixed content”), all images and media will now be auto-upgraded to HTTPS, in adherence with Mixed Content Level 2 .
WebKit for Safari 18 beta adds support for Unicode 15.1.0 characters in RegExp. Unicode 15.1 added 627 characters, bringing the total of characters to 149,813. Now, these new characters can be used in regular expressions.
WebKit for Safari 18 beta also adds support for the v flag with RegExp.prototype[Symbol.matchAll] . providing more powerful ways to match Unicode characters, as specified in the ECMAScript 2024 standard.
For example, you can now specify to only match on Latin characters, while avoiding matching on Cyrillic script characters.
Or split a string matching on Emojis.
WebKit for Safari 18 beta adds support for URL.parse() , a way to parse URLs which returns null rather than an exception when parsing fails.
WebKit for Safari 18 beta expands Declarative Shadow tree support by adding the shadowRootDelegatesFocus and shadowRootClonable IDL attributes to the <template> element. It also adds the shadowRootSerializable attribute and shadowRootSerializable IDL attribute to the <template> element, enabling those using Declarative Shadow roots to opt into making them serializable. Serializing can be done through the new getHTML() method that has been added at the same time.
WebKit for Safari 18 beta adds support for PopStateEvent ’s hasUAVisualTransition , indicating whether the user agent has a visual transition in place for the fragment navigation.
WebKit for Safari 18 beta adds support for subresource integrity in imported module scripts, which gives cryptographic assurances about the integrity of contents of externally-hosted module scripts.
WebKit for Safari 18 beta adds support for the bytes() method to the Request, Response , Blob , and PushMessageData objects. This replaces the need for web developers to call arrayBuffer() , which can be difficult to use, and wraps the result in a Uint8Array . Calling bytes() is now the recommended way going forward when you need to access the underlying bytes of the data these objects represent.
WebKit for Safari 18 beta adds support for feature detecting text fragments by exposing document.fragmentDirective . Note that the returned object (a FragmentDirective ) doesn’t provide any functionality, but it’s helpful if you need to know if Fragment Directives are supported by the browser.
WebKit for Safari 18 beta adds support for the willReadFrequently context attribute for the getContext() method. It indicates whether or not a lot of read-back operations are planned. It forces the use of a software accelerated 2D or offscreen canvas, instead of hardware accelerated. This can improve performance when calling getImageData() frequently.
WebKit for Safari 18 beta extends 2D canvas support for currentcolor . It can now be used inside color-mix() or Relative Color Syntax. Here currentcolor will default to the computed color property value on the canvas element.
WebKit for Safari 18 beta adds support for six new WebGL extensions:
- EXT_texture_mirror_clamp_to_edge
- WEBGL_render_shared_exponent
- WEBGL_stencil_texturing
- EXT_render_snorm
- OES_sample_variables
- OES_shader_multisample_interpolation
WebKit for Safari 18 beta adds support for fuzzy search code completion in the Web Inspector’s CSS source editor.
WebKit for iOS 18 beta, iPadOS 18 beta, visionOS 2 beta, and macOS Sequoia beta adds support for two new API — the Writing Tools API and an API to control adaptive image glyph insertion. Learn more about these API by watching Get started with Writing Tools and Bring expression to your app with Genmoji at WWDC24, both available Tuesday June 11.
WebKit for Safari 18 beta adds support for Apple Pay funds transfer.
While it’s rare to deprecate older technology from the web, there are occasions when it makes sense. We’ve been busy removing -webkit prefixed properties that were never standardized, aging media formats that were never supported in other browsers, and more. This helps align browser engines, improve interoperability, and prevent compatibility problems by reducing the possibility that a website depends on something that’s not a web standard.
WebKit for Safari 18 beta removes support for OffscreenCanvasRenderingContext2D ’s commit() method.
WebKit for Safari 18 beta deprecates support for a number of rarely used -webkit prefixed CSS pseudo-classes and properties — and even one -khtml prefixed property.
- -webkit-alt and alt properties
- :-webkit-animating-full-screen-transition pseudo-class
- :-webkit-full-screen-ancestor pseudo-class
- :-webkit-full-screen-controls-hidden pseudo-class
- :-webkit-full-page-media pseudo-class
- :-webkit-full-screen-document pseudo-class
- :-khtml-drag pseudo-class
WebKit for Safari 18 beta also deprecates support for the resize: auto rule. Support for the resize property remains, just as it’s been since Safari 4. The values Safari continues to support include : none , both , horizontal , vertical , block , inline , plus the global values. Early versions of CSS Basic User Interface Module Level 3 defined auto , but it was later written out of the web standard.
WebKit for Safari 18 beta also deprecates support for non-standardize WEBKIT_KEYFRAMES_RULE and WEBKIT_KEYFRAME_RULE API in CSSRule .
WebKit for Safari 18 beta removes support for the JPEG2000 image format. Safari was the only browser to ever provide support.
If you’ve been serving JPEG2000 files using best practices, then your site is using the picture element to offer multiple file format options to every browser. Safari 18 beta will simply no longer choose JPEG2000, and instead use a file compressed in JPEG XL, AVIF, WebP, HEIC, JPG/JPEG, PNG, or Gif — choosing the file that’s best for each user. Only one image will be downloaded when you use <picture> , and the browser does all the heavy lifting.
We have noticed that some Content Deliver Networks (CDN) use User Agent sniffing to provide one file to each UA, offering only JPEG2000 images to Safari — especially on iPhone and iPad. If you expect this might be happening with your site, we recommend testing in Safari 18 beta on both macOS Sequoia and iOS or iPadOS 18. If you see problems, contact your SaaS provider or change your image delivery settings to ensure your website provides fallback images using industry best practices.
If you notice a broken site, please file an issue at webcompat.com .
WebKit for Safari 18 beta removes support for non-standard VTTRegion.prototype.track .
WebKit for Safari 18 beta removes the last bits of support for AppCache.
When AppCache first appeared in 2009, in Safari 4, it held a lot of promise as a tool for caching web pages for use offline. It was imagined as “HTML5 Application Cache” back when HTML itself was being further expanded to handle more use cases for web applications. A developer could create a simple cache manifest file with a list of files to be cached. Its simplicity looked elegant, but there was no mechanism for cache busting, and that made both developing a site and evolving the site over time quite frustrating. AppCache also had security challenges. So new web standards were created to replace it. Today, developers use Service Workers and Cache Storage instead.
WebKit deprecated AppCache with a warning to the Console in Safari 11.0. Then in 2021, we removed support for AppCache from Safari 15.0, with a few exceptions for third-party users of WKWebView . Now we are removing those exceptions. This change to WebKit will only affect the rare web content loaded in older third-party apps that have JavaScript code which relies on the existence of AppCache related interfaces.
WebKit for Safari 18 beta removes the SVGAnimateColorElement interface.
WebKit for Safari 18 beta removes support for four non-standard Web APIs:
- KeyboardEvent.altGraphKey
- AES-CFB support from WebCrypto
- KeyboardEvent.prototype.keyLocation
- HashChangeEvent ’s non-standard initHashChangeEvent() method
In addition to all the new features, WebKit for Safari 18 beta includes work to polish existing features.
Accessibility
- Fixed role assignment for <header> inside <main> and sectioning elements.
- Fixed range input not firing an input event when incremented or decremented via accessibility APIs.
- Fixed setting aria-hidden on a slot not hiding the slot’s assigned nodes.
- Fixed comboboxes to expose their linked objects correctly.
- Fixed time input accessibility by adding labels to subfields.
- Fixed aria-hidden=true to be ignored on the <body> and <html> elements.
- Fixed datetime values being exposed to assistive technologies in the wrong timezone.
- Fixed time control accessibility by adding a label to the meridiem component.
- Fixed wrong datetime value being exposed to assistive technologies for datetime-local inputs.
- Fixed ignored CSS content property replacement text when it is an empty string.
- Fixed the computed role for these elements: dd , details , dt , em , hgroup , option , s , and strong .
- Fixed hidden elements targeted by aria-labelledby to expose their entire subtree text, not just their direct child text.
- Fixed accessible name computation for elements with visibility: visible inside a container with visibility: hidden .
- Fixed updating table accessibility text when its caption dynamically changes.
- Fixed updating aria-describedby text after the targeted element changes its subtree.
- Fixed the transition property to produce the shortest serialization.
- Fixed the animation property to produce the shortest serialization.
Authentication
- Fixed navigator.credentials.create() rejects with “NotAllowedError: Operation Failed” after a conditional UI request is aborted.
- Fixed renaming DigitalCredential’s response attribute to data .
- Fixed setting the cancel flag once the cancel completes regardless of a subsequent request occurring.
- Fixed drawImage(detachedOffscreenCanvas) to throw an exception.
- Fixed OffscreenCanvas failing to render to the placeholder with nested workers.
- Fixed losing the contents layer of the placeholder canvas of OffscreenCanvas when switching off the tab.
- Fixed drawImage to not alter the input source or the destination rectangles.
- Fixed toggling the visibility on a canvas parent undoing the effect of clearRect() .
- Fixed the Canvas drawImage() API to throw an exception when the image is in broken state.
- Fixed setting white-space to a non-default value dynamically on a whitespace or a new line.
- Fixed turning text-spacing properties into font properties.
- Fixed custom counter styles extending disclosure-open and disclosure-closed to point to the correct direction in right-to-left.
- Fixed backface-visibility to create a stacking context and containing block.
- Fixed getComputedStyle() to work with functional pseudo-elements like ::highlight() .
- Fixed: Aliased :-webkit-full-screen pseudo-class to :fullscreen .
- Fixed: Aliased :-webkit-any-link to :any-link and :matches() to :is() .
- Fixed getComputedStyle() pseudo-element parsing to support the full range of CSS syntax.
- Fixed @supports to correctly handle support for some -webkit prefixed pseudo-elements that were incorrectly treated as unsupported.
- Fixed updating media-query sensitive meta tags after style changes.
- Fixed changing color scheme to update gradients with system colors or light-dark() .
- Fixed incorrect inline element size when using font-variant-caps: all-small-caps with font-synthesis .
- Fixed :empty selector to work with animations.
- Fixed preserving whitespace when serializing custom properties.
- Fixed updating style correctly for non-inherited custom property mutations.
- Fixed element removed by parent to end up losing the last remembered size.
- Fixed an incorrect difference between implicit and explicit initial values for custom properties.
- Fixed the contrast of Menu and MenuText system colors.
- Fixed keeping the shorthand value for CSS gap as-is in serialized and computed values.
- Fixed the style adjuster for @starting-style incorrectly invoking with a null element.
- Fixed excluding -apple-pay-button from applying to any element that supports appearance: auto and is not a button.
- Fixed missing color interpretation methods added to CSS color specifications.
- Fixed hsl() and hsla() implementation to match the latest spec changes.
- Fixed the implementation of rgb() and rgba() to match the latest spec.
- Fixed the hwb() implementation to match the latest spec.
- Fixed the remaining color types to be synced with the latest spec changes.
- Fixed carrying analogous components forward when interpolating colors
- Fixed applying the fill layer pattern for mask-mode .
- Fixed displayed datalist dropdown to sync its options elements after a DOM update.
- Fixed <select multiple> scrollbars to match the used color scheme.
- Fixed updating the input value when selecting an <option> from a <datalist> element.
- Fixed the value attribute not getting displayed in an input element with type="email" and the multiple attribute.
- Fixed the iOS animation for <input type=checkbox switch> .
- Fixed form controls drawing with an active appearance when the window is inactive.
- Fixed constructed FormData object to not include entries for the image button submitter by default.
- Fixed the properties of History to throw a SecurityError when not in a fully active Document.
- Fixed “about:blank” document.referrer initialization.
- Fixed parsing a self-closing SVG script element. It now successfully executes.
- Fixed RegExp.prototype.@@split to update the following legacy RegExp static properties: RegExp.input , RegExp.lastMatch , RegExp.lastParen , RegExp.leftContext , RegExp.rightContext , and RegExp.$1, ... RegExp.$9 .
- Fixed String.prototype.replace to not take the fast path if the pattern is RegExp Object and the lastIndex is not numeric. (
- Fixed spec compliance for Async / Await, Generators, Async Functions, and Async Generators.
- Fixed async functions and generators to properly handle promises with throwing “constructor” getter.
- Fixed return in async generators to correctly await its value.
- Fixed Symbol.species getters to not share a single JS Function.
- Fixed throwing a RangeError if Set methods are called on an object with negative size property.
- Fixed eval() function from another realm to not cause a direct eval call.
- Fixed eval() call with ...spread syntaxt to be a direct call.
- Fixed try/catch to not intercept errors originated in [[Construct]] of derived class.
- direct eval() in a default value expression inside a rest parameter creates a variable in the environment of the function rather than the separate one of the parameters;
- a ReferenceError is thrown when accessing a binding, which is defined inside rest parameter, in eval() , or a closure created in a default value expression of a preceding parameter, but only if there is a var binding by the same name;
- a closure, created in the default value expression inside a rest parameter, is created in a different VariableEnvironment of the function than its counterparts in preceding parameters which causes the incorrect environment to be consulted when querying or modifying parameter names that are “shadowed” by var bindings.
- Fixed TypedArray sorting methods to have a special-case for camparator returning false .
- Fixed programming style for bitwise and in setExpectionPorts.
- Fixed emitReturn() to load this value from arrow function lexical environment prior to the TDZ check.
- Fixed NFKC normalization to work with Latin-1 characters.
- Fixed parsing of private names with Unicode start characters.
- Fixed instanceof to not get RHS prototype when LHS is primitive.
- Fixed bracket update expression to resolve property key at most once.
- Fixed bracket compound assignement to resolve the property key at most once.
- Fixed Object.groupBy and Map.groupBy to work for non-objects.
- Fixed Array.fromAsync to not call the Array constructor twice.
- Fixed inconsistent output of Function.prototype.toString for accessor properties.
- Fixed Set#symmetricDifference to call this.has in each iteration.
- Fixed logical assignment expressions to throw a syntax error when the left side of the assignment is a function call.
- Fixed throwing a syntax error for nested duplicate-named capturing groups in RegEx.
- Fixed ArrayBuffer and SharedArrayBuffer constructor to check length before creating an instance.
- Fixed Intl implementation to ensure canonicalizing “GMT” to “UTC” based on a spec update.
- Fixed RegEx lookbehinds differing from v8.
- Fixed fractionalDigits of Intl.DurationFormat to be treated as at most 9 digits if it is omitted.
- Fixed navigator.cookieEnabled to return false when cookies are blocked.
- Fixed video sound coming from another window after changing tabs in the Tab Bar in visionOS.
- Fixed playback for MSE videos on some sites.
- Fixed allowing a video’s currentTime to be further than the gap’s start time.
- Fixed broken audio playback for a WebM file with a Vorbis track.
- Fixed sampleRate and numberOfChanges to be required and non-zero in a valid AudioEncoderConfig.
- Fixed media elements appending the same media segment twice.
- Fixedrejecting valid NPT strings if ‘hours’ is defined using 1 digit.
- Fixed an issue where Safari audio may be emitted from the wrong window in visionOS.
- Fixed upgrading inactive or passive subresource requests and fetches in would-be mixed security contexts to match standards.
- Fixed incorrect Sec-Fetch-Site value for navigation of a nested document.
- Fixed loading WebArchives with a non-persistent datastore.
- Fixed Timing-Allow-Origin to not apply to an HTTP 302 response.
- Fixed print buttons with a print action implementation.
- Fixed Open in Preview for a PDF with a space in its name.
- Fixed Greek uppercase transforms failing for some characters.
- Fixed resizing a <textarea> element with 1rem padding.
- Fixed the color correctness of the color matrix filter.
- Fixed backdrop-filter to apply to the border area of an element with a border-radius .
- Fixed intrinsic inline size calculators to account for whitespace before an empty child with nonzero margins.
- Fixed overlapping elements with flex box when height: 100% is applied on nested content.
- Fixed incorrect grid item positioning with out-of-flow sibling.
- Fixed break-word with a float discarding text.
- Fixed min-content calculation for unstyled only-child inlines elements.
- Fixed ellipsis rendering multiple times when position: relative and top are used.
- Fixed a bug for inline elements inserted in reverse order after a block in a continuation.
- Fixed the flash of a page background-colored bar in the footer when the window is resized.
- Fixed the cursor not updating as content scrolls under it on some pages.
- Fixed the SVG parser to interpret “form feed” as white space.
- Fixed error handling for invalid filter primitive references.
- Fixed displaying an SVG element inside a <switch> element.
- Fixed SVG title to have display: none as the default UA style rule.
- Fixed the UA stylesheet for links in SVGs to apply cursor: pointer matching standards.
- Fixed returning the initial value for the SVG gradient stop-color if it is not rendered in the page.
- Fixed the SVG marker segment calculations if the marker path consists of sub-paths.
- Fixed SVGLength to sync with the WebIDL specification.
Web Animations
- Fixed percentage transform animations when width and height are animated.
- Fixed updating an animation when changing the value of a transform property while that property is animated with an implicit keyframe.
- Fixed animating with color-mix .
- Fixed cssText setter to change the style attribute when the serialization differs.
- Fixed history.pushState() and history.replaceState() to ignore the title argument.
- Fixed URL text fragment directives not fully stripped from JavaScript.
- Fixed showPicker() method to trigger suggestions from a datalist .
- Fixed lang attribute in no namespace to only apply to HTML and SVG elements.
- Fixed unnecessarily unsetting the iframe fullscreen flag.
- Fixed DOM Range to correctly account for CDATASection nodes.
- Fixed getGamepads() to no longer trigger an insecure contexts warning.
- Fixed inserting a <picture> element displaying the same image twice.
- Fixed throwing exceptions in navigation methods if in a detached state.
- Fixed a minor issue in URL’s host setter.
- Fixed cloning of ShadowRoot nodes following a DOM Standard clarification.
- Fixed GeolocationCoordinates to expose a toJSON() method.
- Fixed GeolocationPosition to expose a toJSON() method.
- Fixed setting CustomEvent.target when dispatching an event.
- Fixed navigator.language only returning the system language in iOS 17.4.
- Fixed: Removed presentational hints from the width attribute for <hr> .
- Fixed resolving www. sub-domain for Associated Domains for all web apps.
Web Assembly
- Fixed initialization of portable reference typed globals.
- Fixed font sizes in the Audits tab.
- Fixed expanded sections of Storage to not collapse
- Fixed CSS font property values marked !important not getting overridden when using the interactive editing controls.
- Fixed an issue where the Web Inspector viewport might appear cut off.
- Fixed runtimes to be aligned in the Audit tab.
- Fixed remembering the message type selection in the Console tab.
- Fixed autocomplete for the text-indent property suggesting prefixed properties instead of each-line or hanging .
- Fixed background autocompletion suggestion to include repeating-conic-gradient .
- Fixed console clearing unexpectedly when Web Inspector reopens
- Fixed console code completion to be case-insensitive.
- Fixed overflow: scroll elements to scroll as expected when highlighting an element from the DOM tree.
- Fixed showing additional Safari tabs from an iOS device in the Develop menu.
- Fixed Console and code editor completion not auto-scrolling the suggestion into view.
- Fixed search in the DOM tree view unexpectedly chaning the text display.
- Fixed clicking the “goto” arrow for computed CSS when “show independent Styles sidebar” is disabled.
- Fixed inspectable tabs from Safari in the visionOS Simulator don’t appear in Developer menu on the host macOS.
- Fixed Gamepad API in WKWebView.
- Fixed repainting HTML elements when their width or height change in legacy WebView.
- Fixed VideoTrackGenerator writer to close when its generator track (and all its clones) are stopped.
- Fixed WebRTC AV1 HW decoding on iPhone 15 Pro.
- Fixed black stripes with screen sharing windows.
- Fixed black stripes with getDisplayMedia captured windows when the window is resized.
You can test Safari 18 beta by installing the beta of macOS 15, iOS 18, or iPadOS 18. Or, if you’d like, you can try out Safari 18 beta on macOS Sonoma or macOS Ventura by downloading the Safari 18 beta , once it’s available. (Sign in using a free Apple ID to download. Installing Safari 18 beta on macOS Sonoma or macOS Ventura will replace your existing version of Safari with no way to revert to an earlier version.) You can also help test many of these features in Safari Technology Preview .
We love hearing from you. To share your thoughts on Safari 18 beta, find us on Mastodon at @[email protected] and @[email protected] . Or send a reply on X to @webkit . You can also follow WebKit on LinkedIn . If you run into any issues, we welcome your feedback on Safari UI (learn more about filing Feedback ), or your WebKit bug report about web technologies or Web Inspector. If you notice a website that seems broken in Safari, but not in other browsers, please file a report at webcompat.com . Filing issues really does make a difference.
Download the latest Safari Technology Preview on macOS to stay at the forefront of the web platform and to use the latest Web Inspector features.
You can also find this information in the Safari 18 beta release notes .
How to fix Instagram not loading on Safari in my Mac?
Instagram pages will not load on safari for my iMac. I've tried everything.
Restarted my computer
Erased my website data
Private browsing
[Re-Titled by Moderator]
iMac 24″, macOS 13.0
Posted on Feb 28, 2024 9:37 AM
Posted on Feb 29, 2024 5:54 PM
I'm glad someone else is having this problem. For some reason a few days ago Instagram won't load my profile page or and other pages/searches, all I see is the home page. It would be good if I could find a solution. I've tried different browsers, removed cookies and re-booted my Mac all with no effect.
Similar questions
- Instagram.com not working properly with safari Instagram pages don't load properly with the latest Safari and latest OS X 12.5.1 Any else get this? 563 1
- iMac: some websites won't open in Safari after Big Sur 11.3 update I started a similar thread already and marked it "solved" because I was having the same issue on both my MacBook Air and my iMac running Big Sur 11.3. In Safari certain websites weren't opening, most notably is Facebook. The suggestion was made to reboot in Safe Mode and try the websites, and if they worked in Safe Mode, reboot and they should then work. This method worked for my MacBook Air (so I marked the last thread "solved" as I assumed wrongly that this would work with my iMac also), but it did not work for my iMac. So for the iMac I reinstalled the system (Big Sur 11.3), then, after realizing those websites still didn't work, I again rebooted in Safe Mode, and they still didn't open. Strange because they work fine in Opera. Any suggestions? 451 2
- Page stuck on mobile site even in private mode For some reason my safari on the desktop is stuck loading github.com mobile site. I can't make it go back to the desktop site even when I change the user agent, or go in private mode. I've tried clearing history, cache, data, and rebooted many times. How do I fix this? Also, it's not a problem for other users on this mac. Also not a problem with other browser like Chrome. 357 1
Loading page content
Page content loaded
Feb 29, 2024 5:54 PM in response to krysta1996_
Mar 3, 2024 4:46 PM in response to krysta1996_
I can see the IG page (not black) but when I click on a post, it will not open, then a colored line appears at the top of the page. This does not happen on Google Chrome.
What's up??
Mar 3, 2024 8:32 PM in response to katharyn64
Has anyone found a solution?
Mar 1, 2024 6:04 AM in response to iamlahila
Hi Yes, my issue is that I can see the main page of instagram but can not load my profile, search or see any reels. I've tried different browsers, Safari, Firefox, Duck Duck Go all did the same. Google Chrome was the only browser that fully worked for me, which whilst it works I'd prefer to stay with Safari.
Mar 3, 2024 6:43 AM in response to krysta1996_
Same problem here, noticed at about the same time several days ago. I can access the main Instagram home page in safari, but can't do a next step like looking at any stories, my profile, etc. - it just hangs. I tried everything (clear cache, restart mac, restart router, etc.). It works fine on the Brave browser.
I'm using Safari 15.6.1 on Mac OS Catalina v10.15.7 on a MacBook Pro 15" (mid 2012).
Mar 2, 2024 2:14 PM in response to krysta1996_
It's a relief to know I'm not the only one. Have been going nuts the last 3 days trying all the prescribed fixes...nothing. I discovered it will work on Chrome, as someone else mentioned, but taking that extra step to use one app is not a long term solution.
Mar 3, 2024 9:57 PM in response to krysta1996_
I upgraded my OS, from Ventura to the current OS, Sonoma 14.3.1, and everything is now working perfectly. Odd to IG or anyone else hasn't mentioned the yet, as it would have eased some unneeded headaches.
Mar 4, 2024 6:52 AM in response to scorehead
Upgrading software is not an option on older Macs that are no longer supported.
Mar 3, 2024 5:00 PM in response to nancyfromanderson
Yep, I'm getting that colored line too whenever I try to open my profile or someone's story, profile, or hashtag search.
Mar 1, 2024 5:44 AM in response to krysta1996_
Same. Only JUST happened in the last few days. ONLY safari. No issue in Firefox. This has happened before with Safari, randomly dropped off for maybe a week and then came back online. I can see main wall page with menus down the side and suggested etc, inbox is fine, but my profile doesn't show.. nor do any stories load via my mac. Actually, via my iphone the last three days has been problematic with stories too. And quite glitchy in business page backend in the "followers" "who liked your posts" "verified" tabs too. I bet there's more changes ahead that's glitching everything yet AGAIN. Yay.
Mar 2, 2024 2:29 PM in response to krysta1996_
Sometime between Feb. 23 & Feb 28 something happened. I was able to use IG no problem 2/23 then I was away for 5 days and upon return it was not working. Older Mac PowerBook running Catalina 10.15.7 and Safari 15.6.1. Very strange that there aren't more people asking about this. Was on the chat with Apple support yesterday but got disconnected when I rebooted routers. Cleared history, cache, checked network but nothing resolved the issue. iPhone is fine and newer MacBook Air is fine. Very annoying but I suppose first world problem so there's that.
Mar 4, 2024 4:33 PM in response to krysta1996_
The exact same thing is happening to me. Started with not being able to see my page or anyone else’s, but could see scroll my feed. Now I can’t even do that. If I go to instagram using safari, it just loads a blank white page with a pink insta icon in the middle.
Mar 12, 2024 9:06 AM in response to youarenot
Wow, yours is not old at all! C'mon Apple, fix Safari!
Mar 2, 2024 10:58 AM in response to DAAkers
LITERALLY SAME!! In the past few days nothing loads. No stories no searches. So odd. Glad I found this. Maybe it’s a glitch and they’ll fix it soon.
Mar 3, 2024 8:29 PM in response to krysta1996_
I've had the same issue, as well, where all that I can see is the IG home page, but then NO other page or profile will open up. In addition, I'm not even able to forward a page (say, a recipe that I've seen) to anyone. Is there a fix or has IG even acknowledged this? It's been like this for a few days now. So frustrating.

IMAGES
VIDEO
COMMENTS
Connect to a different network. Try to load a website, like www.apple.com, using cellular data. If you don't have cellular data, connect to a different Wi-Fi network, then load the website. If you're using a VPN (Virtual Private Network), check your VPN settings. If you have a VPN turned on, some apps or websites might block content from loading.
To do so, follow these steps: Step 1: Open Settings on your iPhone/iPad. Go to Safari. Step 2: Scroll down and tap on Advanced. Step 3: Tap on Website data. Scroll down and hit Remove all website ...
Restart your iPad to hopefully fix Safari. Check your data connection. If your iPad is a Wi-Fi model, check you're connected to a Wi-Fi network with internet access. If your iPad has a cellular connection, check it has a signal and is working correctly. Tap Settings > Cellular and check the toggle next to Safari is On. Check Airplane mode.
If a page doesn't open or finish loading, try to reload it: Choose View > Reload Page or press Command-R. If that doesn't work, press Command-Q to quit Safari, then reopen Safari and try again. If Safari doesn't quit, press Option-Command-Esc to force Safari to quit. Install software updates.
Turn on JavaScript if it's not already on. 1. Go to Settings > Safari > Advanced. 2. Find the JavaScript feature. 3. Tap the button to turn on JavaScript. Get more help. If the issue continues and only affects a certain website or webpage, check if you have Private Relay turned on.
Scroll down and click on Advanced. You'll see Website Data, and you'll want to tap on Remove All Website Data. Once you've completed these steps, reboot your iPad and try the websites again. If you're still having trouble, go to Settings and Safari. This time, try clicking on Clear History and Website Data. 8.
If the issue continues and only affects a certain website or web page, check if you have Private Relay turned on. You can temporarily turn off Private Relay in iCloud Settings . If Safari still doesn't load websites and you've tried all these steps, contact the website developer for more help.
On iPad: Hold the power button at the top. Source: Apple. Step 2: Now, drag the power slider to turn off the device. Step 3: Next, turn on your device by pressing and holding the power button on ...
11. Enable and disable Airplane mode. On Mac, if you're connected to a Wi-Fi network and are still unable to load a page, try turning your Wi-Fi off and on again from the Wi-Fi settings in your menu bar. On iPhone or iPad, open Control Center and tap the Airplane mode button to enable it.
Websites not loading on iPad using Safari Home Depot, Washington Post and other common websites won't fully load on my iPad 8th generation using Safari. (Home Depot even has an alert saying it's "not compatible with this browser.".) This happens every time I try to use these sites, even after restarting my iPad, clearing website data, connecting via cellular or WiFi and other ...
Navigate to and select 'Safari'. Select 'Clear History and Website Data' to instantly get rid of all cached memory and cookies. 4. Turn off Safari Extensions. Turning off safari extensions can solve your issue of Safari not loading websites on Mac.
You can follow the steps below to change the DNS server to Google DNS and see if the Safari can't load websites problem resolved. Step 1: Go to Settings > Wi-Fi > tap the i icon next to the Wi-Fi. Step 2: Scroll down and tap Configure DNS. Step 3: Tap Manual > Add Server. Step 4: Type 8.8.8.8 > tap Save.
4. Clear Website Data. By clearing website data, you can fix the issue - Safari won't load pages. To clean website data, follow the below steps on your device: Open the "Settings" app and go to "Safari"> Clear History and Website Data > Click "Clear History and Data" to confirm. 5. Check for iOS update.
Safari could not open the page because the server stopped responding I tried resetting the network setting first, then reset all settings for the iPad. It connects to the same wifi as my other iPad and iPhone, but it won't respond to any search. Also cleared the cookies. Tried a hard reset. That also did not help.
Alternatively, your system software might also need upgrading to display web pages properly. 9. Turn-off extensions. Certain extension files may prevent web pages from loading by blocking them. You might not see ads or Pop-ups. Turn them off and relaunch Safari to load the pages. Visit Preferences in Safari; Go to Extensions
From the menu bar in Safari, choose View > Reload Page. Or press Command-R. If Safari doesn't reload the page, quit Safari, then try again. If Safari doesn't quit, you can press Option-Command-Esc to force Safari to quit. If Safari automatically reopens unwanted pages, quit Safari, then press and hold the Shift key while opening Safari.
Tap and enable Airplane mode for a few seconds → Then turn it off. . Check if Safari can load images as expected. 3. Ensure that Low Data Mode is turned off. Low Data Mode can help reduce your overall data usage by limiting the amount of bandwidth your iPhone or iPad can access.
7. Update macOS. Safari not loading pages issue might be due to the recent macOS bug. Thankfully, Apple is quick to fix such annoyances. Go to the System Preferences > Software Update and install the latest macOS build. 8. Switch to a Chromium Browser. Chromium is a universally accepted rendering engine.
From your iPad -> Open Safari -> Open the web page you want to inspect; From your mac -> Safari -> Develp menu -> Your iPad -> the web page under the safari section; Then you can inspect your iPad Safari with your Mac Safari inspector: Note: Make sure to have your iPad Safari open in the foreground and keep the device unlocked
Safari won't load many pages on my iPad. My iPad won't load pages on many websites anymore. I have done all the tasks that I have found on the support site….Nothing helps. My iPad is updated to the latest iOS. It is a 5th generation. I have restarted it several times. i have cleared the cache. i have adjusted settings that I found through ...
The erasure was persistent, meaning that internal versions of Safari remembered the changes made to a webpage, and reminded users of them whenever the page was visited. We were told that Web ...
Reload the page. From the menu bar in Safari, choose View > Reload Page. Or press Command-R. If Safari won't reload the page, close Safari, then try again. If Safari won't close, you can press Option-Command-Esc to force Safari to close. If Safari reopens unwanted pages automatically, close Safari, then press and hold the Shift key while ...
Instead of Safari on Windows you could use an app by Telerik called AppBuilder. I've found the instructions on this blog. You'll need to get an account to use the Telerik Platform though. This will give you dev tools like the ones in Safari. I've used it on Win7 64 bit with regular web apps and Phonegap apps running on an iPad with iOS 7.1.
Safari, on mobile devices, does not offer a homepage. This isn't a big deal if you like the default new tab page, which shows links to your hand-picked "Favorites," tabs you have open on other ...
safari isnt loading web pages properly on my ipad but other browsers work perfectly. ios 13.6.1 My Safari browser isn't working properly. Some web pages load blank pages others like Craigslist fail to load parts of the page (Craigslist doesnt Show the drop down for image, thumb, list). Auto fill selections don't work.
Add Safari back to your Home Screen. If you don't see Safari on your Home Screen, you can find it in App Library and add it back. On the Home Screen, swipe left until you see the App Library. Enter "Safari" in the search field. Press and hold , then tap Add to Home Screen. In Safari on iPad, view websites, preview website links, translate ...
Now you can personalize web apps on Mac with Safari Web Extensions and Content Blockers. Navigate to the web app's Settings menu to access all your installed Content Blockers and Web Extensions. Any enabled in Safari will be on by default in the web app. Each web app is uniquely customizable, just like Safari profiles. Safari Extensions
iMac: some websites won't open in Safari after Big Sur 11.3 update I started a similar thread already and marked it "solved" because I was having the same issue on both my MacBook Air and my iMac running Big Sur 11.3. In Safari certain websites weren't opening, most notably is Facebook. The suggestion was made to reboot in Safe Mode and try the websites, and if they worked in Safe Mode, reboot ...