Want to highlight a helpful answer? Upvote!
Did someone help you, or did an answer or User Tip resolve your issue? Upvote by selecting the upvote arrow. Your feedback helps others! Learn more about when to upvote >
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
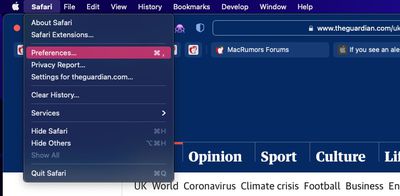
Change Color of Safari Toolbar
After Big Sur update yesterday (10/3/21) toolbars of safari and some othe apps are dark and hard to read. I see no option to change either in Safari drop down preference menu or Apple preference menus. Help...
iMac 27″ 5K, macOS 11.2
Posted on Oct 4, 2021 1:48 PM
Posted on Oct 4, 2021 1:50 PM
Preferences>Tabs>Show Color in Tab Bar. Uncheck it.

Similar questions
- Why does the Safari Menu Bar change colors for different web sites? I must have missed something in the update notes. Do the colors mean something? Using Big Sur 11.6 but I think this has been going in since Monterey, maybe before that. 1 1003 2
- Safari -- how do I change the color scheme back? Upgraded to Big Sur 11.6 and it changed my Safari header to a black color scheme, which I hate. I can't find the process to change it back. Can someone help? Thanks, Gary 11550 4
- How can I change top menu bar color in Big Sur? The top menu bar is black and there's too much black in Big Sur. How do I change this? Doing Preference, General, Light does nothing. [Re-Titled by Moderator] 678 1
Loading page content
Page content loaded
Oct 4, 2021 1:50 PM in response to Allyka9
Oct 4, 2021 2:13 PM in response to IdrisSeabright
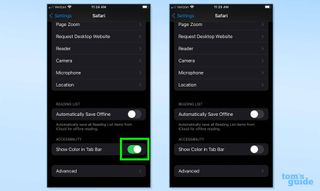
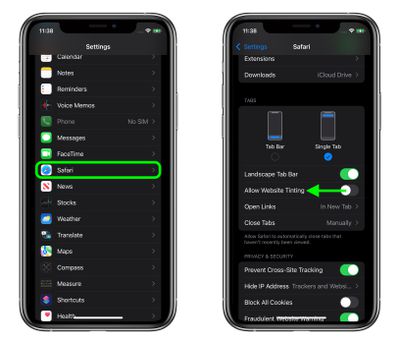
Same drill in iOS/iPadOS 15.0 Settings for Safari.
- Meta Quest 4
- Google Pixel 9
- Google Pixel 8a
- Apple Vision Pro 2
- Nintendo Switch 2
- Samsung Galaxy Ring
- Yellowstone Season 6
- Recall an Email in Outlook
- Stranger Things Season 5
How to disable the colored Safari toolbar in MacOS Monterey
Apple stirred up a bit of controversy when a colored toolbar was added to the Safari browser in MacOS Monterey . Some enjoyed the change, while others were outraged enough to switch to Google Chrome, Mozilla Firefox, or even Microsoft Edge.
How to quickly disable Safari's tab color
How to disable color without losing compact tabs, what are safari color tabs, what are compact tabs in safari, what's wrong with compact tabs, why isn't safari's color tabs option working, what you need.
Mac computer with MacOS Monterey
Thankfully, Apple made some quick adjustments to this feature, and it's currently an option that can be switched on or off to suit any preference. The change has to happen in two places, and it isn't easy to find since it is related to another feature that's new to MacOS Monterey called Compact Tabs.
It is doable, though. Here's how to disable the colored Safari toolbar in MacOS Monterey.
The quickest way to remove the color from the Safari tab bar in MacOS Monterey is to disable Compact Tabs since the color feature is only possible when this option is switched on.
Step 1: To do so, open the Safari menu in the upper left, then select Preferences to reveal options.
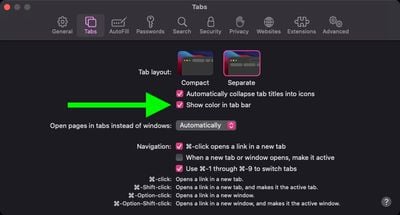
Step 2: Click the Tabs button at the top of the Preferences window and set the Tab layout to Separate . This will immediately disable color in both the toolbar and all tabs.
- Why Samsung’s answer to the MacBook Pro can’t quite compete
- The best MacBook to buy in 2024
- MacBook Pro OLED: Here’s everything we know so far
It's also possible to disable tab and toolbar color while keeping the Compact Tabs layout. To do so, open Safari preferences , then click the Advanced button at the top of the window to see a few features that wouldn't be used by most people, plus options such as tab controls that ended up in this section for reasons unknown.
Under the* Accessibility* heading, uncheck the option labeled Show color in compact tab bar to disable color while keeping Compact Tabs. It would have made more sense to place this control in the Tabs section, but perhaps Apple was tired of hearing complaints about color and decided to tuck this option further from sight.
For many websites, everything will look the same even with this feature enabled; however, some websites have a background color or header that will be picked up by Safari and used in the toolbar and tab area.
The idea is to give the page a more complete and stylish look. It's also an instant reminder of what website is being viewed. While it's an interesting and useful feature, it's better to have the option to try it rather than being forced to use color tabs.
Compact Tabs are an interesting way to save vertical space in the browser window. This is particularly important when using a MacBook where screen height is limited . This is true of most laptops due to a wider aspect ratio than a standard computer monitor.
Compact Tabs free up a little more room for viewing websites by combining the toolbar and the tab bar into a single line. Compact Tabs are also the only way to see a website's color in the tab bar and toolbar.
The most significant drawback to using Safari's Compact Tabs option is reducing the amount of space available for tabs. That means with several tabs open, it becomes harder to find a particular one. It also requires more precise mousing to select the right tab. Given the tendency for open tabs to grow into the dozens or more, this is an unfortunate side effect of an otherwise nice feature.
One way to help reduce the number of tabs open at once is to use Safari Tab Groups , which were introduced at the same time. This is a way to make collections of related tabs while narrowing the current tabs to the topic of interest at the moment. Combining Compact Tabs with Tab Groups makes this a nice solution and provides more vertical space.
In most cases, MacOS Monterey automatically decides when to use color or the system default, even if the color tabs feature is enabled. That means a large number of the websites visited won't change the tab bar color. Instead, the toolbar and tab bar will be light gray or dark gray depending on whether Dark mode is enabled.
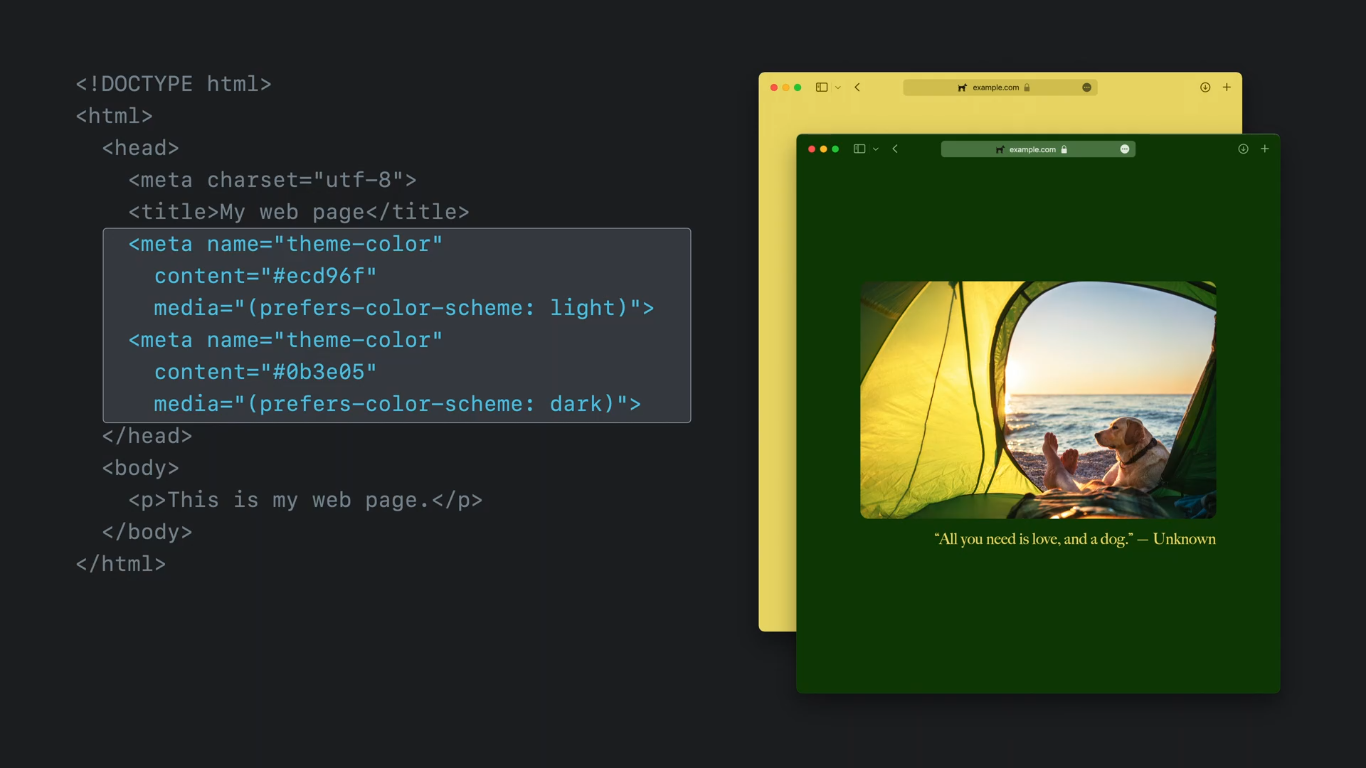
Website developers do have a way to control this behavior, however. There's an HTML meta tag named "theme-color" that can be used to set the color used by browsers that support theming and have the feature enabled. MacOS Monterey and the Safari browser will honor this setting if Compact Tabs and color tabs are both enabled in Preferences.
The arrival of a colored toolbar for Safari in MacOS Monterey was a controversial feature. While it brings some liveliness to web tabs, the requirement of also using Compact Tabs makes it less useful than it might have been, reducing space in what can often be a very cramped tab bar. Using this feature along with Tab Groups helps alleviate this problem but requires a degree of organization that might feel unnatural when browsing the web casually. It's good that Apple made this an optional feature that can be disabled with just a few clicks.
Editors' Recommendations
- Best laptop deals: Save on the Dell XPS 14, MacBook Pro 16 and more
- Best Apple deals: Save on AirPods, Apple Watch, iPad, MacBook
- iPad Pro M4 vs. MacBook Air M3: a harder choice than ever
- Here’s everything we know about the M4 MacBook Pro so far
- This 13-inch MacBook Air deal cuts the price by $150
- How-To Guides

It’s no secret that I’ve been cheering on Apple’s gaming advances over the last year or so. Long-suffering Mac gamers have gone from being the forgotten also-rans of Apple’s ecosystem to feeling on top of the world, all in a very short period of time. But there’s one vital piece missing from the puzzle, and Apple’s new M4 iPad Pros have made it incredibly obvious.
I’ll admit, Mac gamers have been treated well in recent times. Not only have we had phenomenal hardware advancements in the form of the M3 Max chip -- which is a genuine gaming chip so cool and quiet that you’d be fooled into thinking it’s not -- but there’s also been a slate of top-tier games arriving on Apple’s platform, including my beloved Baldur’s Gate 3. It’s a good time to be a Mac gamer.
Apple is one of the best laptop brands, and that's not surprising, given that various types of MacBooks regularly top the list of best laptops on the market. Unfortunately, sitting at the top does also mean that they are quite expensive, so fi you want to get your hands on one without paying an arm and a leg, going for a refurbished model is the way to go about it. Luckily, most MacBooks you'll find tend to be under warranty or have relatively good return windows, so even if there is a fault somewhere, you can return it and get a replacement or your money back.
To help you pick the best MacBook for your budget, we've gone out and picked some of the best refurbished MacBook deals we could find and compiled them below. That said, if you still don't want to go for a refurbished one, you could always check out these great MacBook deals as well. MacBook Air 11.6-inch (2015) -- from $112
I use macOS every day, and there’s no doubt that I love it as an operating system. Yet, despite how full of genuinely brilliant features it is, there are still a handful of things I just wish it did better.
Luckily, Apple’s Worldwide Developers Conference (WWDC) is just a month away, which means there’s not long until we see what kind of software improvements Apple has in store for us. I’ve been thinking hard about what kind of changes I’d like to see happen, from Siri to Stage Manager and everything in-between. Here are the key areas I think Apple needs to fix in macOS 15. Hey Siri, meet AI Even when I ask Siri for the WWDC date, it can't give me a straight answer. Digital Trends
How to stop Safari from changing colors in iOS 15, iPadOS 15 and macOS 12
Safari wants to change colors like a chameleon — you can stop it

Safari in Apple iOS 15 , iPadOS 15 and macOS 12 feels like a whole new browser in a lot of ways. And while I like Tab Groups, there's one feature that I immediately didn't really enjoy and wanted to disable. And fortunately, that's very easy to do.
This new feature changes the color of the interface around the tabs, bookmark and navigation button areas in Safari, to match the color of the website you're using. Sometimes this change doesn't bother me, such as when Safari goes black while I'm reading a CNN article, but when it takes on a color like blue (seen above for CNBC, or on TweetDeck), it's a bit jarring to my eye.
- iOS 15 hidden features and how they make your iPhone better
- macOS 12 Monterey compatibility : See if your Mac can run it
- Plus: Check out our hands-on macOS 12 Monterey review
The intent is clearly to immerse the reader in the site's aesthetic, but I'd rather that site pop off the neutral shade like it did in past versions. That might sound awesome to you. But if it doesn't, read on. And don't be ashamed. It's normal to not like change. I just wish some other Safari changes were equally configurable, as it doesn't make sense that the Reload button is now hidden in iPadOS.
And so I figured out how to change this setting in all three of the operating systems. Fortunately, it's the exact same in iOS 15 and iPadOS 15, and macOS 15 is only slightly different.
How to stop Safari from changing colors in macOS 12

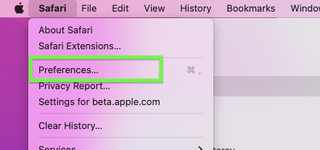
1. Click Safari in the Menu bar. Of course, you'll need to have Safari open for this.

2. Click Preferences.

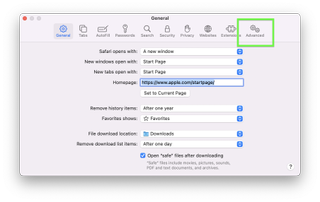
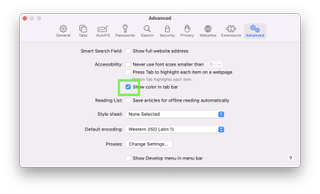
3. Click Advanced.
Sign up to get the BEST of Tom’s Guide direct to your inbox.
Upgrade your life with a daily dose of the biggest tech news, lifestyle hacks and our curated analysis. Be the first to know about cutting-edge gadgets and the hottest deals.

4. Uncheck "Show color in tab bar."

How to stop Safari from changing colors in iOS 15
According to my colleague Philip Michaels, who wrote our hands-on iOS 15 beta review, Safari's color-changing nature isn't a big a deal on the iPhone. Specifically, he told me "to be very honest, I do not notice it at all," as he's too busy being confused by the Safari iOS tab bar moving to the bottom of the screen .
That might be because iOS gives the tab bar much less space than macOS and iPadOS do. That said, here's how to disable it outright.

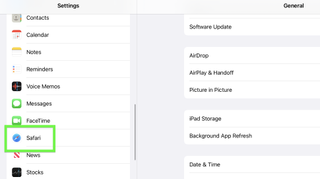
1. Open Settings and tap Safari.

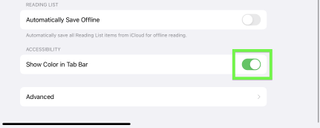
2. Turn "Show Color in Tab Bar" off.
How to stop Safari from changing colors in iPadOS 15

Here, the difference is a little more pronounced, as you'll notice in the above TweetDeck screenshot. That big blue section is what temporarily appears when you pull a web page down to reload it.

1. Open Settings.

2. Tap Safari.

3. Turn "Show Color in Tab Bar" off.
There, now you know how to stop Safari for changing its color to match websites, on every new Apple OS.
- Read next: Check out our hands-on iOS 15 beta review
- How to use Live Text in iOS 15

Henry is a managing editor at Tom’s Guide covering streaming media, laptops and all things Apple, reviewing devices and services for the past seven years. Prior to joining Tom's Guide, he reviewed software and hardware for TechRadar Pro, and interviewed artists for Patek Philippe International Magazine. He's also covered the wild world of professional wrestling for Cageside Seats, interviewing athletes and other industry veterans.
At long last, Chrome for iOS will offer multi-profile support
Here’s how to turn off Live Photos and keep them off
It's not a sequel, Asus teases upgraded PC gaming handheld, the ROG Ally X
Most Popular
- 2 Bored with Pixel 8a? Motorola has a new Android phone that packs a stylus for $100 less
- 3 At long last, Chrome for iOS will offer multi-profile support
- 4 Selling out fast! Get an M2 MacBook Air for just $829 at Amazon
- 5 Forget the Magic Keyboard, the Logitech Combo Touch keyboard could be the perfect iPad Pro accessory
How-To Geek
How to customize the safari toolbar on your mac.
If you use Safari as the default browser on your Mac, you should take some time to customize the Safari toolbar to improve your productivity.
Quick Links
Why should you customize the safari toolbar, how to customize the safari toolbar.
Safari on the Mac features a minimal interface. Although you don't have a lot of room for customization or theming, you can change the toolbar buttons to suit your productivity style. Here's how to make the Safari toolbar look and work the way you want it to.
By default, the Safari toolbar shows all your enabled extension icons along with the URL bar and navigation buttons.
If you have a lot of extensions, you might want to hide some from the toolbar. You might also want to disable the Sidebar button or the Share button if you're going for a cleaner look.
When you go to customize the Safari toolbar, you'll find a new set of buttons that you can add to the toolbar. Shortcuts such as iCloud Tabs, Top Sites, Home, History, Bookmarks, Zoom, Mail, Print, Web Inspector, and so on.
For a pro user who doesn't like using keyboard shortcuts, fast access to features like Bookmarks and History can be incredibly useful. If you're a web developer, the same goes for the Web Inspector tool.
Related: Mac Users Should Ditch Google Chrome for Safari
Now that we've answered the why, let's get to the how. You can customize the Safari toolbar to your liking by first clicking "View" from the menu bar and then selecting "Customize Toolbar."
This will open a drop-down menu with a visual customization tool for the toolbar. You'll notice that all the icons in the toolbar start to jiggle, signaling that you can now move them around if you like. If you've tried reorganizing your iPhone or iPad home screen , you'll be familiar with this interface.
In the top part of the customization menu, you'll see a list of all available buttons. This is where you'll find new buttons like History or Bookmarks. If you want to add one of these buttons to the toolbar, click on the button, and drag it to the toolbar.
If you want to remove a button, click and drag the icon out of the toolbar area.
You can also customize the look of your Safari toolbar by adding some empty space. Click on the "Flexible space" button---located in the last row---and drag it into the toolbar.
To remove flexible space, click and drag it out of the toolbar.
Now that you understand how every element works, feel free to play around to get the Safari toolbar to look and feel just the way you like it.
Mac: How to customize your Safari toolbar
Whether you’re new to Mac or it’s been a while since you’ve adjusted the toolbar in Safari, follow along below for how to customize yours.
Having your Safari toolbar dialed in to best suit your needs makes for a more efficient and pleasant browsing experience. We’ll also look at how to reset the toolbar to the default setting if you’d like to start fresh.
The toolbar doesn’t take more than a minute or two to curate, so let’s get to it 😄.
- Open Safari
- Click View at the top of your screen in the menu bar
- Select Customize Toolbar…
- Drag and drop items into your toolbar as you’d like

To remove items, you can drag them out of the toolbar and let go.
You can also return your toolbar to the Safari default by dragging that option from the bottom the toolbar customization window as shown below.

For more help getting the most out of your Apple devices, check out our how to guide as well as the following articles:
- iPhone: How to enable or disable read receipts for iMessage
- iPhone & iPad: How to customize calendar settings
- How to use Light Mode for messages in Mail with Dark Mode on macOS Mojave
- How to customize Voice Feedback for Siri
- iPhone & iPad: How to customize Siri suggestions
- iPhone & iPad: How to customize keyboard shortcuts
- How to find Mac keyboard shortcuts
- iPhone & iPad: How to change language and region
- Mac: How to change your language and region

Check out 9to5Mac on YouTube for more Apple news:
FTC: We use income earning auto affiliate links. More.

Apple’s Mac lineup consists of MacBook, MacBoo…

A collection of tutorials, tips, and tricks from…
Michael is an editor for 9to5Mac. Since joining in 2016 he has written more than 3,000 articles including breaking news, reviews, and detailed comparisons and tutorials.
Michael Potuck's favorite gear

Satechi USB-C Charger (4 ports)
Really useful USB-C + USB-A charger for home/work and travel.

Apple Leather MagSafe Wallet
My slim wallet of choice for iPhone 12

Manage push notifications
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
How to Turn Off Tab Bar Coloring / Tinting in Safari
In iOS 15 as well as Safari 15 for macOS Big Sur and macOS Catalina, Apple introduced some Safari interface design changes that haven't been universally welcomed. Fortunately, Apple has made some of these changes optional, such as the ability to disable tab bar coloring.

The idea behind tinting is that it allows the browser interface to fade into the background and create a more immersive experience. However, the effect doesn't always look great, especially if you have several windows arranged on your desktop. Happily, Apple chose to include an option to turn it off.

- Select the Tabs panel.

If you're using Safari in iOS 15, you can find the same option in Settings -> Safari . Under the "Tabs" section, turn off the switch next to Allow Website Tinting . On iPadOS 15, this option is called Show Color in Tab Bar , just like in Safari 15 for macOS.

Get weekly top MacRumors stories in your inbox.
Top Rated Comments
Popular Stories

Apple Announces New iPad Pro With M4 Chip, OLED Display, and More

Apple Event Live Blog: New iPad Pro, iPad Air, and More

Apple Says iOS 17.5 Coming 'Soon' With These New Features for iPhones

Apple Announces Redesigned Magic Keyboard for New iPad Pro Starting at $299

Everything Announced at Today's Apple Event

'iPhone 17 Slim' With Smaller Display Rumored to Launch Next Year

Apple Announces New M2 iPad Air Models in 11-Inch and 13-Inch Sizes From $599
Next article.

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

App Store changes for the EU, new emoji, Podcasts transcripts, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Revamped models with OLED displays, M4 chip, and redesigned Magic Keyboard accessory.

Updated 10.9-inch model and new 12.9-inch model, M2 chip.

Apple's annual Worldwide Developers Conference will kick off with a keynote on June 10.

Expected to see new AI-focused features and more. Preview coming at WWDC in June with public release in September.
Other Stories

9 hours ago by Tim Hardwick

11 hours ago by Tim Hardwick
1 day ago by Tim Hardwick
2 days ago by Tim Hardwick

1 week ago by Tim Hardwick
macOS User Guide
- What’s in the menu bar?
- Work on the desktop
- Search with Spotlight
- Quickly change settings
- Get notifications
- Open apps from the Dock
- Organize your files in the Finder
- Connect to the internet
- Browse the web
- Preview a file
- Take a screenshot
- Change your display’s brightness
- Adjust the volume
- Use trackpad and mouse gestures
- Use Touch ID
- Print documents
- Keyboard shortcuts
- Apps on your Mac
- Work with app windows
- Use apps in full screen
- Use apps in Split View
- Use Stage Manager
- Get apps from the App Store
- Install and reinstall apps from the App Store
- Install and uninstall other apps
- Create and work with documents
- Open documents
- Mark up files
- Combine files into a PDF
- Organize files on your desktop
- Organize files with folders
- Tag files and folders
- Back up files
- Restore files
- Change System Settings
- Choose your desktop wallpaper
- Add and customize widgets
- Use a screen saver
- Add a user or group
- Add your email and other accounts
- Automate tasks with Shortcuts
- Create Memoji
- Change your login picture
- Change the system language
- Make text and other items on the screen bigger
- Set up a Focus to stay on task
- Set up Screen Time for yourself
- Use Dictation
- Send emails
- Send text messages
- Make a FaceTime video call
- Edit photos and videos
- Use Live Text to interact with text in a photo
- Start a Quick Note
- Get directions
- Work across devices using Continuity
- Use iPhone as a webcam
- Use iPhone with Desk View
- Stream audio and video with AirPlay
- Use one keyboard and mouse to control Mac and iPad
- Hand off between devices
- Unlock your Mac with Apple Watch
- Make and receive phone calls on your Mac
- Sync music, books, and more between devices
- Manage Apple ID settings
- Set your Apple ID picture
- What is iCloud?
- What is iCloud+?
- Store files in iCloud Drive
- Share and collaborate on files and folders
- Manage iCloud storage
- Use iCloud Photos
- What is Family Sharing?
- Set up Family Sharing
- Set up Screen Time for a child
- Share purchases with your family
- Watch and listen together with SharePlay
- Share a Photo Library
- Collaborate on projects
- Find content shared with you
- Find your family and friends
- Play games with your friends
- Listen to podcasts
- Watch TV shows and movies
- Read and listen to books
- Read the news
- Track stocks and the market
- Apple Music
- Apple Arcade
- Apple News+
- Podcast shows and channels
- Manage subscriptions in the App Store
- View Apple family subscriptions
- Guard your privacy
- Use Mail Privacy Protection
- Control access to your camera
- Use Sign in with Apple for apps and websites
- Set up your Mac to be secure
- Keep your data safe
- Create a passkey
- Understand passwords
- Keep your Apple ID secure
- Find a missing device
- Get started with accessibility features
- Connect an external display
- Use the built-in camera
- Connect a Bluetooth device
- Use AirPods with your Mac
- Optimize your Mac battery life
- Optimize storage space
- Burn CDs and DVDs
- Control accessories in your home
- Use Windows on your Mac
- Resources for your Mac
- Resources for your Apple devices
Customize toolbars on Mac
Many app windows contain a toolbar with buttons that provide quick access to frequently used features, tools, or actions. When you’re using an app, you can hide the toolbar or choose which buttons to include and how they appear.

On your Mac, do any of the following in an app:
Hide or show the toolbar: Choose View > Hide Toolbar or View > Show Toolbar. While working in full screen for some apps, choose View > Always Show Toolbar in Full Screen.
Remove a button: Hold down the Command key while you drag the item out of the toolbar until you see or hear a “poof” effect.
Rearrange buttons: Hold down the Command key while you drag an item around in the toolbar, then drop the item when an open space appears.
Change how buttons appear: For some toolbars, you can show labels with the buttons. Choose View > Customize Toolbar, click the Show pop-up menu, then choose an option.
If your Mac has a Touch Bar , many apps—like Mail or Safari—let you customize it. See Customize the Touch Bar .
Safari 15: New UI, Theme Colors, and… a CSS-Tricks Cameo!
There’s a 33-minute video (and resources) over on apple.com covering the upcoming Safari changes we saw in the WWDC keynote this year in much more detail. Look who’s got a little cameo in there:

Perhaps the most noticeable thing there in Safari 15 on iOS is URL bar at the bottom ! Dave was speculating in our little Discord watch party that this probably fixes the weird issues with 100vh stuff on iOS. But I really just don’t know, we’ll have to see when it comes out and we can play with it. I’d guess the expectation is that, in order for us to do our own fixed-bottom-UI stuff, we’d be doing:
On desktop, the most noticeable visual feature is probably the theme-color meta tags.

This isn’t even a brand new Apple-only thing. This is the same <meta> tag that Chrome’s Android app has used since 2014 , so you might already be sporting it on your own site. The addition is that it supports media queries.
It’s great to see Safari get aspect-ratio and the new fancy color systems like lab() and lch() as well. Top-level await in JavaScript is great as it makes patterns like conditional imports easier.
I don’t think all this would satisfy Alex . We didn’t exactly get alternative browser engines on iOS or significant PWA enhancements (both of which would be really great to see). But I applaud it all—it’s good stuff. While I do think Google generally takes privacy more seriously than what general internet chatter would have to believe, it’s notable to compare each company’s newly-released features. If you’ll forgive a bit of cherry-picking, Google is working on FLoC , a technology very specifically designed to help targeted advertising. Apple is working on Private Relay , a technology very specifically to making web browsing untrackable.
I’ve been using the iOS 15 beta for a few days, and I’ve liked how Safari handles the viewport height for the most part. While the URL bar is in its normal state, the viewport extends to the bottom of the screen (and going past the safe area on devices with a notch). The viewport shrinks down to right above the URL bar when it becomes hidden.
This video might explain it better than I can.
Last Christmas, my wife got me a new Android phone with 6” display. On it, Android 11 featured Chrome serach bar at the bottom. Firefox for Android also has search bar at the bottom by default (although this can be changed).
I suspect it has something to do with larger screen sizes and top part of the screen not being as acessible on handheld devices (espacially when using single-hand).
If I were to do design prediction, I would say we should see even more movement from headers toward rich footers in the future.
Yeh, I feel another pattern Apple are using is the card from the bottom, which improves the thumb reach area.
The URL bar at the bottom really bugs me. It seems that Apple believes that Safari is the primary app in itself, not a gateway to other experiences on the web.
I see no reason to have the most accessible part of the screen reserved for interacting with the URL bar instead of it being available to websites, to make them easier to use.
Though the notch on their latest models already killed more than 44 CSS pixels of the bottom for interactive use, the new URL bar now demands twice that and does it always, not just until the user has scrolled down the page.
Am I the only one who thinks this actually makes the 100vh issues way more complicated? Ugh.
This is a big change too:
Y’all see the new default html form controls in Safari???!? Woah 🤯 pic.twitter.com/PI6Wm4hhfh — Kevin Gutowski (@kevgski) June 12, 2021
This url bar on mobile is absolutely bad. What this means? You have to fix all old project for one browser! Stupid
There are quite a few bugs. For example, interfaces where you have fixed cards or absolute cards will cause the env() of the tab bar to inexplicably double. -> https://codepen.io/paul3fa/pen/gOmBxxY try this on your phone in debug mode, ios15
Has there been more research on how to handle the new address bar?
I just had to fix this in one of my current project. It seems that using bottom: env(safe-area-inset-bottom) worked out of the box for me, without the need for calc .
How do I get it to apply on Bottom address bar on Safari 15?
It should be default! But if not, 9to5Mac breaks down the steps which you can do with the Safari app open:
- In the address/search bar, tap the “aA” icon on the left (when on a website)
- Tap “Show Bottom Tab Bar”
Alternatively, you can also change the iOS 15 address/search bar by heading to the Settings app > Safari > swipe down and choose “Tab Bar.”
Hope this helps!
how can i disable the divider/border between the adressebar and the website? The divider/border appears only on iOS Safari. A few websites e.g. t3n.de does`t have it.
Best, Florian
Safari 15 still has issues with 3d transform e.g: transform: rotate3d(1, 0, 0, -60deg); Or -webkit-transform: rotate3d(1, 0, 0, -60deg)
it just not renders while any other browser can.
Also still issues with html5 video tags. Somehow IOS restrictions are applied for desktop too :”HTTP servers hosting media files for iOS must support byte-range requests”
Safari is becoming the IE of browsers …
How To Change Color Of Safari On Mac

- Software & Applications
- Browsers & Extensions

Introduction
Changing the color of your Safari browser on Mac can be a fun and personalized way to enhance your browsing experience. By customizing the color theme, you can add a touch of individuality to your browsing environment, making it more visually appealing and tailored to your preferences. Whether you prefer a vibrant and energetic color scheme or a more subdued and calming palette, Safari allows you to make these adjustments with ease.
In this article, we will explore the step-by-step process of changing the color of Safari on your Mac. From accessing the Safari preferences to selecting a new color theme and customizing the accent color, you will learn how to transform the appearance of your browser to reflect your unique style. By following these simple instructions, you can infuse your browsing sessions with a fresh and personalized look that resonates with your personality.
Let's dive into the exciting world of Safari customization and discover how a simple change in color can elevate your browsing experience. Whether you're a creative individual seeking inspiration from a vibrant color palette or someone who values a harmonious and soothing browsing environment, the ability to customize Safari's color theme empowers you to curate a digital space that aligns with your aesthetic preferences. So, grab your Mac, open Safari, and get ready to embark on a journey of visual transformation as we delve into the process of changing the color of Safari on your Mac.
Step 1: Open Safari Preferences
To begin the process of changing the color of Safari on your Mac, you need to access the Safari Preferences. This is where you can explore a range of customization options, including the ability to modify the color theme to suit your personal taste.
First, launch the Safari browser on your Mac. You can do this by clicking on the Safari icon in your dock or by searching for Safari in Spotlight and selecting it from the search results. Once Safari is open, navigate to the top-left corner of your screen and click on "Safari" in the menu bar. A drop-down menu will appear, and you should select "Preferences" from the options listed. Alternatively, you can use the keyboard shortcut "Command + ," to directly access the Preferences window.
Upon selecting "Preferences," a new window will open, presenting you with a range of customization settings for Safari. This is where you can fine-tune various aspects of the browser to align with your preferences. Within the Preferences window, you will find a series of tabs at the top, each representing different categories of settings. To change the color theme of Safari, you will need to navigate to the "General" tab, which is typically the first tab displayed in the Preferences window.
By accessing the General tab, you are one step closer to transforming the visual appearance of your Safari browser. This tab serves as a hub for fundamental settings that impact the overall browsing experience. Here, you can adjust settings related to the browser's homepage, default search engine, and more. However, for the purpose of changing the color theme, the General tab also houses the option to customize the appearance of Safari.
With the General tab now open, you are ready to proceed to the next step in the process of changing the color of Safari on your Mac. By accessing the Preferences window and navigating to the General tab, you have unlocked the gateway to a world of customization possibilities, setting the stage for the exciting journey of transforming the visual aesthetics of your Safari browser.
Step 2: Select the General Tab
Upon reaching the Preferences window in Safari, you will be presented with a series of tabs at the top, each offering a distinct category of settings. Among these tabs, the "General" tab holds the key to customizing the visual aspects of your browsing experience. By selecting the General tab, you gain access to a range of options that enable you to personalize the appearance of Safari according to your preferences.
As you click on the General tab, a plethora of customization settings will unfold before you, inviting you to embark on a journey of visual transformation. This tab serves as a central hub for fundamental settings that shape the overall browsing environment, offering a seamless and intuitive interface for users to tailor their Safari experience.
Within the General tab, you will encounter various options that allow you to refine the aesthetics of Safari. One of the primary features housed within this tab is the ability to modify the browser's appearance, including the color theme. By delving into the settings available in the General tab, you can infuse your browsing environment with a new color palette that resonates with your personal style and preferences.
In addition to color customization, the General tab also presents options to configure the browser's homepage, set the default search engine, and manage the behavior of new windows and tabs. This comprehensive array of settings empowers you to craft a browsing environment that aligns with your unique preferences, ensuring that your Safari experience is tailored to suit your individual needs.
By selecting the General tab in Safari's Preferences window, you are poised to embark on a journey of personalization and visual enhancement. The options presented within this tab provide a gateway to a world of customization, enabling you to curate a browsing environment that reflects your personality and aesthetic sensibilities. With the General tab at your fingertips, you are ready to explore the next phase of the color customization process, where you will have the opportunity to select a new color theme that resonates with your unique style.

Step 3: Choose a New Color Theme
After navigating to the General tab in Safari's Preferences window, you are now ready to embark on the exciting process of selecting a new color theme for your browser. Within the General tab, you will find the option to modify the appearance of Safari, including the color scheme. By choosing a new color theme, you can infuse your browsing environment with a fresh and personalized aesthetic that resonates with your individual style.
To begin the process of selecting a new color theme, look for the "Appearance" section within the General tab. Here, you will find a dropdown menu labeled "Default web browser ." Clicking on this dropdown menu will reveal a selection of color themes, each offering a distinct visual palette for your Safari browser. These color themes are designed to cater to a variety of preferences, ranging from vibrant and energetic hues to more subdued and calming tones.
As you explore the available color themes, take a moment to consider the ambiance and visual impact that each option conveys. Whether you are drawn to bold and striking colors that exude dynamism or prefer a more tranquil and soothing color palette, Safari's selection of color themes provides a diverse array of options to suit your personal taste.
Once you have identified a color theme that resonates with your preferences, simply click on the corresponding option in the dropdown menu to apply it to your Safari browser. Instantly, you will witness the transformation of your browsing environment as the new color theme takes effect, imbuing Safari with a fresh and personalized visual identity.
By choosing a new color theme for Safari, you have the power to curate a browsing experience that aligns with your unique style and aesthetic sensibilities. Whether you opt for a vibrant and lively color scheme to invigorate your browsing sessions or a more subdued and harmonious palette to create a calming ambiance, the ability to select a new color theme empowers you to personalize your digital space with ease.
With the new color theme now adorning your Safari browser, you have successfully taken a significant step towards transforming the visual aesthetics of your browsing environment. The chosen color theme serves as a reflection of your individuality, infusing your browsing sessions with a touch of personal flair and visual distinction. As you revel in the newly customized appearance of Safari, you are poised to explore the next phase of the color customization process, where you will have the opportunity to further refine the visual aesthetics by customizing the accent color.
Step 4: Customize the Accent Color
Having selected a new color theme for your Safari browser, you now have the opportunity to further refine the visual aesthetics by customizing the accent color. This additional layer of customization allows you to fine-tune the details of your browsing environment, adding a personalized touch that complements the chosen color theme.
To customize the accent color in Safari, navigate to the General tab within the Preferences window. Within the Appearance section, you will find the option to modify the accent color, which is represented by a color swatch or a dropdown menu, depending on the version of Safari you are using.
Upon accessing the accent color settings, you will be presented with a spectrum of color options, ranging from vibrant hues to more muted tones. By exploring this selection, you can identify an accent color that harmonizes with the chosen color theme, enhancing the overall visual coherence of your browsing environment.
As you consider the accent color options, take into account the visual impact and the way in which the accent color complements the primary color theme. Whether you opt for a contrasting accent color to add a dynamic pop to your browsing interface or prefer a complementary shade that seamlessly integrates with the primary color theme, the customization of the accent color allows you to tailor the finer details of your Safari browser to your liking.
Once you have identified the perfect accent color, simply select it from the available options to apply it to your Safari browser. Instantly, you will witness the transformation of the accent elements within the browser, as the new accent color imbues your browsing environment with a heightened sense of visual cohesion and personalization.
By customizing the accent color in Safari, you have added a layer of individuality and refinement to your browsing experience. The carefully chosen accent color serves as a subtle yet impactful detail that elevates the overall visual aesthetics of your Safari browser, creating a cohesive and personalized environment that resonates with your unique style.
With the accent color now seamlessly integrated into your Safari browser, you have successfully fine-tuned the visual details of your browsing environment, culminating in a personalized and visually captivating interface that reflects your individual preferences. As you revel in the harmonious blend of the chosen color theme and accent color, you are ready to embrace the final step in the process of changing the color of Safari on your Mac.
Step 5: Enjoy Your New Safari Color
With the color theme and accent color meticulously customized to align with your personal style and aesthetic preferences, it's time to revel in the transformative impact of your new Safari color. As you navigate through your browsing sessions, you will be greeted by a visually captivating environment that reflects your individuality and enhances your overall digital experience.
The new color theme, infused with vibrant energy or soothing tranquility, sets the stage for an immersive browsing journey that resonates with your unique sensibilities. Every tab, toolbar, and interface element within Safari now bears the hallmark of your chosen color palette, creating a cohesive and visually engaging browsing environment.
As you interact with websites, conduct research, or indulge in leisurely browsing, the harmonious blend of the selected color theme and accent color imbues your browsing interface with a sense of personalization and refinement. The visual coherence achieved through the meticulous customization of Safari's color elements elevates the overall browsing experience, creating a space that feels distinctly yours.
The impact of your new Safari color extends beyond mere aesthetics, influencing the way you engage with digital content and interact with the browser interface. Whether you find inspiration in the vibrant hues that invigorate your browsing sessions or seek solace in the calming tones that create a serene ambiance, the personalized color theme enriches your digital interactions, infusing them with a touch of individuality.
As you navigate through your favorite websites, the visual harmony achieved through the customized color theme and accent color creates a seamless and immersive browsing experience. Every click, scroll, and interaction within Safari is accompanied by a visual backdrop that aligns with your unique style, enhancing the overall enjoyment and personal connection you feel with your browsing environment.
In essence, the process of changing the color of Safari on your Mac transcends mere customization; it is a journey of self-expression and personalization. By infusing your browsing environment with a new color palette that resonates with your individual preferences, you have curated a digital space that reflects your personality and enhances your overall browsing experience.
So, as you embark on your next browsing adventure, take a moment to appreciate the visual transformation that your new Safari color has brought to your digital world. Embrace the personalized browsing environment that reflects your unique style, and revel in the seamless integration of your chosen color theme and accent color as you navigate the digital landscape with a renewed sense of visual delight and personal connection.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
Learn To Convert Scanned Documents Into Editable Text With OCR
Top mini split air conditioner for summer, related post, comfortable and luxurious family life | zero gravity massage chair, when are the halo awards 2024, what is the best halo hair extension, 5 best elegoo mars 3d printer for 2024, 11 amazing flashforge 3d printer creator pro for 2024, 5 amazing formlabs form 2 3d printer for 2024, related posts.

How To Change Safari Color On Macbook

What Is Reader View In Safari

How To Change Safari Tabs Back To Normal

How To Change Safari To White Mode

Where Are The Settings In Safari

How To Change Background Of Safari

How To Get Dark Mode In Safari

Where Is Settings On Safari
Recent stories.

Fintechs and Traditional Banks: Navigating the Future of Financial Services

AI Writing: How It’s Changing the Way We Create Content

How to Find the Best Midjourney Alternative in 2024: A Guide to AI Anime Generators

How to Know When it’s the Right Time to Buy Bitcoin

Unleashing Young Geniuses: How Lingokids Makes Learning a Blast!

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
macOS Sonoma: How To Change the Menu Bar Color
- Your menu bar is typically going to match the dynamics of the wallpaper you choose.
- You can always check for a software update by going to System Settings > General Software Update.
- Customize your toolbars by going to View > Customize Toolbar.

Looking to change the menu bar color in macOS Sonoma? You’re in luck. The ability to customize the Mac menu bar is really easy, and many may consider it an underrated feature. Being a Mac user, there’s nothing better than having your desktop take center stage and look its best. It’s as simple as finding the right customization menu to change your menu bar color; so let’s explore.
How Do I Change the Menu Bar Color in macOS Sonoma?
Before beginning, let’s take a look at some important things to note.
- Upgrade to Sonoma: Check out our full guide on how to upgrade to macOS Sonoma . Our guide also includes a list of compatible Apple devices.
- Downgrade to Ventura : In case you want to go back to an earlier version, we also have a guide on downgrading from macOS Sonoma to Ventura .
- Use Dark Mode : You may want to try Dark Mode to see if you like the color scheme. Simply go to Apple > System Settings > Appearance . You have the options for Light, Dark and Auto within the menu items. This will change your bar, dock as well as application menus for built-in apps.
- Use a Dynamic Wallpaper : Go to System Settings > Wallpaper and select a dynamic desktop background that’s darker to change the menu bar color.
Using System Settings to Change Menu Bar Color
The quickest way to change your menu bar color is by navigating to your System Settings and looking for the Colors options within Wallpapers. Fortunately, it’s really easy. However, be aware that this option is going to change the menu bar color and your dock.
- From the menu bar, go to System Settings .

That’s all there is to it! You can now change the color of your menu bar and dock.
Reduce Transparency
Another thing you may want to know is how to reduce the transparency of your menu bar, which can give it a new and refreshing style as well.
- Go to Apple > System Settings .
- Choose Accessibility.
- Enable Reduce transparency .

Feel free to experiment with these settings, as going back to a previous version of your desktop is super easy.
How Do I Customize the Menu Bar on My Mac?
The fastest way to customize your Mac menu bar is by going to System Settings > Control Center > Control Center Modules. This allows you to customize what content you see in the bar. You can quickly change the color of the bar by going to System Settings > Wallpapers and choosing a new color. The default action for your Mac is to change the color of the bar depending on what your wallpaper looks like.
From new desktop widgets to an expansion of gaming titles and Game Mode , there’s a lot to love about macOS Sonoma . Being able to customize your Mac menu bar gives you instant access to new aesthetics for your desktop. Remember that a distinct background can add a bit of flair to your desktop and system, and it’s incredibly easy thanks to Apple’s user interface controls.
If you have anything you’d like to add about your experience, let us know in the comments.
Leave a Reply Cancel reply
You must be logged in to post a comment.
This site uses Akismet to reduce spam. Learn how your comment data is processed .
- Nick deCourville
Amit Merchant Verified ($10/year for the domain)
A blog on PHP, JavaScript, and more
Get your website ready for new tab bar theming of Safari 15
June 13, 2021 · Safari
It’s a wrap for Apple’s WWDC 2021 last week. And while a lot of good stuff was released in the event, I, as a web developer, was pretty excited for Safari 15 and its all-new design in the macOS and the iPadOS.
The theme-color meta tag
Tab bar theming based on device theme.
The part of this all-new design is the adaptive theming of the tab bar. So, if your website’s background is pink , the tab bar color will also be pink . This makes the website blend in really nicely with the entire browser window. That’s pretty nice in my opinion and adds aesthetics to the overall web browsing experience.
While Safari 15 can change the tab bar color intelligently, you, as a website owner, can also change this behavior as per your need by adding just a single line in your HTML.
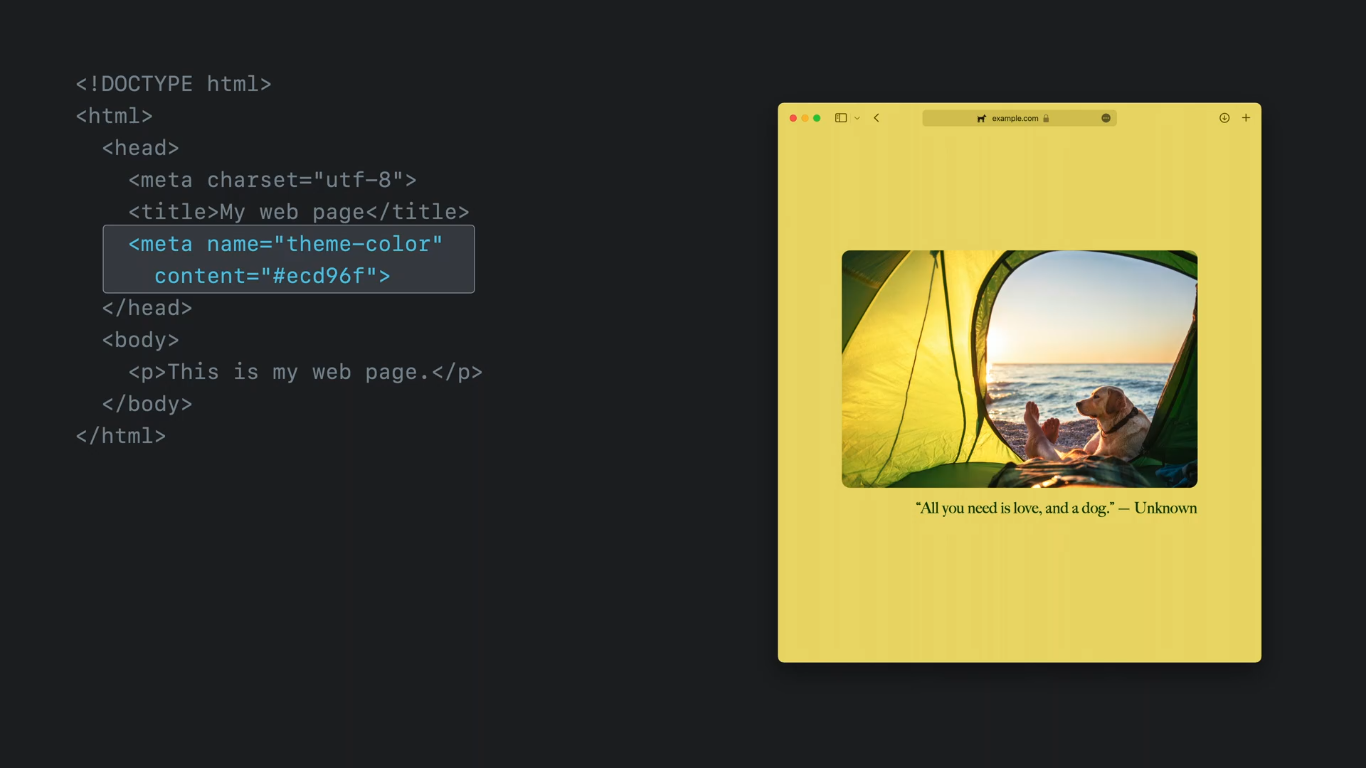
So, the way how this works is, you need to add the theme-color meta tag in your HTML and set your desired color in it. This will tell Safari to set this color for the website when it’s opened in a tab.
For instance, as you can tell, my blog has got a purple-ish accent to it. It only makes sense to have a tab bar color that falls into the same color region. So, we can add the following meta tag to the HTML with the color #673AAC like so.
This is all you need to make Safari 15 aware of the color in which the tab bar needs to be rendered when it’s opened in a tab.
Here’s how a website (not my blog) with a theme-color meta tag would look like when it’s opened in Safari 15.

Here’s one more example.

Additionally, you can also set different tab colors based on the device theme, whether it’s a dark or light theme by specifying the media attribute in the meta tag like so.
As you can tell, the media attribute takes prefers-color-scheme into the consideration and will set the tab bar color accordingly.
This is how the end result would look like.

» Share: Twitter , Facebook , Hacker News
Like this article? Consider leaving a

👋 Hi there! I'm Amit . I write articles about all things web development. You can become a sponsor on my blog to help me continue my writing journey and get your brand in front of thousands of eyes.
More on similar topics
Dock installable web apps in Safari macOS Sonoma
Designing websites keeping floating tab bar of Safari 15 (on iOS) in mind
Awesome Sponsors
Download my eBook

Recommendation(s)
Get the latest articles delivered right to your inbox!
No spam guaranteed.
Follow me everywhere
More in "Safari"
Recently published.
Return HTTP response as a collection (Effectively) in Laravel NEW
Property hooks are coming in PHP 8.4
A free alternative to GitHub Copilot
Talk to websites and PDFs with this free Chrome Extension
RunJS — A JavaScript Playground on your desktop
Top Categories

How to Group Tabs in Chrome, Edge, Safari, and Firefox
Quick links, how to group tabs in google chrome, how to group tabs in edge, how to group tabs in firefox, how to group tabs in safari.
- Group tabs in Chrome by right-clicking any tab, selecting Add tab to new group , and naming/color-coding it for easy management.
- Edge allows tab grouping by right-clicking a tab or using the Tab actions menu for suggested groups.
- Firefox lacks built-in tab grouping, but the Simple Tab Groups add-on helps create, hide, and manage tab groups efficiently.
- Safari keeps it simple with a dropdown menu, followed by creating a new group.
If you're a tab hoarder, tab groups are the best way to organize your browsing experience, so it's time to learn how to group tabs in the most popular browsers: Chrome, Safari, Edge, and Firefox.
Grouping tabs in Google Chrome is quite easy. To do so, right-click on any tab you want to add to a tab group. Select Add tab to new group and then name and color code your tab group. This helps you manage tab groups when you have multiple groups open.
To add more tabs to an existing group, drag and drop them near the tab group. Alternatively, right-click the tab you want to add to the group, click on Add tab to group , hover your mouse over it, and select the tab group where you want to add it.
If you use the same set of tabs frequently (perhaps for work), you can save the tab group in Chrome by right-clicking the tab group name in the tab bar and turning Save group on. Essentially, it is a bookmark of different tabs that you can access with a single click, and the saved tab group appears on your bookmark bar.
Like Chrome, Edge also lets you group tabs by right-clicking any tab and selecting Add tab to new group . In the same way, you can drag and drop tabs (once you've created a group) to add or remove them from the group.
However, Edge also offers another simpler way to group tabs. Click on the Tab actions menu icon (in the top-left corner) and select Organize Tabs . Edge then shows suggested tab groups, giving each of them a suitable name. If you need to change the tab groups, you can drag them into/out of the group. Then, click Group tabs , and voilà, your tabs are organized.
If you can't see the Tab actions menu, go to edge://settings/appearance, scroll down to Customize Toolbar, and turn on the Show tab actions menu .
Unfortunately, Firefox does not have a built-in feature for grouping tabs, so you'll have to resort to add-ons to manage multiple tabs in Firefox . Though there are several add-ons you can try, Simple Tab Groups is quite a popular and handy one.
Download: Simple Tab Groups for Firefox (Free)
Once you've downloaded the add-on, right-click any tab, select Move tab to the group , and then Create new group . Name the tab group and move all related tabs to the group.
Simple Tab Groups hides the grouped tabs from your window to declutter the screen. To access tab groups, click the extension icon and select Simple Tab Groups . From here, you can create new tab groups or click any existing tab group to open it. Right-clicking the group name shows more options, like discarding, exporting, or opening tabs in a new window.
You can also create a new group by clicking the extension icon , selecting Simple Tab Groups , and choosing Create new group .
Pin the extension to the toolbar to open tab groups quickly.
To create a tab group in Safari , follow these steps.
- Click the down icon (next to the sidebar icon) and select New Empty Tab Group if you don't want to add any tab to the group for now.
- If you already have tabs open, you can select New Tab Group with X Tabs to add all the open tabs to the newly-created group.
- Once you've created a tab group, Safari lets you rename it to your liking.
- You can also access the option to create a tab group by clicking on File .
Once you've organized all the tabs into groups, click the down arrow (beside the sidebar icon) to see all the different tab groups and select the one you want to open.

- Español – América Latina
- Português – Brasil
- Tiếng Việt
- Android Developers
Build adaptive navigation
Most apps have a few top-level destinations that are accessible through the app's primary navigation UI. In compact windows, such as a standard phone display, the destinations are typically displayed in a navigation bar at the bottom of the window. In an expanded window, such as a full screen app on a tablet, a navigation rail alongside the app is usually a better choice since the navigation controls are easier to reach while holding the left and right sides of the device.
NavigationSuiteScaffold simplifies switching between navigation UIs by displaying the appropriate navigation UI composable based on WindowSizeClass . This includes dynamically changing the UI during runtime window size changes. The default behavior is to show either of the following UI components:
- Navigation bar if the width or height is compact or if the device is in tabletop posture
- Navigation rail for everything else

Add dependencies
NavigationSuiteScaffold is part of the Material3 adaptive navigation suite library. Add a dependency for the library in the build.gradle file of your app or module:
Create a scaffold
The two main parts of NavigationSuiteScaffold are the navigation suite items and the content for the selected destination. You can directly define the navigation suite items in a composable, but it's common to have these defined elsewhere, for example, in an enum:
enum class AppDestinations( @StringRes val label: Int, val icon: ImageVector, @StringRes val contentDescription: Int ) { HOME(R.string.home, Icons.Default.Home, R.string.home), FAVORITES(R.string.favorites, Icons.Default.Favorite, R.string.favorites), SHOPPING(R.string.shopping, Icons.Default.ShoppingCart, R.string.shopping), PROFILE(R.string.profile, Icons.Default.AccountBox, R.string.profile), } SampleNavigationSuiteScaffold.kt
To use NavigationSuiteScaffold , you must track the current destination, which you can do by using rememberSaveable :
var currentDestination by rememberSaveable { mutableStateOf(AppDestinations.HOME) } SampleNavigationSuiteScaffold.kt
In the following example, the navigationSuiteItems parameter (type NavigationSuiteScope uses its item function to define the navigation UI for an individual destination. The destination UI is used across navigation bars, rails, and drawers. To create navigation items, you loop over your AppDestinations (defined in the preceding snippet):
NavigationSuiteScaffold( navigationSuiteItems = { AppDestinations.entries.forEach { item( icon = { Icon( it.icon, contentDescription = stringResource(it.contentDescription) ) }, label = { Text(stringResource(it.label)) }, selected = it == currentDestination, onClick = { currentDestination = it } ) } } ) { // TODO: Destination content. } SampleNavigationSuiteScaffold.kt
Within the destination content lambda, use the currentDestination value to decide what UI to display. If you use a navigation library in your app, use it here to display the appropriate destination. A when statement can suffice:
NavigationSuiteScaffold( navigationSuiteItems = { /*...*/ } ) { // Destination content. when (currentDestination) { AppDestinations.HOME -> HomeDestination() AppDestinations.FAVORITES -> FavoritesDestination() AppDestinations.SHOPPING -> ShoppingDestination() AppDestinations.PROFILE -> ProfileDestination() } } SampleNavigationSuiteScaffold.kt
Change colors
NavigationSuiteScaffold creates a Surface over the entire area the scaffold occupies, typically the full window. On top of that, the scaffold draws the particular navigation UI, such as a NavigationBar . Both the surface and the navigation UI use the values specified in your app's theme, but you can override the theme values.
The containerColor parameter specifies the color of the surface. The default is the background color of your color scheme. The contentColor parameter specifies the color of content on that surface. The default is the "on" color of whatever is specified for containerColor . For example, if containerColor uses the background color, then contentColor uses the onBackground color. See Material Design 3 theming in Compose for more details about how the color system works. When overriding these values, use values defined in your theme so your app supports dark and light display modes:
NavigationSuiteScaffold( navigationSuiteItems = { /* ... */ }, containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary, ) { // Content... } SampleNavigationSuiteScaffold.kt
The navigation UI is drawn in front of the NavigationSuiteScaffold surface. The default values for the UI colors are provided by NavigationSuiteDefaults.colors() , but you can override these values as well. For example, if you want the background of the navigation bar to be transparent but the other values to be the defaults, override navigationBarContainerColor :
NavigationSuiteScaffold( navigationSuiteItems = { /* ... */ }, navigationSuiteColors = NavigationSuiteDefaults.colors( navigationBarContainerColor = Color.Transparent, ) ) { // Content... } SampleNavigationSuiteScaffold.kt
Ultimately, you can customize each item in the navigation UI. When calling the item function, you can pass in an instance of NavigationSuiteItemColors . The class specifies the colors for items in a navigation bar, navigation rail, and navigation drawer. That means you can have identical colors across each navigation UI type, or you can vary the colors based on your needs. Define the colors at the NavigationSuiteScaffold level to use the same object instance for all items and call the NavigationSuiteDefaults.itemColors() function to override only the ones you want to change:
val myNavigationSuiteItemColors = NavigationSuiteDefaults.itemColors( navigationBarItemColors = NavigationBarItemDefaults.colors( indicatorColor = MaterialTheme.colorScheme.primaryContainer, selectedIconColor = MaterialTheme.colorScheme.onPrimaryContainer ), ) NavigationSuiteScaffold( navigationSuiteItems = { AppDestinations.entries.forEach { item( icon = { Icon( it.icon, contentDescription = stringResource(it.contentDescription) ) }, label = { Text(stringResource(it.label)) }, selected = it == currentDestination, onClick = { currentDestination = it }, colors = myNavigationSuiteItemColors, ) } }, ) { // Content... } SampleNavigationSuiteScaffold.kt
Customize navigation types
The default behavior of NavigationSuiteScaffold changes the navigation UI based on window size classes . However, you may want to override this behavior. For example, if your app shows a single large pane of content for a feed, the app could use a permanent navigation drawer for expanded windows but still fall back to the default behavior for compact and medium window size classes:
val adaptiveInfo = currentWindowAdaptiveInfo() val customNavSuiteType = with(adaptiveInfo) { if (windowSizeClass.windowWidthSizeClass == WindowWidthSizeClass.EXPANDED) { NavigationSuiteType.NavigationDrawer } else { NavigationSuiteScaffoldDefaults.calculateFromAdaptiveInfo(adaptiveInfo) } } NavigationSuiteScaffold( navigationSuiteItems = { /* ... */ }, layoutType = customNavSuiteType, ) { // Content... } SampleNavigationSuiteScaffold.kt
Additional resources
See the Material Design guidance:
- Navigation bar
- Navigation rail
- Navigation drawer
See the following androidx.compose.material3 library components:
- NavigationBar
- NavigationRail
- ModalNavigationDrawer
- PermanentNavigationDrawer
Content and code samples on this page are subject to the licenses described in the Content License . Java and OpenJDK are trademarks or registered trademarks of Oracle and/or its affiliates.
Last updated 2024-05-07 UTC.

IMAGES
VIDEO
COMMENTS
Change Color of Safari Toolbar. After Big Sur update yesterday (10/3/21) toolbars of safari and some othe apps are dark and hard to read. I see no option to change either in Safari drop down preference menu or Apple preference menus. Help... Preferences>Tabs>Show Color in Tab Bar. Uncheck it.
The quickest way to remove the color from the Safari tab bar in MacOS Monterey is to disable Compact Tabs since the color feature is only possible when this option is switched on. Step 1: To do so ...
Open "Safari," then click "Preferences" in the Safari menu in the upper-right. Click on the "Advanced" tab; Toggle on "Never Use Background color in toolbar," and that's it. Now ...
How to stop Safari from changing colors in macOS 12. (Image credit: Apple) 1. Click Safari in the Menu bar. Of course, you'll need to have Safari open for this. (Image credit: Apple) 2. Click ...
You can also customize the look of your Safari toolbar by adding some empty space. Click on the "Flexible space" button---located in the last row---and drag it into the toolbar. To remove flexible space, click and drag it out of the toolbar. Now that you understand how every element works, feel free to play around to get the Safari toolbar to ...
Open Safari on your Mac. Click Safari on the menu bar in the top left corner of the screen. From the drop-down menu, select Preferences . You can also press CMD + , on the keyboard with Safari open. Click Tabs in the toolbar at the top of Safari Preferences. Click the checkbox next to Show color in tab bar.
Open Safari. Click View at the top of your screen in the menu bar. Select Customize Toolbar…. Drag and drop items into your toolbar as you'd like. To remove items, you can drag them out of the ...
Customize the tab bar. In the Safari app on your Mac, choose Safari > Preferences, then click Tabs. Choose where to put tabs. Compact: Tabs move up to the toolbar. The active tab is the Smart Search field. Separate: Tabs remain in the tab bar, under the toolbar. See Change Tabs preferences in Safari. To customize Safari even more, choose Safari ...
Select the Tabs panel. Uncheck the box next to Show color in tab bar. If you're using Safari in iOS 15, you can find the same option in Settings -> Safari. Under the "Tabs" section, turn off the ...
Add a button: Choose View > Customize Toolbar, then drag an item from the palette to the toolbar until a plus sign appears. Change how buttons appear: For some toolbars, you can show labels with the buttons. Choose View > Customize Toolbar, click the Show pop-up menu, then choose an option. When you resize a window, toolbar buttons can become ...
Step 1: Open Safari Preferences. To embark on the journey of personalizing the color of Safari on your MacBook, the first step is to access the Safari Preferences. This serves as the gateway to a plethora of customization options, including the ability to modify the browser's appearance to align with your individual taste.
Chris Coyier on Jun 11, 2021. There's a 33-minute video (and resources) over on apple.com covering the upcoming Safari changes we saw in the WWDC keynote this year in much more detail. Look who's got a little cameo in there: Perhaps the most noticeable thing there in Safari 15 on iOS is URL bar at the bottom! Dave was speculating in our ...
Step 1: Open Safari Preferences. To begin the process of changing the color of Safari on your Mac, you need to access the Safari Preferences. This is where you can explore a range of customization options, including the ability to modify the color theme to suit your personal taste. First, launch the Safari browser on your Mac.
After a little while of getting everything set up, I opened Safari to check on my sticker shop on Etsy. To my surprise, the entire Safari header had changed to orange! To my surprise, the entire ...
I'm trying to find a way to change the background color of the iOS status bar for a mobile web app that I'm currently working on. I've seen several solutions for native applications, but I need a solution that works for Safari and Chrome if possible. The documentation I've been able to find shows that the following options are available:
Step 5. Browse through your computer and select the CSS template you want to use. Click "Open," then close the pop-up. The Safari colors and style will change to match the CSS template you selected. Advertisement.
From the menu bar, go to System Settings. Select Wallpapers. At the bottom of the page is an option for Colors. There are multiple colors to choose from in the color palette, including the ability ...
While Safari 15 can change the tab bar color intelligently, you, as a website owner, can also change this behavior as per your need by adding just a single line in your HTML. The theme-color meta tag. So, the way how this works is, you need to add the theme-color meta tag in your HTML and set your desired color in it. This will tell Safari to ...
Group tabs in Chrome by right-clicking any tab, selecting Add tab to new group, and naming/color-coding it for easy management.; Edge allows tab grouping by right-clicking a tab or using the Tab ...
The class specifies the colors for items in a navigation bar, navigation rail, and navigation drawer. That means you can have identical colors across each navigation UI type, or you can vary the colors based on your needs. ... The default behavior of NavigationSuiteScaffold changes the navigation UI based on window size classes. However, you ...