How to Enable JavaScript on Apple Safari (iPad, iPhone iOS)
Are you having a hard time in trying to turn on JavaScript on your iPad or Apple iPhone device?
JavaScript has evolved into an essential tool that makes the web what it is today. It controls the dynamic elements of web pages, and most websites will fail to run correctly if your Apple Safari browser does not have its JavaScript enabled. Although disabling JavaScript offers browsers faster loading of a website, you should know that it reduces the overall browsing experience on your iPad or iPhone device.
Be it an iPhone 11, iPhone 10 or MacOS device, the steps in this guide will help you learn the simple process and benefits of enabling the JavaScript feature on your Safari browser.

Instructions for Web Developers
You may want to consider linking to this site, to educate any script-disabled users on how to enable JavaScript in six most commonly used browsers. You are free to use the code below and modify it according to your needs.
On enablejavascript.io we optimize the script-disabled user experience as much as we can:
- The instructions for your browser are put at the top of the page
- All the images are inlined, full-size, for easy perusing
We want your visitors to have JavaScript enabled just as much as you do!
What Is JavaScript and Why Do I Need It?
JavaScript is a type of code used by web developers to install and establish interactive content on websites – in essence, it allows web pages to dynamically load and send content in the background without page loads on your Apple Safari browser. Generally, JavaScript is used by modern websites to provide various features such as display advertisements – the reason why a small subset of internet users want it disabled.
However, disabling the JavaScript feature on your Safari web browser is much more of a hassle than it seems. If you turn off JavaScript on your browser, many websites won’t function properly. In most cases, you will also be unable to enjoy certain functions or view content that you are accustomed to accessing on JavaScript-based websites.
How to Enable JavaScript on Safari
Here’s how to turn on JavaScript on Safari:
1. Select the “Safari” icon on your home screen.
2. Scroll down the Settings page to find the menu item labelled “Safari”, and then select it.
3. Scroll to the bottom of the Safari menu and choose “Advanced” – choosing this will reveal the advanced settings for your Safari browser.
4. On the Advanced menu, find the option for enabling or disabling “JavaScript” for your Safari browser. On finding the JavaScript option, you’ll see a button next to it.
5. Now slide this button to the right to turn on JavaScript on your Safari browser.
6. That’s it! You’ve just enabled JavaScript.
How to Disable JavaScript on Safari
Here’s how to turn off JavaScript on Safari:
1. Tap on the “Settings” icon on your home screen.
5. Now slide this button to the left to turn off JavaScript on your Safari browser.
6. That’s it! You’ve just disabled JavaScript.
How to Enable JavaScript on Mac
Follow the steps below to activate JavaScript in Safari on Mac:
1. Open the Safari application by clicking on an icon that appears like a compass in your bottom toolbar.
2. Click on the “Safari” menu at the top left corner of the browser.
3. Under the Safari menu, find and click on “Preferences”. This will open a pop-up menu.
4. Move your cursor over to the “Security” tab and select it.
5. Now check the box beside “Enable JavaScript” to turn on JavaScript. Make sure the box is checked.
6. You can now close the “Preferences” window to apply your settings.
7. That’s it! You’ve enabled JavaScript.
8. Restart your browser.
How to Disable JavaScript in Safari on Mac
Follow the steps below to disable JavaScript in Safari on Mac:
2. Click on “Safari” menu at the top left corner of the browser.
3. Under the Safari menu, find and click on “Preferences”. This will open a dropdown menu.
4. Move your cursor over to the “Security” tab and then click on it.
5. Now uncheck the box beside “Enable JavaScript” to disable JavaScript.
7. That’s it! You’ve disabled JavaScript.
8. Restart your browser.
Apple Safari comes built-in with a JavaScript engine that makes website elements interactive. And while it isn't actually necessary that you enable it to use your Safari browser, it's something that you'll perhaps want to do to enjoy a seamless browsing experience. Otherwise, many websites you visit will appear broken or won't even work.
JavaScript is enabled by default in Apple Safari, but you can verify if yours is active through the Safari tab. To do this, simply click on "Safari" at the top left of your screen to expand the Menu. Next, click on Preferences to reveal the Safari Preferences section. Now that you're in the Preferences section, find and click the "Security" tab to access the "Enable JavaScript" checkbox. If the checkbox has a tick symbol, it means JavaScript is active and working.
Millions of websites use JavaScript to display interactive elements, such as animations, special effects and more. If you browse them with JavaScript disabled in your Apple Safari, then you probably won't have the full experience that you normally would. Some JavaScript-based websites may appear dull or static, while others may not even work at all.
Olumide is a longtime writer who started his career as a digital marketer before transitioning into a copywriter almost eight years ago.
- – Google Chrome
- – Internet Explorer
- – Microsoft Edge
- – Mozilla Firefox
- – Apple Safari
How to enable JavaScript in your browser and why http://www.enablejavascript.io/
How to enable Javascript in Safari on a Mac computer to prevent website errors
- To enable Javascript on a Mac while using Safari , you'll need to open Safari and navigate to its Security menu.
- Enabling Javascript can help you view web pages properly — without it, many websites and programs may not load.
- It should only take a minute or so to enable Javascript in Safari on your Mac .
- Visit Business Insider's homepage for more stories .
Javascript is an extremely common programming language that's used across the internet.
And while it isn't necessarily required that you enable it in order to use Safari , it's something that you'll probably want to do. Otherwise, many websites you visit will look strange, or even broken.
Enabling Javascript in your Mac's default browser, Safari , is an easy process. In fact, it should only take you only a minute or so to complete.
Check out the products mentioned in this article:
Macbook pro (from $1,299.99 at best buy), how to enable javascript on a mac.
1. Open Safari (it's the compass icon that, by default, lives in your bottom toolbar).
2. In the top toolbar, select "Safari."
3. In the dropdown menu, click "Preferences."
4. Toggle over to the "Security" tab.
5. Check the box next to "Enable Javascript."
Once you've done that, you can close out the "Preferences" window, and you're good to go.
If you use more than one browser, you may wish to enable it on those other browsers as well. On Chrome, for example, you'll still go through the "Preferences" menu at the top of the screen. Then type "Javascript" in the search bar and make sure that it says "Allowed" under "Javascript."
Related coverage from How To Do Everything: Tech :
How to enable adobe flash player on a mac computer using safari, how to block pop-ups on a mac computer's safari browser, and avoid fraudulent websites, how to add websites to your favorites list on a mac's safari browser, making them easily accessible at any moment, how to save and delete webpages on the reading list in your mac computer's safari browser.
Insider Inc. receives a commission when you buy through our links.
Watch: Apple just launched a $6,000 Mac Pro, available this fall
- Main content
iOS 17: How to Enable JavaScript on iPhone in Simple Steps
Enabling JavaScript on your iPhone running iOS 17 is a straightforward process. Head to the “Settings” app, tap “Safari,” and select “Advanced.” There you will find the JavaScript setting. Just switch it on, and voilà, JavaScript is now enabled on your iPhone.
After you complete this action, your mobile browser will be able to run JavaScript, which will greatly enhance your web browsing experience. Many websites use JavaScript for interactive features, so enabling it is crucial for a fully functional internet experience.
You can also watch this video about how to enable JavaScript on iPhone for additional info.
Introduction
So, you’ve just updated your iPhone to the latest iOS 17, and you’re excited to explore all the new features. But wait, you’re trying to play a game or use a feature on a website, and it’s not working. You scratch your head, wondering what could be wrong. Then it hits you – you need to enable JavaScript. But why is this important?
JavaScript is a programming language that makes web pages interactive. It’s like the secret sauce that adds functionality to websites – from refreshing your social media feed to playing online games, it’s the behind-the-scenes worker that makes it all happen. Without it, you’d be stuck in a world of static and boring web pages. And since we all use our iPhones for pretty much everything these days, from work to entertainment, having JavaScript enabled is a must. This tutorial is relevant to anyone who wants to make the most out of their iPhone’s browsing capabilities. Whether you’re a student, a professional, or just someone who loves to surf the web, this one’s for you.
Step by Step Tutorial on Enabling JavaScript on iOS 17
Before we jump into the steps, let’s understand what we’re trying to achieve here. By enabling JavaScript, you’re allowing your iPhone to execute JavaScript code on websites you visit, which will provide a richer browsing experience. Let’s get started!
Step 1: Open the Settings App
Open the “Settings” app on your iPhone.
The “Settings” app is your gateway to customizing your iPhone experience. It’s where you can adjust everything from your wallpaper to your privacy settings.
Step 2: Scroll and Tap on Safari
Scroll down and tap on “Safari,” which is Apple’s built-in web browser.
Safari is optimized for iOS, which means it’s designed to work seamlessly with your iPhone’s hardware and software.
Step 3: Tap on Advanced
Once in Safari settings, scroll down to the bottom and tap on “Advanced.”
The “Advanced” section is where you’ll find settings that are more technical, such as website data and debugging options.
Step 4: Toggle JavaScript On
In the “Advanced” section, you’ll see the “JavaScript” option. Toggle the switch to the right to turn it on.
When the switch is green, it means JavaScript is enabled. If it’s gray, that means it’s turned off.
Additional Information
Now that you’ve got JavaScript up and running on your iPhone, you might want to consider a few extra details. For starters, remember that not all websites are created equal. Some might not be optimized for mobile browsers, even with JavaScript enabled. Also, keep in mind that while JavaScript can make websites more interactive, it can also make them slower to load – especially if you’re on a slower internet connection.
If you’re concerned about security, you might want to be selective about where you enable JavaScript. Some websites might try to run harmful scripts, so it’s good to stay vigilant. You can always disable JavaScript for specific websites in the Safari settings under “Content Blockers.”
Remember, enabling JavaScript on iOS 17 should improve your web browsing experience, but it’s also important to use it wisely.
- Open the “Settings” app.
- Tap on “Safari.”
- Tap on “Advanced.”
- Toggle JavaScript to “On.”
Frequently Asked Questions
What is javascript.
JavaScript is a programming language used to create interactive elements on websites.
Why do I need to enable JavaScript on my iPhone?
Enabling JavaScript allows you to experience the full range of features on websites, like playing games or using web apps.
Can enabling JavaScript affect my iPhone’s performance?
Yes, it can impact battery life and data usage, but the effects are generally minimal.
Is it safe to enable JavaScript?
While there are some security risks, as long as you’re careful about which websites you visit, you should be fine.
How do I disable JavaScript if I need to?
You can disable JavaScript by following the same steps and toggling the switch to the left in the “Advanced” section of Safari settings.
Enabling JavaScript on your iPhone running iOS 17 is a breeze and opens up a world of interactive possibilities on the web. While it’s generally safe to have it turned on, remember to be mindful of the websites you’re visiting to avoid any security mishaps.
With JavaScript enabled, your iPhone is ready to take on any web challenge, whether it’s streaming videos, playing online games, or just browsing your favorite sites. Happy surfing!

Matthew Burleigh has been writing tech tutorials since 2008. His writing has appeared on dozens of different websites and been read over 50 million times.
After receiving his Bachelor’s and Master’s degrees in Computer Science he spent several years working in IT management for small businesses. However, he now works full time writing content online and creating websites.
His main writing topics include iPhones, Microsoft Office, Google Apps, Android, and Photoshop, but he has also written about many other tech topics as well.
Read his full bio here.
Share this:
Related posts:.
- How to Enable Javascript on iPhone 14
- How to Enable Javascript on an iPhone
- How to Disable JavaScript on iPhone 15: A Step-by-Step Guide
- 15 Ways to Fix Safari Not Working on iPhone in 2023
- iOS 17 – How to Turn Off the iPhone Javascript Setting
- Safari History iPhone: How to See It [2023 Guide]
- 15 iPhone Settings You Might Want to Change
- 3 iPhone Safari Tips You Might Not Know
- Why Can’t I Create a Private Browsing Tab in Safari on My iPhone?
- How to Turn Off Javascript on the iPhone 6
- How to Get Safari Back on iPhone 13
- How to Turn off Javascript on the iPad 2
- How to Do Private Browsing on iPhone 15: A Step-by-Step Guide
- How Do I Change Pop Up Blocker iPhone Settings in Chrome?
- How to Clear Cookies on iPhone
- How to Block Websites on iPhone 12: A Step-by-Step Guide
- How to Bookmark on iPhone (2023 Guide)
- How to Block All Cookies on iPhone 15: A Step-by-Step Guide
- Can I Get Rid of Frequently Visited in Safari on iPhone?
- How to Remove Frequently Visited on iPhone

6 Ways to Fix Safari Not Working on iPhone and iPad
Supreeth is passionate about technology and dedicates himself to helping people figure it out. An engineer by education, his understanding of the inner workings of all types of gadgets and devices ensures he provides top-notch guidance, tips, and recommendations to his readers. When away from the desk, you will find him traveling, playing FIFA, or hunting for a good movie.
- Ensure there are no problems with network connectivity on your iPhone.
- Clear the browsing data in Safari to get rid of any bugs or junk files causing the problem.
- Make sure you’ve enabled JavaScript in Safari settings to enable interactive content on websites.
Basic Fixes
- Restart iPhone: Restart the Safari app, and restart your iPhone/iPad to fix any temporary bugs and glitches.
- Disable VPN: Using a VPN may prevent you from accessing certain websites and content.
- Check network connection: Ensure there are no problems with the Wi-Fi or the cellular network your device is connected to.
- Update device: Update your device to the latest version of iOS/iPad OS for a bug free experience.
Fix 1: Edit Your Screen Time Settings
If you’ve enabled Screen Time restrictions for Safari , it cannot be used once you exhaust the set limit.
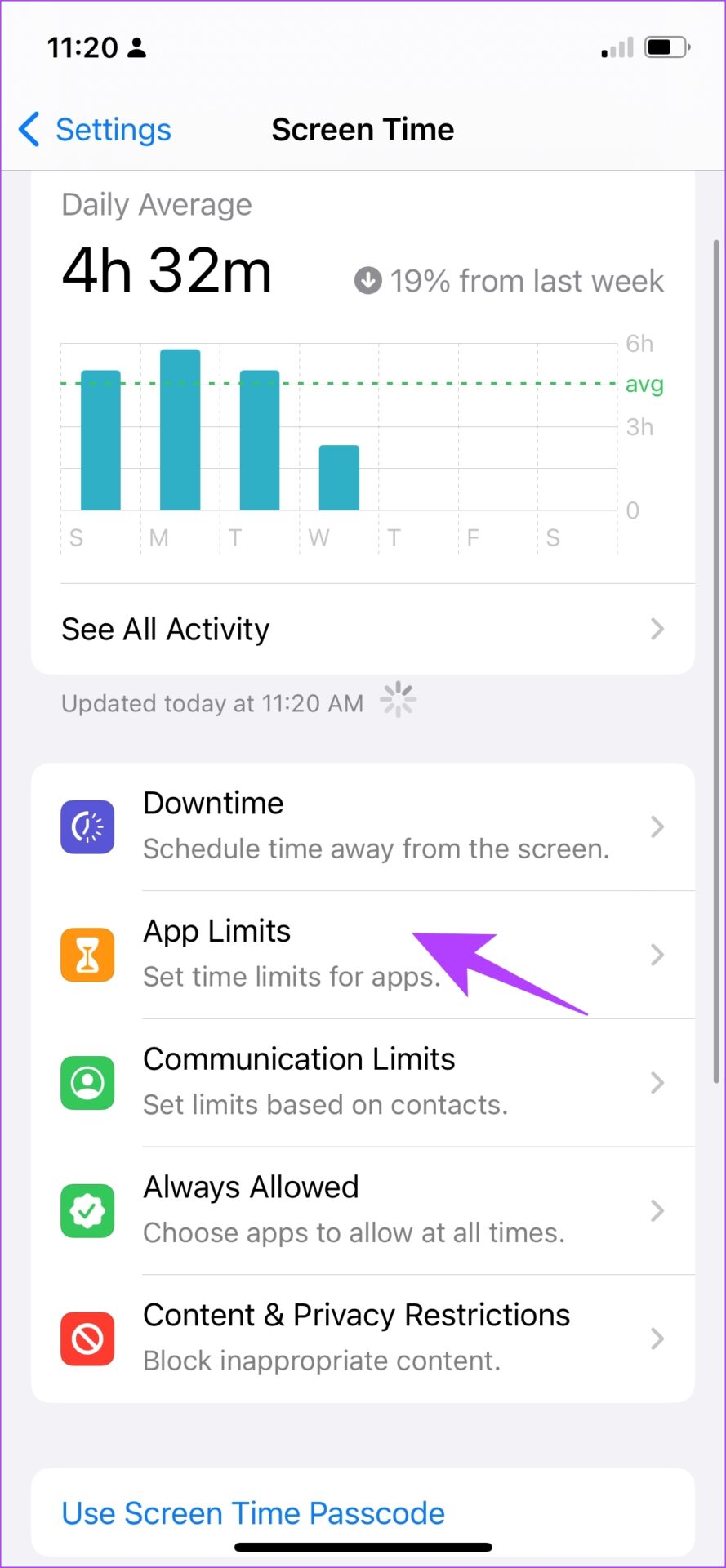
Step 1: Open the Settings app and select Screen Time .
Step 2: You need to select App Limits .
Step 3: Safari will show up in this list if there is a limit for it. Tap on it, and select Delete Limit .

Fix 2: Check Cellular Settings for Safari
If you have turned off cellular data access for Safari, the browser won’t be able to open websites and work as expected.
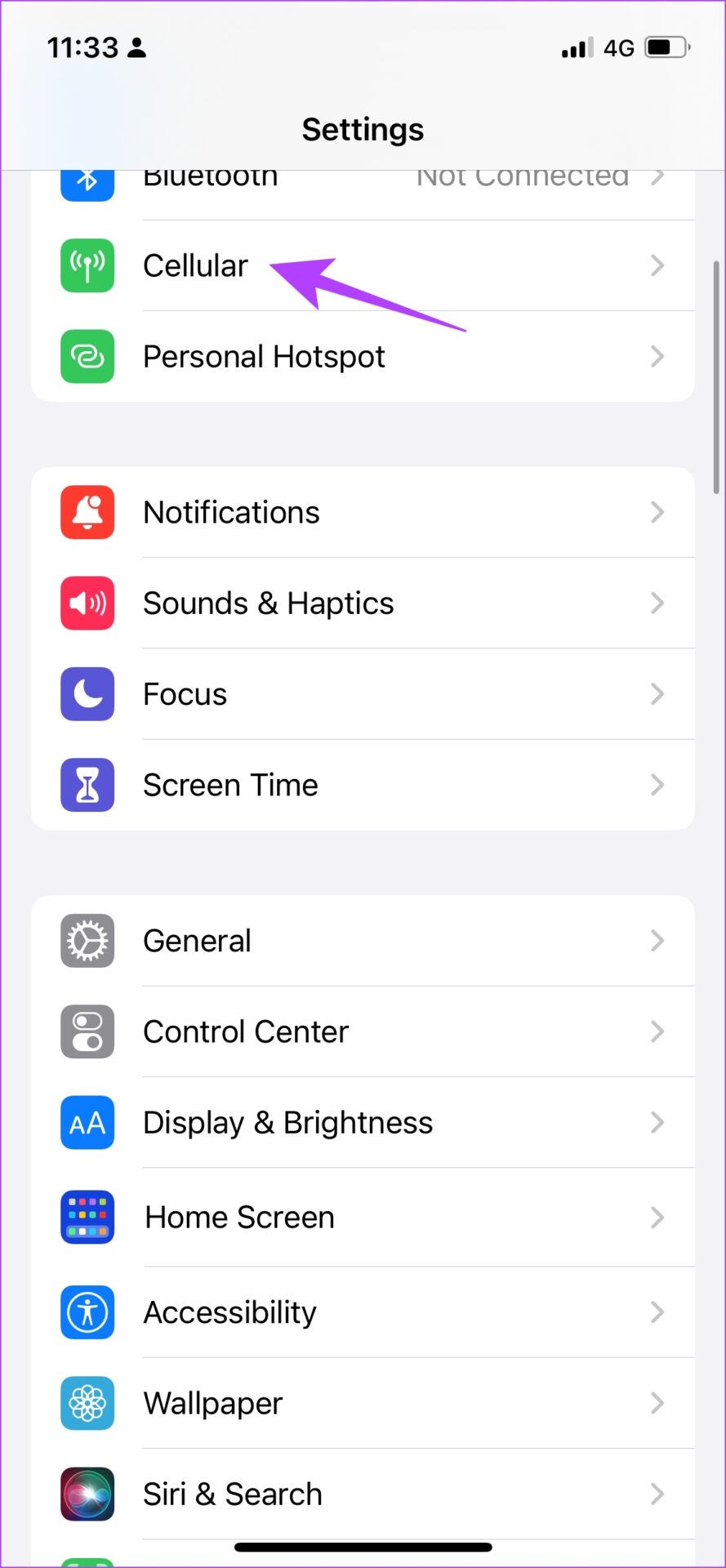
Step 1: Open the Settings app and select Cellular.
Step 2: Scroll down to find Safari . Turn on the toggle to give Safari access to cellular connectivity.

Fix 3: Clear Safari History and Data
If you have been using Safari for a long time, it will accumulate a lot of website data. This can slow down Safari and affect the web browsing performance.
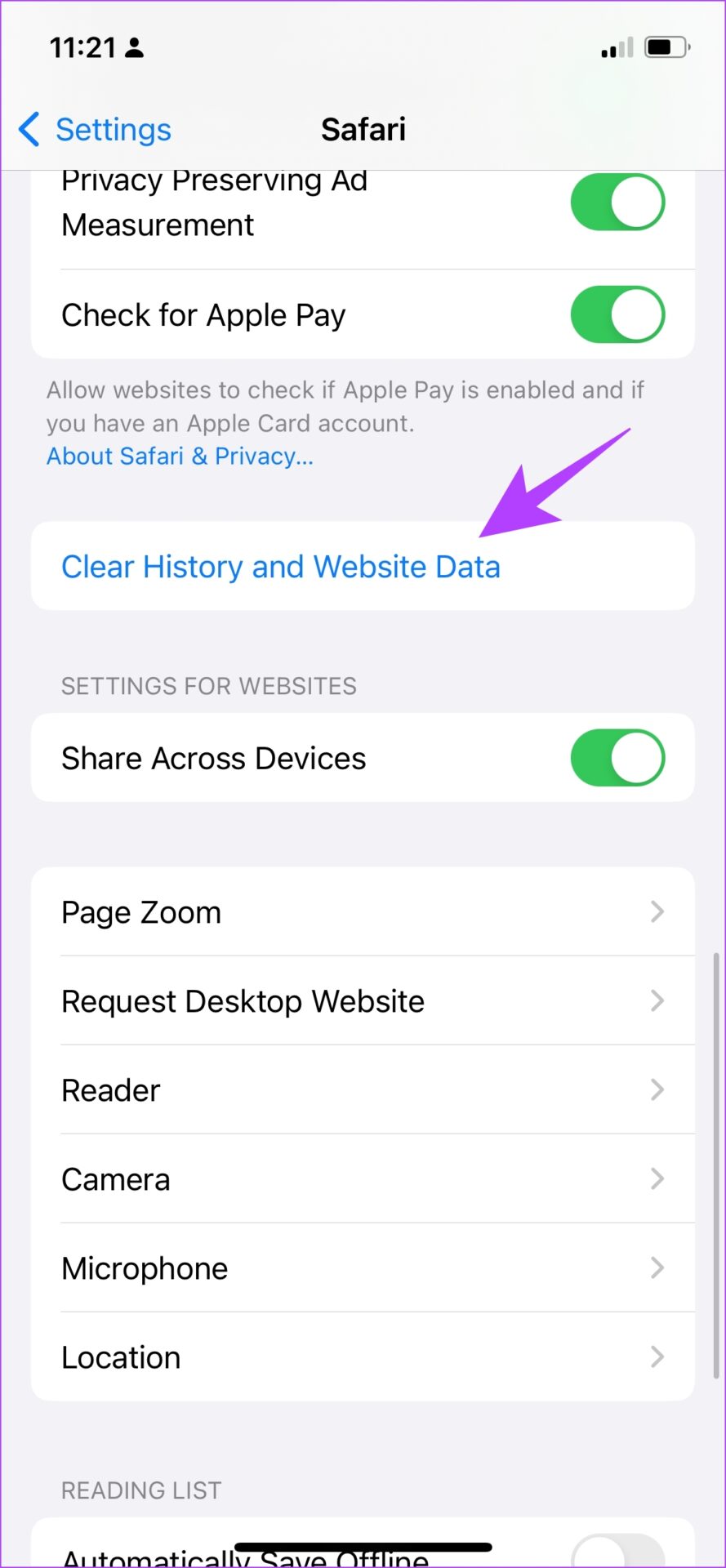
Step 1: Open the Settings app and select Safari .
Step 2: Tap on Clear History and Website Data and select Clear History and Data to confirm. This will delete your browsing history, stored cache, cookies, and saved passwords.

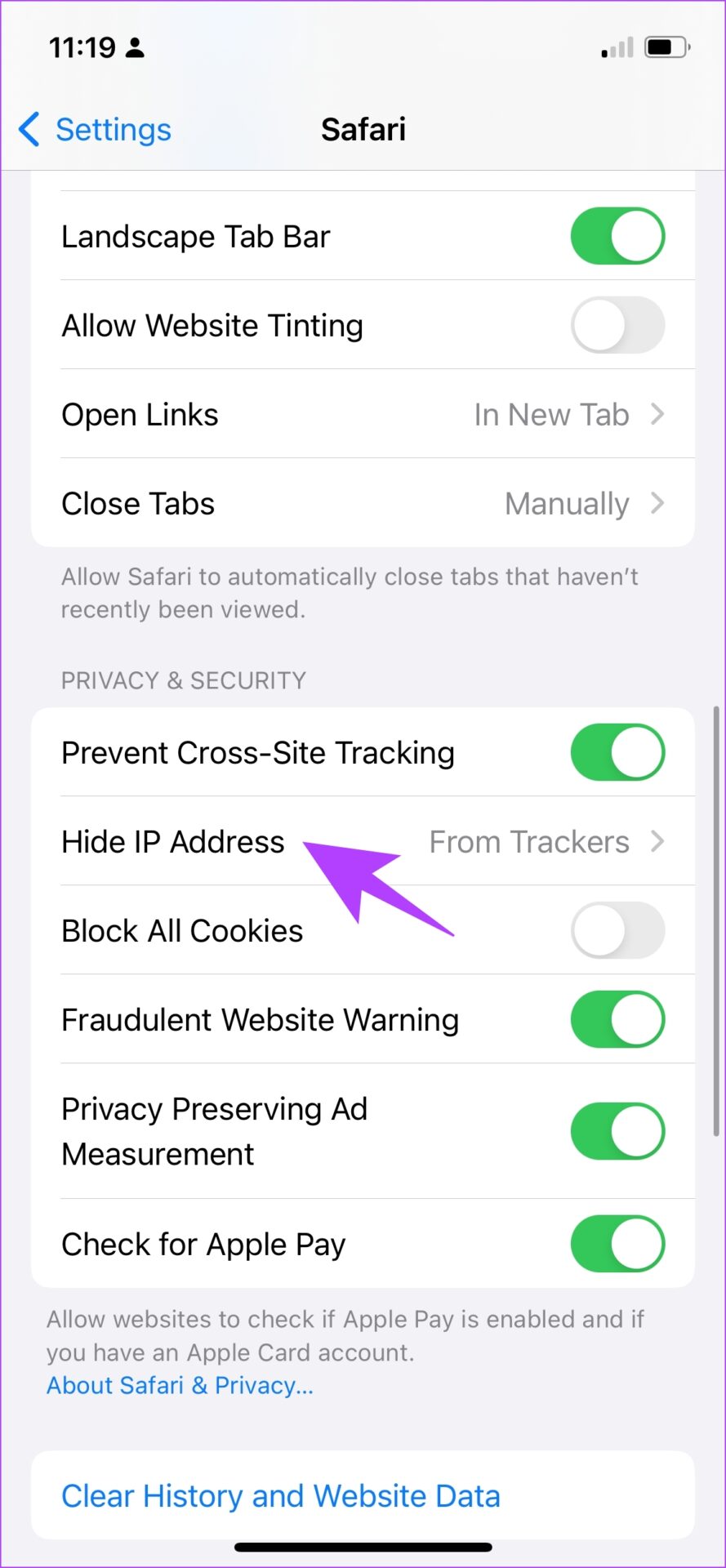
Fix 4: Turn Off Hide IP Address From Trackers
While this ensures that your IP address is not provided to any browser trackers , it might cause issues with Safari on your iPhone/iPad.
Step 2: Tap on Hide IP Address . Select Off , if not already.

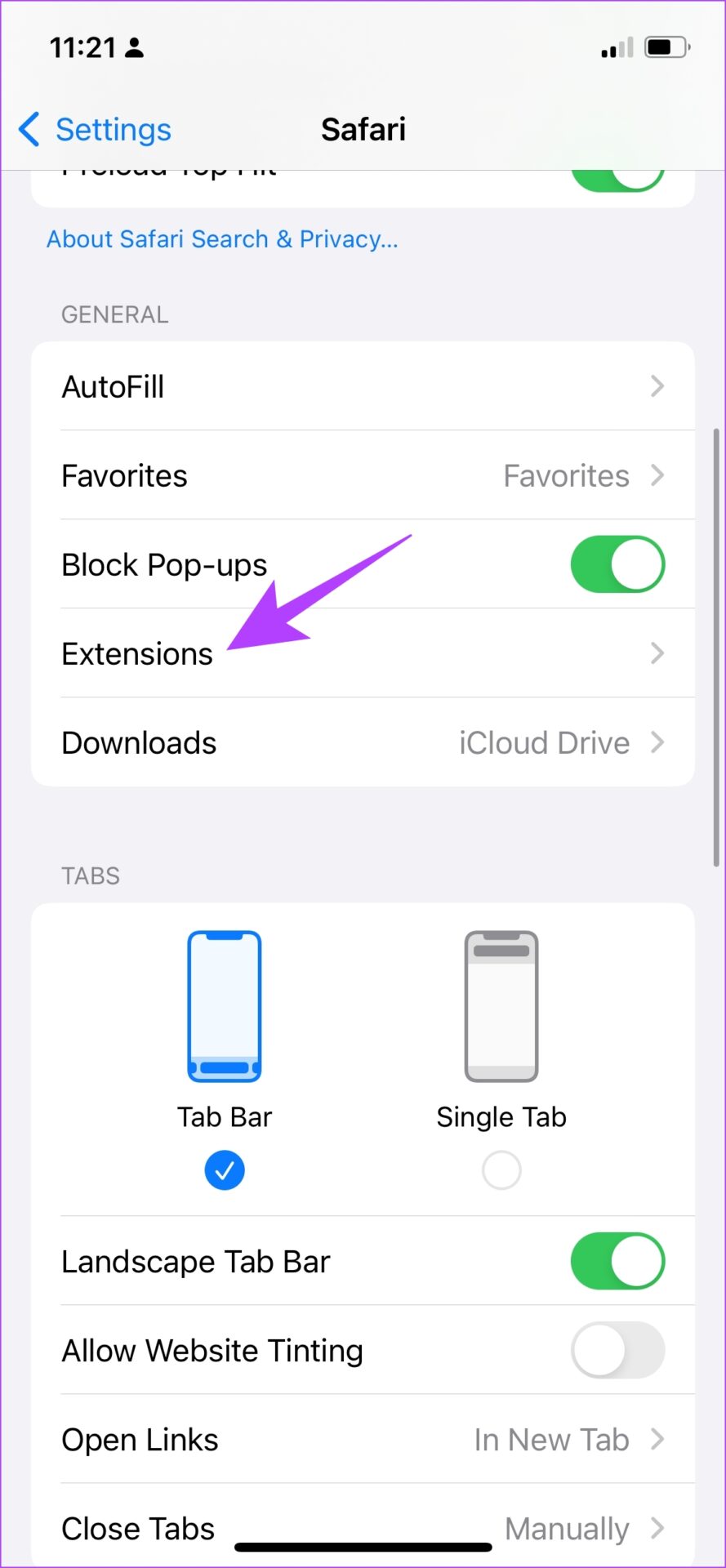
Fix 5: Check Safari Extensions
While Safari extensions on iPhone help expand functionality, not all extensions are stable and some might cause issues with your web browsing experience.
Note : The extension we are using to show you the steps is just an example. By no means we are stating that this extension is causing issues.
Step 2: Now, tap on Extensions . Select the extension, and toggle it off.

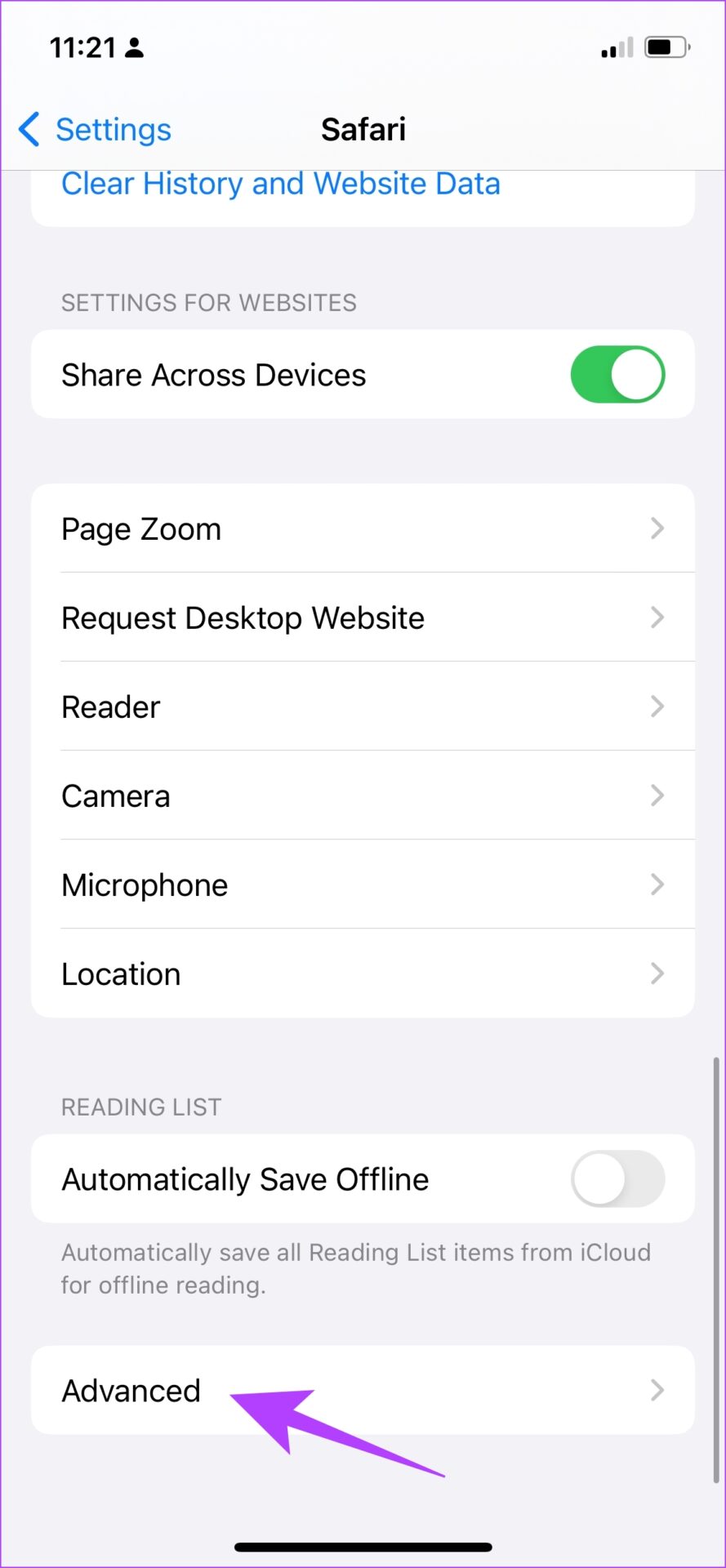
Fix 6: Enable JavaScript
JavaScript is a crucial element in websites that enables interactive content. If you disable it, you won’t see any images, videos, or other media content on a website.
Step 2: Scroll down and tap on Advanced . Turn on the toggle for JavaScript .

If none of the above methods work, try resetting all the settings on your iPhone/iPad.
Was this helpful?
Last updated on 26 June, 2024
The above article may contain affiliate links which help support Guiding Tech. However, it does not affect our editorial integrity. The content remains unbiased and authentic.
my safari icon is gone in the settings where it normally is under the facetime icon but mine is gone
Excellent article! Thank you very much!!
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *

The article above may contain affiliate links which help support Guiding Tech. The content remains unbiased and authentic and will never affect our editorial integrity.
DID YOU KNOW

Supreeth Koundinya
More in ios.

5 Ways to Fix Snapchat Voice Notes Not Working

How to Sync Apple Notes with OneNote
Join the newsletter.
Get Guiding Tech articles delivered to your inbox.
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
Javascript not working in Safari
After upgrading to 10.7.3 and the new Safari (5.1.3) I now am having trouble with javascript not running whil using Safari. This has occurred on several sites including the this very start a new discussion editor, and is exhibited by click on something and nothing happens! I have tried turning on and off various things, re-installing, running permissions, all to no avail. I do not know even how to begin to problem solve this. I just know that I am stuck using Firefox or Chrome for now as they work just fine. Anyone that can provide direction will be much appreciated.
MB Pro 17 inch 2.33 ghz 3 gb Ram, Mac OS X (10.7), Latest versions of all sofware
Posted on Feb 9, 2012 2:23 AM
Posted on Feb 9, 2012 2:29 AM
Hi Rick ...
Java Script or Java... two different things...
From your Safari menu bar click Safari > Preferences then select the Security tab.
Make sure Enable JavaScript and Enable Java are selected.
If you haven't done so yet, install > Java for OS X Lion Update 1
Loading page content
Page content loaded
Feb 9, 2012 2:29 AM in response to Rick Wintheiser
Feb 9, 2012 2:30 AM in response to Carolyn Samit
They were both checked, nothing has changed from the previous version.
Feb 9, 2012 2:32 AM in response to Rick Wintheiser
Try testing your Java here > http://java.com/en/download/testjava.jsp
Feb 9, 2012 2:38 AM in response to Carolyn Samit
Java has always worked, it is javascript that is not.
Feb 9, 2012 2:43 AM in response to Rick Wintheiser
Example, when you reply you are presented with a text edit box. I am using Firefox to type this now. When in Safari the tool does not load and I get the following error message when looking at the web inspector
TypeError: 'undefined' is not a function (evaluating 'n.parentElement()')
Feb 9, 2012 1:10 PM in response to Rick Wintheiser
I installed Better Block Up Blocker for Safari and after uninstalling this all is back to normal. Maybe I did not configure it correctly but there was very few options.
If Safari doesn't open a page or work as expected on your Mac
If Safari doesn't load a webpage, stops responding, quits unexpectedly, or otherwise doesn't work as expected, these solutions might help.
These solutions are for issues that can affect Safari on Mac, including issues such as these:
A webpage is blank, doesn't load all of its content, or otherwise doesn't work as expected.
You can't sign in to a webpage, despite using the correct sign-in information.
A webpage asks you to remove or reset cookies.
Safari slows down, stops responding, or quits unexpectedly.
If you're using an iPhone or iPad, learn about solutions for Safari on iPhone and iPad .
Reload the page
From the menu bar in Safari, choose View > Reload Page. Or press Command-R.
If Safari doesn't reload the page, quit Safari, then try again. If Safari doesn't quit, you can press Option-Command-Esc to force Safari to quit .
If Safari automatically reopens unwanted pages, quit Safari, then press and hold the Shift key while opening Safari. Learn how to control which windows Safari automatically reopens .
Install software updates and restart
Update macOS , which can include updates for Safari. If your Mac didn't restart automatically, choose Apple menu > Restart. Some important background updates take effect only after restarting.
Check Safari extensions
If you installed any Safari extensions, turn extensions off. From the menu bar in Safari, choose Safari > Settings (or Preferences). Click Extensions, then deselect each extension to turn it off. Learn more about Safari extensions .
If you find that an extension is causing the issue, make sure that the extension is up to date.
Test with a private window
A website can store cookies, caches, and other data on your Mac, and issues with that data can affect your use of the website. To prevent the website from using that data, view it in a private window: From the menu bar in Safari, choose File > New Private Window, or press Shift-Command-N.
If that works, use the following steps to remove the website's data, including its caches and cookies. The website can then create new data as needed. If it's a website that you sign in to, make sure that you know your sign-in information before continuing.
Choose Safari > Settings (or Preferences), then click Privacy.
Click Manage Website Data.
Select the affected website from the list shown.
Click Remove.
Click Done.
Open the website again in a non-private browser window.
Check Safari settings
The webpage might not be compatible with one or more browser settings, which you can turn on or off as needed. From the menu bar in Safari, choose Safari > Settings (or Preferences). Then click Websites, Privacy, or Security to access these settings:
Privacy settings . These settings apply to all websites. For example, a website might require that you allow cross-site tracking, show your IP address, or allow cookies.
Security settings . These settings apply to all websites. For example, a website might require that you enable JavaScript.
Websites settings . These settings can be configured for specific websites. For example, a website might require that you allow pop-up windows, allow downloads, allow access to your camera or microphone, or turn off content blockers.
Check iCloud Private Relay
If you subscribe to iCloud+ and are using its Private Relay feature, try reloading the page without Private Relay: From the menu bar in Safari, choose View > Reload and Show IP Address. This menu item appears only when Private Relay is turned on for your network. Learn more about iCloud Private Relay .
Check VPN or other security software
If you installed VPN or other software that monitors or interacts with your network connections, that software could affect your use of the website or the internet. Learn about network issues related to VPN and other software .
Check network settings
Certain network settings, such as custom proxy settings or custom DNS settings , can affect access to content on the internet. Even if you haven't changed these or other network settings yourself, you might have installed software that changed them for you.
To find out whether the issue is with the network settings on your Mac, try viewing the page from a different web browser or different device on the same network. Or reset your network settings by setting up a new network location on your Mac.
If the issue affects other devices and web browsers on the same network, the issue is probably with the website, and you should contact the website developer for help.
If the issue continues to affect only a particular webpage, contact the website developer for help.
Learn how to block pop-up ads and windows in Safari .
Learn what to do if your iCloud or Safari bookmarks aren't syncing .

Related topics
Explore Apple Support Community
Find what’s been asked and answered by Apple customers.
Contact Apple Support
Need more help? Save time by starting your support request online and we'll connect you to an expert.
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
Handling common JavaScript problems
- Overview: Cross browser testing
Now we'll look at common cross-browser JavaScript problems and how to fix them. This includes information on using browser dev tools to track down and fix problems, using Polyfills and libraries to work around problems, getting modern JavaScript features working in older browsers, and more.
The trouble with JavaScript
Historically, JavaScript was plagued with cross-browser compatibility problems — back in the 1990s, the main browser choices back then (Internet Explorer and Netscape) had scripting implemented in different language flavors (Netscape had JavaScript, IE had JScript and also offered VBScript as an option), and while at least JavaScript and JScript were compatible to some degree (both based on the ECMAScript specification), things were often implemented in conflicting, incompatible ways, causing developers many nightmares.
Such incompatibility problems persisted well into the early 2000s, as old browsers were still being used and still needed supporting. For example, code to create XMLHttpRequest objects had to have special handling for Internet Explorer 6:
This is one of the main reasons why libraries like jQuery came into existence — to abstract away differences in browser implementations, so a developer could just use, for example, jQuery.ajax() , which would then handle the differences in the background.
Things have improved significantly since then; modern browsers do a good job of supporting "classic JavaScript features", and the requirement to use such code has diminished as the requirement to support older browsers has lessened (although bear in mind that they have not gone away altogether).
These days, most cross-browser JavaScript problems are seen:
- When poor-quality browser-sniffing code, feature-detection code, and vendor prefix usage block browsers from running code they could otherwise use just fine.
- When developers make use of new/nascent JavaScript features, modern Web APIs, etc. in their code, and find that such features don't work in older browsers.
We'll explore all these problems and more below.
Fixing general JavaScript problems
As we said in the previous article on HTML/CSS, you should make sure your code is working generally, before going on to concentrate on the cross-browser issues. If you are not already familiar with the basics of Troubleshooting JavaScript , you should study that article before moving on. There are a number of common JavaScript problems that you will want to be mindful of, such as:
- Basic syntax and logic problems (again, check out Troubleshooting JavaScript ).
- Making sure variables, etc. are defined in the correct scope, and you are not running into conflicts between items declared in different places (see Function scope and conflicts ).
- Confusion about this , in terms of what scope it applies to, and therefore if its value is what you intended. You can read What is "this"? for a light introduction; you should also study examples like this one , which shows a typical pattern of saving a this scope to a separate variable, then using that variable in nested functions so you can be sure you are applying functionality to the correct this scope.
- Incorrectly using functions inside loops that iterate with a global variable (more generally "getting the scope wrong").
For example, in bad-for-loop.html (see source code ), we loop through 10 iterations using a variable defined with var , each time creating a paragraph and adding an onclick event handler to it. When clicked, we want each one to display an alert message containing its number (the value of i at the time it was created). Instead they all report i as 11 — because the for loop does all its iterating before nested functions are invoked.
The easiest solution is to declare the iteration variable with let instead of var —the value of i associated with the function is then unique to each iteration. See good-for-loop.html (see the source code also) for a version that works.
- Making sure asynchronous operations have completed before trying to use the values they return. This usually means understanding how to use promises : using await appropriately or running the code to handle the result of an asynchronous call in the promise's then() handler. See How to use promises for an introduction to this topic.
Note: Buggy JavaScript Code: The 10 Most Common Mistakes JavaScript Developers Make has some nice discussions of these common mistakes and more.
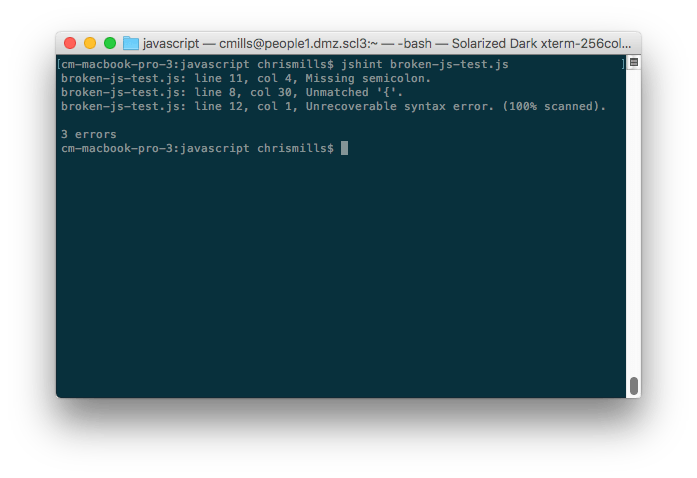
As with HTML and CSS , you can ensure better quality, less error-prone JavaScript code using a linter, which points out errors and can also flag up warnings about bad practices, etc., and be customized to be stricter or more relaxed in their error/warning reporting. The JavaScript/ECMAScript linters we'd recommend are JSHint and ESLint ; these can be used in a variety of ways, some of which we'll detail below.
The JSHint homepage provides an online linter, which allows you to enter your JavaScript code on the left and provides an output on the right, including metrics, warnings, and errors.

Code editor plugins
It is not very convenient to have to copy and paste your code over to a web page to check its validity several times. What you really want is a linter that will fit into your standard workflow with the minimum of hassle. Many code editors have linter plugins. For example, see the "Plugins for text editors and IDEs" section of the JSHint install page .
There are other ways to use such linters; you can read about them on the JSHint and ESLint install pages.
It is worth mentioning command line uses — you can install these tools as command line utilities (available via the CLI — command line interface) using npm (Node Package Manager — you'll have to install NodeJS first). For example, the following command installs JSHint:
You can then point these tools at JavaScript files you want to lint, for example:

You can also use these tools with a task runner/build tool such as Gulp or Webpack to automatically lint your JavaScript during development. (see Using a task runner to automate testing tools in a later article.) See ESLint integrations for ESLint options; JSHint is supported out of the box by Grunt, and also has other integrations available, e.g. JSHint loader for Webpack .
Note: ESLint takes a bit more setup and configuration than JSHint, but it is more powerful too.
Browser developer tools
Browser developer tools have many useful features for helping to debug JavaScript. For a start, the JavaScript console will report errors in your code.
Make a local copy of our fetch-broken example (see the source code also).
If you look at the console, you'll see an error message. The exact wording is browser-dependent, but it will be something like: "Uncaught TypeError: heroes is not iterable", and the referenced line number is 25. If we look at the source code, the relevant code section is this:
So the code falls over as soon as we try to use jsonObj (which as you might expect, is supposed to be a JSON object ). This is supposed to be fetched from an external .json file using the following fetch() call:
But this fails.
The Console API
You may already know what is wrong with this code, but let's explore it some more to show how you could investigate this. For a start, there is a Console API that allows JavaScript code to interact with the browser's JavaScript console. It has a number of features available, but the one you'll use most often is console.log() , which prints a custom message to the console.
Try adding a console.log() call to log the return value of fetch() , like this:
Refresh the page in the browser. This time, before the error message, you'll see a new message logged to the console:
The console.log() output shows that the return value of fetch() is not the JSON data, it's a Promise . The fetch() function is asynchronous: it returns a Promise that is fulfilled only when the actual response has been received from the network. Before we can use the response, we have to wait for the Promise to be fulfilled.
We can do this by putting the code that uses the response inside the then() method of the returned Promise , like this:
To summarize, anytime something is not working and a value does not appear to be what it is meant to be at some point in your code, you can use console.log() to print it out and see what is happening.
Using the JavaScript debugger
Unfortunately, we still have the same error — the problem has not gone away. Let's investigate this now, using a more sophisticated feature of browser developer tools: the JavaScript debugger as it is called in Firefox.
Note: Similar tools are available in other browsers; the Sources tab in Chrome, Debugger in Safari (see Safari Web Development Tools ), etc.
In Firefox, the Debugger tab looks like this:

- On the left, you can select the script you want to debug (in this case we have only one).
- The center panel shows the code in the selected script.
- The right-hand panel shows useful details pertaining to the current environment — Breakpoints , Callstack and currently active Scopes .
The main feature of such tools is the ability to add breakpoints to code — these are points where the execution of the code stops, and at that point you can examine the environment in its current state and see what is going on.
Let's get to work. The error is now being thrown at line 26. Click on line number 26 in the center panel to add a breakpoint to it (you'll see a blue arrow appear over the top of it). Now refresh the page (Cmd/Ctrl + R) — the browser will pause execution of the code at line 26. At this point, the right-hand side will update to show some very useful information.

- Under Breakpoints , you'll see the details of the break-point you have set.
- Under Call Stack , you'll see a few entries — this is basically a list of the series of functions that were invoked to cause the current function to be invoked. At the top, we have showHeroes() the function we are currently in, and second we have onload , which stores the event handler function containing the call to showHeroes() .
- Under Scopes , you'll see the currently active scope for the function we are looking at. We only have three — showHeroes , block , and Window (the global scope). Each scope can be expanded to show the values of variables inside the scope when execution of the code was stopped.
We can find out some very useful information in here.
- Expand the showHeroes scope — you can see from this that the heroes variable is undefined , indicating that accessing the members property of jsonObj (first line of the function) didn't work.
- You can also see that the jsonObj variable is storing a Response object, not a JSON object.
The argument to showHeroes() is the value the fetch() promise was fulfilled with. So this promise is not in the JSON format: it is a Response object. There's an extra step needed to retrieve the content of the response as a JSON object.
We'd like you to try fixing this problem yourself. To get you started, see the documentation for the Response object. If you get stuck, you can find the fixed source code at https://github.com/mdn/learning-area/blob/main/tools-testing/cross-browser-testing/javascript/fetch-fixed .
Note: The debugger tab has many other useful features that we've not discussed here, for example conditional breakpoints and watch expressions. For a lot more information, see the Debugger page.
Performance issues
As your apps get more complex and you start to use more JavaScript, you may start to run into performance problems, especially when viewing apps on slower devices. Performance is a big topic, and we don't have time to cover it in detail here. Some quick tips are as follows:
- To avoid loading more JavaScript than you need, bundle your scripts into a single file using a solution like Browserify . In general, reducing the number of HTTP requests is very good for performance.
- Make your files even smaller by minifying them before you load them onto your production server. Minifying squashes all the code together onto a huge single line, making it take up far less file size. It is ugly, but you don't need to read it when it is finished! This is best done using a minification tool like Uglify (there's also an online version — see JSCompress.com )
- When using APIs, make sure you turn off the API features when they are not being used; some API calls can be really expensive on processing power. For example, when showing a video stream, make sure it is turned off when you can't see it. When tracking a device's location using repeated Geolocation calls, make sure you turn it off when the user stops using it.
- Animations can be really costly for performance. A lot of JavaScript libraries provide animation capabilities programmed by JavaScript, but it is much more cost effective to do the animations via native browser features like CSS Animations (or the nascent Web Animations API ) than JavaScript. Read Brian Birtles' Animating like you just don't care with Element.animate for some really useful theory on why animation is expensive, tips on how to improve animation performance, and information on the Web Animations API.
Note: Addy Osmani's Writing Fast, Memory-Efficient JavaScript contains a lot of detail and some excellent tips for boosting JavaScript performance.
Cross-browser JavaScript problems
In this section, we'll look at some of the more common cross-browser JavaScript problems. We'll break this down into:
- Using modern core JavaScript features
- Using modern Web API features
- Using bad browser sniffing code
- Performance problems
Using modern JavaScript/API features
In the previous article we described some of the ways in which HTML and CSS errors and unrecognized features can be handled due to the nature of the languages. JavaScript is not as permissive as HTML and CSS however — if the JavaScript engine encounters mistakes or unrecognized syntax, such as when new, unsupported features are used, more often than not it will throw errors.
There are a few strategies for handling new feature support; let's explore the most common ones.
Note: These strategies do not exist in separate silos — you can, of course combine them as needed. For example, you could use feature detection to determine whether a feature is supported; if it isn't, you could then run code to load a polyfill or a library to handle the lack of support.
Feature detection
The idea behind feature detection is that you can run a test to determine whether a JavaScript feature is supported in the current browser, and then conditionally run code to provide an acceptable experience both in browsers that do and don't support the feature. As a quick example, the Geolocation API (which exposes available location data for the device the web browser is running on) has a main entry point for its use — a geolocation property available on the global Navigator object. Therefore, you can detect whether the browser supports geolocation or not by using something like the following:
You could also write such a test for a CSS feature, for example by testing for the existence of element.style.property (e.g. paragraph.style.transform !== undefined ). If you're looking to apply styles if a CSS feature is supported, you can directly use the @supports at-rule (known as a feature query). For example, to check whether the browser supports CSS container queries, you could do something like this:
As a last point, don't confuse feature detection with browser sniffing (detecting what specific browser is accessing the site) — this is a terrible practice that should be discouraged at all costs. See don't browser sniff , later on, for more details.
Note: Feature detection will be covered in a lot more detail in its own dedicated article, later in the module.
JavaScript libraries are essentially third party units of code that you can attach to your page, providing you with a wealth of ready-made functionality that can be used straight away, saving you a lot of time in the process. A lot of JavaScript libraries probably came into existence because their developer was writing a set of common utility functions to save them time when writing future projects, and decided to release them into the wild because other people might find them useful too.
JavaScript libraries tend to come in a few main varieties (some libraries will serve more than one of these purposes):
- Utility libraries: Provide a bunch of functions to make mundane tasks easier and less boring to manage. jQuery for example provides its own fully-featured selectors and DOM manipulation libraries, to allow CSS-selector type selecting of elements in JavaScript and easier DOM building. It is not so important now we have modern features like Document.querySelector() / Document.querySelectorAll() / Node methods available across browsers, but it can still be useful when older browsers need supporting.
- Convenience libraries: Make difficult things easier to do. For example, the WebGL API is really complex and challenging to use when you write it directly, so the Three.js library (and others) is built on top of WebGL and provides a much easier API for creating common 3D objects, lighting, textures, etc. The Service Worker API is also very complex to use, so code libraries have started appearing to make common Service Worker uses-cases much easier to implement (see the Service Worker Cookbook for several useful code samples).
- Effects libraries: These libraries are designed to allow you to easily add special effects to your websites. This was more useful back when "DHTML" was a popular buzzword, and implementing an effect involved a lot of complex JavaScript, but these days browsers have a lot of built in CSS features and APIs to implementing effects more easily.
- UI libraries: Provide methods for implementing complex UI features that would otherwise be challenging to implement and get working cross browser, for example Foundation , Bootstrap , and Material-UI (the latter is a set of components for use with the React framework). These tend to be used as the basis of an entire site layout; it is often difficult to drop them in just for one UI feature.
- Normalization libraries: Give you a simple syntax that allows you to easily complete a task without having to worry about cross browser differences. The library will manipulate appropriate APIs in the background so the functionality will work whatever the browser (in theory). For example, LocalForage is a library for client-side data storage, which provides a simple syntax for storing and retrieving data. In the background, it uses the best API the browser has available for storing the data, whether that is IndexedDB , Web Storage , or even Web SQL (which is now deprecated, but is still supported in Chromium-based browsers in secure contexts). As another example, jQuery
When choosing a library to use, make sure that it works across the set of browsers you want to support, and test your implementation thoroughly. Also make sure that the library is popular and well-supported, and isn't likely to just become obsolete next week. Talk to other developers to find out what they recommend, see how much activity and how many contributors the library has on GitHub (or wherever else it is stored), etc.
Library usage at a basic level tends to consist of downloading the library's files (JavaScript, possibly some CSS or other dependencies too) and attaching them to your page (e.g. via a <script> element), although there are normally many other usage options for such libraries, like installing them as Bower components, or including them as dependencies via the Webpack module bundler. You will have to read the libraries' individual install pages for more information.
Note: You will also come across JavaScript frameworks in your travels around the Web, like Ember and Angular . Whereas libraries are often usable for solving individual problems and dropping into existing sites, frameworks tend to be more along the lines of complete solutions for developing complex web applications.
Polyfills also consist of 3rd party JavaScript files that you can drop into your project, but they differ from libraries — whereas libraries tend to enhance existing functionality and make things easier, polyfills provide functionality that doesn't exist at all. Polyfills use JavaScript or other technologies entirely to build in support for a feature that a browser doesn't support natively. For example, you might use a polyfill like es6-promise to make promises work in browsers where they are not supported natively.
Let's work through an exercise — in this example used for demonstration purposes only, we use a Fetch polyfill and an es6-promise polyfill. While Fetch and promises are fully supported in modern browsers, if we were targeting a browser that did not support Fetch that browser would likely not support Fetch either, and Fetch makes heavy use of promises:
- To get started, make a local copy of our fetch-polyfill.html example and our nice image of some flowers in a new directory. We are going to write code to fetch the flowers image and display it in the page.
- Next, save a copy of the Fetch polyfill in the same directory as the HTML.
- Apply the polyfill scripts to the page using the following code — place these above the existing <script> element so they will be available on the page already when we start trying to use Fetch (we are also loading a Promise polyfill from a CDN, as IE11 does support promises, which fetch requires): html < script src = " https://cdn.jsdelivr.net/npm/es6-promise@4/dist/es6-promise.min.js " > </ script > < script src = " https://cdn.jsdelivr.net/npm/es6-promise@4/dist/es6-promise.auto.min.js " > </ script > < script src = " fetch.js " > </ script >
- Inside the original <script> , add the following code: js const myImage = document . querySelector ( ".my-image" ) ; fetch ( "flowers.jpg" ) . then ( ( response ) => { response . blob ( ) . then ( ( myBlob ) => { const objectURL = URL . createObjectURL ( myBlob ) ; myImage . src = objectURL ; } ) ; } ) ;

Note: You can find our finished version at fetch-polyfill-finished.html (see also the source code ).
Note: Again, there are many different ways to make use of the different polyfills you will encounter — consult each polyfill's individual documentation.
One thing you might be thinking is "why should we always load the polyfill code, even if we don't need it?" This is a good point — as your sites get more complex and you start to use more libraries, polyfills, etc., you can start to load a lot of extra code, which can start to affect performance, especially on less-powerful devices. It makes sense to only load files as needed.
Doing this requires some extra setup in your JavaScript. You need some kind of a feature detection test that detects whether the browser supports the feature we are trying to use:
So first we run a conditional that checks whether the function browserSupportsAllFeatures() returns true . If it does, we run the main() function, which will contain all our app's code. browserSupportsAllFeatures() looks like this:
Here we are testing whether the Promise object and fetch() function exist in the browser. If both do, the function returns true . If the function returns false , then we run the code inside the second part of the conditional — this runs a function called loadScript() , which loads the polyfills into the page, then runs main() after the loading has finished. loadScript() looks like this:
This function creates a new <script> element, then sets its src attribute to the path we specified as the first argument ( 'polyfills.js' when we called it in the code above). When it has loaded, we run the function we specified as the second argument ( main() ). If an error occurs in the loading of the script, we still call the function, but with a custom error that we can retrieve to help debug a problem if it occurs.
Note that polyfills.js is basically the two polyfills we are using put together into one file. We did this manually, but there are cleverer solutions that will automatically generate bundles for you — see Browserify (see Getting started with Browserify for a basic tutorial). It is a good idea to bundle JS files into one like this — reducing the number of HTTP requests you need to make improves the performance of your site.
You can see this code in action in fetch-polyfill-only-when-needed.html (see the source code also ). We'd like to make it clear that we can't take credit for this code — it was originally written by Philip Walton. Check out his article Loading Polyfills Only When Needed for the original code, plus a lot of useful explanation around the wider subject.
JavaScript transpiling
Another option that is becoming popular for people who want to use modern JavaScript features now is converting code that uses recent ECMAScript features to a version that will work in older browsers.
Note: This is called "transpiling" — you are not compiling code into a lower level to be run on a computer (like you would say with C code); instead, you are changing it into a syntax that exists at a similar level of abstraction so it can be used in the same way, but in slightly different circumstances (in this case, transforming one flavor of JavaScript into another).
A common transpiler is Babel.js but there are others.
Don't browser sniff
Historically developers used browser sniffing code to detect which browser the user was using, and give them appropriate code to work on that browser.
All browsers have a user-agent string, which identifies what the browser is (version, name, OS, etc.). Many developers implemented bad browser sniffing code and didn't maintain it. This lead to supporting browsers getting locked out of using websites they could easily render. This became so common that browsers started to lie about what browser they were in their user-agent strings (or claim they were all browsers), to get around sniffing code. Browsers also implemented facilities to allow users to change what user-agent string the browser reported when queried with JavaScript. This all made browser sniffing even more error prone, and ultimately pointless.
History of the browser user-agent string by Aaron Andersen provides a useful and amusing take on the history of browser sniffing. Use feature detection (and CSS @supports for CSS feature detection) to reliably detect whether a feature is supported. But doing so, you won't need to change your code when new browser versions come out.
Handling JavaScript prefixes
In the previous article, we included quite a lot of discussion about handling CSS prefixes . Well, new JavaScript implementations used to use prefixes as well, with JavaScript using camel case rather than hyphenation like CSS. For example, if a prefix was being used on a new jshint API object called Object :
- Mozilla would use mozObject
- Chrome/Opera/Safari would use webkitObject
- Microsoft would use msObject
Here's an example, taken from our violent-theremin demo (see source code ), which uses a combination of the Canvas API and the Web Audio API to create a fun (and noisy) drawing tool:
In the case of the Web Audio API, the key entry points to using the API were supported in Chrome/Opera via webkit prefixed versions (they now support the unprefixed versions). The easy way to get around this situation is to create a new version of the objects that are prefixed in some browsers, and make it equal to the non-prefixed version, OR the prefixed version (OR any other prefixed versions that need consideration) — whichever one is supported by the browser currently viewing the site will be used.
Then we use that object to manipulate the API, rather than the original one. In this case we are creating a modified AudioContext constructor, then creating a new audio context instance to use for our Web Audio coding.
This pattern can be applied to just about any prefixed JavaScript feature. JavaScript libraries/polyfills also make use of this kind of code, to abstract browser differences away from the developer as much as possible.
Again, prefixed features were never supposed to be used in production websites — they are subject to change or removal without warning, and cause cross browser issues. If you insist on using prefixed features, make sure you use the right ones. You can look up what browsers require prefixes for different JavaScript/API features on MDN reference pages, and sites like caniuse.com . If you are unsure, you can also find out by doing some testing directly in browsers.
For example, try going into your browser's developer console and start typing
If this feature is supported in your browser, it will autocomplete.
Finding help
There are many other issues you'll encounter with JavaScript; the most important thing to know really is how to find answers online. Consult the HTML and CSS article's Finding help section for our best advice.
So that's JavaScript. Simple huh? Maybe not so simple, but this article should at least give you a start, and some ideas on how to tackle the JavaScript-related problems you will come across.
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications You must be signed in to change notification settings
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement . We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Expire date in Safari not working #654
bidays commented Aug 4, 2020 • edited Loading
carhartl commented Aug 4, 2020
- 👍 5 reactions
Sorry, something went wrong.
No branches or pull requests

IMAGES
VIDEO
COMMENTS
Click on Remove all. 2.2 On iOS. Go to Safari Settings. Tap on Clear History and Website Data. Clearing browsing data will not only fix the problem on macOS but also fix JavaScript not working issue on iPhone. 3. Update Safari. 3.1 Update on Mac. Click on the Apple icon on the menu bar and go to About This Mac.
Click on the "Safari" menu at the top left corner of the browser. 3. Under the Safari menu, find and click on "Preferences". This will open a pop-up menu. 4. Move your cursor over to the "Security" tab and select it. 5. Now check the box beside "Enable JavaScript" to turn on JavaScript.
1. There's some workarounds to test iPhone. Try one of this tips. You can rent a mac, use a virtual machine, build a hackintosh or use a developer tool that has resources to test. However, just see the website on iPhone is not enough to solve the problem. If you need to debug, there's a way to do it via Chrome Dev Tools.
Open the Settings app on your iPhone. Scroll down until you see "Safari," and tap it. To enable JavaScript, start the Settings app and go to Safari. Dave Johnson/Insider. At the bottom of the page ...
Connect to a different network. Try to load a website, like www.apple.com, using cellular data. If you don't have cellular data, connect to a different Wi-Fi network, then load the website. If you're using a VPN (Virtual Private Network), check your VPN settings. If you have a VPN turned on, some apps or websites might block content from loading.
Step 4: Toggle JavaScript on. Find the JavaScript setting and toggle the switch to the green ON position. By toggling this switch, you are enabling your Safari browser to process and display web pages that use JavaScript. After completing these steps, JavaScript will be enabled on your iPhone's Safari browser.
In the Safari app on your Mac, choose Safari > Preferences, then click Security. Make sure the Enable JavaScript checkbox is selected. Click Websites. On the left, click Content Blockers. Make sure Off is chosen in the pop-up menu next to the website. On the left, click Pop-up Windows. Make sure Allow is chosen in the pop-up menu next to the ...
Once code has been cleared by Linters, test its cross-browser compatibility by running it on multiple browsers and browser versions on BrowserStack's real device cloud. Use browser developer tools/dev tools that help to debug JavaScript. In most browsers, the JavaScript console will flag and report errors in code.
3. In the dropdown menu, click "Preferences." Open your Preferences menu from the menu bar. William Antonelli/Business Insider. 4. Toggle over to the "Security" tab. 5. Check the box next to ...
If you can't load a website or web page, or Safari quits unexpectedly, follow these steps. If you can't load a website or web page, or Safari quits unexpectedly, follow these steps. Apple; Store; Mac; ... Turn on JavaScript. Turn on JavaScript if it's not already on. Go to Settings > Safari > Advanced. Turn on JavaScript.
I'm not a programmer, so can't really help you much beyond basics. If no one else chimes in, reach out to Apple directly for help. Use the Get Support button at the top of this page. Javascript is not working in Safari on my iPad, version 15.5.
Enabling JavaScript on your iPhone running iOS 17 is a straightforward process. Head to the "Settings" app, tap "Safari," and select "Advanced.". There you will find the JavaScript setting. Just switch it on, and voilà, JavaScript is now enabled on your iPhone. After you complete this action, your mobile browser will be able to run ...
Fix 2: Check Cellular Settings for Safari. If you have turned off cellular data access for Safari, the browser won't be able to open websites and work as expected. Step 1: Open the Settings app ...
Javascript not working in Safari. After upgrading to 10.7.3 and the new Safari (5.1.3) I now am having trouble with javascript not running whil using Safari. This has occurred on several sites including the this very start a new discussion editor, and is exhibited by click on something and nothing happens! I have tried turning on and off ...
9. Ok I found the answer. When I inspect on Safari, I found SyntaxError: Can't create duplicate variable that shadows a global property: 'results'. This is apparently a problem Safari has with declaring a let/const variable that shares the same name as a selected id attribute. I had some variables declared with const as you did and got the same ...
Reload the page. From the menu bar in Safari, choose View > Reload Page. Or press Command-R. If Safari doesn't reload the page, quit Safari, then try again. If Safari doesn't quit, you can press Option-Command-Esc to force Safari to quit. If Safari automatically reopens unwanted pages, quit Safari, then press and hold the Shift key while ...
Click on line number 26 in the center panel to add a breakpoint to it (you'll see a blue arrow appear over the top of it). Now refresh the page (Cmd/Ctrl + R) — the browser will pause execution of the code at line 26. At this point, the right-hand side will update to show some very useful information.
This is a dynamic JavaScript application I am working on. I have many <a> anchor elements that have a class. When that class is clicked, something should happen. This works fine in Firefox, Chrome, IE, but in some cases the click event is not triggered on mobile Safari (iPad and iPhone).
Safari gives priority to the soundtrack of videos over audio files! If a video has a soundtrack, even if it is silent and set to mute it will block the audio. The solution is to strip the soundtrack from the video, not record over it. I hope this helps some one! I lost days of work with this problem.
Describe the bug. Setting an expire date in Safari doesn't seem to work while it works under Chrome. When putting 365 days, the expire date shown in the console in Safari is always +7 days while in Chrome it shows the right date. E.G: Cookies.set ('name', 'value', { expires: 365 })
it seems that Safari, unlike Chrome/Firefox - does not store JS cookie that is Secure; if the site is an http. this behavior is not specified on cookies RFC, and MDN (;secure: Specifies that the cookie should only be transmitted over a secure protocol.) so if you run the following in an http served page JS: document.cookie = "k1=v1;Secure;";