Controls the level of style and functionality of the site, a lower fidelity meaning less bandwidth, battery, and CPU usage. Learn more .

Custom Style Sheets in Safari
I first heard mention of adding a custom style sheet in Safari a couple months back. I honestly can’t remember where I saw it but I was reading something and, in passing, the author mentioned the idea of hiding the right sidebar on Twitter using a custom style sheet in Safari. This thing:

It’s funny how you sometimes miss the entire point of someone’s writing and selectively remember what you want, in this case “hey, I can hide that dumb module on Twitter with little effort?” I’d like to say that I have the self-discipline to avoid clicking on anything in that module, but unfortunately I am not that strong of a person. Sometimes I just get bored and something there makes me think “oh, hmm, I wonder...” and then I click it. It’s one of those things where, if it wasn’t there, it wouldn’t be a problem. Like keeping cookies right next to your desk. But it’s frictionless and easy and RIGHT THERE that I succumb. But I digress. My weaknesses are not on trial in this post.
The thought hit me: “hey I should hide that right sidebar on twitter.com using a custom style sheet in Safari!” So I did. And then I moved on with life. I never thought to write a post about it because, you know, custom style sheets in a browser? That’s old news.
But then, I recently found this post published in November of 2020 about customizing your browsing experience using custom style sheets and thought “I guess this isn’t old news just quite yet.” Plus I’m trying to write a lot more this year , so here we are.
Note: it’s worth mentioning that hiding the right sidebar in twitter isn’t a novel idea. Craig Hockenberry created a Safari extension that’ll do it for you called “Fixerrific”. Granted, like my custom style sheet, this removes the entire right sidebar, including the search box which you might actually find useful. That said, you can still access the search functionality on twitter by going to the Explore tab.
How I Did It
First off, Safari lets you specify a custom style sheet.

In case you don’t know, a custom style sheet is a bunch of CSS rules that you get to specify and then the browser will apply them to every single web page you visit .
The first thing I needed to do was open twitter.com and find out what type of CSS rule I could write to target that right sidebar. I can tell you, it wasn’t easy. Twitter has a bunch of generated classes names, which I’m assuming are quite dynamic, so finding a rule that would target the right sidebar and not change in the near future seemed like it might be tough. But then I found it: a DOM node which encompassed the entire right sidebar that had a very specific attribute data-testid="sidebarColumn" .

I can’t say for sure, but that looks like one of those attributes the QA team appends to certain elements they want to find with their automated browser tests. The whole purpose of those kinds of attributes is so the engineers won’t touch them and change their names, that way the automated tests can run for a long time without breaking. Again, I can’t make any guarantees, but this selector will probably be around for a while. So I felt pretty confident I could use that selector and not have it break in a short period of time due to twitter refactoring their DOM markup.
Once I had a selector I could use, I opened my text editor and created the following CSS file:
From there, I saved the .css file in my Dropbox folder (for backup purposes, i.e. a lazy man’s version control) then opened Safari’s preferences and selected my newly created file. A restart of Safari and boom! The sidebar was gone.
Feeling emboldened and empowered with my CSS sword of righteousness, I figured I’d go ahead and get rid of the DM/chat widget thing twitter recently introduced. It was merely visual noise to me. And fortunately, it had a similar way to be targeted: [data-testid="DMDrawer"] .

Pretty cool. Now I have a version of twitter custom tailored to me, free of a lot of distractions I don’t want to see.

Observations Nobody Asked For
If you write a lot of custom styles for sites across the web, you could start running into naming collisions. It would be neat if you could scope styles to a specific domain. Maybe there’s a way to do it? I couldn’t think of one. Imagine:
JavaScript has access to a page’s URL via window.location but AFAIK that’s not available—at least not in any standardized way—in CSS.
It's likely a terrible idea, but we have custom user style sheets, is there such a thing as a custom user scripts? Imagine giving a .js file to the browser and it runs it on every single page, like a custom style sheet. Why? Because I want to specify all my custom styles using JavaScript not CSS.
Just kidding.
But seriously, if there was something like this, I could have a script that runs on every page and sticks an attribute on the root html element with the page’s URL. Imagine:
This would result in every page getting an attribute on the root element with the current page’s href on it.
This would allow me to scope every single one of my custom style sheet selectors to a specific domain:
Honestly, that sounds cool but impractical (not to mention the incredible security implications). It’s fun to think about though.
But hey, if I felt like disabling JavaScript, I could use this theoretical custom script functionality to run the following JavaScript on ever page I visit, just to show who really is in power:
I love old-school browser functionality like this. Can you imagine a feature like custom style sheets being proposed and implemented in today’s world? I feel like this is in Safari as a holdover from a bygone era. Could it ever get the momentum to happen today? I worry Apple might take it out sometime in the future.
All that said, if you want to read more, this post has a perspective on the history of custom style sheets in Safari that you might find interesting.
Update: 2020-01-14
I received an email from John P. Rouillard who read my question about having custom user scripts and said “You mean like greasemonkey or tapermonkey?”
I realized when I wrote that paragraph that I was merely describing what browser extensions are for. What I was trying to get at is that it would be really cool if custom user scripts were a feature of the browser, i.e. adding a custom user script was as simple as adding a custom style sheet: select a .js file on disk and boom, you’re done.
That said, maybe I’ll give one of these user scripts extensions a try. I’ve heard of greasemonkey and used it back in like 2012. But I’ve never heard of tampermonkey. Looks like it’s open source and even available for Safari . Thanks John!
WebKit Features in Safari 17.2
Dec 11, 2023
by Jen Simmons and Marcos Cáceres
Images and video
Web inspector, fixes for interop 2023 and more, updating to safari 17.2.
Web technology is constantly moving forward, with both big new features and small subtle adjustments. Nowadays, web developers expect web browsers to update multiple times a year, instead of the once or twice a year typical of the late 2000s — or the once every two-to-five years typical before then. Over the last several years, you’ve let us know that you want our updates to ship more often. In response, we changed the way Safari is numbered just over two years ago.
A new version of Safari shipped 17 times in the last 28 months — version 15.0, 15.1, 15.2, 15.3, 15.4, 15.5, 15.6, 16.0, 16.1, 16.2, 16.3, 16.4, 16.5, 16.6, 17.0, 17.1, and now, today’s Safari 17.2. This makes it possible to spread out the arrival of new web technology more widely across the year, and get it into the hands of your users that much sooner.
With 39 features and 169 fixes, today’s release is Safari’s biggest December release of web technology ever. Let’s take a look at what’s inside.
Exclusive accordions
Safari 17.2 now supports the name attribute on the <details> element — which moves some commonly-used functionality from needing JavaScript to being baked into HTML. If you use the name attribute to give a series of details elements the same name, then only one in the series will be open at a time.
Any time a user clicks to open a second item, the first item automatically closes. This can make for a better user experience, although do make sure it’s right for your project. Think about users who might want or need to compare one item to another. Consider whether to not it will be annoying to have to tap over and over on each bit of content in order to read each one. This pattern can be frustrating when used inappropriately — even inaccessible.
Here’s an example to compare the difference. Try it in a browser with support .
One time codes
Previously supported in Safari through other technology, the ability to have input fields that suggest received one-time codes is now available in WKWebView for iOS 17.2 and iPadOS 17.2.
Support for CSS Nesting shipped in Safari 16.5 , with one caveat. You could not nest element selectors without using an & (or another technique) to make sure every nested line started with a symbol. Starting in Safari 17.2, that restriction is no longer necessary. You can now write:
If you would like to continue to use the & , you may. Any code already written with an & will keep working long into the future. In fact, & continues to be an important tool for other nesting techniques. Learn more in CSS Nesting and the Cascade .
If you’ve ever written CSS, you’ve most certainly used the em and rem units for sizing typography and layout. That’s where 1em is equal to the computed value of font-size on the current element, and 1rem is equal to the “root em”, the font size set on the root <html> element. Having both em and rem gives us a lot of flexibility and power in defining consistent sizing across wide portions of the page. Similarly the lh unit shipped with rlh , for line height and root line height.
Safari 17.2 extends the flexibility and power of root units by adding support for rcap , rex , ric , and rch . These units are the equal to the cap , ex , ic , and ch size set on the root <html> element.
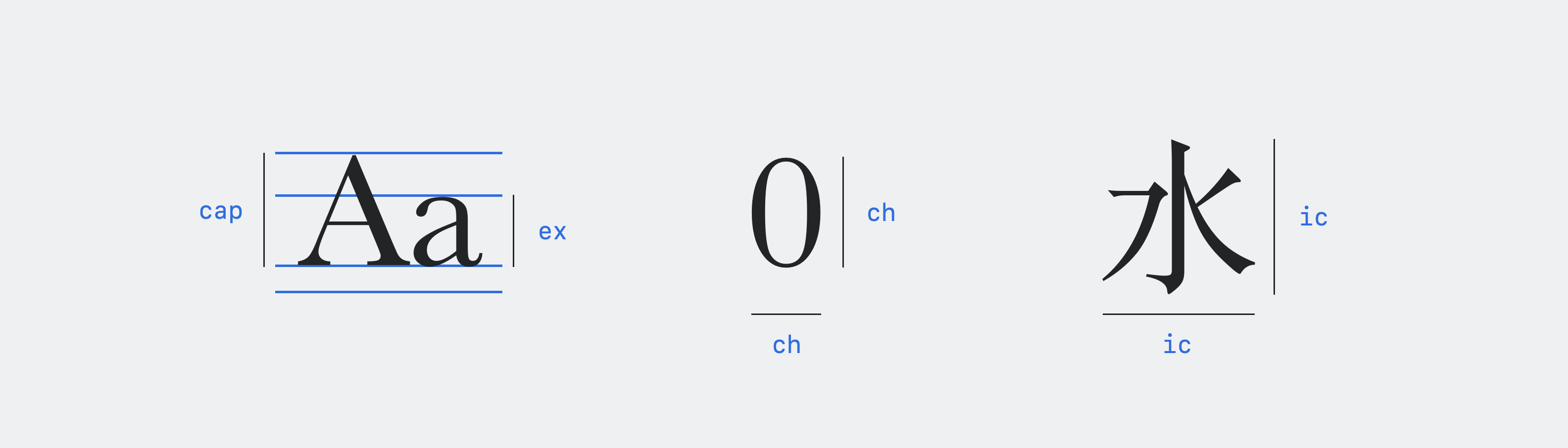
What are cap , ex , ic , and ch ? Powerful units that refer to different measurements of the glyphs in a font.

CSS cap is the newest of these units, also now added to WebKit in Safari 17.2. The measurement of 1cap is equal to the cap-height of the first available font.
The ex unit refers to the x-height of the font. The ch unit is equal to the inline size of the zero character in a font — where inline size is the width in a horizontal writing mode , or height in a vertical writing mode. The ic unit stands for “ideographic character” in CJK scripts (for Chinese, Japanese, Korean, and related writing systems). Like ch , the ic unit measures the inline size, in this case where 1ic is equivalent to the width or height of one character. (Since typically all ideographic characters in a CJK font take up the same amount of space, it doesn’t matter which character is measured.)
Safari 17.2 also adds all the typed OM factory functions for font and root font relative units, which can be used to construct CSS typed values from JavaScript.
Motion Path and Shapes
WebKit first shipped support for CSS Motion Path in Safari 16.0, providing web developers the ability to animate objects along a custom path of any shape.
With a rocky start and repeated renaming of properties, support for the offset-* properties was still painfully uneven cross browsers by the end of 2022. Interop 2023 chose Motion Path as a focus area, pulling the attention of the three major browser engines towards improving implementations. This attention also resulted in many changes to the CSS Motion Path specification. Safari 17.2 lands the last of the updates to WebKit needed to match the revised web standard.
Safari 17.2 adds support for:
- offset-position support for circle() and ellipse()
- offset-position: normal
- coord-box and <position> parameters inside ray()
- rect() and xywh() shapes
The rect() and xywh() shapes also work with clip-path and shape-outside . If you remember, for years we’ve been able to define a shape for clipping or moving content around or along. These shapes have included circle, ellipse, polygon and path. Now, both the rect() and xywh() shapes allow for quick ways to define a rectangle. The rect() function uses four lengths to define the position of the top, right, bottom, and left edges of a rectangle, respectively, as insets from the top and left edges of the reference box. While xywh() takes its inspiration from the viewBox attribute in SVG, and defines the rectangle via offsets from the top and left edge of the reference box, with a specified width and height.
Additionally, for increased usefulness, the size of offset-path shapes are now calculated relative to the containing block instead of the element itself, and take into account the border-radius of the containing block as well.
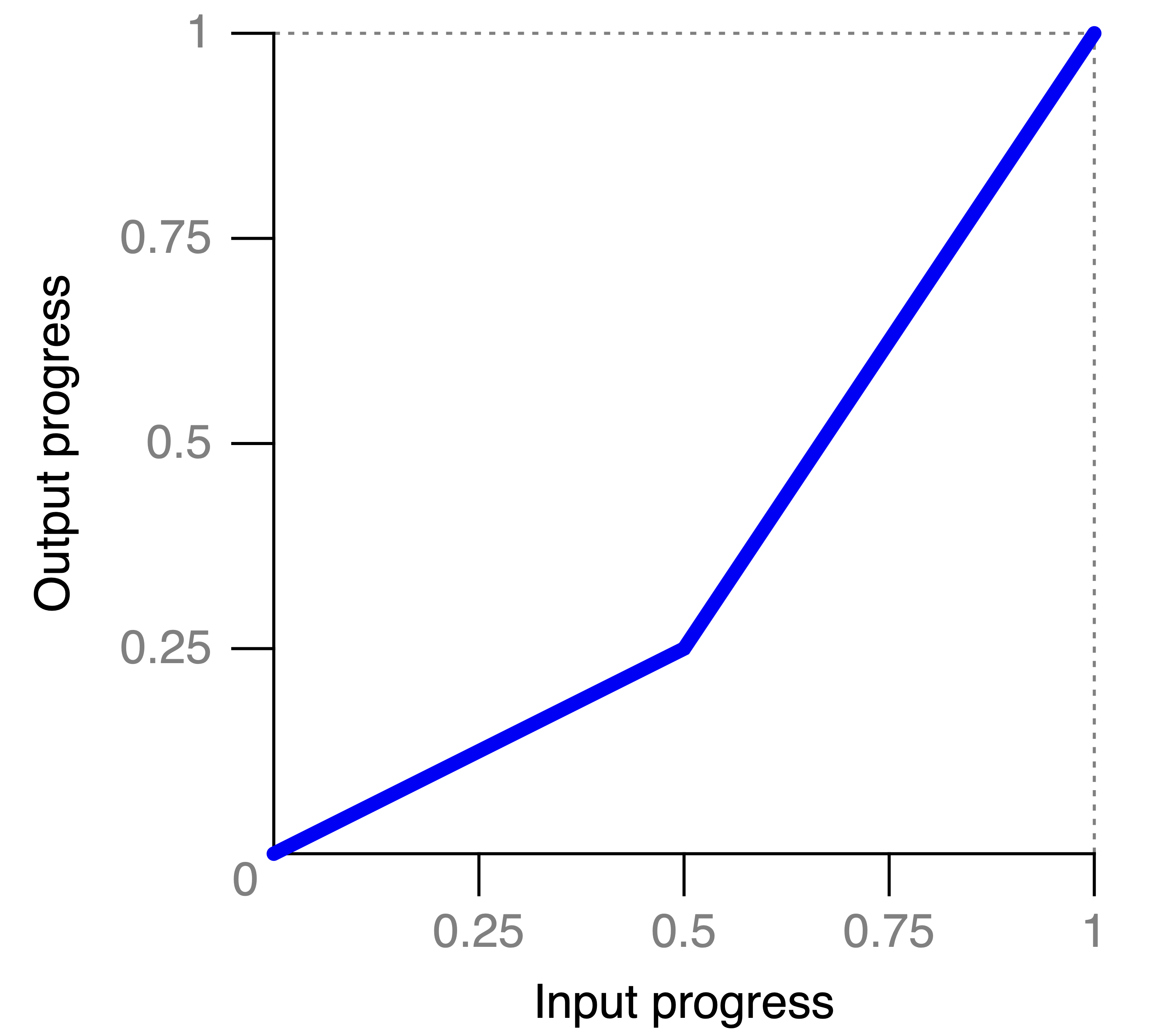
Safari 17.2 adds support for the linear() function in CSS animations and transitions. It lets you define an easing function that interpolates linearly between a set of points. For example, linear(0, 0.25, 1) produces an easing function that moves linearly from 0, to 0.25, then to 1.

Math functions
Safari 17.2 also adds support for mixing percentage and length arguments in the CSS Math functions rem( ) , mod() , round() .
CSS Math functions originally shipped in Safari 15.4. The round() function returns a rounded number based on a selected rounding strategy. And the rem() and mod() functions returns a remainder or modulus left over when the first parameter is divided by the second parameter, similar to the JavaScript remainder operator.
Being able to mix percentage-based measurements with other kinds of lengths means, for example, you can set a width to 50% rounded up to the nearest 100px. Or in this demo , rounding 100% down to the nearest 8ric.
Try it out , resizing the window to see the effect. The box is fluid, but jumps from 80ric to 88ric to 96ric wide, and so on, skipping over the sizes in-between.
In September, Safari 17.0 improved WebKit’s support for CSS Counters by providing the ability to style counters through @counter-style . Now, in Safari 17.2, WebKit adds support for the counter-set property, providing the ability to change the number in the count without creating a new counter. (That’s what counter-reset does, create a new counter scope.)
Safari 17.2 also adds basic support for the list-item value to the counter-set , counter-reset and counter-increment properties, allowing manipulation of the automatic numbering provided by display: list-item . While list-item has been available inside both counter() and counters() for some time, now you can override the value through counter-set: list-item X and counter-increment: list-item X (where “X” is a number of your choosing), instead of just reading the value.
Learn more about CSS Counters in What’s New in CSS from WWDC23.
Mask border
For years, -webkit-mask-box-image has provided a way to apply a mask to the edges of an element, through its border. This idea was originally implemented by WebKit, and ended up in the Chromium-based browsers as well. Now in Safari 17.2, we are proud to be the first browser to unprefix this property, and officially make it mask-border .
The mask-border property is a shorthand for six properties:
- mask-border-mode
- mask-border-outset
- mask-border-repeat
- mask-border-slice
- mask-border-source
- mask-border-width
Use mask border to create complex custom border edges, and mask the edge of the box in a unique fashion.
The values for mask-border work the same fashion as border-image .
Custom Highlights
Safari 17.2 adds support for the Custom Highlights API . There are pseudo-elements for styling certain kinds of UA-provided highlights, like ::selection . Now you can create your own highlights for any arbitrary Range objects in JS, and style them with the new CSS ::highlight() pseudo-element, allowing for custom highlighting of Web content without altering the markup or DOM.
The highlight pseudo-elements support text decorations like underlining and shadows as well as color and background-color changes.
Responsive images
Safari 17.2 adds support for preloading responsive images . This code asks the browser to assess which size image is the appropriate one to use from the list of options, and to preload that one image.
The imagesrcset and imagesizes attributes work just like the srcset and sizes attributes from familiar responsive image techniques.
Image Orientation
When rendering an image on a web page, Safari uses the EXIF metadata in the image file, when available, to determine the image’s correct orientation. This process ensures that images are displayed as intended by their creators.
In earlier versions, this automatic orientation behavior was represented by the term "none" in the ImageBitmapOptions ’s imageOrientation property. In Safari 17.2, to better reflect the actual functionality, this keyword is changed to "from-image" . The previous term, "none" , is now considered deprecated. It’s important to note that this change is a renaming for clarity and does not introduce new functionality.
Additionally, there is an ongoing discussion about reintroducing "none" with a literal interpretation in future updates to HTML. However, this proposal is still under consideration, mainly due to potential issues with backward compatibility.
Safari 17.2 adds support for SVG <image crossorigin> , enabling read back when CORS-equipped cross-origin images are drawn on canvas .
Safari 17.2 also adds support for the missing default value translate for animateTransform .
Safari 17.2 adds support for H264 L1T2 to WebCodecs. WebKit originally shipped support for video WebCodecs in Safari 16.4. It gives web developers complete control over how media is processed by providing low-level access to the individual frames of a video stream. It’s especially useful for applications that do video editing, video conferencing, or other real-time processing of video. By adding WebCodecs support for H264 L1T2 in Safari 17.2, developers now have more flexibility in which formats they want to offer to their users.
Media element
Previous only available as webkitPreservesPitch , Safari 17.2 adds support for the unprefixed version of HTMLMediaElement.preservesPitch . This property determines whether or not the browser should adjust the pitch of the audio to compensate for changes to the playback rate made in HTMLMediaElement.playbackRate .
And Safari 17.2 also adds support for automatic text track selection for 'metadata' tracks.
Import attributes
Safari 17.2 adds support for import attributes . It provides a way to add type information to module import statements, enabling you to import JSON modules like this:
Number Format
Safari 17.2 adds support for Intl.NumberFormat ’s FormatApproximately operation. The formatRange() method of Intl.NumberFormat instances formats a range of numbers according to the locale and formatting options of this Intl.NumberFormat object. For example, a format range such as formatRange(3, 5) for the USD currency will be rendered as “$3.00 – $5.00”. If the two numbers are very close to each other, the FormatApproximately feature will add a tilde sign in front of the number, so that formatRange(2.9, 3.1) will be represented as “~$3”, aka approximatively 3 USD.
Fetch Priority
Safari 17.2 adds support for Fetch Priority. It allows developers to set the priority of a resource (e.g., an image, script, or linked resource such as a style sheet) in relation to other resources. This can be done via the fetchpriority HTML attribute or as an option passed via the Fetch API. The supported values are “high”, “low”, or “auto” (default). For example:
And via the Fetch API, you can do:
Forms validation
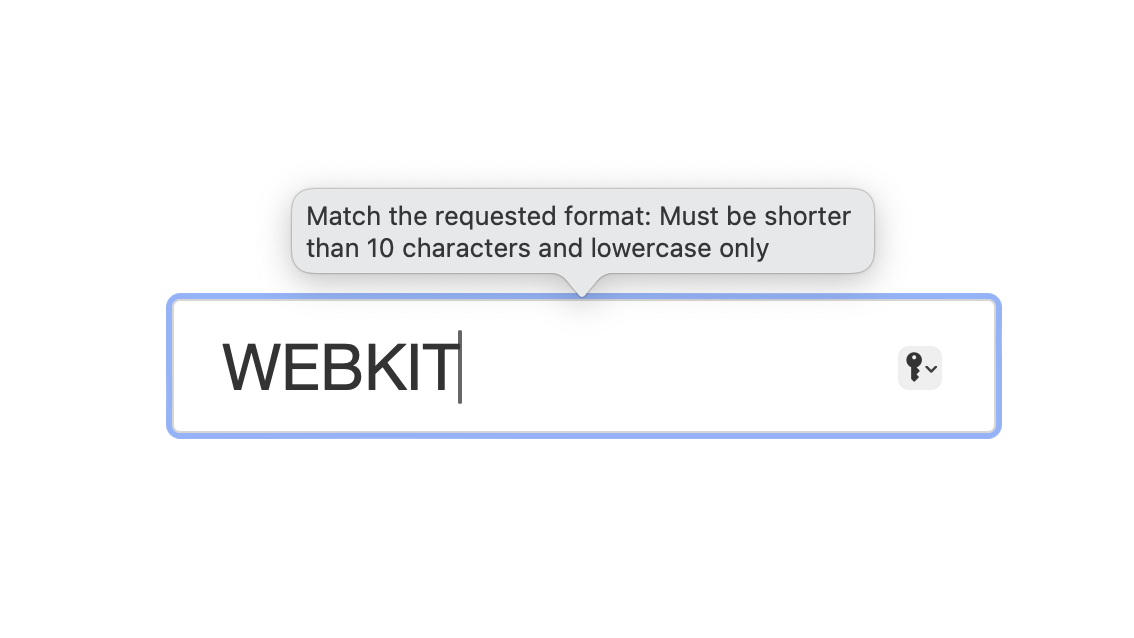
Safari 17.2 adds support for the title pattern attribute for validation errors. When set, it shows the value of the title attribute when a validation error occurs. This is active only if you submit the form or call reportValidity on the event of your choice.

Safari 17.2 adds support for CanvasRenderingContext2D.prototype.reset() , which resets the canvas context to its default state (i.e., it clears it to transparent black along with setting everything back related to the canvas to its default state).
Safari 17.2 adds support for sending certain mouse events to disabled form controls. Disabled form controls now receive mouseenter , mouseleave , mousemove , mouseover , and mousewheel events. A disabled form controls continue to not receive click , mouseup , and mousedown events.
Login cookies
When we brought web apps to Mac, we designed the experience of “Add to Dock” so that macOS copies the website’s current cookies over to the new web app. That way, if someone is logged into their account in the browser, they will remain logged in within the web app. They don’t have to log in again.
Now, that same behavior works on iOS 17.2 and iPadOS 17.2. Whether a user is in Safari, Safari View Controller, or another browser on iPhone or iPad, when they tap “Add to Home Screen” and create a web app, the cookies are copied over, including the information about login state. This will only work if the authentication state is stored within cookies. No other kind of local storage is copied over.
After a user adds a web app to the Home Screen or Dock, no other website data is shared, which is great for privacy.
Web App icons
On macOS, users expect app icons to look sharp at a variety of sizes, ranging from 16x16px to 1024x1024px. With Safari 17.2 on macOS Sonoma, we have improved how web app icons are loaded, resolving many common issues such as icons appearing blurry with jagged edges, lacking padding, or failing to load. If you supply multiple size variants for the preferred icon kind, all sizes are saved on macOS, allowing the most appropriate size to be displayed based on context. For example, the largest size variant is shown in Finder’s Gallery view and Quick Look, a medium sized variant is shown in the Dock and Launchpad, while a smaller sized variant is shown in Spotlight.
To provide the best user experience on macOS, supply at least one opaque, full-bleed maskable square icon in the web app manifest, either as SVG (any size) or high resolution bitmap (1024×1024). If the web app manifest doesn’t specify any high resolution full-bleed icon, Safari may fall back to the apple-touch-icon if it improves the user experience. If you specify apple-touch-icon through link elements on the webpage, do not omit these link elements based on user agent detection. When you only supply a transparent icon with custom shape, Safari automatically adjusts spacing between your icon and the standard system background on macOS to avoid tangents.
User options
Now, in a web app on Mac, you can enable the status bar by going to View > Show Status Bar. Once you do so, anytime you hover over a link, the URL will appear in the bottom left of the web app window.
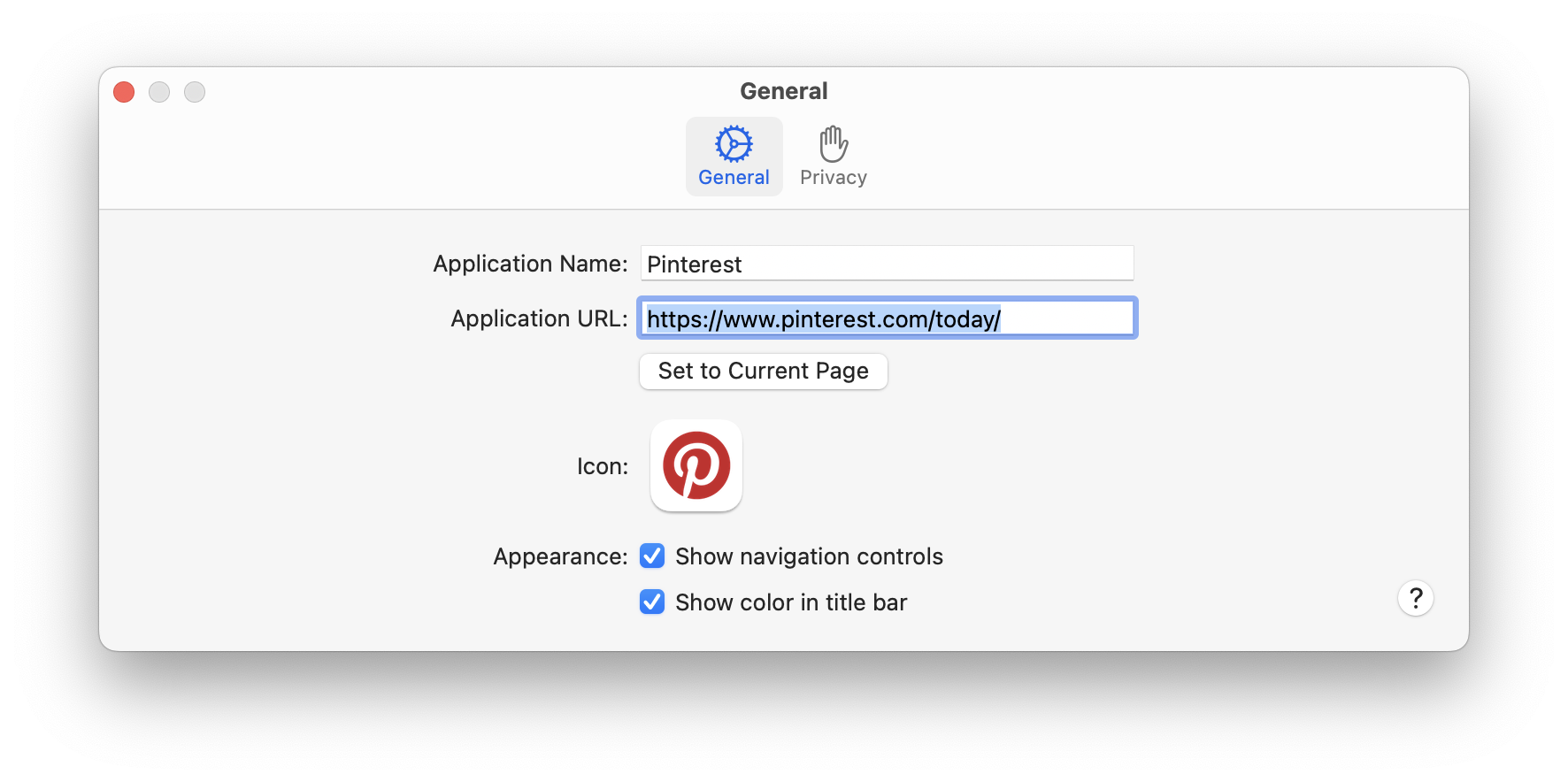
Also new to web apps on Mac, a user can just click a button to easily change which web page is loaded by default in new web app windows. Navigate to the page, open Settings, and click “Set to Current Page”.

Safari 17.2 adds support for two new WebGL extensions , EXT_blend_func_extended and WEBGL_clip_cull_distance .
Safari 17.2 adds blob partitioning. Blobs are now partitioned by top-level site to prevent them from being a possible cross-site tracking vector.
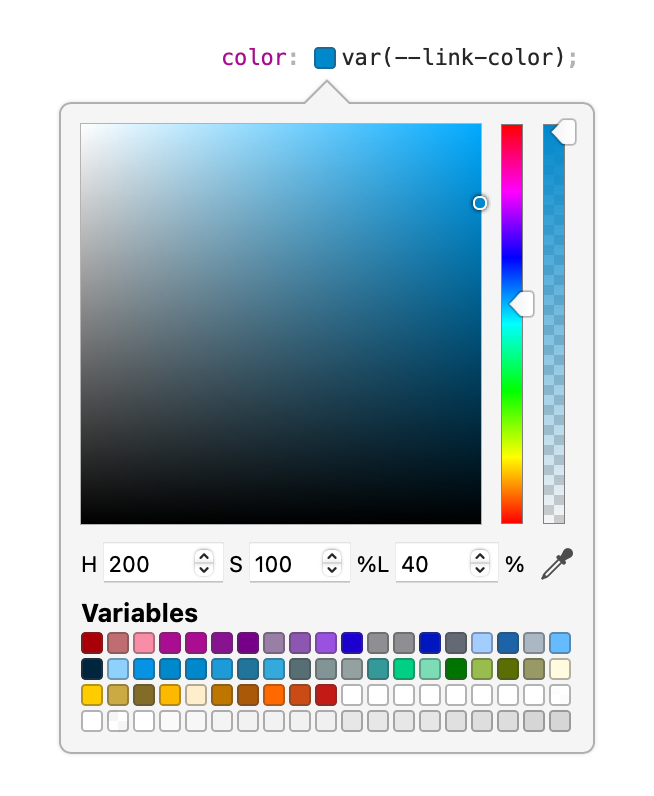
Color Palette with color variables
Many sites today use CSS Custom Properties to define a set of variables for colors used on the site. But it can be hard to remember what the variable names are, and annoying to have to go look them up.

The Color Picker, shown whenever you click on an inline color swatch in the Styles sidebar panel, now provides a color palette with all the applicable color variables for the selected element. This makes it easy to see at a glance all of the predefined colors intended to be reused. Click on any of the color swatches from the “Variables” color palette use the corresponding color variable.
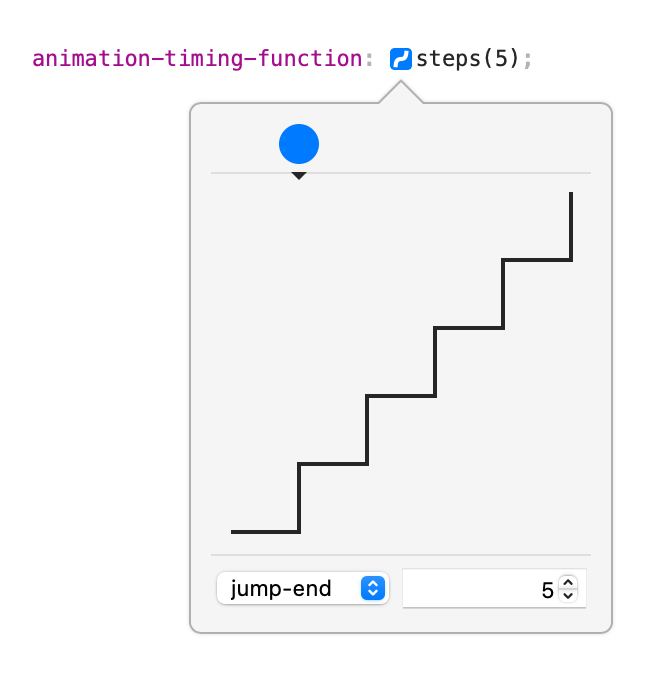
The progression of a CSS animation or transition is controlled by a timing function, which defines aspects like acceleration, deceleration or smoothness of playback. Web Inspector shows an inline swatch next to animation-timing-function and transition-timing-function CSS properties Styles sidebar panel. Clicking on the swatch triggers a specialized editor which offers a preview of the effect of the given timing function value as well as input controls for adjusting specific parameters.
Web Inspector already provides previews and editing of timing function values like cubic-bezier() , linear , ease-in , ease-out and ease-in-out . With the introduction of the steps() timing function in Safari, there’s now a specialized preview and editor for it in Web Inspector.

A CSS declaration like animation-timing-function: steps(5) tells the browser to split the animation time in five segments of equal length and play it in discrete steps instead of a smooth progression, an effect similar to stop motion animation. The specialized editor for the steps() timing function shows the effect preview as a step-like illustration and provides controls to adjust the number of steps and the step position.
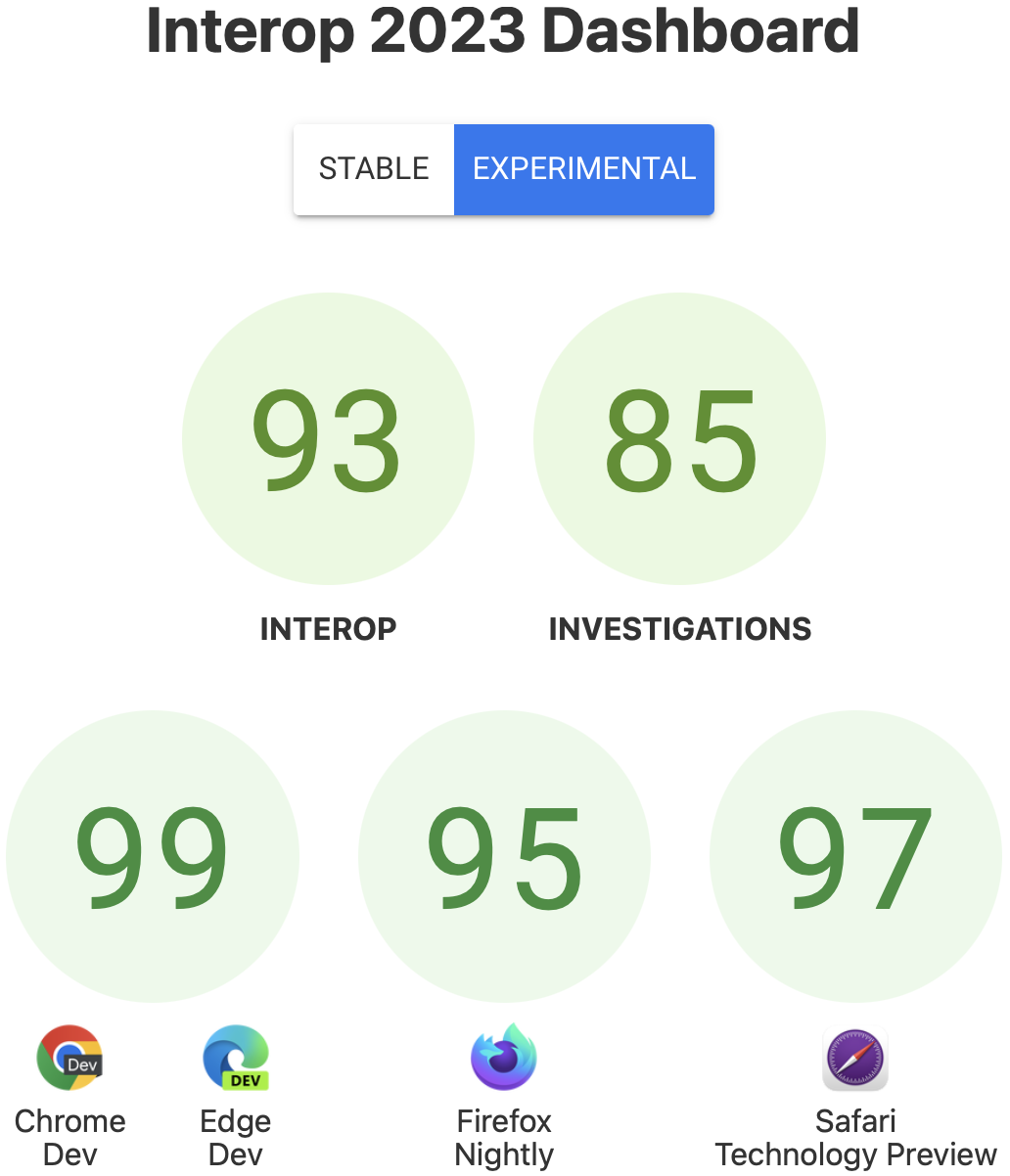
WebKit for Safari 17.2 also includes a lot of bug fixes and feature polish. Many of these fixes are part of our contribution to improving the 26 focus areas of Interop 2023 .
The Interop Project is an ongoing collaboration between Apple, Bocoup, Igalia, Google, Microsoft, and Mozilla to focus on a specific set of web technologies and get them to work exactly the same in every browser. At the beginning of 2023, less than 49% the selected automated tests were passing in the released versions all three major browser engines. Now over 93% of them pass in the preview versions.

This fall, as part of Interop 2023, subgrid and CSS Masking shipped in Chrome, while :has() and @property shipped in Firefox. Since our last release, Safari greatly improved our implementation of Pointer and Mouse events, added support for more codecs to Web Codecs, re-engineered CSS Motion Path, and dedicated a significant portion of our WebKit engineering work to fixing dozens of remaining test failures scattered across the focus areas .
You can learn more about the accomplishments of Interop 2023 by studying the Interop dashboard .
Resolved Issues
Accessibility.
- Fixed parsing the ARIA role attribute to ignore leading and trailing whitespace, including line breaks. (113923520)
- Fixed form landmarks being incorrectly exposed when they are missing a label. (115462091)
- Fixed non-group and non-tree-item children of role="treeitem" elements becoming stale after dynamic changes. (115936550)
- Fixed Play Animation and Pause Animation animated image context menu items sometimes not appearing after setting toggle. (117215059)
- Fixed VoiceOver not announcing button labels if the button is in a shadow root. (118118138)
- Deprecated enabled in favor of available in shippingContactEditingMode . (113159800)
- Fixed clipping the “Strong Password” button after selecting “Suggest New Password”. (113701243)
- Fixed the font-family descriptor for @font-palette-values to accept multiple values. (105975619)
- Fixed :has(:scope) matching. (106524140)
- Fixed container selection for container units in pseudo-elements. (106739553)
- Fixed container query with font units to invalidate when the font changes. (106739736)
- Fixed :nth-child() invalidation when not in subject position. (106740353)
- Fixed :has(:host) invalidation. (106768205)
- Fixed :has(:nth-child()) invalidation and related. (106768224)
- Fixed invalidating scope-breaking :has(:is(...)) selectors. (106768250)
- Fixed handling dynamic updates to viewport units when used in @property initial value. (108287215)
- Fixed baseline aligned flex items to also be aligned using their fallback alignment. (109496710)
- Fixed: Changed to allow an empty font-family name in @font-face and @font-palette-values . (109613703)
- Fixed the <basic-shape> implementation for offset-path . (110565070)
- Fixed :user-invalid and :user-valid interactions with form reset and submission. (110677832)
- Fixed <coord-box> implementation for offset-path . (110938788)
- Fixed <position> to never serialize to a single value. (111750372)
- Fixed NaN numeric representation to be 0 not Infinity . (111984451)
- Fixed serializing CSS math function root nodes. (111984509)
- Fixed min() and max() with one argument to always collapse to calc() . (111986569)
- Fixed animation using padding-block or padding-inline not overriding the set padding style. (112023856)
- Fixed color-mix() to respect :visited style to resolve “currentcolor”. (112419198)
- Fixed serialization to always serialize implicit & and an implicit nested rule. (112900363)
- Fixed <hr> width attribute set to 0 or 0px to correctly compute to 0px . (113087533)
- Fixed mod() evaluation. (113213059)
- Fixed round() evaluation when the number is a multiple of the step. (113233588)
- Fixed computation of the from-font value for font-size-adjust . (113328110)
- Fixed the serialization of percentages in color-mix() . (113399146)
- Fixed border-image to fall back to the border property if the image is invalid. (113646392)
- Fixed <family-name> to forbid generic families. (113746537)
- Fixed the check for in-progress layout when setting a containing block rect for ray() used with motion-path . (113780201)
- Fixed animating a rotate property when the scale property is also used. (113999490)
- Fixed <resolution> to not accept negative resolutions for @property . (114235642)
- Fixed currentcolor to correctly inherit computed :visited style. (114254856)
- Fixed nested subgrids from contributing to the calculation of the enclosing track size. (114271839)
- Fixed container-name to use scoped names. (114284428)
- Fixed container unit resolution to check if the selected container is eligible. (114291153)
- Fixed the scripting media query to never match initial-only . (114340361)
- Fixed form submission to also affect :user-invalid and :user-valid state. (114580382)
- Fixed the container for the ::part pseudo-element to be selected from the originating element tree. (114626579)
- Fixed serialization of infinity and -infinity in colors. (114808320)
- Fixed lab , lch , oklab , oklch components to be clamped to appropriate ranges. (114808444)
- Fixed color-mix() to not serialize to legacy color syntax. (114949008)
- Fixed resolving the size of a replaced element by using its intrinsic size as the width. (115007278)
- Fixed basic shapes to use an offset motion path. (115068196)
- Fixed grid to not always put first and last baseline aligned items into different alignment contexts. (115083708)
- Fixed determining non-orthogonal grid item’s columnAxisPosition by considering fallback alignment for first/last baseline. (115136343)
- Fixed :has(~ :is(.x ~ .y)) to consider all siblings of the :has scope when invalidating. (115205991)
- Fixed invalidating :default pseudo-class changes on input elements. (115236525)
- Fixed calc(clamp(1px, 1em, 1vh)) to collapse to clamp(1px, 1em, 1vh) . (115240159)
- Fixed offset path inset shapes with a border-radius . (115316728)
- Fixed determing baseline for grid by considering the first and last baseline-aligned grid items. (115441833)
- Fixed the serialization of the computed style of grid-area . (115521493)
- Fixed not serializing at <position> in circle() or ellipse() if unspecified. (115866108)
- Fixed serialization of shape-outside . (115938310)
- Fixed serialization issues with clip-path and offset-path . (115953688)
- Fixed getComputedStyle() to return a resolved value for font-size-adjust: from-font . (116151111)
- Fixed non-orthogonal subgrid margin, border, and padding to be considered for self-align baseline items in the same alignment context. (116206243)
- Fixed subgrids to have their row-start margins resolved after column sizing in the outer grid. (116369419)
- Fixed accumulating the sum of non-orthogonal nested subgrids margin, border, and padding for first baseline alignment in the column axis. (116443747)
- Fixed CSS grid support for last baseline alignment in the column axis for subgrid items with non-orthogonal ancestors. (116484865)
- Fixed validating @property at parse-time. (116803886)
- Fixed computing the definite free space of grid rows when the grid has an aspect-ratio and definite logical width. (117138268)
- Fixed the continuity of transform animations through singular transforms. (117209302)
- Fixed @supports selector(:popover-open) to reflect disabled state. (117226626)
- Fixed CSS grid to synthesize the central baseline of grid items in the column axis. (117424263)
- Fixed serialization for CSS highlight pseudo-elements. (117864974)
- Fixed handling tasks scheduled for web pages in the back-forward cache. (116349535)
- Removed the non-standard incremental attribute and search event. (48937114)
- Fixed COLRv0 font rendering. (115721319)
- Fixed <input type="number"> not returning the correct value when a decimal is entered. (107187010)
- Fixed alert sounds in web apps being replayed when the system play/pause key is pressed. Playing short-duration <audio> sources no longer registers the page as the system’s Now Playing application. (114667001)
- Fixed dynamic handling of <base> elements. (114756660)
- Fixed URL encoding of <base> elements. (114861187)
- Fixed URL encoding of SVG <image> elements. (114873373)
- Fixed empty value attributes to not be ignored on image input types. (114887143)
- Fixed [dir=auto] invalidation with password fields. (115887776)
- Fixed COOP header breaking back and forward behavior when client-side redirects are involved. (104659192)
- Fixed an edge case in the semantics of for loops. (44730906)
- Fixed: Optimized Array#splice to skip result array creation if it is not used at all. (113367762)
- Fixed: Updated Intl.DateTimeFormat ‘s to obtain options only once, matching spec changes. (113789192)
- Fixed: Increased minimumFractionDigits and maximumFractionDigits limit from 20 to 100. (113869343)
- Fixed rounding to nearest in optimizing JITs. (114208146)
- Fixed global and eval code to throw a TypeError if a function declaration attempts to shadow a non-configurable, non-writable global property. (114215396)
- Fixed Intl.NumberFormat and Intl.PluralRules roundingIncrement to match specification changes. (114219889)
- Fixed navigation to about scheme URLs without opaque paths. (116238322)
- Fixed an issue where Safari would briefly change document.visibilityState to hidden when entering fullscreen. (104984915)
- Fixed canplay event to fire for video elements where the first sample’s presentation time is slightly greater than 0. (105169372)
- Fixed RTCRtpSender maxFramerate encoding parameter having no effect. (112397603)
- Fixed handling NaN in audio delay curves. (114881060)
- Fixed WebCodecs hardware encoders losing a frame. (115252749)
- Fixed audio elements with event listeners not getting garbage collected. (116346717) (FB13224538)
- Fixed the close algorithms for audio and video WebCodec decoders and encoders to match specification changes. (116346725)
- Fixed picture-in-picture when the srcObject is a video stream. (116465668)
- Fixed constraints on the maximum width or height causing blurry getDisplayMedia video. (116810370)
- Fixed object-fit: fill to work for a video element using a canvas stream srcObject . (116832514)
- Fixed the limit for the number of real-time audio threads. (116864442)
- Fixed an issue causing embedded videos in iWork documents to fail. (116493190)
- Fixed the scrollbar not updating on CSS color-scheme change. (99567600)
- Fixed ignoring calc() values on <colgroup> elements. (106692191)
- Fixed out-of-flow boxes not showing. (112733052) (FB12722063)
- Fixed out-of-flow <br> to not trigger a line break. (113208050)
- Fixed ancestor subgrids’ gutters to add to the extra layer of margin for descendant subgrids. (114271857)
- Fixed a bug where swapping to Safari from another app (or tab) would flash black. (116530284)
- Fixed website notifications delivered through APNS to appear with the domain name and Safari icon, matching the appearance of website notifications delivered through Web Push. (116612341)
Safari Extensions
- Fixed an issue where dynamic declarativeNetRequest rules would not override static rules. (107044339) (FB12074742)
- Fixed behavior of domains , requestDomains , excludedDomains , and excludedRequestDomains declarativeNetRequest values to match subdomains by default. (117592996)
- Fixed clicking and dragging the overlay scrollbar that overlaps a composited, positioned descendant of a container with overflow: scroll . (89598421)
- Fixed scrolling on nested pointer-events: auto inside pointer-events: none . (110954175)
- Fixed a bug that caused some complicated websites to freeze when scrolling. (113318934)
Service Workers
- Fixed a cache miss bug in DOMCache that triggered service worker fetch errors. (115740959) (FB13188943)
- Fixed the motion path anchor point used for SVG when the transform-box is not the view-box . (108285569)
- Fixed paint-order property to inherit. (114030037)
- Fixed the SVG mask to work as a mask-resource for the CSS mask-image . (114465545)
- Fixed repainting an SVG element with a CSS reference filter when the filter changes. (117047658)
- Fixed font fallback to ignore generic families for Private-Use Area Unicode codepoints. (115901340) (FB13197885)
Web Animations
- Fixed color-scheme to support discrete animation. (94615599)
- Fixed createPattern to return null for a zero height image. (104285727)
- Fixed: Aligned <script type language> with the HTML Standard. (109600797)
- Fixed returning opaque origin for blob: URL containing inner non-http(s): URL. (109781193)
- Fixed: Changed navigable target names to _blank if they have dangling markup. (110134016)
- Fixed incorrect tab stop if the tab-size is a <length> and the distance to the next tab stop is less than 0.5ch . (112043546)
- Fixed URL , pathname , and search setter incorrectly stripping trailing spaces. (112433299)
- Fixed custom highlight text decoration to respect priority. (112494779)
- Fixed handling focusability for plugin elements which have browsing context. (112821601)
- Fixed: Converted embed hidden into a proper boolean attribute. (113051256)
- Fixed edge cases in parsing options. (113826514)
- Fixed <a> and <area> origin getters to return an empty string for non-parsable URLs. (114078288)
- Fixed <a> and <area> protocol setters for non-parsable URLs. (114371380)
- Fixed URL’s protocol setter to forbid change a special URL to a non-special URL. (114624048)
- Fixed Worker and SharedWorker to fire an Event instead of an ErrorEvent for a parsing error. (114694487)
- Fixed adoptedStyleSheets.length to be settable and improved ObservableArray alignment with the specification. (114822538)
- Fixed a bug that could cause incorrect equality checks between DOM Document objects. (114857465)
- Fixed checking for NaN when creating a DelayNode for WebAudio. (115008784)
- Fixed element.querySelector(":has(:scope *)") to never match. (115158183)
- Fixed mutation events for child nodes. (115527098)
- Fixed mouse event handling such that if a drag operation is initiated from a canceled mousedown event, all subsequent mouse events are sent to the originating frame until the drag operation ends with a corresponding mouseup event. (116668701)
- Fixed light dismiss for a popover element within a complex shadow DOM breaks light dismiss calculation. (117214343)
- Fixed an issue where page zoom is reset to 100% after quit and relaunch. (110298546) (FB12233006)
- Fixed a bug where theme-color is not applied to the title bar in web apps. (112980819)
- Fixed an issue where sign in pages sometimes unexpectely open in Safari instead of the web app. (113520837)
- Fixed an issue where clicking on notifications after 30 seconds from delivery fail to open the web app. (113757950)
- Fixed an issue that repeatedly asks for camera access after relaunching a web app. (114110664)
- Fixed remembering window size for a webpage added to the Dock. (114534506)
- Fixed an issue where a blank window remains on screen after starting a download. (115457207)
- Fixed an issue where some login pages unexpectedly open in Safari. (115527738) (FB13171758)
- Fixed a bug where the scope member in the web app manifest is not respected. (116261588)
- Fixed an issue where AutoFill settings in Safari do not take effect in web apps. (117671220)
- Fixed an issue where option+clicking a link failed to start a download. (117809013)
- Fixed an issue where JavaScript-based redirection to an external website causes a blank window to appear or the current window to disappear. (117809066)
- Fixed an issue where web app usage is not reflected in Screen Time. (117809075)
- Fixed an issue that prevents Ignore Screen Time Limits from working in web apps. (117809075)
Web Assembly
- Fixed WebAssembly SIMD vectors that can get corrupted when using v128.any_true . (111050621)
- Fixed: Moved the details sidebar to the bottom when Web Inspector is too narrow. (63567675) (FB7711657)
- Fixed objects logged to the console with multiple private fields that use the same name. (109215331)
- Fixed broken search functionality. (113714342)
- Fixed dispatched mouse events always having buttons property set to zero. (116049187)
- Fixed a bug where multi-level textures would lose levels in WebGL. (116362216)
- Fixed long delays switching audio input in video conferencing applications. (102724364)
- Fixed video quality when using TransformStream with Simulcast. (110395571)
- Fixed WebRTC UDP traffic to use interfaces already used by TCP traffic. (111000448)
- Fixed RTCDataChannel to use BinaryType to align with specifications. (114559008)
Safari 17.2 is available for iOS 17 , iPadOS 17 , macOS Sonoma , macOS Ventura and macOS Monterey.
If you are running macOS Ventura or macOS Monterey, you can update Safari by itself by going to Software Update, and clicking “More info”. On macOS Ventura, that’s > System Settings > General > Software Update > More info. To get the latest version of Safari on your iPhone or iPad, go to Settings > General > Software Update, and tap to update.
We love hearing from you. To share your thoughts on Safari 17.2, find us on Mastodon at @[email protected] and @[email protected] . Or send a reply on X to @webkit . If you run into any issues, we welcome your feedback on Safari UI, or your WebKit bug report about web technologies or Web Inspector. Filing issues really does make a difference.
Download the latest Safari Technology Preview to stay at the forefront of the web platform and to use the latest Web Inspector features.
You can also find this information in the Safari 17.2 release notes .
- Get One: Tornado Alert Apps
- The Best Tech Gifts Under $100
How to View HTML Source in Safari
If you want to see how a webpage was built, try viewing its source code.
- University of California
- University of Washington

What to Know
- From Safari menu, select Develop > Show Page Source .
- Or, right-click on page and Show Page Source from drop-down menu.
- Keyboard shortcut: Option+Command+U .
This article shows how to view HTML source code in Safari.
View Source Code in Safari
Showing source code in Safari is easy:
Open Safari.
Navigate to the web page you would like to examine.
Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page.
Alternatively, press Option+Command+U on your keyboard.
If the Develop menu is not visible, go into Preferences in the Advanced section and select Show Develop menu in menu bar .
On most web pages, you can also view the source by right-clicking on the page (not on an image) and choosing Show Page Source . You must enable the Develop menu in Preferences for the option to appear.
Safari also has a keyboard shortcut for viewing the HTML source: Hold down the command and option keys and hit U ( Cmd + Opt + U .)
Advantages of Viewing Source Code
Viewing the source to see how a web designer achieved a layout will help you learn and improve your work. Over the years, many web designers and developers have learned quite a lot of HTML by merely viewing the source of web pages they see. It's an excellent way for beginners to learn HTML and for seasoned web professionals to see how others used new techniques.
Remember that source files can be very complicated. Along with the HTML markup for a page, there will probably be significant CSS and script files used to create that site's look and functionality, so don't get frustrated if you can't figure out what's going on immediately. Viewing the HTML source is just the first step. After that, you can use tools like Chris Pederick's Web Developer extension to look at the CSS and scripts as well as inspect specific elements of the HTML.
Is Viewing Source Code Legal?
While copying a site's code wholesale and passing it off as your own on a website is certainly not acceptable, using that code as a springboard to learn from is actually how many people make advancements in this industry. You would be hard-pressed to find a working web professional today who has not discovered something by viewing a site's source!
Web professionals learn from each other and often improve upon the work that they see and are inspired by, so don't hesitate to view a site's source code and use it as a learning tool.
You cannot edit webpage source code in Safari. When viewing the source code in Safari, copy and paste it into an app that can export files as plain text (like TextEdit or Pages).
The iOS version of Safari doesn't directly support webpage source viewing, but you can set up a custom bookmark that will accomplish the same task. Create a new bookmark in Safari and name it "Show Page Source" (or something similar, so long as you can identify it). Then in the address text box, copy and paste a specific javascript code , then Save . Once the bookmark is set up, navigate to a webpage that you want to vide the source of, then open your bookmarks and select the new Show Page Source bookmark to view the webpage's source code.
Get the Latest Tech News Delivered Every Day
- How to View the HTML Source in Google Chrome
- How to Use Web Browser Developer Tools
- How to View the Source Code of a Web Page
- Add More Features by Turning on Safari's Develop Menu
- 8 Best Free HTML Editors for Windows for 2024
- What Is a Home Page?
- How to Activate and Use Responsive Design Mode in Safari
- How to Inspect an Element on a Mac
- How to Pin Sites in Safari and Mac OS
- How to Save Web Pages in the Opera Desktop Browser
- How to View and Type Emojis on a Computer
- The Best Windows Web Editors for Beginners
- A Step-By-Step Guide to Editing the HTML Source of an Email
- Keyboard Shortcuts for Safari on macOS
- How to View the Source of a Message in Mozilla Thunderbird
- How to Find an RSS Feed on a Website
CSS Reference
Css properties, css browser support reference, css reference with browser support.
The table below lists all CSS properties and how each property is supported in the different browsers:
The number to the right of the browser icon indicates in which browser version the property was first supported.
Icon Explanations

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
Stack Exchange Network
Stack Exchange network consists of 183 Q&A communities including Stack Overflow , the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.
Q&A for work
Connect and share knowledge within a single location that is structured and easy to search.
How can I force Safari to perform a full page reload, without using the mouse?
I'm using Safari to preview web pages as I develop them on my local server. I've got 'Disable Caches' checked in the Develop menu. And yet Safari is still working from a cached version of a stylesheet that's linked from the HTML file being displayed.
I can sometimes override this by Option-clicking the reload button in the location bar, but I want to refresh the page automatically when I save the CSS file. At the moment I'm doing it using an AppleScript that's bound to the Save action in my text editor. I could see using Keyboard Maestro instead. But I need some consistent way to force Safari to do a full reload from the keyboard.
- browser-cache
- Do you have any extensions installed. Had this problem once with Adblock... It messed up one page in particular, thought it was a stylesheet problem too, tried everything... but it was Adblock messing with it. – unom Jan 8, 2014 at 22:08
9 Answers 9
Enable the Develop menu from Safari menu - Preferences - Advanced .
On Safari version 11.1 and above :
CMD + OPTION + R reloads the page ignoring cache.
On Safari version 9 and above :
CMD + SHIFT + R reloads the page ignoring cache.
Emptying caches seems not to reload the stylesheets everytimes…
On Safari below version 9 :
Empty cache and then reload so full "hot key" would be :
CMD + OPTION + E
CMD + R to refresh the page
Of course probably turning opening and closing a New Private Window from the File would also work but…
- that didn't work for me on Safari 8 – Brian Tingle Sep 11, 2015 at 5:49
- 3 Safari version 9.1.1 does not reload the page with Cmd-Shift-R. I have "Show Develop in menu bar" enabled. – Jason Jun 21, 2016 at 13:46
- cmd+shift+R didn't work for me in 9.1.3 either – sfletche Oct 13, 2016 at 17:07
- 1 Cmd+Shift+R didn't work in Version 10.0.1 (11602.2.14.0.7). – Snowcrash Feb 14, 2017 at 10:59
- Checkout @sayan's answer below for a working shortcut – Vlad May 17, 2018 at 14:35
The shortcut has now changed to OPTION + CMD + R . (Safari 11.1)
- 1 Works perfectly! – kerrin Apr 25, 2018 at 4:23
There is an option in the menubar Develop->Disable Caches. This is true for Safari 5.1. I'm not sure for the rest.

- 2 Please read the second sentence of my question again. – Gabe Jul 28, 2011 at 17:06
- 1 Oops, I'm sorry :) – mist Jul 29, 2011 at 7:01
- I think the keyboard maestro method be to activate the “disable caches” menu bar item, reload the page, then deactivate it. – BallpointBen Aug 23, 2023 at 4:42
Turn on Private mode and refresh the page. It won't get it from the cache in private mode.
Hard refresh was removed as a keyboard shortcut in Safari 5. The old command for that was ⌘ + SHIFT + R
CTRL + F5 May work but I can't test here.
- Yes, that's how to refresh the page, but it doesn't bypass the cache. – Gabe Sep 9, 2010 at 16:02
- 2 Control-F5 just selects the location bar, like Command-L. – Gabe Sep 9, 2010 at 16:45
- Then it's been disabled completely. I found a number of threads complaining about it. There is an extension that I have NOT tested here: twitter.com/siracusa/status/15683201068 that may do what you want. – JNK Sep 9, 2010 at 16:47
- No, that extension just creates a button in the toolbar (which I guess some people prefer to the icon in the location bar). I also found a lot of threads complaining about it—i was wondering if someone on here had any special knowledge. – Gabe Sep 9, 2010 at 19:37
- Sorry! :( <15chars> – JNK Sep 9, 2010 at 19:47
Workaround: in the develop menu, select "start debugging javascript" and it must reload the code properly. You can then stop debugging... I know it's not a clean solution and I'm not sure if it works always or in all versions, but it's working for me now.
I stumble upon this question and apparently the current answers do not work.
Issue is currently CMD + ALT + R opens the Responsive design.
However if the inspector is open via CMD + ALT + I , then the same shortcut does a clean refresh.
Current Safari Version: 12.1.2
CMD + L focus on the address bar SHIFT + ALT + ENTER full reload for the current address
It seems to work on Safari 9
- And how does one click without a mouse? – qasdfdsaq Oct 23, 2015 at 12:51
- 1 @qasdfdsaq My bad, edited the question. – rraallvv Oct 23, 2015 at 13:00
Go to Safari's preferences and tick "Show develop menu". In the develop menu, click disable Caches.
- 1 Please read the second sentence of my question. – Gabe Feb 21, 2013 at 11:55
You must log in to answer this question.
Not the answer you're looking for browse other questions tagged macos safari browser-cache ..
- The Overflow Blog
- Supporting the world’s most-used database engine through 2050
- What language should beginning programmers choose?
Hot Network Questions
- Enumerate all matches of a regex
- How to make a sign language that only uses three fingers
- Laser finger guns
- Interpret PlusOrMinus
- Why might a flight in turbulence turn off cabin lights and heating?
- How to solve this kernel-panic on a Debian 12 system?
- Is it an independent and additional offence to have a fake passenger (e.g., a mannequin) to try to avoid HOV violation detection?
- Ways to refuel nuclear powered cars
- Catch error propagation
- Does washing the bike (not the drivetrain) actually prolong the life of any components?
- Can copy-pasting a word definition from a dictionary site cause a copyright issue?
- Why did I lose a point of rating in stalemate?
- When submitting a letter to an agent for publication of a novel, what does it mean to say that your manuscript is "complete"?
- Why is the metallicity of dwarf galaxies low?
- Please help check why my opamp calculation has a different answer from my lecturer's
- What's wrong with my campy derailleur?
- Can 501(C)(3) sell items that were donated?
- How do normal species and a religious-fanatic species tolerate each other?
- My paper has been rejected for accusations of "gift authorship", what now?
- What idiom could describe bureaucratic inefficiency?
- Inner voice when reading mathematics
- Differentiating Wiener process
- How to demolish and remove a small concrete pad?
- Logic to check if app was launched for the first time using DataStore
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- Português (do Brasil)
::-webkit-scrollbar
Non-standard: This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future.
The ::-webkit-scrollbar CSS pseudo-element affects the style of an element's scrollbar when it has scrollable overflow.
The scrollbar-color and scrollbar-width standard properties may be used as alternatives for browsers that do not support this pseudo-element and the related ::-webkit-scrollbar-* pseudo-elements (see Browser compatibility ).
Note: If scrollbar-color and scrollbar-width are supported and have any value other than auto set, they will override ::-webkit-scrollbar-* styling. See Adding a fallback for scrollbar styles for more details.
CSS Scrollbar Selectors
You can use the following pseudo-elements to customize various parts of the scrollbar for WebKit browsers:
- ::-webkit-scrollbar — the entire scrollbar.
- ::-webkit-scrollbar-button — the buttons on the scrollbar (arrows pointing upwards and downwards that scroll one line at a time).
- ::-webkit-scrollbar:horizontal{} — the horizontal scrollbar.
- ::-webkit-scrollbar-thumb — the draggable scrolling handle.
- ::-webkit-scrollbar-track — the track (progress bar) of the scrollbar, where there is a gray bar on top of a white bar.
- ::-webkit-scrollbar-track-piece — the part of the track (progress bar) not covered by the handle.
- ::-webkit-scrollbar:vertical{} — the vertical scrollbar.
- ::-webkit-scrollbar-corner — the bottom corner of the scrollbar, where both horizontal and vertical scrollbars meet. This is often the bottom-right corner of the browser window.
- ::-webkit-resizer — the draggable resizing handle that appears at the bottom corner of some elements.
Accessibility concerns
Authors should avoid styling scrollbars, as changing the appearance of scrollbars away from the default breaks external consistency which negatively impacts usability. If styling scrollbars, ensure there is enough color contrast and touch targets are at least 44px wide and tall. See Techniques for WCAG 2.0: G183: Using a contrast ratio of 3:1 and Understanding WCAG 2.1 : Target Size .
Styling scrollbars using -webkit-scrollbar
Adding a fallback for scrollbar styles.
You can use a @supports at-rule to detect if a browser supports the standard scrollbar-color and scrollbar-width properties, and otherwise use a fallback with ::-webkit-scrollbar-* pseudo-elements. The following example shows how to apply colors to scrollbars using scrollbar-color if supported and ::-webkit-scrollbar-* pseudo-elements if not.
In the example below, you can scroll the bordered box vertically to see the effect of styling the scrollbar.
Specifications
Not part of any standard.
Browser compatibility
Css.selectors.-webkit-scrollbar.
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
css.selectors.-webkit-scrollbar-button
Css.selectors.-webkit-scrollbar-thumb, css.selectors.-webkit-scrollbar-track, css.selectors.-webkit-scrollbar-track-piece, css.selectors.-webkit-scrollbar-corner, css.selectors.-webkit-resizer.
- scrollbar-width
- scrollbar-color
- Don't use custom scrollbars (2023)
- Scrollbar styling on developer.chrome.com (2024)
- Styling Scrollbars on WebKit.org (2009)
- Tech Support
- Domain Registration
- SSL Certificates
- Editorial Calendar
- Editorial Staff
- Writer’s Kit
- MacTech Pro Events
- MacTech Conference

- About MacTech
- Writer’s Kit
- Regional Pro Events
- Annual Conference
- MacTech News
- MacTech Blog
- Reviews And Kool Tools
- Community and More
- Customer Service
- Sponsor & Advertising
Select Page
Apple releases Safari Technology Preview 193
Posted by Dennis Sellers | Apr 25, 2024 | MacTech News |

Apple has released Safari Technology Preview 193. The update includes fixes and updates for Authentication, CSS, Editing, JavaScript, Media, Rendering, Web API, and Web Extensions.
Safari Technology Preview offers a sneak peek at upcoming web technologies in macOS and iOS. You can experiment with these technologies in your websites and extensions.
Safari Technology Preview is a standalone app that works side-by-side with the current version of Safari, so you can continue to use and reference the current release.
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Facebook (Opens in new window)
Article provided with permission from AppleWorld.Today
About The Author
Dennis Sellers
Related posts.

GarageBand for iOS, iPadOS adds Sound Packs from Dua Lipa and Lady Gaga
July 29, 2021
Photoshop Touch training classes offered
May 13, 2011
ConceptDraw 1.5
July 20, 2000
Denes v1.1.2: EIMS Filter for DNS Lookups
August 8, 2005

IMAGES
VIDEO
COMMENTS
The coming versions of Firefox and Microsoft Edge have added support for multiple -webkit- CSS codes in their programming, and both Edge and Safari 9 have added support for @supports feature detection. Chrome and Firefox included @supports previously. /* Chrome 28+, Now Also Safari 9+, Firefox, and Microsoft Edge */.
Do a hard refresh (on Mac OS using CMD+SHIFT+R) instead of just refreshing the page in order to make sure it gets reloaded correctly. CSS does not get reloaded every time you refresh. - Tim Anthony. Jun 16, 2020 at 12:19. After resetting the safari, only footer fell into place.
Displaying properties in Safari. There is a CSS appearance property used to display an element using a platform-native styling based on the users' operating system's theme. To make it work on Safari, we must set the appearance property to its "none" value. Also, use -WebKit-and -Moz-vendor prefixes.. Let's see an example, where we use this trick to make the border-radius property work on ...
When working with HTML and CSS, it is common to face browser-specific issues for the same web application. Therefore, it becomes necessary to develop browser-specific CSS code to assure a seamless user experience, regardless of the browser they use. ... CSS Code for Safari Compatibility. In the case of Safari web browsers, the media uses ...
Supported CSS Properties. Safari and WebKit implement a large subset of the CSS 2.1 Specification defined by the World Wide Web Consortium (W3C), along with portions of the CSS 3 Specification. This reference describes the supported properties and provides Safari availability information. If a property is not listed here, it is not implemented ...
Introduction to Safari CSS Reference. You can use Cascading Style Sheets (CSS) in conjunction with HTML-based web content to fine-tune the style of the content. The goal of CSS is to separate the structure provided by HTML from the style provided by CSS. Taking style information out of the structure allows designers to independently tune a page ...
First off, Safari lets you specify a custom style sheet. In case you don't know, a custom style sheet is a bunch of CSS rules that you get to specify and then the browser will apply them to every single web page you visit. The first thing I needed to do was open twitter.com and find out what type of CSS rule I could write to target that right ...
See Safari CSS Reference for a complete guide to all the CSS properties supported by Safari. What Is CSS? CSS is an extension to standard HTML content that allows you to fine-tune the presentation of web content. With CSS you can change a variety of style attributes of the content you are designing, such as the font for a block of text, the ...
Chris Coyier on Jun 11, 2021. There's a 33-minute video (and resources) over on apple.com covering the upcoming Safari changes we saw in the WWDC keynote this year in much more detail. Look who's got a little cameo in there: Perhaps the most noticeable thing there in Safari 15 on iOS is URL bar at the bottom! Dave was speculating in our ...
This release brings Safari Web Extensions to iOS and iPadOS. Web Extensions use HTML, CSS, and JavaScript to offer powerful browser customizations. Now developers can create them for every device that supports Safari, using APIs, functionality, and permissions that are increasingly standardized across all browsers.
Safari 17.2 also adds all the typed OM factory functions for font and root font relative units, which can be used to construct CSS typed values from JavaScript. Motion Path and Shapes. WebKit first shipped support for CSS Motion Path in Safari 16.0, providing web developers the ability to animate objects along a custom path of any shape.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Safari is a web browser developed by Apple. Safari is the default browser on all Apple devices. Safari uses the WebKit rendering engine.
View Source Code in Safari. Showing source code in Safari is easy: Open Safari. Navigate to the web page you would like to examine. Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page. Alternatively, press Option+Command+U on your keyboard.
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.
Use the CSS flexible box layout with the standard align-items property instead. -webkit-box-direction. Use the CSS flexible box layout with the standard flex-direction property instead. -webkit-box-flex-group. Use the CSS flexible box layout with the standard flex-basis, flex-grow, and flex-shrink properties instead.
The table below lists all CSS properties and how each property is supported in the different browsers: The number to the right of the browser icon indicates in which browser version the property was first supported. Property. Edge. Firefox. Chrome. Safari.
Emptying caches seems not to reload the stylesheets everytimes…. On Safari below version 9 : Empty cache and then reload so full "hot key" would be : CMD + OPTION + E. Then. CMD + R to refresh the page. Of course probably turning opening and closing a New Private Window from the File would also work but…. Share.
none. The text of the element and its sub-elements is not selectable. Note that the Selection object can contain these elements.. auto. The used value of auto is determined as follows:. On the ::before and ::after pseudo elements, the used value is none; If the element is an editable element, the used value is contain; Otherwise, if the used value of user-select on the parent of this element ...
The ::-webkit-scrollbar CSS pseudo-element affects the style of an element's scrollbar when it has scrollable overflow. The scrollbar-color and scrollbar-width standard properties may be used as alternatives for browsers that do not support this pseudo-element and the related ::-webkit-scrollbar-* pseudo-elements (see Browser compatibility).
1. Now its not possible to install it. Alternative is that you can try to do it on linux ubuntu (or virtualbox on windows and there ubuntu and safari). There are two potential workarounds for installing Safari on Linux: using WINE (the compatibility layer, not the drink) or using WINE and PlayOnLinux, which provides a graphical user interface ...
The update includes fixes and updates for Authentication, CSS, Editing, JavaScript, Media, Rendering, Web API, and Web Extensions. Safari Technology Preview offers a sneak peek at upcoming web technologies in macOS and iOS. You can experiment with these technologies in your websites and extensions. Safari Technology Preview is a standalone app
Overview. Safari Technology Preview Release 193 is now available for download for macOS Sonoma and macOS Ventura. If you already have Safari Technology Preview installed, you can update it in System Settings under General → Software Update. This release includes WebKit changes between: 276610@main…277149@main.
I styled them with the css:.dropdown{ font-size: 20px; background: white; border:none; position: relative; } In chrome they look perfectly fine. However when I test the site on my iPhone 6s (ios 10.2.1) on Safari the result is a bit different as shown in the image: