- Get Great Eclipse Photos with Your Phone
- The Best Noise-Canceling Headphones to Buy

How to View HTML Source in Safari
If you want to see how a webpage was built, try viewing its source code.
- University of California
- University of Washington
What to Know
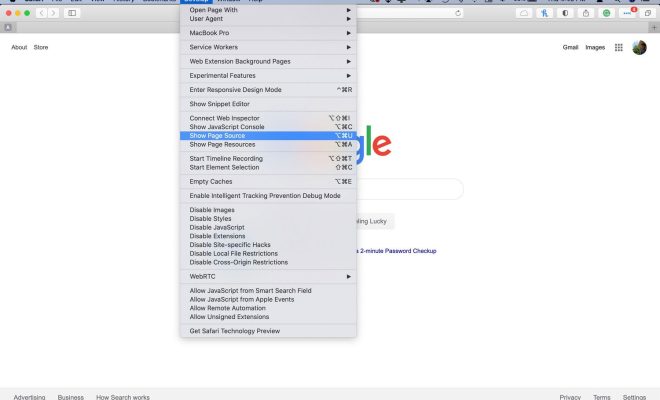
- From Safari menu, select Develop > Show Page Source .
- Or, right-click on page and Show Page Source from drop-down menu.
- Keyboard shortcut: Option+Command+U .
This article shows how to view HTML source code in Safari.
View Source Code in Safari
Showing source code in Safari is easy:
Open Safari.
Navigate to the web page you would like to examine.
Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page.
Alternatively, press Option+Command+U on your keyboard.
If the Develop menu is not visible, go into Preferences in the Advanced section and select Show Develop menu in menu bar .
On most web pages, you can also view the source by right-clicking on the page (not on an image) and choosing Show Page Source . You must enable the Develop menu in Preferences for the option to appear.
Safari also has a keyboard shortcut for viewing the HTML source: Hold down the command and option keys and hit U ( Cmd + Opt + U .)
Advantages of Viewing Source Code
Viewing the source to see how a web designer achieved a layout will help you learn and improve your work. Over the years, many web designers and developers have learned quite a lot of HTML by merely viewing the source of web pages they see. It's an excellent way for beginners to learn HTML and for seasoned web professionals to see how others used new techniques.
Remember that source files can be very complicated. Along with the HTML markup for a page, there will probably be significant CSS and script files used to create that site's look and functionality, so don't get frustrated if you can't figure out what's going on immediately. Viewing the HTML source is just the first step. After that, you can use tools like Chris Pederick's Web Developer extension to look at the CSS and scripts as well as inspect specific elements of the HTML.
Is Viewing Source Code Legal?
While copying a site's code wholesale and passing it off as your own on a website is certainly not acceptable, using that code as a springboard to learn from is actually how many people make advancements in this industry. You would be hard-pressed to find a working web professional today who has not discovered something by viewing a site's source!
Web professionals learn from each other and often improve upon the work that they see and are inspired by, so don't hesitate to view a site's source code and use it as a learning tool.
You cannot edit webpage source code in Safari. When viewing the source code in Safari, copy and paste it into an app that can export files as plain text (like TextEdit or Pages).
The iOS version of Safari doesn't directly support webpage source viewing, but you can set up a custom bookmark that will accomplish the same task. Create a new bookmark in Safari and name it "Show Page Source" (or something similar, so long as you can identify it). Then in the address text box, copy and paste a specific javascript code , then Save . Once the bookmark is set up, navigate to a webpage that you want to vide the source of, then open your bookmarks and select the new Show Page Source bookmark to view the webpage's source code.
Get the Latest Tech News Delivered Every Day
- How to View the HTML Source in Google Chrome
- How to Use Web Browser Developer Tools
- How to View the Source Code of a Web Page
- Add More Features by Turning on Safari's Develop Menu
- 8 Best Free HTML Editors for Windows for 2024
- How to Inspect an Element on a Mac
- How to Activate and Use Responsive Design Mode in Safari
- A Step-By-Step Guide to Editing the HTML Source of an Email
- How to View the Source of a Message in Mozilla Thunderbird
- The Best Windows Web Editors for Beginners
- What Is Safari?
- How to View the Source of a Message in Apple Mail
- Keyboard Shortcuts for Safari on macOS
- What is WOFF?
- How to Save Web Pages in the Opera Desktop Browser
- How to Find an RSS Feed on a Website
How to Edit Webpages on Safari Using Inspect Element
Here's how you can tinker with text and images on a website through Safari's nifty Inspect Element developer tool.
With its Inspect Element tool, Safari lets you tinker with the front-end code of any webpage. If you want to test what a page would look like with different text or images, you can do so by altering its code with Inspect Element.
This is a simple guide aimed at beginners to explain how you can begin experimenting with Inspect Element in Safari to edit a website's text and images with minimal coding knowledge.
What Is Inspect Element?
Inspect Element is a developer tool. It's available on Safari, though also on other web browsers like Chrome, Firefox, and Edge. With Inspect Element, you can peek behind the curtain of a website to reveal its front-end code, like the HTML and CSS. However, it doesn't grant you visibility of the back-end, like its databases.
Not only can you see this code, but you can tweak it too. This means that you can change the appearance of a website. You can replace an image, rephrase some text, use a different font, switch its color scheme, and more. However, these edits are local. They won't appear to anyone else except you; they disappear once you refresh or move away from the page.
Why Should You Use Inspect Element?
Inspect Element is a great tool if you're a budding web developer. You can literally see the code that powers your favorite website, tweaking it as you wish in a real-world environment. There are many fun insights you can gain from using Inspect Element .
For example, business owners can look at keywords included in a competitor's website, or designers can use Inspect Element to identify a font that they find attractive or to quickly test a different color scheme on their website .
For now, we're going to focus on editing the basics of a webpage using Inspect Element.
How to Access Inspect Element on Safari
You can open Inspect Element on Safari using the developer menu:
- Open Safari.
- Click Safari in the top menu bar.
- From the dropdown menu, select Preferences .
- Select the Advanced option.
- Check the box that says Show Develop menu in menu bar .
After selecting this option, you can right-click on a webpage and select Inspect Element . Alternatively, you can select Develop in the menu bar, and then Show Web Inspector .
How to Find Web Elements in Inspect Element
To begin editing an element, right-click what you wish to edit and click Inspect Element . This will open the developer window, with the relevant section highlighted. You might find that the particular element you wish to element (the image or the text, say) is hidden; to locate it, use the arrows on the left to expand the nested sections.
To help narrow your selection down, click the target icon from the Inspect Element toolbar. Now, as you navigate through the code, it highlights that section on the website. Or you can use your cursor to pinpoint a section on the site. This is handy for when you want to hone in on something particular in a crowded area of a webpage.
How to Edit a Website's Text Using Inspect Element
To make a piece of text editable after finding it in a site’s source code, double-click it. You can type new text directly into the code, or delete existing text. When editing is complete for a given string of text, hit Enter , and the text on the webpage will change.
It's really as simple as that! The only times this won't work are when the text is actually part of an image, like a logo.
How to Edit a Website's Images Using Inspect Element
While images appear visually to you on the front-end, in the website code they appear as links. You can right-click and image and choose Inspect Element to jump to where that image is in the code. Website images typically have JPG, GIF, or PNG file extensions, though not exclusively.
Double-click these image strings and you can edit them, or just save them to your system if desired. If you want to replace the image, switch it out for a replacement image URL. Or you can delete the code string entirely to remove the image from view.
Dig Into Websites Using Safari
Safari's Inspect Element tool lets you easily find and change the code corresponding to text and images, which is as easy as switching out a text or URL string. Once you're done editing a website with Inspect Element, simply refresh the page and everything will be back to normal.
The Tech Edvocate
- Advertisement
- Home Page Five (No Sidebar)
- Home Page Four
- Home Page Three
- Home Page Two
- Icons [No Sidebar]
- Left Sidbear Page
- Lynch Educational Consulting
- My Speaking Page
- Newsletter Sign Up Confirmation
- Newsletter Unsubscription
- Page Example
- Privacy Policy
- Protected Content
- Request a Product Review
- Shortcodes Examples
- Terms and Conditions
- The Edvocate
- The Tech Edvocate Product Guide
- Write For Us
- Dr. Lynch’s Personal Website
- The Edvocate Podcast
- Assistive Technology
- Child Development Tech
- Early Childhood & K-12 EdTech
- EdTech Futures
- EdTech News
- EdTech Policy & Reform
- EdTech Startups & Businesses
- Higher Education EdTech
- Online Learning & eLearning
- Parent & Family Tech
- Personalized Learning
- Product Reviews
- Tech Edvocate Awards
- School Ratings
How to Dance to Banda Music: 9 Steps
4 ways to sync contacts to gmail, simple ways to turn an expander: 9 steps, 4 ways to cite multiple authors in apa, how to feed sea monkeys: 11 steps, 3 ways to prevent juvenile delinquency, 11 ways to respond to a compliment text, how to bodysurf: 9 steps, how to make a great nerf squad: 9 steps, 3 ways to use wax on your hair, how to view html source in safari.

If you’re a web developer, designer or just a curious individual, you may find the need to view HTML source in Safari, one of the most popular web browsers. HTML source refers to the underlying code that creates a web page, and viewing it can help you understand how a page works, troubleshoot issues and learn new techniques.
Here’s how to view HTML source in Safari:
1. Open Safari and navigate to the web page you want to view the source code for.
2. Click on the “Develop” menu option in the Safari menu bar. If you don’t see this menu, go to Safari Preferences > Advanced and check the box next to “Show Develop menu in menu bar”.
3. From the “Develop” menu, select “Show Page Source”. Alternatively, you can use the keyboard shortcut Option + Command + U.
4. Safari will display the HTML source code in a new window or tab, depending on your settings. You can now view, analyze and edit the code as needed.
Some additional tips for working with HTML source in Safari:
– If you’re inspecting a particular element on a web page, you can right-click on the element and select “Inspect Element” from the context menu to view its HTML source in the Safari Developer Tools
– The Safari Developer Tools also allow you to view the CSS and JavaScript code for a web page, among other things
– If you want to edit the HTML source code, you can make changes directly in Safari, but these changes will not be saved. Alternatively, you can copy the code and paste it into a text editor or web development tool to make permanent changes.
– Be cautious when editing HTML source code, as even small mistakes can cause a web page to break or behave unexpectedly. Always back up your code before making changes and test your changes thoroughly.
In conclusion, viewing HTML source in Safari is a useful skill for anyone who works with web pages. With these simple steps and tips, you can explore the underlying code of your favorite websites and gain insights into how they work.
What Is an Expansion Slot?
How to set up a new iphone.
Matthew Lynch
Related articles more from author.

How to Make a Line Graph in Google Sheets

How to Zip and Unzip or Extract TAR and TAR.GZ Files?

The Best MMO Gaming Mice

Best Android Emulators for Mac in 2023

Motorola One 5G Ace Review

Best Wi-Fi SD Cards
Achoo HTML Viewer & Inspector 4+
Tweak page, and customizable, christian selig, designed for ipad.
- #129 in Utilities
- 4.5 • 263 Ratings
Screenshots
Description.
Quickly view HTML for webpages in Safari, and even tweak them! Achoo allows you to easily view the HTML for the webpage you're viewing in Safari. It shows the HTML (as well as any inline CSS and JavaScript) with beautiful and fast syntax highlighting. You can share the HTML you're viewing, allowing you to easily inspect it on an external device of your choosing, or send it to a friend, or simply copy it to your clipboard. You can edit the font if you'd like it smaller to display more information, or larger if you'd like to be able to make things out more clearly. You can also choose to edit the contents of the webpage, allowing you to make modifications and preview how they look. Changes are not permanent, simply refresh the page in Safari to return the page to its original state after you're finished previewing your changes. (Note: you're not editing the HTML directly, rather it's a visual editor of the contents of the page) As a bonus, it includes a variety of alternate home screen icons so you can customize the app to your liking beautifully.
Ratings and Reviews
263 Ratings
A “find in source” option would be great
Since there’s nowhere to send feature requests (and I suspect this app is not in any sort of active development), here’s a review: It works great, looks very nice and clean, and the edit page option is very smooth. It would be perfect if I could search within the html, and as somebody else mentioned, text wrapping.
The lack of word wrap may be a dealbreaker
Overall, this Safari extension ostensibly does what it says on the tin. But there are three downsides that should probably be aware of, which I’ve listed below in order from least bad to most bad: 1. It isn’t great that this extension doesn’t let you configure whether to show in light mode or dark mode—it only ever follows the system setting. 2. Unless I’ve missed it somewhere, it doesn’t seem possible to be able to trigger this extension from share sheets. Now, you might be wondering why you’d ever need to do that since this extensions available through Safari‘s extensions dropdown—but if you might ever be looking at a webpage within a Safari webview (such as a webpage that you’re looking at within the Twitter app), then you know that there’s no access to the Safari’s extensions dropdown within those sorts of webviews. 3. There’s no way to enable word wrap. Which might be kind of a dealbreaker since so many sites are procedurally generated these days. So for all but the most straightforward use cases, this downside may well be a dealbreaker. All that being said, this app has good bones and good promise. And if the developer might be able to resolve some of these downsides, it could easily become a five-star app.
Disappointingly few features
This extension does exactly what the description says, and nothing more. Inline HTML, CSS, JS only. Copy edits can only be made on-page, in a WYSIWYG-type editor. HTML, CSS, JS edits are not allowed, though they are implied in the description. This is not a replacement for the dev options that we expect on all modern desktop browsers. I hope that one day we have an ipad extension (or native tools) allowing this functionality without connecting iPad to a desktop computer. For now, this is not the solution I'm working for. Take the description at it's word and don't hope for any more, even standard, features.
App Privacy
The developer, Christian Selig , indicated that the app’s privacy practices may include handling of data as described below. For more information, see the developer’s privacy policy .
Data Not Collected
The developer does not collect any data from this app.
Privacy practices may vary, for example, based on the features you use or your age. Learn More
Information
- Developer Website
- App Support
- Privacy Policy

Family Sharing
Up to six family members can use this app with family sharing enabled., featured in, more by this developer.
Apollo for Reddit
Pixel Pals Widget Pet Game
Amplosion: Redirect AMP Links
You Might Also Like
StopTheMadness Mobile
Banish - Block 'Open in App'
Mapper for Safari
Vinegar - Tube Cleaner
Noir - Dark Mode for Safari
Total Refresh for Safari
- Mobile Forms
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
- See more Integrations
- See more CRM Integrations

- See more Storage Integrations
- See more Payment Integrations

- See more Email Integrations
- Jotform Teams
- Enterprise Mobile
- Prefill Forms
- HIPAA Forms
- Secure Forms
- Assign Forms
- Online Payments
- See more features
- Multiple Users
- Admin Console
- White Labeling
- See more Enterprise Features
- Contact Sales
- Contact Support
- Help Center
- Jotform Books
- Jotform Academy
Get a dedicated support team with Jotform Enterprise.
Apply to Jotform Enterprise for a dedicated support team.
- Sign Up for Free

How to Make a Website
5 Best Free HTML Editors for Web Developers on macOS
Everyone, who wants to develop websites, needs an HTML editor or rather a development environment. There are, of course, several fee-based editors of high quality, but if you do not need your development environment every day, a free application will be perfectly fine. That an editor is free of charge does not mean that it is of low quality. One of the best development environments is available as permanently free evaluation version. You can “test” it as long as you want. However, if the editor suits you, you should be fair and purchase it. Below, we present you a selection of the best free HTML editors for macOS.

CotEditor 2.o

CotEditor is a relatively new and fresh development for everyone who doesn’t need his editor on a daily basis and simply wants a good editor with syntax highlighting. You can consider CotEditor as Notepad++ for OS X. It provides, besides a viable code completion, a very good search-and-replace function, a split view to partition the editor window in several fields, good syntax highlighting for 40 programming languages and comes with eight themes. For a simple editor, you can customize the application more than you’d have expected; the editor is certainly worth trying out.
This is one of the eight themes:

Link to the website for downloading
Just so you know
Sign up for a free Jotform account to create powerful online forms in minutes.

Brackets is a modern open source editor with several extremely interesting features. For example, when used in combination with Adobe Creative Cloud Extract (=preview) it can read design data such as colors, types, histories etc. directly from a PSD file and transform it into minimalistic, correct CSS code. Likewise, you can extract layers as images, use the information from the PSD as variables in a preprocessor, and easily determine distances and proportions of elements – all without exiting the editor. Please remember: Using Adobe Creative Cloud requires a paid subscription.
Another significant advantage of Brackets are the expansions, which you can use to customize the editor to your needs. Every three or four weeks another extension becomes available. The full support of preprocessors should also be mentioned. With Brackets, you can use “quick edit” and “live preview” when working with LESS as well as SCSS files, which makes the working process much easier. Together with the right extensions and Adobe Creative Cloud (Extract), this editor can even cover the needs of a professional.

A short video introduction to Brackets
- Sublime Text 2

Sublime Text 2 is the minimalistic favorite of developers, because it can easily be completely customized to one’s own needs by using a JSON file. Moreover, there are several extensions to “stretch” the editor with. For example, a must-have extension is Package Control , which you can use to easily find and install extensions and plug-ins from right within the editor. To describe the full extent of features of Sublime Text 2 is rather difficult, as it can do, through its plug-ins and extensions, basically anything you need it to do. As an example for a useful plug-in, look at the Bracket Highlighter (for finding connected brackets and tags), Emmet (previously Zen Coding – for extremely fast coding) and Sublime Linter (draws attention to mistakes in the source code).
A high-quality auto-completion feature is already built into Sublime Text 2. There are also several themes to choose from. A lot more can be installed. All standard functions such as search and replace are, of course, included. The editor is available as an evaluation version without enforced time limit, so that you may use it for free permanently. Nonetheless, you should purchase the license for fairness sake if you are certain that you will keep the editor on permanent rotation.
- Google Web Designer

Yes, Google also provides tools for web designers. However, Google Web Designer works more like Adobe Dreamweaver.. It is not a pure HTML editor, but a combined WYSIWYG (What you see is what you get) and text editor. You can work with both interfaces, the graphical interface, and the code-view. Google Web Designer is supposed to generate correct HTML5 and CSS3 code from the graphical interface. Whether it does so correctly, will be determined by an extensive test. Stay tuned…
Without thorough testing, there is little to be said about this editor. Even the information on the website of the editor is rather sparse, which may be down to the fact that it is still in its beta phase. However, the concept is interesting.

Aptana Studio 3

The Aptana Studio is one of the best known and most versatile development environments there are. It is a powerful tool, which supports the most important coding and markup languages, such as HTML (including HTML5), CSS, JavaScript, PHP, and Ruby. With Git integration, a debugger for Ruby and JavaScript, an inbuilt terminal with the option for extensions, Aptana Studio is equipped for any purpose. Aptana is available as a stand-alone version or as Eclipse plug-in. The newest web standards are generally supported. What I dislike: a documentation does not seem to be available (anymore) as the link in question leads to another destination. Bummer.
Decided Not to Code? Take a Look at Mobirise

If you just ran into this article to find HTML editors that take away the coding part from you, you’ll have found out by now that this is the wrong place. To not lose you leaving completely disappointed I want to advise you to take a look at Mobirise. Mobirise is an installable editor, too. The difference to the others mentioned here is that it does not let you fiddle with the code. Instead, it completely keeps you away from that. We have written a full-fledged article on Mobirise and I strongly encourage you to check it out.
Mobirise is available for Windows and macOS and comes fully free of charge. If you need a fully responsive website in the fastest way possible, ditch the code editors and head over to Mobirise .
Some of the best HTML editors for Mac OS X are free or available as an evaluation version with no enforced time limit. Sublime Text (the latter) is extremely fast and can be customized without much fiddling. I use Sublime Text 2 as well. However, Brackets also seems to be very interesting. A test will show how good it actually is. It is already installed, and I will use it for the next coding session. A review is, therefore, inevitable.
Related links:
- CotEditor 2.0
- The projectpage of CotEditor at Github
- Brackets documentation
- Adobe Creative Cloud Extract Homepage
- The very good unofficial Sublime Text documentation.
Thank you for helping improve the Jotform Blog. 🎉
- (Free) Services
- Development
RECOMMENDED ARTICLES

How to add a privacy policy to a website

15 best WYSIWYG web builders of 2024

What is web hosting? Web hosting explained

How to upload images to a form in Squarespace

Free or premium: Which website theme to choose

Building an Interactive Navigation Bar with HTML/CSS

The 9 Best Free HTML Editors for Web Developers (Windows Edition)

The 15 best one-page website builders

How to register a domain name

The best testimonial page designs to emulate

HTML5 Imports: Import HTML Files Into HTML Files

Top 10 Carrd alternatives in 2024

How to create a user feedback form on Silex

10 tips for choosing a domain name

120 Great CSS Menu Tutorials

How to create a membership website

12 of the best website builders for 2024

Four Tools for Creating HTML5 Banners in Seconds

6 actionable website design ideas

How and why to use exit intent popups

How to Get The Most Out of a New Website Launch Announcement

Blast from the Past #4: 100 Best Free HTML/CSS Themes of 2014

23 Fresh Free Templates in HTML/CSS and PSD: February 2015 Edition

How to make a contact page on Squarespace

HTML5: Screen Orientation API Uses Javascript to Rotate the Screen
Send Comment :
15 Comments:
More than a year ago
I have used couple of them. Brackets and Sublime Text 2. For me out of these two, Brackets is a better option, don't have personal experience using the other three.
My preffered best editor is Codelobster -
I aways appreciate it when folks take time to post material which I can learn from. However, if you are reviewing products that are evolving over time, posting a review which DOES NOT CONTAIN THE DATE of the review, is, to put it kindly, unfair. Is your review current - or five years old. If its five years old it may be misleading. If its reasonably current - its very useful. But you can't tell from your review.
It would be nice if this blog would show the date. Only through the comments you can see that it is already quite old.
Thanks for posting. It's explained with images and code which is the really great way, so the web developer can easily read & understand it.
So I decided to try testing the Google Web Designer. Right off the bat, it struck out. You cannot open any files that have NOT been created in Google Web Designer. That fact in itself makes this product useless. What kind of HTML editor won't open a pre-existing file for editing!?
I have always used Kompozer and it's mostly worked. However, it has suddenly developed problems on my new Mac OS Yosemite 10.10.5. Has stopped saving page changes! Anybody else have any ideas about using Kompozer? Or is it now considered defunct?
hi... a little question for this programs. i own an powermac g5. which of these or other programs exists for ppc-processors and are actually? (same question in my nativ language german) hi... kleine frage zu den programmen. ich besitze einen powermac g5. welche von den programmen oder anderen gibt es für ppc-prozessoren und sind noch aktuell ?
I use Komodo Edit. It's free and new version 9 is great.
I used Notepad for a couple of years when I switched over to Brackets. With Plugins like the LESS Autocompiler my workflow is nearly perfect! I can't think of a better editor and I love using it as it focuses on good code but also fast workflow.
I have been using notepad (for fast changes because it takes only a second to open) and Dreamweaver (not free though). I have tried all of the above options except Sublime Text but heard really good things about that editor. Thanks for the share!
I assume you didn't bother to read the article? Nah, read'n is overrated...
Sublime Text is not free, it allows an unlimited trial which is not the same as free. And people should not be perpetuating the idea that it is free as that takes income from the developer as people feel entitled to it being free
Interesting stuff. What about Textwrangler?
Sublime Text 3 is out, while still in beta.


HTML5-Editor.Net
Default Close Clean
HTML Editor - Free Web Content Composer
Welcome to our free web content composer, which was designed for our own web design agency, because we simply couldn't find anything else that perfectly suited all our needs. There are many online HTML tools on the web that were designed for markup editing, but none of them contained all of the essential applications that we were looking for. We were always jumping from one tool to another, but with our HTML5 Editor, everything is integrated into one complete unit.
Delighted with the results, we decided to offer our HTML5 Editor to everyone for free. You are more than welcome to use it without any charge, all we're asking is that you tell your friends about it. It might help them as well.
Use the share buttons on the top right corner. This tool has not been rigorously tested so we're asking you to contact us if you find any bugs or if there's something not quite right with the website.
We look forward to making any necessary adjustments to make this tool even more professional...
What's included in this HTML Editor?

- Ready to use web editor / HTML editor in your web browser .
- No registration , no login, no download and no installation required
- Valid HTML5 markup guaranteed. The TinyMCE editor guarantees a valid and clean markup.
- Very small and fast . The site is using scripts to execute the operations, the page just loads once and everything is performed super fast.
- HTML cleaning . There are many options to tune your cleaning preferences. Click the gear icon next to the main clean button to access the settings.
- Gibberish text generator . This tool will help you add dummy text to fill empty gaps in your document. Look for the paper sheet icon below the source editor.
- Color picker . We have integrated jsColor to let you pick the desired color. You can also save them to create a color scheme. Use the selected color by copy-pasting the generated style snippets.
- Replace tool . Find and replace the text in the document. Set up more replacement rules with the plus button.
- Instant editor . Whether you adjust the source or the rich text editor the changes are immediately reflected in the other one. The freedom that you can jump from one to the other will give much more productivity.
- Mobile-ready . The responsive web design allows our visitors to use the HTML5 Editor not only on their desktop computers but on their mobile and tablet devices.
- Supports every major browsers, such as Firefox, Chrome, IE, Edge, Opera and Safari. Cross browser HTML5 and CSS3 compatibility!
Read more about the features on our help page .
This tool was designed to make you extremely fast and efficient in HTML Editing.
HTML5-Editor doesn't generate complete websites, only the body content without HTML head and body tags. The Web Editor is suitable for anyone needing formatted HTML for applications, websites, or content management systems (CMS).
HTML5 Editor was designed to simplify the process of creating attractive web pages that render correctly in various browsers. It also helps to find and correct errors in your HTML markup so it helps minimize errors.
Please bookmark this link, as we're still relatively unknown on the web, and hard to find through search engines. While our website is currently small, we hope to expand significantly in the future.
- Edit JavaScript
Each example will load HTML, CSS, and Javascript into the editor tabs. If you're running this with Javascript enabled, we'll also automatically render the examples.
- CSS Cascade example (All browsers)
- Multiple border colors on boxes (Firefox 3.5+)
- Horizontal menu from a list (All browsers)
- Shutterfly Button (IE10, Firefix, Chrome, Safari)
- Shadows on boxes (Firefox 3.5+, Safari 4, Chrome)
- Rounding Text Fields (Firefox 3.5+, Safari 4, Chrome)
- Shadows on headings (Firefox 3.5+, Safari 4, Chrome)
- Striping tables with CSS 3 (Firefox 3.5+, Safari 4, Chrome)
- Columns in CSS3 (Firefox 3.5+, Safari 4, Chrome)
- HTML 4 Floated 2-column Layout (All Browsers)
- HTML 5 Floated 2-column Layout (All Browsers)
CoffeeScript
- CoffeeScript and jQuery Alerts (All browsers)
- jQuery AJAX GET with CoffeeScript (All browsers)
- jQuery Append and Wrap with CoffeeScript (All browsers)
- Compound Interest Calculator with AngularJS (All browsers)
- Geolocation (Firefox, Chrome, Safari)
HAML and SASS
- Rounded Corners with Sass (Firefox, Chrome, Opera, Safari)
- Simple Sass example (All browsers)
- Simple HAML example (All browsers)
- Advanced HAML and SASS (All browsers)
- HTML headings (All browsers)
- Basic Elements (All Browsers)
- Some images from Flickr (All browsers)
- HTML5 Audio (Firefox 3.5+, Safari 4+, Chrome)
- A simple table (All browsers)
- Canvas simle shapes (Firefox, Chrome, Safari, IE9)
- New HTML form fields (Firefox, Chrome, Safari, Safari on iOS, IE10)
- In place editing with ContentEditable (Firefox 3.5+, Safari 4+, Chrome)
- Placeholder text on forms (Safari 4, Chrome)
- Document.write (All browsers)
- Simple input and output (All browsers)
- Better input and output (All browsers)
JavaScript - AngularJS
- Simple databinding (All browsers)
- Simple databinding with Controller (All browsers)
- Markdown Live Preview (All browsers)
- LocalStorage (IE8, Firefox 3.5, Chrome 4, Safari 4, Opera 10.5)
- Append and Wrap (All browsers)
- Simple AJAX GET request to grab the time. (All browsers)
- jQuery dialog (All browsers)
Rendera makes learning HTML5 and CSS3 easy!
Type in your HTML and CSS to see it rendered. Each time you press the Enter key, the live preview will update.
You can save your results to a file - just look under the export tab.
Learn By Example
I'm adding HTML5 and CSS examples so you can start playing around with all of the neat stuff you'll be able to use. Just click the examples tab, choose an example, and see it rendered immediately.
Javascript Support
You can try out some Javascript too. We've even loaded jQuery, jQuery Tools and jQuery UI so you can experiment with those libraries too!
Other Markup
I use HAML and SASS in a lot of the web work I do. You can use HAML and SASS instead of HTML and CSS if you'd like. This is where the source tab comes in handy - you can see your HAML and SASS converted to HTML and CSS in real-time. This is a great way to learn how to use these new markup languages to quickly develop web pages.

Security and Safety First
We've disabled Ruby evaluation in HAML markup, so you can only use HAML to generate HTML tags. You can't use it to do complex Ruby expressions.
Finally, we save people's code here, but it's not private, it's not secure, and it could damage your computer if you followed a link here. We're not responsible, and if people can't behave themselves we'll take the permalink feature away. So be nice to this service and be nice to your fellow web users.
Have fun learning, and go build something awesome.
- Rendered Source
- Save and Export
Save your work by choosing the scripts to include. Press Preview to see the output, and press Save to download the results.
Rendera helps you learn HTML5 and CSS
Type in your HTML code and see it rendered in realtime. Then style it with CSS. You can use any of the HTML5 or CSS3 tags your browser supports.
Want to learn HAML, Sass, and CoffeeScript? We support those too!
You can also learn from the many examples provided within, or create your own example and send it to a friend.
What you need
You need a modern HTML5 compliant browser. Rendera leans on several HTML5 features a lot. The latest Firefox works nicely. So does Google Chrome.

MacMost Now 849: Safari Snippet Editor

Check out MacMost Now 849: Safari Snippet Editor at YouTube for closed captioning and more options.
No related posts.
Comments: 2 Responses to “MacMost Now 849: Safari Snippet Editor”
Great tip. Thanks.
Well, well, - who would have known?
Very useful.
Welcome to MacMost
Free weekly newsletter.
- MacMost Online Courses

- macOS Sonoma
- Mac Shortcuts
- Mac Numbers
- Mac Keynote
- Final Cut Pro
Keyboard Shortcuts PDF

Connect with MacMost
- Free Email Newsletter
- YouTube Channel
- Follow Gary on Threads
- Follow Gary on Mastodon
- Follow Gary On Bluesky
- MacMost @ Apple News
- iPhone/iPad App
MacMost Sections
- The Practical Guide To Mac Security
- Videos by Category
- Video Archive
- Virus and Malware Information Center
- Protect Yourself From Online Scams
- A Graphical Guide To iCloud
- Free iPhone Ringtones
- Recommended Products
- Printable Mac Keyboard Shortcuts PDF
- macOS System Requirements List
Popular Tutorials
- Shortcuts To Help You Organize Your Files
- 13 Tips For Getting the Most From the Safari Sidebar
- How To Merge PDF Files On Your Mac
- Common Misconceptions About the Desktop
- Using a Green Screen With Your Mac
- 21 Things You Can Do With Images In Preview
- How To Share Files and Folders With Anyone Using iCloud Drive
- How To Use Mac Desktop Stacks
Information
- About MacMost
- Support MacMost
- Contact MacMost
- MacMost Video List
- MacMost Site Map
- MacMost Site Policies
Copyright © 2006-2024 CleverMedia, Inc. All Rights Reserved.
HTML Tutorial
Html graphics, html examples, html references, html online editor, html editor.
With our online HTML editor, you can edit HTML, CSS and JavaScript code, and view the result in your browser.
This is a Heading
This is a paragraph.
Click on the "Try it Yourself" button to see how it works.
Publish Your Code
If you want to save your HTML, CSS and JavaScript code, and create your own website, check out W3Schools Spaces .
W3Schools Spaces is a website-building tool that lets you make and share your own website.
You can change the website's look and how it works by editing the code right in your web browser.
It's easy to use and doesn't require any setup:
The code editor is packed with features to help you achieve more:
- Templates: Start from scratch or use a template
- Cloud-based: no installations required. You only need your browser
- Terminal & Log: debug and troubleshoot your code easily
- File Navigator: switch between files inside the code editor
- And much more!
Learn Faster
Practice is key to mastering coding, and the best way to put your HTML knowledge into practice is by getting practical with code.
Use W3Schools Spaces to build, test and deploy code.
The code editor lets you write and practice different types of computer languages. It includes HTML/CSS/JavaScript, but you can use it for other languages too, such as PHP, Python, Node.js, etc.
If you don't know HTML, we suggest that you read our HTML Tutorial from scratch.
Build Powerful Websites
You can also use the code editor in W3School Spaces to build frontend or full-stack websites from scratch.
Or you can use the 60+ templates available and save time:

Create your Spaces account today and explore them all!
Share It With The World
Host and publish your websites in no time with W3School Spaces .
W3Schools subdomain and SSL certificate are included for free with W3School Spaces . An SSL certificate makes your website safe and secure. It also helps people trust your website and makes it easier to find it online.
Want a custom domain for your website?
You can buy a domain or transfer an existing one and connect it to your space.
How Does It Work?
Get started in a few clicks with W3School Spaces .

COLOR PICKER

Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Top Tutorials
Top references, top examples, get certified.
Hello World! Online Javascript playground for free.
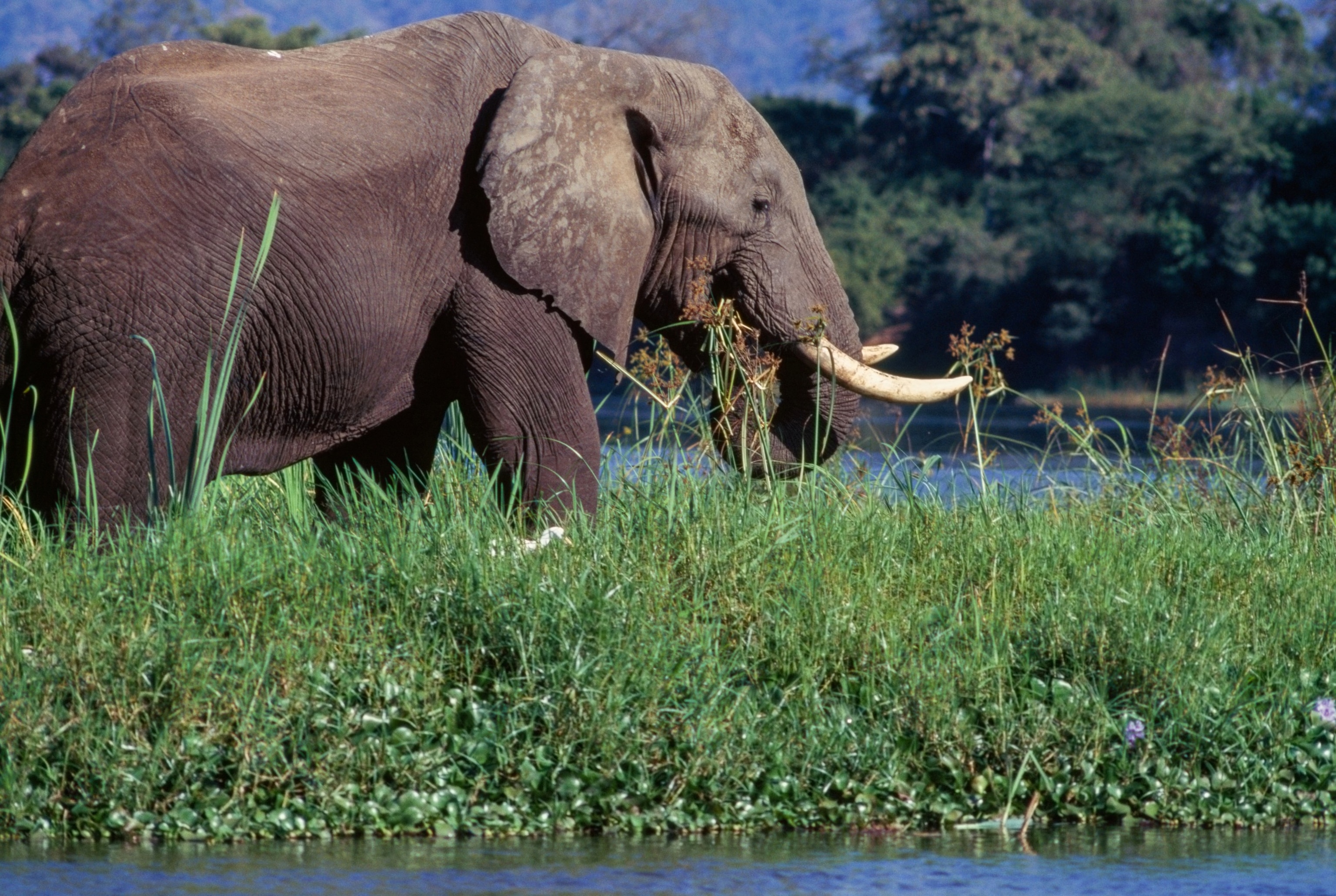
Elderly American tourist killed in elephant attack while on safari in Zambia
The tourist died after the attack at Kafue National Park.
An elderly American tourist was killed after an "aggressive" bull elephant attacked a vehicle during a game drive in Zambia, the safari operator said.
The incident took place Saturday morning at Kafue National Park, a Lusaka Police spokesperson confirmed to ABC News. Gail Mattson, 79, was confirmed by the family as the victim.
"An aggressive bull elephant charged the vehicle carrying six guests and a guide who were on a game drive from Lufupa Camp," Wilderness, the company operating the safari, said in a statement to ABC News Wednesday.

MORE: Import of live African elephants and hunting trophies restricted in the US
Four other people received treatment for minor injuries after the incident, the company said.
"The six guests were on the game drive when the vehicle was unexpectedly charged by the bull elephant," Keith Vincent, Wilderness' chief executive officer, said in the statement, adding, that the safari guide's vehicle was "blocked" by the terrain at the time of the attack.
"Our guides are all extremely well trained and experienced, but sadly in this instance the terrain and vegetation was such that the guide's route became blocked and he could not move the vehicle out of harm's way quickly enough," Vincent said.
Following the attack, Kafue National Park management was immediately called to assist and a helicopter was dispatched to the scene, according to Vincent. Local police, Zambia's Department of National Parks & Wildlife and other authorities are involved in the investigation, he said.

MORE: Global warming could increase risk of human-elephant conflict, researchers say
Wilderness is cooperating with the investigation, Vincent said.
Related Stories

80-year-old American tourist killed in elephant attack during game drive in Zambia
- Apr 4, 1:07 PM

Dobson scores go-ahead goal, Islanders beat Blue Jackets 4-2 to keep playoff hopes alive
- Apr 4, 9:54 PM

US warns of terrorist threat after Moscow attack
- Apr 5, 7:02 PM
"This is a tragic event and we extend our deepest condolences to the family of the guest who died," he said in the statement. "We are also, naturally, supporting those guests and the guide involved in this distressing incident."
The elderly woman's remains will be repatriated to her family in the U.S. with support from local Zambian authorities and the U.S. Embassy in Lusaka, according to the statement.

MORE: Videos show terrifying moment bull elephant lifts safari truck
Last month, a similar bull elephant attack took place in Pilanesberg National Park, South Africa.
Videos of the March 18 incident show a bull elephant lifting a 22-seat safari truck up several times with his trunk before letting it drop. There were no deaths reported in that incident.
Hendry Blom, a bystander who caught the incident on camera, told ABC News, "We were definitely scared, especially for the people in the truck because we thought they might die."
ABC News' Victoria Beaule contributed to this report.
Related Topics

Russia officials try to link attack to Ukraine
- Apr 5, 8:07 AM

Trump says Israel has to get war in Gaza over 'fast' and warns it is 'losing the PR war'
- Apr 4, 1:51 PM
ABC News Live
24/7 coverage of breaking news and live events

Ray J Says Diddy's Friends Need Time to Process Before Defending Him

WrestleMania 40 Who'd You Rather?!

Colt Ford Seemed Fine on Stage Before Heart Attack, Video Shows

What's The Big Frigin' Difference?!

Diddy Chills in Miami Same Day His Son King Sued for Sexual Assault
African elephant attack leaves 80-year-old woman dead, safari truck flipped, african safari woman killed in elephant attack ... flips truck on video.
An elderly woman was killed in Africa during a safari trip -- this after an elephant charged her party's vehicle ... and flipped it over, which left her fatally wounded.
The unidentified woman 80-year-old was on a safari Saturday in Zambia at the Kafue National Park -- and at one point in the excursion, a bull elephant charges their truck ... and rams into it head-on, all of which was captured in a dramatic video.
The elephant tips over the vehicle, and you can hear panicked screams from the tour guide as well as the patrons -- including what sounds like the woman who actually died.
A chief executive of a conservation and hospitality company called Wilderness Safaris -- which was heading up this trip -- later confirmed that an American tourist had been killed in the attack ... and that another female guest had been seriously injured, and was flown to a hospital.
Four other guests who were part of this safari were treated on-site for minor injuries, and were provided trauma counseling as well.
In terms of how this happened, Wildness says the guide's route became blocked by the terrain and vegetation as they were driving along -- and that they didn't have enough time to move the vehicle out of the way before the elephant could hit them.
Waiting for your permission to load the Instagram Media.
They called the incident "extremely tragic" and sent their condolences to the victim's family.
For more shocking viral stories check out TMZ Verified , available on all podcast platforms.
- Share on Facebook
related articles

PETA Wants Doc Antle Investigated Over Chris Brown's Daughter's Elephant Ride

Stanley The Giraffe Seized As Evidence at Malibu Wine Safaris
Old news is old news be first.
Our Trump reporting upsets some readers, but there aren’t two sides to facts: Letter from the Editor
- Updated: Apr. 06, 2024, 10:27 a.m. |
- Published: Mar. 30, 2024, 8:16 a.m.

Some readers complain that we have different standards involving Donald Trump and Joe Biden. (AP Photo, File) AP
- Chris Quinn, Editor, cleveland.com/The Plain Dealer
A more-than-occasional arrival in the email these days is a question expressed two ways, one with dripping condescension and the other with courtesy:
Why don’t our opinion platforms treat Donald Trump and other politicians exactly the same way. Some phrase it differently, asking why we demean the former president’s supporters in describing his behavior as monstrous, insurrectionist and authoritarian.
I feel for those who write. They believe in Trump and want their local news source to recognize what they see in him.
The angry writers denounce me for ignoring what they call the Biden family crime syndicate and criminality far beyond that of Trump. They quote news sources of no credibility as proof the mainstream media ignores evidence that Biden, not Trump, is the criminal dictator.
The courteous writers don’t go down that road. They politely ask how we can discount the passions and beliefs of the many people who believe in Trump.
Chris Quinn's recent Letters from the Editor
- Around the globe and the nation, thousands thank us for telling the truth about Trump: Letter from the Editor
- Voices of hope. Voices of anxiety. Tears of gratitude. A global response to how we tell the truth about Donald Trump
- Let’s hang it up on polling. In election after election, they get it wrong: Letter from the Editor
This is a tough column to write, because I don’t want to demean or insult those who write me in good faith. I’ve started it a half dozen times since November but turned to other topics each time because this needle is hard to thread. No matter how I present it, I’ll offend some thoughtful, decent people.
The north star here is truth. We tell the truth, even when it offends some of the people who pay us for information.
The truth is that Donald Trump undermined faith in our elections in his false bid to retain the presidency. He sparked an insurrection intended to overthrow our government and keep himself in power. No president in our history has done worse.
This is not subjective. We all saw it. Plenty of leaders today try to convince the masses we did not see what we saw, but our eyes don’t deceive. (If leaders began a yearslong campaign today to convince us that the Baltimore bridge did not collapse Tuesday morning, would you ever believe them?) Trust your eyes. Trump on Jan. 6 launched the most serious threat to our system of government since the Civil War. You know that. You saw it.
The facts involving Trump are crystal clear, and as news people, we cannot pretend otherwise, as unpopular as that might be with a segment of our readers. There aren’t two sides to facts. People who say the earth is flat don’t get space on our platforms. If that offends them, so be it.
As for those who equate Trump and Joe Biden, that’s false equivalency. Biden has done nothing remotely close to the egregious, anti-American acts of Trump. We can debate the success and mindset of our current president, as we have about most presidents in our lifetimes, but Biden was never a threat to our democracy. Trump is. He is unique among all American presidents for his efforts to keep power at any cost.
Personally, I find it hard to understand how Americans who take pride in our system of government support Trump. All those soldiers who died in World War II were fighting against the kind of regime Trump wants to create on our soil. How do they not see it?
The March 25 edition of the New Yorker magazine offers some insight. It includes a detailed review of a new book about Adolf Hitler, focused on the year 1932. It’s called “Takeover: Hitler’s Final Rise to Power” and is by historian Timothy W. Ryback. It explains how German leaders – including some in the media -- thought they could use Hitler as a means to get power for themselves and were willing to look past his obvious deficiencies to get where they wanted. In tolerating and using Hitler as a means to an end, they helped create the monstrous dictator responsible for millions of deaths.
How are those German leaders different from people in Congress saying the election was stolen or that Jan. 6 was not an insurrection aimed at destroying our government? They know the truth, but they deny it. They see Trump as a means to an end – power for themselves and their “team” – even if it means repeatedly telling lies.
Sadly, many believe the lies. They trust people in authority, without questioning the obvious discrepancies or relying on their own eyes. These are the people who take offense to the truths we tell about Trump. No one in our newsroom gets up in the morning wanting to make a segment of readers feel bad. No one seeks to demean anyone. We understand what a privilege it is to be welcomed into the lives of the millions of people who visit our platforms each month for news, sports and entertainment. But our duty is to the truth.
Our nation does seem to be slipping down the same slide that Germany did in the 1930s. Maybe the collapse of government in the hands of a madman is inevitable, given how the media landscape has been corrupted by partisans, as it was in 1930s Germany.
I hope not.
In our newsroom, we’ll do our part. Much as it offends some who read us, we will continue to tell the truth about Trump.
I’m at mailto:[email protected]
Thanks for reading.
( Note: A follow-up column about the overwhelming international response to this piece can be found here , and a sampling of the responses can be found here .)
If you purchase a product or register for an account through a link on our site, we may receive compensation. By using this site, you consent to our User Agreement and agree that your clicks, interactions, and personal information may be collected, recorded, and/or stored by us and social media and other third-party partners in accordance with our Privacy Policy.
Editors Guild Reaches Tentative Agreement With AMPTP on Craft-Specific Deal Terms
By Carolyn Giardina
Carolyn Giardina
- Editors Guild Reaches Tentative Agreement With AMPTP on Craft-Specific Deal Terms 47 mins ago
- Goldcrest Post to Open Facility at Lionsgate Studios Yonkers (EXCLUSIVE) 2 days ago
- CinemaCon: Barco to Unveil Anticipated HDR Projection System Aimed at Giving Filmmakers a Wider Creative Palette 2 days ago

As negotiations proceed for a new Basic Agreement between IATSE and AMPTP , Motion Picture Editors Guild (IATSE Local 700), the second largest of the 13 Locals that work under the contact, has reached a tentative agreement on its craft-specific proposals, the Guild announced to members in an email on Friday night.
That means eight, including the three largest locals — the Editors Guild, International Cinematographers Guild (Local 600) and Art Directors Guild (Local 800) — have all reached tentative deals with the Alliance of Motion Picture and Television Producers.
The AMPTP has set aside five weeks in total to focus solely on local negotiations, at times meeting simultaneously with two guilds to allow more time at the table. The two sides will not meet next week, as they spend time in “caucus” meetings among themselves, but will return after that for two additional weeks of local bargaining.
Others that recently announced tentative deals include Local 871, whose membership includes script supervisors, writers’ assistants and accountants.
Basic Agreement negotiations, which are expected to include AI, pension and health funding, and other major issues, are scheduled to begin April 29. The current Basic Agreement expires July 31.
The local agreements are not binding until the entire Basic Agreement is ratified, which IATSE hopes to have done before the July 31 expiration.
The AMPTP also has to reach deals with Teamsters Local 399 and the other Basic Crafts unions, which include electrical workers and laborers.
More From Our Brands
Biden continues to trounce trump in fundraising with massive march haul, putter’s paradise: the $39 million pebble beach estate wants to help you sharpen your short game, the rock recruits: ufl signs u.s. army as exclusive sponsor, the best loofahs and body scrubbers, according to dermatologists, quantum leap cancelled after two seasons at nbc, verify it's you, please log in.
Advertisement
Supported by
What to Know About the Accusations Against Andrew Tate
The antagonistic online influencer is facing charges in two separate cases.
- Share full article

By Isabella Kwai
Reporting from London
Andrew Tate, an online influencer known for his displays of wealth and his misogynistic views, is facing criminal accusations over sexual misconduct in two separate cases.
Mr. Tate and his brother, Tristan Tate, have since 2022 been battling charges from Romanian prosecutors that include human trafficking.
They were detained in March on a separate arrest warrant issued by the British authorities, the Romanian police said, this one accusing them of sex crimes.
Here’s what to know about the situation.
Who is Andrew Tate?
Mr. Tate, who is both British and American, is a former kickboxer who has gained a large online following by marketing a brand of antagonistic masculinity tied to lavish displays of wealth. That brand has included sexist views that demean women and argue that men are victims of feminism.
Online and in interviews, Mr. Tate has said that women hold some responsibility if they are raped and that they “belong” to men in marriage, while men should be providers and protect them.
Mr. Tate sells access to an online “academy” and a “War Room,” where his fans discuss get-rich-quick schemes. Educators in Britain have warned that his messaging is reaching young boys who are wrestling with their own ideas of masculinity.
Concerns over his influence led several social media sites to ban Mr. Tate in 2022, but he has an active presence on X , where he shares pictures of his luxury cars and rails against “The Matrix” — his conspiratorial term for a network of corporate elites, mainstream politicians and feminists that he claims are victimizing men.
What is he accused of in Romania?
Prosecutors in Romania filed an indictment against Mr. Tate and his brother last June, accusing them and two Romanian women of forming an organized criminal group in 2021 and trafficking women across Romania, Britain and the United States.
Some details of the charges have been kept confidential, but an official in the prosecutor’s office last June confirmed that Andrew Tate is also facing a rape charge.
According to court documents, investigators identified seven women who said that the brothers misled them into believing they wanted a relationship with them. Instead, they were housed in a compound near Bucharest, Romania’s capital, and forced to appear in pornographic videos that were shared online.
The brothers have denied the accusations and said that their wealth had made them targets. “I’m sure at the end we’ll be absolutely exonerated,” Mr. Tate said to reporters after a court ordered their release from house arrest last August.
Since then, they have been ordered to stay in Romania as they await a judge to inspect the indictment before ordering a trial.
The new arrest concerns a U.K. accusation.
In March, Mr. Tate and his brother were taken into custody once again in Romania on a new European arrest warrant issued by the British authorities.
The charges related to the arrest were made between 2012 and 2015 and include allegations of sexual aggression, Mr. Tate’s spokesman said. He added that the charges had been dismissed by the Crown Prosecution Service years later.
The Bedfordshire Police in England said at the time that they were working with the authorities in Romania on an investigation into allegations of rape and human trafficking. They had obtained a European Arrest Warrant for two men in their 30s, they said.
The brothers “unequivocally deny all allegations and decry what they perceive as an exploitative use of the legal system,” their spokesman said.
What happens next?
A court in Bucharest in March said that the Tate brothers could be extradited to Britain, but only after legal proceedings in Romania were completed; the court ruled that the brothers could be released in the immediate term. The Romanian authorities have seized part of their assets, including luxury goods and cryptocurrencies. The brothers have appealed that decision, so far without success.
It was not immediately clear when the Romanian case would go to trial, and hearings to discuss preliminary proceedings are still ongoing.
Matei Barbulescu contributed reporting.
Isabella Kwai is a breaking news reporter in the London bureau. She joined The Times in 2017 as part of the Australia bureau. More about Isabella Kwai

IMAGES
VIDEO
COMMENTS
Web development tools. Apple has brought its expertise in development tools to the web. Safari includes Web Inspector, a powerful tool that makes it easy to modify, debug, and optimize websites for peak performance and compatibility on both platforms. And with Responsive Design Mode, you can preview your web pages in various screen sizes ...
Safari iPad no longer supports access to local or iCloud files. A number of iPadOS apps will however allow a user to view, edit, and test html code in files stored in local iPad, iCloud, or third party (e.g. Google or Dropbox) storage folders. One needs only to search in the App Store for "html editor" to see the list.
View Source Code in Safari. Showing source code in Safari is easy: Open Safari. Navigate to the web page you would like to examine. Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page. Alternatively, press Option+Command+U on your keyboard.
Open Safari. Click Safari in the top menu bar. From the dropdown menu, select Preferences . Select the Advanced option. Check the box that says Show Develop menu in menu bar . After selecting this option, you can right-click on a webpage and select Inspect Element. Alternatively, you can select Develop in the menu bar, and then Show Web Inspector .
Show Snippet Editor—Open the Snippet Editor window to interactively prototype HTML, CSS, or JavaScript snippets. See Snippet Editor. Show Extension Builder—Open Extension Builder to install, modify, create, or uninstall a Safari extension. See Safari Extensions Development Guide.
Once you find the text you want to tweak, right-click on it, and choose Edit Text. Type away to your heart's content, and then hit return. The Web page you're modifying will update instantly ...
You may want to view the HTML source of a web page. This short tutorials explains how to view the source of a webpage: 1. Safari menu > Preferences > Advanced. 2. Check "Show Develop menu in menu bar". Close Safari's preferences. 3. Develop menu > Show Page Source OR right click your mouse and select "Show Page Source".
Here's how to view HTML source in Safari: 1. Open Safari and navigate to the web page you want to view the source code for. 2. Click on the "Develop" menu option in the Safari menu bar. If you don't see this menu, go to Safari Preferences > Advanced and check the box next to "Show Develop menu in menu bar". 3.
Achoo allows you to easily view the HTML for the webpage you're viewing in Safari. It shows the HTML (as well as any inline CSS and JavaScript) with beautiful and fast syntax highlighting. ... CSS, JS only. Copy edits can only be made on-page, in a WYSIWYG-type editor. HTML, CSS, JS edits are not allowed, though they are implied in the description.
Aptana Studio 3. The Aptana Studio is one of the best known and most versatile development environments there are. It is a powerful tool, which supports the most important coding and markup languages, such as HTML (including HTML5), CSS, JavaScript, PHP, and Ruby.
Code Editor (Try it) With our online code editor, you can edit code and view the result in your browser. Videos. Learn the basics of HTML in a fun and engaging video tutorial. Templates. ... Safari is a web browser developed by Apple. Safari is the default browser on all Apple devices.
The responsive web design allows our visitors to use the HTML5 Editor not only on their desktop computers but on their mobile and tablet devices. Supports every major browsers, such as Firefox, Chrome, IE, Edge, Opera and Safari. Cross browser HTML5 and CSS3 compatibility! Read more about the features on our help page.
Rendera makes learning HTML5 and CSS3 easy! Type in your HTML and CSS to see it rendered. Each time you press the Enter key, the live preview will update. You can save your results to a file - just look under the export tab.
This Real Time HTML tool show html code's output in real time. Users can also test real time HTML File by uploading the file. Developer can fix any errors with tags as this tool shows errors and suggestions. It helps to save and share HTML code content in real time. This HTML Live tool online helps to show the HTML content and beautify html code.
So in Safari to get to the Snippet Editor the first thing you need to do is turn on the Developers Tools Menu. You do that by going to Safari Preferences and under Preferences go to the Advance tab here and click on Show Develop menu in menu bar. Then you get this Develop menu here.
Build a Safari web extension in Xcode. Global Nav Open Menu Global Nav Close Menu; Apple Developer
W3Schools Tryit Editor is a web-based tool that allows you to edit and run HTML code in your browser. You can learn the basics of HTML, such as headings, paragraphs, and body tags, by following the examples and instructions. You can also create your own HTML documents and see the results instantly. Try it yourself and see how easy it is to create web pages with HTML.
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Write and run HTML, CSS and JavaScript code using our online editor. Our HTML editor updates the webview automatically in real-time as you write code. Give it a try.
How to make the background-color property work on Safari with the appearance property - Online HTML editor can be used to write HTML and CSS code and see results. Source Code: (back to article) Submit Result: Report an issue ...
Dea /V. Giannella/Getty Images. An elderly American tourist was killed after an "aggressive" bull elephant attacked a vehicle during a game drive in Zambia, the safari operator said. The incident ...
The unidentified woman 80-year-old was on a safari Saturday in Zambia at the Kafue National Park -- and at one point in the excursion, a bull elephant charges their truck ... and rams into it head ...
Chris Quinn's recent Letters from the Editor. Around the globe and the nation, thousands thank us for telling the truth about Trump: Letter from the Editor; Voices of hope. Voices of anxiety.
Amid Basic Agreement bargaining, the Editors Guild is the latest IATSE local to reach a tentative agreement on crafts-specific items with AMPTP. × Plus Icon Click to expand the Mega Menu
Editor's picks Here are a few recommended reads for you: This American landmark is getting a $100M makeover; US tourist on safari in Zambia killed by charging elephant;
CNN —. An 80-year-old American woman was killed in Zambia after an elephant charged at a vehicle carrying tourists in Kafue National Park . Another woman was injured and was taken to a medical ...
A spokeswoman for Getty Images said on Wednesday that it added a "standard editor's note" to any content provided by third-party organizations. Other agencies also use such notes routinely ...
By Emmett Lindner. April 4, 2024. On April 8, millions of people will look toward the sky for the total solar eclipse, the first to be visible in North America since 2017. The moon will cross ...
April 5, 2024, 8:54 a.m. ET. Andrew Tate, an online influencer known for his displays of wealth and his misogynistic views, is facing criminal accusations over sexual misconduct in two separate ...