

Tips & Tricks
Troubleshooting, how to view page source in safari on mac.
Viewing a web pages source code in Safari, and other web browsers, is a fairly routine activity for many people who work with the web for a living or even as a hobby. Unlike some other browsers, to view page source in Safari you must first enable a developer toolset for the browser to be able to access the view web page source feature.
This tutorial will demonstrate how to view a web pages source in Safari on Mac OS. This applies to all versions of Safari and MacOS.
How to View Page Source in Safari for Mac
Here is how you can view a web pages source in Safari on MacOS:
- First, enable the Safari Develop menu by going to the Safari menu, choosing “Preferences”, going to “Advanced” and checking the box to enable the developer menu

- Next, in any Safari window, navigate to the web page whose source you wish to view and inspect
- Pull down the “Develop” menu at the top of the screen and select “Show Page Source” from the menu options

- The web web pages source will appear on screen in the web inspector Sources section, a web developer toolkit built into Safari

Aside from viewing page source, you can also use the Develop menu to accomplish many other web useful tricks and developer tasks, including disabling Javascript and clearing Safari cache amongst myriad other functions and capabilities that are geared towards advanced users and developers, like finding embedded files in pages .
How to View Page Source by Keyboard Shortcut in Safari on Mac
After you have the Develop menu enabled in Safari, you can also use a keyboard shortcut to quickly view any web page source in the Safari browser for Mac:
- Navigate to the web page you wish to view the page source for
- Press Command + Option + U keyboard combination to view the page source
The keyboard shortcut for viewing page source will open the web inspector tool, just like accessing it from the Develop menu.
If you’re an advanced user of Safari, enabling the Develop menu is likely one of the first things you do when you launch the browser for the first time.
For what it’s worth, the Chrome browser and Firefox browsers also have similar web element inspector capabilities, but obviously we’re focusing on Safari for Mac here.
The Developer functions in Safari for Mac are not available for iPhone or iPad (yet anyway), but if you’re interested in gaining source viewing options on the mobile side you can use this javascript trick to view page source in iOS and ipadOS versions of Safari.
Do you have any handy tips or tricks associated with viewing page source or the developer toolset in Safari? Share your thoughts, tips, and experiences with us in the comments.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to Turn Off Split Screen in Safari for iPad? Exiting Safari Split Screen in iPadOS
- How to Take Full Page Screenshots in Safari on iPhone & iPad
- How to Customize Safari Start Page on Mac
- How to “View Source” from Safari on an iPad or iPhone
» Comments RSS Feed
I appreciate how you made achieving this goal simple and clear. Out of all the search results I reviewed on this subject the information is the only one that has value. Thanks
I learn something from more than 90% of what you send me in your newsletters. My wife and myself are 70yrs old and we aren’t very computer literate. We both have MacBook Air laptops. They are new and running macOS Catalina 10.15.7 We are reluctant to upgrade to macOS Big Sur. I’m collecting everything I can find that you print about Big Sur. Once we’re comfortable, I think we may try it. I’m writing to thank you for what you do for us and you ask for nothing. ThankYou! ~Peter~
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - How to View Instagram Without an Account
- - How to Listen to Voicemail from Apple Watch
- - 3 Great Photo App Tips for iPhone, iPad, & Mac That You May Have Overlooked
- - How to Fix the Apple Watch Squiggly Line Screen
- - How to Enable Screen Sharing in MacOS Sonoma & Ventura
- - Release Candidate of iOS 17.5 & iPadOS 17.5 Available for Testing
- - New M4 iPad Pro, M2 iPad Air, Apple Pencil Pro, & Magic Keyboard Released by Apple
- - The Apple Pirate Flag – A Fun Story from Apple History, and a Free Wallpaper
- - Beta 3 of iOS 17.5, macOS Sonoma 14.5, iPadOS 17.5, Available for Testing
- - Apple Event Set for May 7, New iPads Expected
iPhone / iPad
- - How to Find Your Phone Number on iPhone
- - How to Convert Photos to Videos on iPhone & iPad
- - How to Hide iPhone Keyboard When It’s Covering Buttons & Won’t Go Away
- - How to Use the Latest GPT 4 & DALL-E 3 Free on iPhone & iPad with Copilot
- - Beta 4 of macOS Sonoma 14.5, iOS 17.5, iPadOS 17.5, Available for Testing
- - How to Customize the Finder Sidebar on Mac
- - How to Uninstall Apps on MacOS Sonoma & Ventura via System Settings
- - What Does the Number Badge Mean on Microsoft Edge Icon?
- - What’s a PXM File & How Do You Open It?
- - Fixing Apple Watch False Touch & Ghost Touch Issues

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
- Alexa vs. Google Assistant
- Amazon Prime Tech Deals!
How to View HTML Source in Safari
If you want to see how a webpage was built, try viewing its source code.
- University of California
- University of Washington
What to Know
- From Safari menu, select Develop > Show Page Source .
- Or, right-click on page and Show Page Source from drop-down menu.
- Keyboard shortcut: Option+Command+U .
This article shows how to view HTML source code in Safari.
View Source Code in Safari
Showing source code in Safari is easy:
Open Safari.
Navigate to the web page you would like to examine.
Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page.
Alternatively, press Option+Command+U on your keyboard.
If the Develop menu is not visible, go into Preferences in the Advanced section and select Show Develop menu in menu bar .
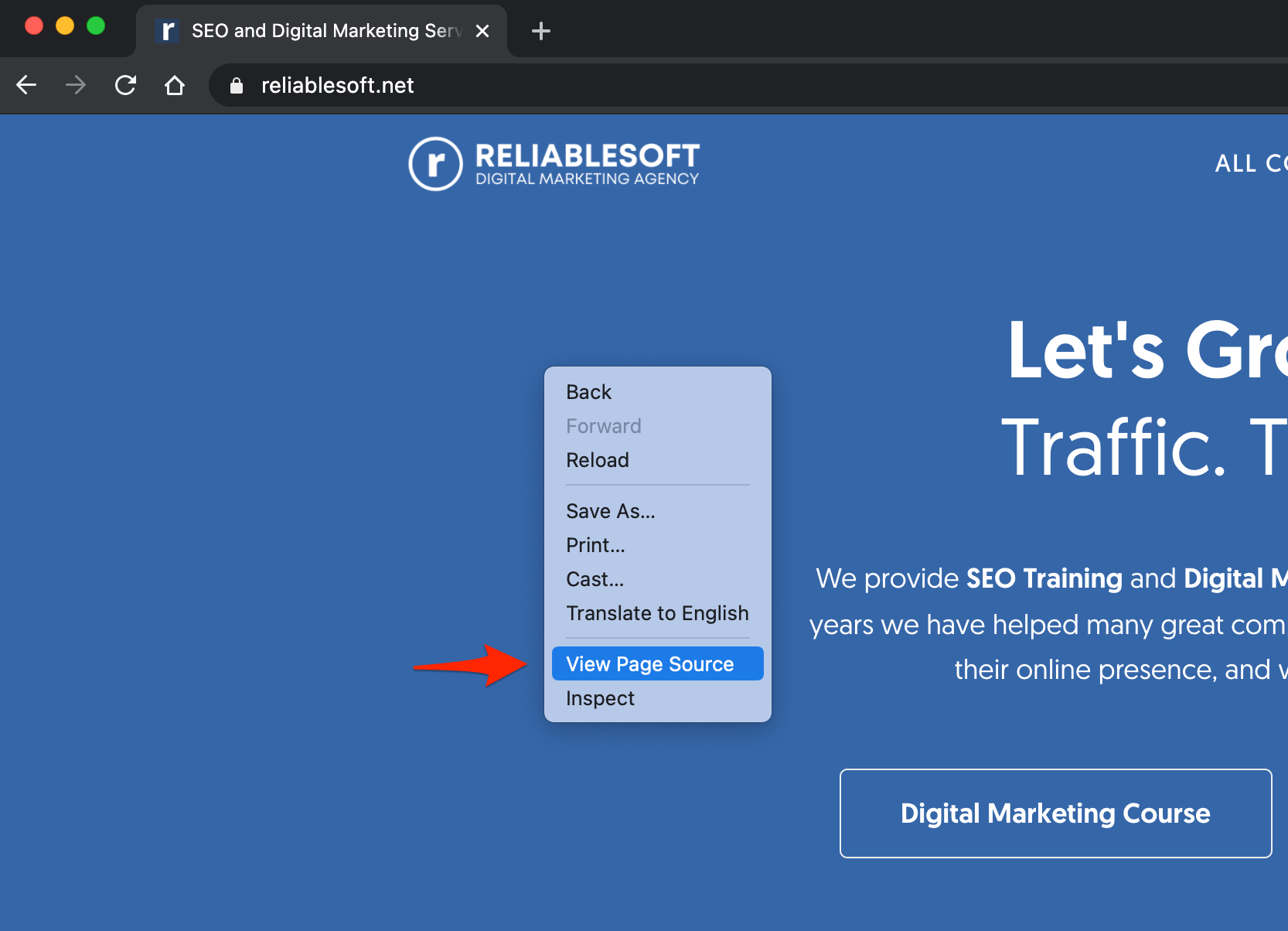
On most web pages, you can also view the source by right-clicking on the page (not on an image) and choosing Show Page Source . You must enable the Develop menu in Preferences for the option to appear.
Safari also has a keyboard shortcut for viewing the HTML source: Hold down the command and option keys and hit U ( Cmd + Opt + U .)
Advantages of Viewing Source Code
Viewing the source to see how a web designer achieved a layout will help you learn and improve your work. Over the years, many web designers and developers have learned quite a lot of HTML by merely viewing the source of web pages they see. It's an excellent way for beginners to learn HTML and for seasoned web professionals to see how others used new techniques.
Remember that source files can be very complicated. Along with the HTML markup for a page, there will probably be significant CSS and script files used to create that site's look and functionality, so don't get frustrated if you can't figure out what's going on immediately. Viewing the HTML source is just the first step. After that, you can use tools like Chris Pederick's Web Developer extension to look at the CSS and scripts as well as inspect specific elements of the HTML.
Is Viewing Source Code Legal?
While copying a site's code wholesale and passing it off as your own on a website is certainly not acceptable, using that code as a springboard to learn from is actually how many people make advancements in this industry. You would be hard-pressed to find a working web professional today who has not discovered something by viewing a site's source!
Web professionals learn from each other and often improve upon the work that they see and are inspired by, so don't hesitate to view a site's source code and use it as a learning tool.
You cannot edit webpage source code in Safari. When viewing the source code in Safari, copy and paste it into an app that can export files as plain text (like TextEdit or Pages).
The iOS version of Safari doesn't directly support webpage source viewing, but you can set up a custom bookmark that will accomplish the same task. Create a new bookmark in Safari and name it "Show Page Source" (or something similar, so long as you can identify it). Then in the address text box, copy and paste a specific javascript code , then Save . Once the bookmark is set up, navigate to a webpage that you want to vide the source of, then open your bookmarks and select the new Show Page Source bookmark to view the webpage's source code.
Get the Latest Tech News Delivered Every Day
- How to View the HTML Source in Google Chrome
- How to Use Web Browser Developer Tools
- How to View the Source Code of a Web Page
- Add More Features by Turning on Safari's Develop Menu
- 8 Best Free HTML Editors for Windows for 2024
- What Is a Home Page?
- How to Activate and Use Responsive Design Mode in Safari
- How to Inspect an Element on a Mac
- A Step-By-Step Guide to Editing the HTML Source of an Email
- How to Save Web Pages in the Opera Desktop Browser
- How to View and Type Emojis on a Computer
- The Best Windows Web Editors for Beginners
- How to Pin Sites in Safari and Mac OS
- Keyboard Shortcuts for Safari on macOS
- How to View the Source of a Message in Mozilla Thunderbird
- How to View the Source of a Message in Apple Mail
How-To Geek
How to turn on the develop menu in safari on mac.
The Develop menu lets you view page source in Safari on Mac.
Quick Links
How to enable the develop menu in safari on mac, how to view page source in safari on mac.
When you right-click on any web page in Safari on Mac, it doesn't reveal the Show Page Source and Inspect Element buttons. To see these, you need to enable the Develop menu---we'll show you how to do that.
Once you've enabled the Develop menu, right-clicking a blank space on any website will reveal the Inspect Element and Show Page Source buttons. These allow you to take a look at the source code of any website, which is useful for things like downloading images from websites and debugging code or finding out what it looks like behind any site (for website designers).
You can easily turn on the Develop menu in Safari by following a couple of steps. Open Safari on your Mac and click the "Safari" button in the menu bar.
Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences.
Go to the "Advanced" tab.
Check the box for "Show Develop Menu in Menu Bar."
Now the Develop menu will appear between Bookmarks and Window at the top.
Apart from being able to view the page source, this will allow you to access developer-focused features, such as disabling JavaScript on any website.
Once you've enabled the Develop menu, there are a couple of ways to view the page source in Safari.
Open any website in Safari and right-click the blank space on the page. Now, select "Show Page Source." You can also get to this menu by using the keyboard shortcut Option+Command+u.
If you're looking for images or other media elements from any web page, Safari makes it easy to find these. In the left-hand pane, you will see various folders such as Images, Fonts, etc. Click the "Images" folder to quickly find the photos that you need.
After selecting an image, you can view its details easily by opening up the details sidebar. The button to open this is located at the top-right of the console, just below the gear icon. You can also open this with the shortcut Option+Command+0.
Click "Resource" at the top of the details sidebar to view details, such as the size of the image and its full URL.
You can change the position of the page source console easily, too. There are two buttons at the top-left of this console, right next to the X button. Click the rectangle icon to move the console to a different side within the browser window.
If you'd like to open the page source console in a separate window, you can click the two-rectangles icon. This will detach the console and open it in a separate window.
To check out the code for any specific element on the page, you can right-click that element and select "Inspect Element." This will take you directly to the code for the element that you selected.
Whenever you're done looking at the code, click the X button to close the page source console and return to browsing on Safari. You can also check out how to view a website's page source in Google Chrome here.
Related: How to View the HTML Source in Google Chrome
Sign up for our daily newsletter
- Privacy Policy
- Advertise with Us
How to View the Source Code of a Webpage in Safari on Mac
Behind every beautiful webpage is a complex code called source code that serves the design and the functionality of that webpage to its users. Sometimes you may get curious and would like to see exactly what code builds a webpage. Viewing the source code of a webpage is possible in almost all web browsers, and the same applies to Safari for Mac.
Safari for Mac does allow you to view the source code of a webpage; however, it does not work like Chrome or Firefox. To view the source of a page in Safari you need to first unlock a hidden menu in the browser.
Here’s how to enable that menu and then see the source of a webpage using multiple ways.
View the Source Code of a Webpage in Safari on Mac
1. Launch Safari on your Mac.
2. When Safari launches, click on the “Safari” menu on the top followed by “Preferences…”

3. When the Preferences panel opens, click on the tab that says “Advanced”. It should be the last one in the menu on the top.

4. Inside the Advanced tab you should see an option that says “Show Develop menu in menu bar.”
Checkmark the box for the option, and the menu should instantly be added to the menu bar in the browser.

The Develop menu is now unlocked in Safari on your Mac. Here’s how you can use various options it gives you to access the source code of a webpage.
1. Using the Develop Menu
In the menu bar of Safari, you should now see a new option called “Develop” that has just been unlocked. To view the source of a page, click on the “Develop” menu and then choose “Show Page Source.”

Safari should instantly show you the full source code of the webpage.
2. Using a Keyboard Shortcut
If you plan to access the source code of a number of webpages, you may want to use a keyboard shortcut as it will be much faster than clicking an option in the menu bar and selecting another option.

While a webpage is open in Safari, press the “Option + Command + U” key combination, and Safari should let you see the source code of the webpage.
3. Using the Right-Click Menu

If Safari is your primary browser, and you happen to be someone who is interested in viewing the codes behind various webpages, the guide above should help you do that without requiring you to leave your favorite browser.
Our latest tutorials delivered straight to your inbox
Mahesh Makvana is a freelance tech writer who's written thousands of posts about various tech topics on various sites. He specializes in writing about Windows, Mac, iOS, and Android tech posts. He's been into the field for last eight years and hasn't spent a single day without tinkering around his devices.

Chrunos is your current technology guide. Discover fascinating items on the internet and learn how to download media files.
5 Ways to View Page Source on iPhone or iPad [Inspect]
It is quite easy to view HTML page source code on Windows PC or Mac, but you don’t always hold your computer. For iOS users, you always have your iPhone around. It would be more convenient to view page source on iPhone or iPad. Actually, you can do it without third-party apps.
In this post, I will show you 5 ways to show webpage source code on iOS devices and even inspect elements. Sounds great? Keep reading to learn how.
Method 1: Create a View Source Shortcut
The first I recommend is to create a View Source shortcut that is available in Share Sheet, so you can easily access it from Safari. Shortcuts is a stock app in iOS 13 or new versions for automation. There are many amazing pre-made shortcuts that you can get from the internet.
Here I will show you how to make one to view HTML source code step by step. You can refer to the steps below or the video. If you don’t want to make it by yourself, you can also click this link to add it to your Shortcuts Library.
Step 1. Open the Shortcuts on your iPhone or iPad. Tap on the “+” icon to create a new one.
Step 2. Tap on the three-dot icon and enable the option “Show in Share Sheet”. Tap Done to go back to the new shortcut.
Step 3. Type “html” in the search bar and drag the “Make HTML from Rich Text” action from the search results to the shortcut.
Step 4. Type “quick look” in the search bar and drag the “Quick Look” action to the shortcut.
Step 5. Tap “Done” to save the shortcut and change the shortcut name to “View Source”.
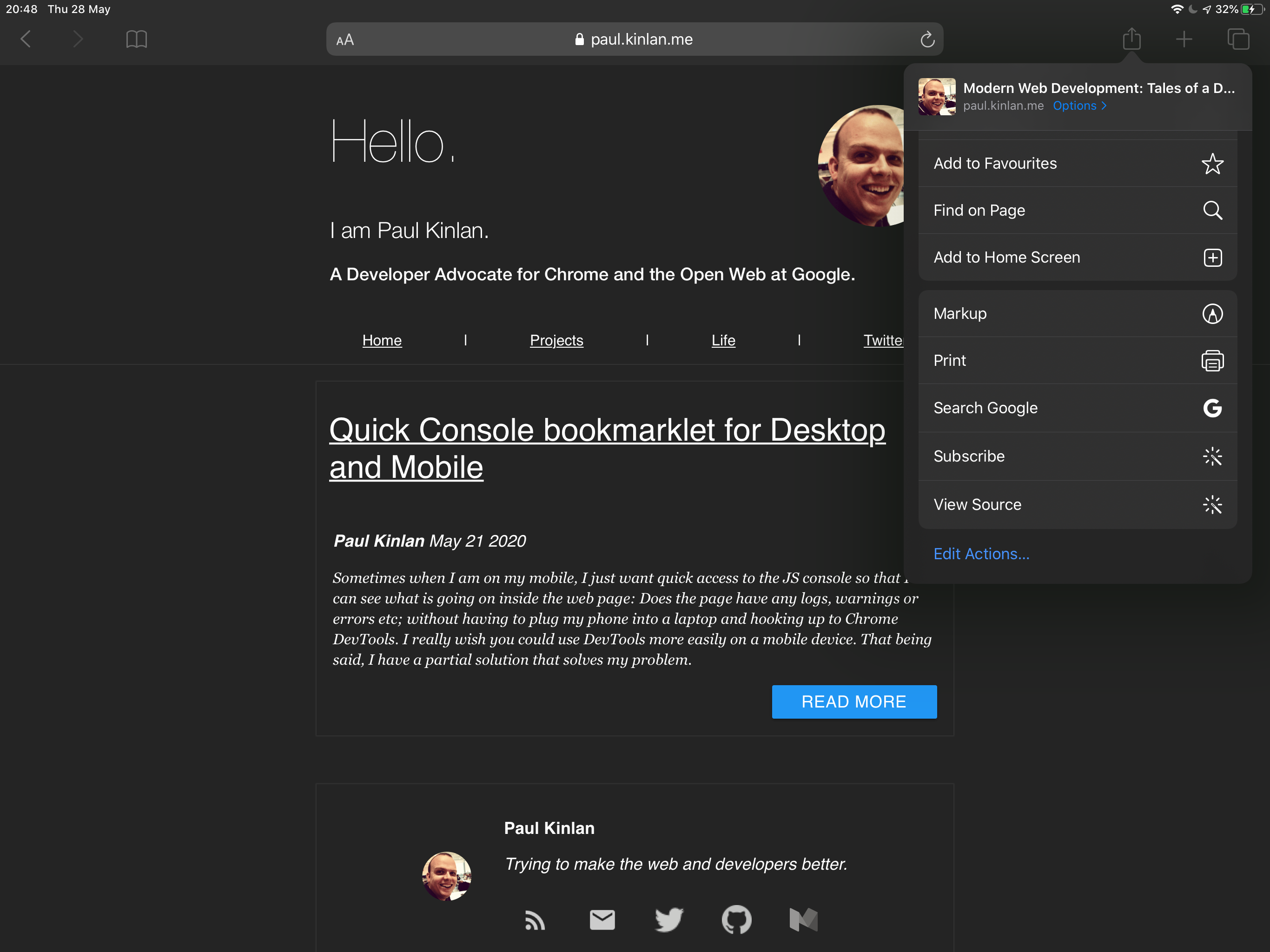
Step 6. Go to Safari and open the web page where you want to view the source code. Tap the Safari Share button and select the “View Source” shortcut that you just created.
Shortcuts only accept Safari web pages, so if you want to view source code on Chrome or other web browsers, keep reading to find other alternative methods.
Method 2: Safari Bookmark Trick
Another way to view source code is via Safari bookmark. You can use bookmark to run a javascript and it will show the source code of any web page.
Step 1. Copy the script. You can go to this Github page and copy the script or copy the script below.
Step 2. Tap your browser (Chrome or Safari) Share button and select Add Bookmark. It doesn’t matter which web page you add. You just need to create a new bookmark for further usage.
Step 3. Tap on the Bookmark icon and locate the new bookmark that you just created.
Step 4. From there, tap Edit and change the new bookmark name to “View Page Source” and the URL to the script that you copied before.
Step 5. Go to the webpage where you want to view source code. Tap the Bookmark icon and select the View Page Source bookmark that you just saved.
Then it will display the source code of that web page. If you use Chrome, it is even simpler because you can change the bookmark URL on Step 2.
Method 3: DevTools Extension for Safari
If you also need to inspect elements, you can use a Safari extension for iPhone or iPad. There are a few of extensions that allows you to inspeact elements, including DevTools Extension, Web Inspector, and Achoo HTML Viewer & Inspector (Paid).
Let me take DevTools Extension as an example to show you how:
Step 1. Open AppStore and search for “DevToools Extension” or simply click on this link to install it.
Step 2. Once installed, go to Settings Safari > Extensions to enable DevTools Extension.
Step 3. Open Safari and visit any web page that you want to inspect. Tap on the AA icon from the address bar and select DevTools Extension.
Step 4. You will see a gear icon on the page. Tap on it and you will see the Developer Tools like on Desktop browser. When done, you can always click on the gear icon again to close Developer Tools.
Method 4: A Nice Browser That Spports View Source
Unfortunately, Chrome for iOS does not allow viewing page source. Alternatively, You can use Via Browser. It is a nice browser for iPhone and iPad that allows you to view page source and inspect elements.
Via Browser is also available for Android, so you can also use it to view page source on Android . Once you have the browser, you can tap the three bars icon on the bottom right and select Tools > View Source. It will open a new tab with the source code of your current page.
In addition, Via browser enables you to run userscripts and change user agent. As you know, some web apps only works on Desktop. If you use Via browser to change user agent to MacOS or Windows, then you can use Desktop web app on your iPhone or iPad.
Method 5: View Source App for iOS
You can also download a dedicated app for viewing HTML source code. For that, I recommend the free app View Source , which is designed for iPhone. Once you installed this app, you will see an option View Source in your Web Browser (Safari or Chrome) Share Sheet. You can simply tap on it to see the source code.
In addition, it can also work as a standalone app. Within the app, you can input any webpage URL and the app will load its source code automatically.
These 5 methods all work great on iOS devices. You can use any of them to view page source on iPhone or iPad based on your preference. For me, I prefer the Shortcuts method because Shortcuts allows you to customize it for all kinds of possibilities.
By Cody Chrunos
Related post, 4 ways to download songs from apple music to mp3, 7 ways to download soundcloud music for free, 5 apple shortcuts alternatives for android [automation], one thought on “5 ways to view page source on iphone or ipad [inspect]”.
Thanks for this, shortcut now created, most useful.
Leave a Reply
Your email address will not be published. Required fields are marked *
You cannot copy content of this page
How to “View Page Source” in Safari on Mac
Being able to “view page source” or “inspect element” on a webpage can be very helpful to advanced Mac users. You can troubleshoot webpage related issues, adjust styling in the HTML code, or even learn optimization tips from websites you consider the industry leaders.
This guide is meant to help users who are transitioning from Windows or other Mac browsers to Safari on macOS . If you’re anything like me, you use multiple browsers for different reasons (or even different projects to better manage yourself). While Chrome is fast and light, the Mac’s default browser is better integrated with the entire Apple eco-system allowing you to sync password keychain options.
Compared to other Mac browsers such as Chrome, Firefox, or Opera; Safari doesn’t have the option to “view page source” enabled by default. However, you can adjust the setting with a couple of steps.
- Open your Safari browser
- Click on “Safari” in the navigation bar and select “Preferences”
- Go to “Advanced” tab
- Check “Show develop menu in menu bar”
After you exit the preferences, you’ll be able to two-finger tap on your trackpad (or right click with your mouse) to see the options to “show page source” or even “inspect element.”
Find the step-by-step image guide below.
Step 1) In Safari, select Preferences
Step 2) Select “Advanced” tab and check “Show Develop menu in menu bar”
Step 3) Select “Show Page Source” or “Inspect Element”

- Privacy Policy
- Terms of Service
Download Free
How to View Page Source on Safari
It's free and super easy to set up
Safari is a popular web browser used on both desktop and iOS devices. It offers many features that make web browsing effortless and enjoyable. One of its features is the ability to view page source. Page source is the underlying code that creates a webpage. Understanding how to view page source can be helpful for troubleshooting website issues, learning coding principles, or simply satisfying one's curiosity.
Understanding Page Source and Its Importance
In simple terms, page source is the code that creates the visual layout of a webpage. Every webpage is made up of various HTML, CSS, and JavaScript files. The page source is the foundation of how the webpage is presented to the user. It's crucial to understand page source's importance since it could help one in troubleshooting website issues.
When you view a webpage, your browser loads the page source code and interprets it to display the webpage. The HTML code defines the structure of the webpage, while the CSS code defines the style and layout of the page. JavaScript code is used to add interactivity to the webpage.
By viewing the page source, you can see the exact code that creates the webpage. This can be useful in troubleshooting issues with the webpage, such as broken links or missing images. You can also use the page source to learn how a webpage was built and gain insight into web development.
Another benefit of understanding page source is that it can help with search engine optimization (SEO). Search engines use the page source to understand the content of a webpage and rank it in search results. By optimizing the page source, you can improve the chances of your webpage ranking higher in search results.
It's also important to note that not all page source code is created equal. Some web developers may use sloppy or inefficient code, which can negatively impact the performance of the webpage. Understanding page source can help you identify and fix these issues, resulting in a faster and more efficient webpage.
In conclusion, understanding page source is an essential aspect of web development and website troubleshooting. By gaining insight into the code that creates a webpage, you can optimize the webpage for search engines, improve performance, and troubleshoot issues more effectively.
Enabling the Develop Menu in Safari
Before we can view the page source in Safari, we must first activate the Develop menu. The Develop menu provides many features for web developers and allows us to view page source with ease.
Accessing Safari Preferences
To activate the Develop menu, click on Safari in the menu bar and select Preferences. Alternatively, you can use the keyboard shortcut Command + comma (,).
Activating the Develop Menu
In the Safari Preferences window, click on the Advanced tab. Check the box next to "Show Develop menu in menu bar”.
Viewing Page Source Using the Develop Menu
With the Develop menu activated, we're now ready to view page source in Safari.
Navigating to the Desired Webpage
Open Safari and navigate to the webpage that you want to view the page source. Once the webpage has finished loading, go to the Develop menu and select "Show Page Source”. Alternatively, you can use the keyboard shortcut Option + Command + U.
Accessing the Page Source
A new window will appear, displaying the page source of the current webpage. You can view the page source by scrolling through the code. For easier reference, you can search for specific keywords using the search bar. You can also copy the page source by selecting all and copying it.
Using Keyboard Shortcuts to View Page Source
If you prefer using keyboard shortcuts to view page source, you can use Option + Command + U for macOS or Ctrl + U for Windows. This will bring up the page source in a new window, allowing you to examine the code.
Viewing Page Source on Safari for iOS Devices
Viewing page source on Safari for iOS devices isn't as straightforward as on the desktop, but it's still possible.
Installing a Third-Party App
To view page source on Safari for iOS, you'll need to install a third-party app like View Source or Source App. These apps will add a bookmarklet to Safari, which you can use to view the page source of any webpage that you're currently viewing.
Accessing Page Source on iOS
Once you've installed the app, go to the webpage that you want to view the page source. Tap on the Share button and select "View Source” or "Source”. The app will open a new window displaying the page source of the current webpage.
Analyzing Page Source for Troubleshooting and Learning
Viewing page source is not only useful for troubleshooting website issues, but it's also a great way to learn coding principles.
Identifying Common HTML Elements
By viewing page source, you can identify the HTML elements used on a webpage. This can help you understand how webpages are structured and how they're displayed to the user.
Inspecting CSS and JavaScript Files
You can also examine the CSS and JavaScript files used on a webpage. This can help you understand how the webpage is styled, how animations and interactivity are created, and how ads and analytics are integrated.
Frequently Asked Questions about Viewing Page Source in Safari
Can i edit the page source in safari.
No, the page source displayed in Safari can only be viewed. You'll need to use a code editor like Notepad, Sublime, or Visual Studio Code to edit page source.
Do I need to know how to code to view page source?
No, you don't need to know how to code to view page source. It can be helpful, but not necessary. Viewing page source is more about understanding how webpages are built and identifying possible issues.
Should I view page source on every webpage I visit?
It's not necessary to view page source on every webpage you visit unless you're troubleshooting or analyzing a particular webpage. However, it can be a helpful habit to adopt if you're interested in learning more about web development.
Can I view page source on other web browsers?
Yes, you can view page source on other browsers as well. Firefox, Chrome, and Edge all have similar features for viewing page source.
In conclusion, viewing page source can be both informative and helpful for both web developers and casual users. Safari offers multiple ways to access page source, making it accessible for everyone. Whether you're troubleshooting website issues or simply learning coding principles, viewing page source is definitely worth exploring.
Let's set you up !
Working on the web!
Student Tips
Startup Tools
Browser Glossary
Browser Tips
How To See Source Code In Safari

- Software & Applications
- Browsers & Extensions

Introduction
When browsing the web, have you ever come across a beautifully designed website and wondered how it was created? Or perhaps you encountered a webpage with a specific feature that piqued your curiosity. In such instances, being able to view the source code of a website can provide valuable insights into its structure and functionality. Understanding the source code can be beneficial for web developers, designers, and anyone interested in learning more about web technologies.
In this article, we will explore two methods for viewing the source code in Safari, Apple's popular web browser . By understanding these methods, you can gain a deeper understanding of how websites are constructed and learn from the coding techniques employed by web developers.
Whether you're a seasoned web developer or someone who is simply curious about the inner workings of the web, knowing how to access the source code in Safari can be a valuable skill. It allows you to peek behind the curtain and gain a better understanding of the technologies that power the websites we interact with on a daily basis.
Now, let's delve into the methods for accessing the source code in Safari and unlock the secrets that lie beneath the surface of the web.
Method 1: Using the Developer Tools
One of the most powerful features of Safari is its built-in Developer Tools, which provide a comprehensive set of utilities for web development and debugging. By leveraging these tools, users can not only inspect the source code of a webpage but also analyze its structure, diagnose issues, and experiment with various elements in real-time.
To access the Developer Tools in Safari, users can follow these simple steps:
Open Safari and Navigate to the Desired Webpage : Begin by launching Safari and visiting the webpage for which you want to view the source code.
Access the Developer Tools : Once the webpage has loaded, navigate to the "Develop" menu in the Safari menu bar. If the "Develop" menu is not visible, users can enable it by going to Safari Preferences > Advanced and checking the box next to "Show Develop menu in menu bar." After enabling the "Develop" menu, click on it and select "Show Web Inspector."
Explore the Web Inspector : Upon selecting "Show Web Inspector," a panel will appear at the bottom or right-hand side of the Safari window, displaying a wealth of information about the webpage. The "Elements" tab, in particular, allows users to inspect the HTML and CSS of the webpage, view and modify the DOM (Document Object Model), and analyze the layout and styling of individual elements.
Inspect Elements and Network Activity : Within the Web Inspector, users can click on specific elements of the webpage to view their corresponding HTML and CSS code. Additionally, the "Network" tab provides insights into the network activity associated with the webpage, including the loading times of various resources such as images, scripts, and stylesheets.
Experiment and Debug : The Developer Tools in Safari offer a range of features for experimenting with code, debugging JavaScript, and optimizing webpage performance. Users can modify CSS styles, execute JavaScript commands, and analyze console logs to identify and troubleshoot issues within the webpage.
By utilizing the Developer Tools in Safari, users can gain a deeper understanding of how webpages are constructed, identify opportunities for optimization, and learn from the coding techniques employed by web developers. Whether you're a web development enthusiast, a designer seeking inspiration, or a curious individual eager to unravel the mysteries of the web, the Developer Tools in Safari provide a gateway to the inner workings of the internet.
With the ability to inspect and manipulate the source code of webpages, users can embark on a journey of discovery, uncovering the building blocks that form the digital landscape we interact with each day. The Developer Tools in Safari empower users to not only view the source code but also to interact with it, fostering a deeper appreciation for the art and science of web development.
Method 2: Using the View Source Option
In addition to the powerful Developer Tools, Safari offers a straightforward method for viewing the source code of a webpage through the "View Source" option. This method provides a quick and convenient way to access the underlying HTML, CSS, and JavaScript code of a webpage without the need for advanced developer tools.
To utilize the "View Source" option in Safari, users can follow these simple steps:
Navigate to the Desired Webpage : Begin by opening Safari and visiting the webpage for which you want to view the source code. This could be a website that captures your interest, a page with a specific feature you'd like to explore, or a site you're curious to learn from.
Access the "View Source" Option : Once the webpage has loaded, navigate to the Safari menu bar and click on "View." From the dropdown menu, select "Show Page Source" or use the keyboard shortcut "Option + Command + U." This action will open a new window or tab displaying the complete source code of the webpage.
Explore the Page Source : Upon accessing the page source, users can delve into the raw HTML, CSS, and JavaScript code that forms the foundation of the webpage. This view provides a comprehensive look at the structure, content, and styling of the webpage, allowing users to gain insights into the coding techniques and design elements employed by the web developers.
Navigate and Analyze the Source Code : Within the "Page Source" view, users can navigate through the code to examine specific elements, styles, and scripts used in the webpage. This exploration can provide valuable learning opportunities for those interested in understanding how different features and functionalities are implemented through code.
Gain Insights and Inspiration : By viewing the source code of webpages through the "View Source" option, users can gain a deeper appreciation for the intricacies of web development. Whether it's observing the structure of a responsive layout, analyzing the implementation of interactive elements, or studying the use of external libraries and frameworks, the "View Source" option offers a window into the creative and technical aspects of web design and development.
The "View Source" option in Safari serves as a gateway for users to explore the inner workings of webpages, fostering a deeper understanding of the technologies that power the internet. Whether you're a budding web developer, a design enthusiast, or simply someone with a curiosity for the digital realm, the ability to access and analyze the source code through this method can be both enlightening and inspiring.
By embracing the "View Source" option in Safari, users can embark on a journey of discovery, uncovering the building blocks that form the digital landscape we interact with each day. This method provides a user-friendly approach to peek behind the curtain of web development, empowering individuals to learn, explore, and find inspiration in the code that shapes the online experiences we encounter.
In conclusion, the ability to view the source code in Safari opens a gateway to the inner workings of the web, providing valuable insights into the technologies and techniques that drive the creation of captivating and functional websites. By exploring the two methods outlined in this article, users can gain a deeper understanding of web development, design principles, and the intricate coding that underpins the digital landscape.
Through the utilization of Safari's Developer Tools, users can delve into the intricacies of web development, inspecting and manipulating the source code to gain a comprehensive understanding of how webpages are constructed. The Developer Tools empower users to not only view the source code but also to interact with it, fostering a deeper appreciation for the art and science of web development. Whether it's analyzing the structure of a webpage, debugging JavaScript, or optimizing performance, the Developer Tools provide a playground for exploration and learning.
Additionally, the "View Source" option in Safari offers a user-friendly approach to accessing the underlying code of webpages, allowing individuals to explore the raw HTML, CSS, and JavaScript that form the foundation of the digital experiences we encounter. This method provides a quick and convenient way to gain insights into the coding techniques and design elements employed by web developers, fostering a deeper appreciation for the creative and technical aspects of web design and development.
By embracing these methods for accessing the source code in Safari, users can embark on a journey of discovery, uncovering the building blocks that form the digital landscape we interact with each day. Whether you're a seasoned web developer, a design enthusiast, or simply someone with a curiosity for the digital realm, the ability to access and analyze the source code can be both enlightening and inspiring.
In essence, the knowledge gained from viewing the source code in Safari can serve as a springboard for learning, experimentation, and inspiration. It provides a window into the creative and technical aspects of web development, empowering individuals to gain a deeper understanding of the technologies that power the internet. As the digital realm continues to evolve, the ability to peek behind the curtain of web development equips individuals with the insights and skills to contribute to the ever-changing landscape of the web.
By mastering the art of viewing the source code in Safari, individuals can unlock the potential to create, innovate, and shape the future of the web, armed with a deeper understanding of the coding techniques and design principles that drive online experiences.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
How to Use Email Blasts Marketing To Take Control of Your Market
Learn to convert scanned documents into editable text with ocr, related post, how to make stairs planet coaster, how to rotate camera in planet coaster, how to make a good roller coaster in planet coaster, where is the minecraft folder, how to update minecraft windows, how to update minecraft education edition, related posts.

How To View Page Source On Tablet

How To View Page Source On Safari


How To Inspect In Safari On IPad

How To Inspect Page On Safari

How To Download Video From Inspect Element

How To Debug In Safari

How To Download R Studio On Mac

How To Remove Sidebar In Safari
Recent stories.

Top Mini Split Air Conditioner For Summer

Comfortable and Luxurious Family Life | Zero Gravity Massage Chair

Fintechs and Traditional Banks: Navigating the Future of Financial Services

AI Writing: How It’s Changing the Way We Create Content

How to Find the Best Midjourney Alternative in 2024: A Guide to AI Anime Generators

How to Know When it’s the Right Time to Buy Bitcoin

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.

How to view the html page source of a website in Safari

This is a bit of an advanced tip for web developers. Safari used to have a menu item called ‘View Page Source’. If you selected this you could see the HTML code of the website you were viewing. This option has been removed from recent versions of Safari but you can re-enable it by turning on Safari’s Develop menu.
You can enable the extra menu in Safari by selecting ‘Preferences’ under Safari in the OS X menu bar and then under the ‘Advanced’ pane select the checkbox that says ‘Show Develop menu in menu bar.’
Now you will see the following extra menu in Safari:

This contains useful tools for developers.
‘Show Page Source’ will show you the HTML page source code.
You can also Empty Caches from here, and even trick a webpage into thinking you are using a different browser to see if it renders differently.
If you change your mind just type the same command into terminal but with a ‘0’ at the ned instead of the ‘1’.
Share this:

Latest Comments
Oh great thank you very much. I had to go back to v1 to avoid this problem, i’ll update when…
Hi Wayne, I was about to post a comment myself! After looking at the ‘lay of the land (so to…
The angle of the Torx was quite tricky, but I think I used just a normal Torx driver. Looking at…
Article Categories
- advanced (40)
- Apple News (21)
- Apple TV (5)
- beginners (17)
- dragon (19)
- drivers (9)
- entertainment (1)
- gadgets (4)
- google (19)
- hardware (47)
- internet (30)
- iphone (33)
- itunes (21)
- keynote (8)
- livestream (1)
- macbook (4)
- macintoshhowto (9)
- movies (24)
- networking (3)
- performance (11)
- podcasting (2)
- Presentations (18)
- printing (19)
- problems (18)
- productivity (26)
- publishing (18)
- Repairs (5)
- reviews (11)
- samsung (4)
- software (44)
- speech recognition (9)
- Steve Jobs (5)
- telstra (6)
- Windows (1)
- Wordpress (9)
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Notify me of follow-up comments by email.
Notify me of new posts by email.
This site uses Akismet to reduce spam. Learn how your comment data is processed .
Join 3,000,000+ Professionals who use AIOSEO to Improve Their Website Search Rankings!
WordPress Tutorials, Tips, and Resources to Help Grow Your Business

How to View Page Source: See Any Web Page’s HTML Code (Plus: SEO Uses)
Looking for a simple way to view page source?
Anyone can access a web page’s code by using the view page source method. And there are some good reasons why this can be useful in SEO.
In this article, you’ll learn easy ways to view page source and some practical uses for doing so.
In This Article
What’s the Source Code of a Web Page?
How to view page source in google chrome.
- How to Use Line Wrap and Search Code
How to Use Chrome Developer Tools to View Page Source
Common uses for view page source, optimize meta tags with all in one seo (aioseo).
AIOSEO is the best WordPress SEO plugin. Get it for free!
Web pages are code files. And websites are collections of code files organized into folders.
This code provides the format, style, and interactivity for the page.
For example,
- HTML provides formatting such as headings and paragraphs.
- CSS provides styling, including colors and layout.
- JavaScript provides interactive elements like pop-ups.
Browsers instantly load and interpret these code files, rendering a visible web page.
Anyone can view the source code of a website. Marketers and web developers are among those who use “view page source.”
You can use it too for some simple SEO checks.
We’ll use Google Chrome for our example since it has the largest market share of any browser. And the keyboard shortcuts we’ll share for Chrome also work for most other browsers, including Apple Safari and Brave.
There are several ways to view a web page’s code in Chrome. Here are 3 listed with the quickest method first.
Method 1: Keyboard shortcut
- Mac: ⌘ + option + u
- Windows/Linux: Ctrl + U
Method 2: Right-Click, Select
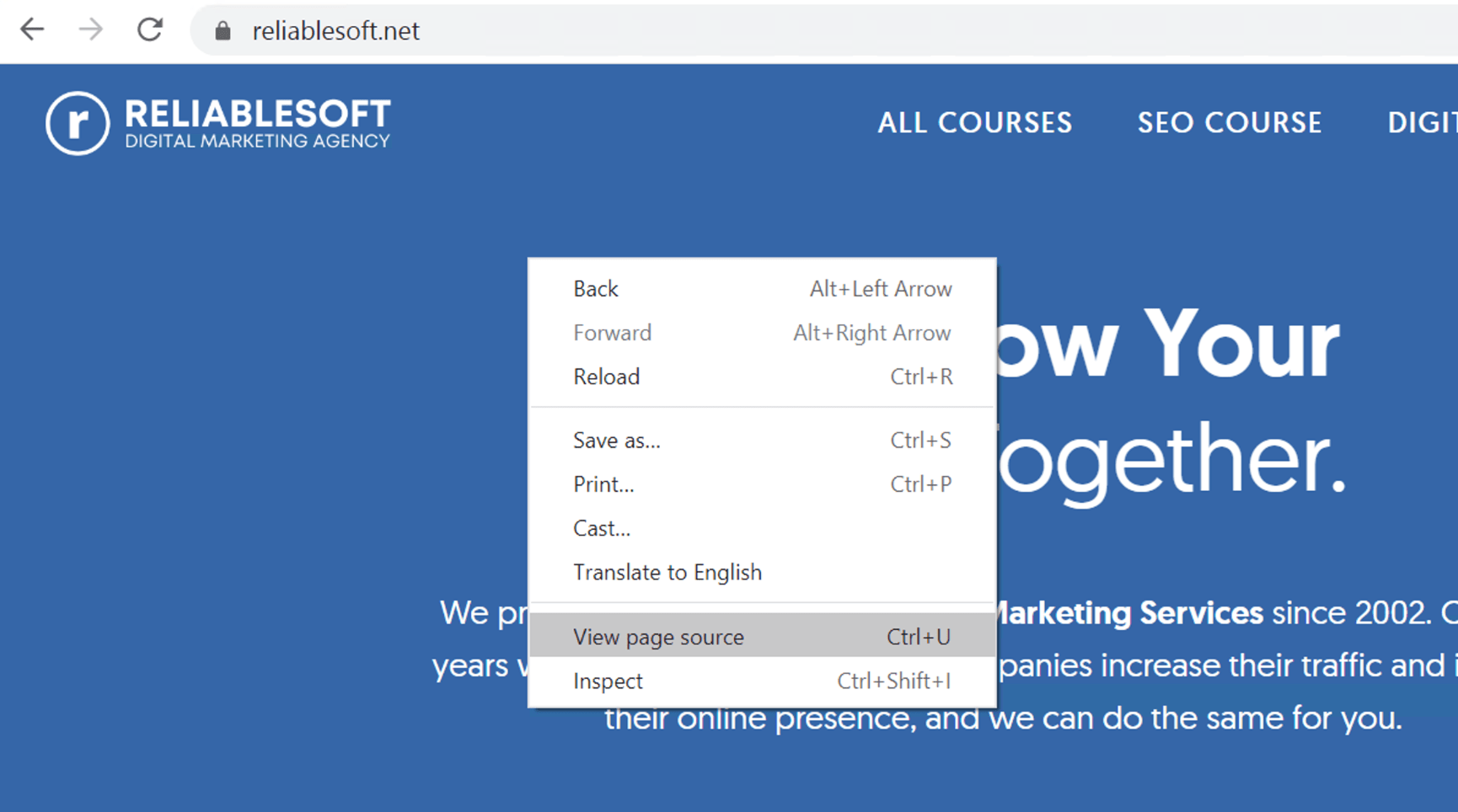
- Right-click on a web page. (On a Macbook, press the touchpad with both fingers.)
- Select View Page Source from the pop-up window that appears.
Method 3: Apple App Menu
- With Chrome open, navigate to the Apple App Menu and select View. From that drop-down menu, select Developer » View Source
Use Line Wrap and Search Code
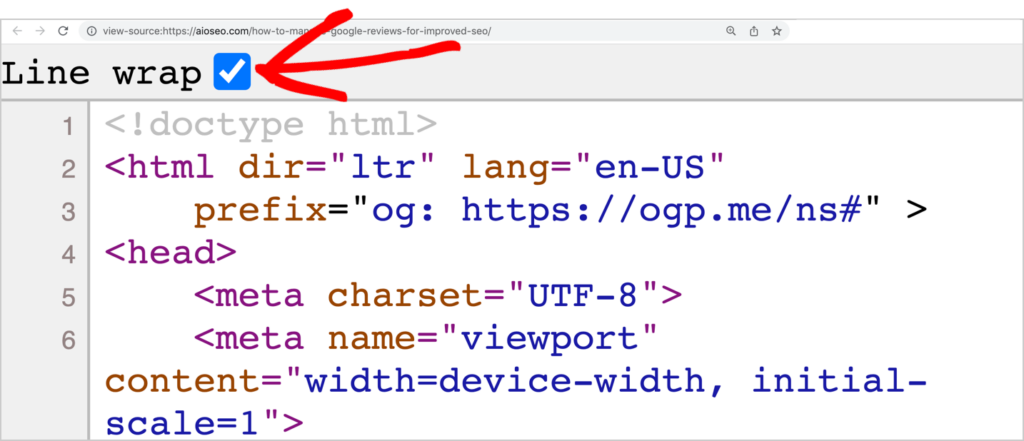
When the code page opens in a new tab, tick the box marked “ line wrap ” at the upper left. This will ensure you don’t have to scroll horizontally to view the code.

Use ⌘ + f to open a search box for the code.
In addition to seeing a single page of source code, you can access Chrome developer tools from any web page to get more detailed code information. Web designers and developers use these tools.
To access Chrome Developer Tools, use Chrome to navigate to a web page.
Then use the appropriate keyboard shortcut:
- Mac: ⌘ + option + i
- Windows/Linux: F12 or Control + Shift + I
That will open a new window in the same browser tab, revealing the code behind the page.

This view displays CSS and JavaScript event listeners, among other things.
Tip: All major web browsers, including Mozilla Firefox and Microsoft Edge, offer a “dev tools” window, and the same Chrome shortcut works for these.
There are 2 common reasons non-developers want to see the source code of a page.
One is to check guest post backlinks. And the other is curiosity: to see what meta tags look like in HTML.
Use 1: Check Guest Post Backlinks
Backlinks, links from other sites to yours, are a ranking factor .
A common way websites get backlinks is by writing guest posts for other sites in return for a link.
This backlink strategy helps individuals elevate their online presence and communicate expertise.
It’s important to check the code for every single link you get, though. Why? Sometimes a site owner will accidentally add a link attribute, like “ sponsored ” or “nofollow,” which will negate any SEO value.
These link attributes, also called tags, can only be seen in the page’s source code .

How to Check HTML for Link Attributes: Method 1
- Navigate to the page that is linked to yours.
- Right-click on any area of the page.
- Select “View Page Source.”
The HTML code for the page will open in a new window.
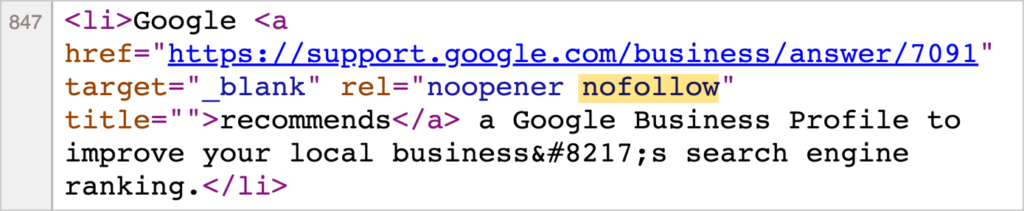
Search the anchor text and check the surrounding link for nofollow , sponsored , or UGC link attributes .
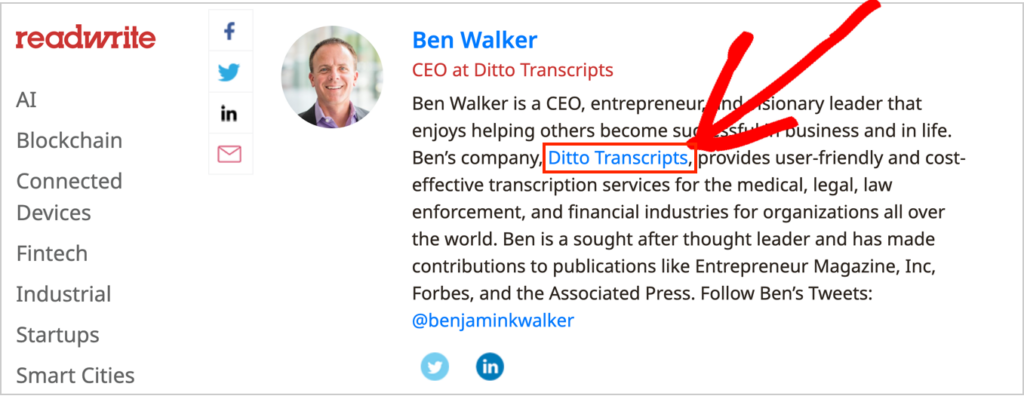
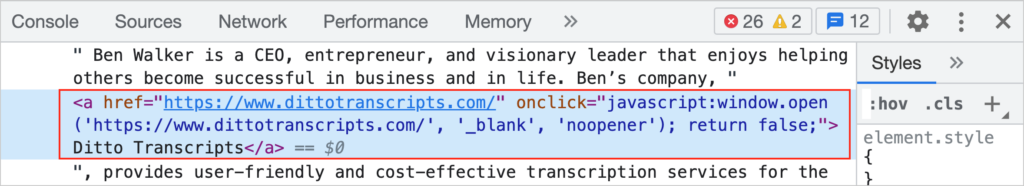
As an example, we’ll use a ReadWrite.com article.
Scrolling to the bottom of this article, we see the guest author’s bio includes a link back to his website, Ditto Transcripts.

Right-click anywhere on the page and select View Page Source .
That will open the HTML code for the page in a new tab. (Remember to tick the “line wrap” box.)
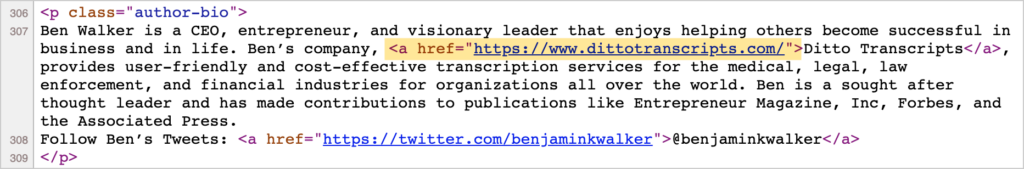
Now, you can search the page for “Ditto Transcripts.” This is what we see.

The link is a “dofollow” link, which is optimal for SEO. Notice the lack of any nofollow, sponsored, or UGC attributes in the link code.
How to Check HTML for Link Attributes: Method 2
You can also access the link code by using Chrome Developer Tools. However, be aware that this tool displays more detailed code, which could be confusing to beginners.
Here’s how to check a link using Chrome Dev Tools.
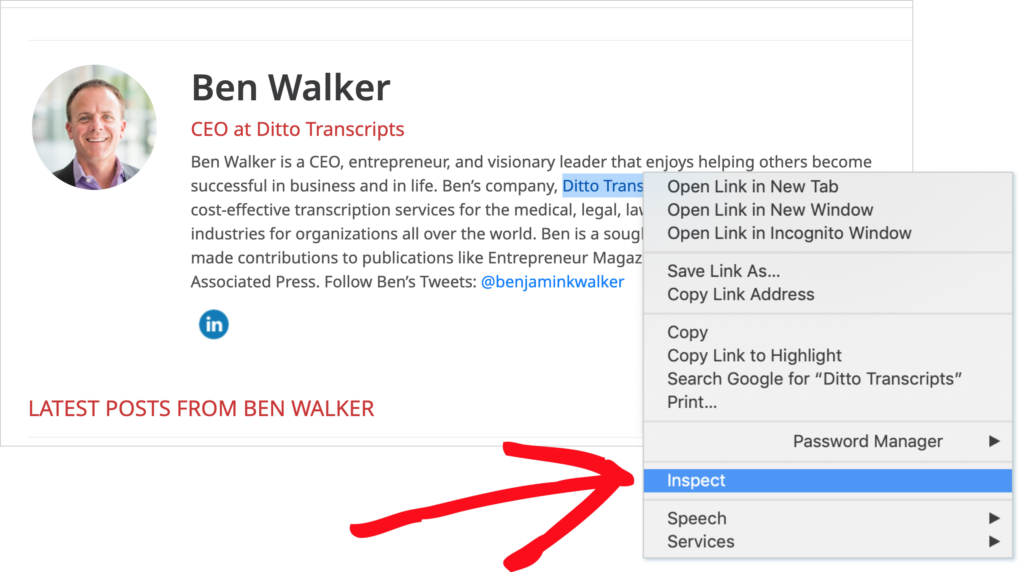
- Right-click on the backlink.
- Select Inspect from the small pop-up that appears.
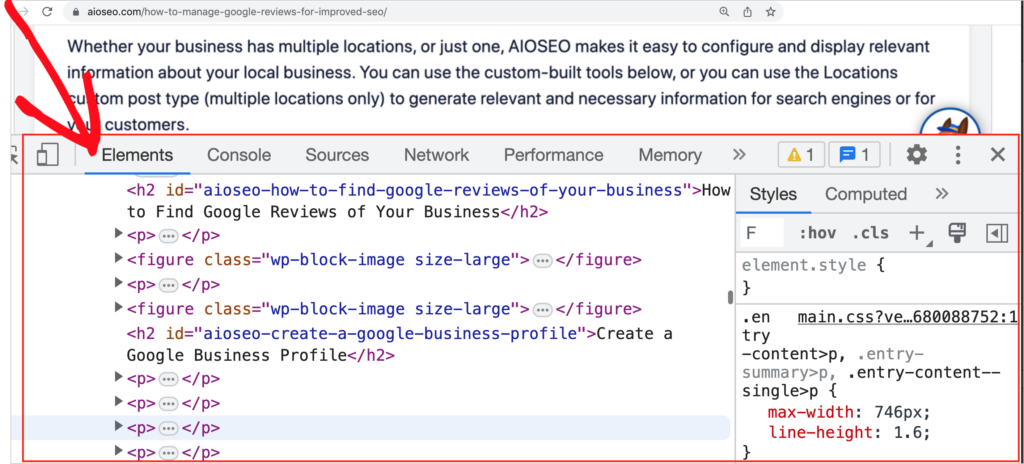
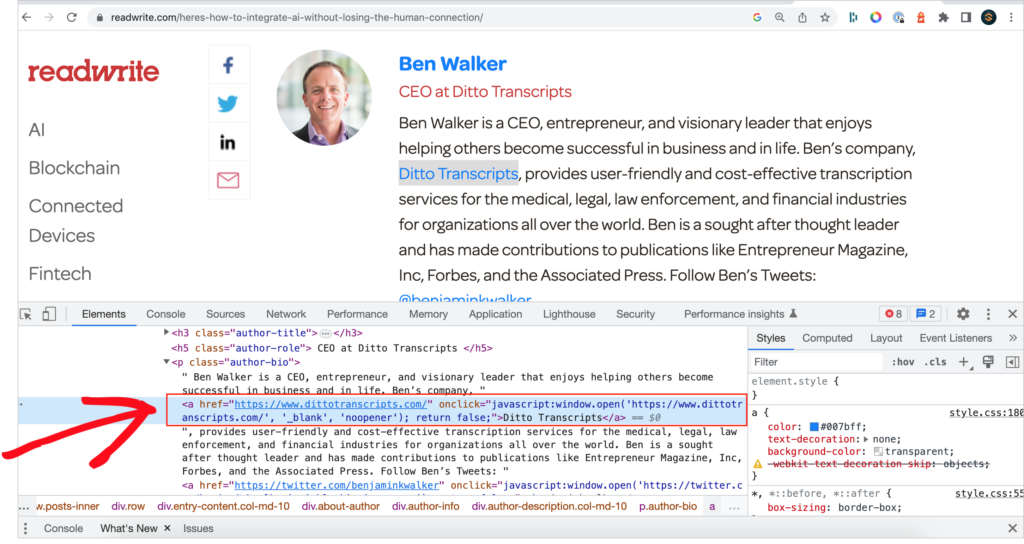
This will open Chrome Developer Tools.
Conveniently, this action will highlight the link (in blue), so you know exactly where to look.
Here we’ll use the same ReadWrite.com as our example.
To view the link’s code, we’ll right-click on it and select “Inspect” from the pop-up.

Selecting “Inspect” will cause Chrome Developer Tools to open. The link will be highlighted in blue.

Let’s zoom in on that highlighted portion.

While this link code may contain things you don’t understand, you can see that there isn’t a nofollow , sponsored , or UGC tag there.
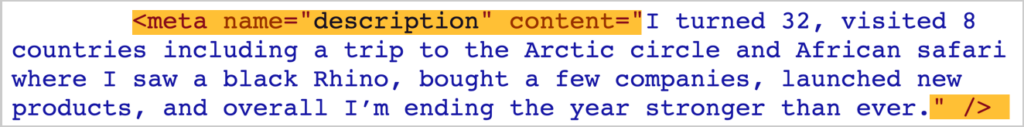
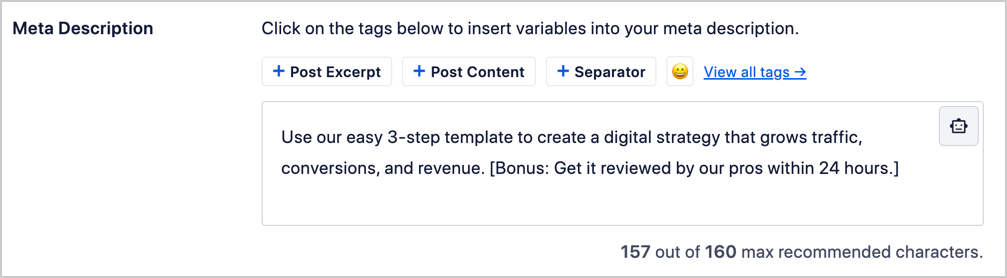
Use 2: See What Meta Tags Look Like
The second reason non-developers may use view page source is that they’re curious to see what meta tags look like in code.
You may have heard that title tags and meta descriptions are important for SEO.
And plugins, like All in One SEO (AIOSEO) , make it easy to edit and optimize these.
But you might wonder what these 2 meta tags look like in the source code.
To find out,
- Navigate to a page.
- Go to View Page Source.
- Tick the “line wrap” box at the upper left.
- Use ⌘ + f to search for <title or <meta name=”description”.
Here’s an example of a title tag.
And here’s the meta description for the same article.

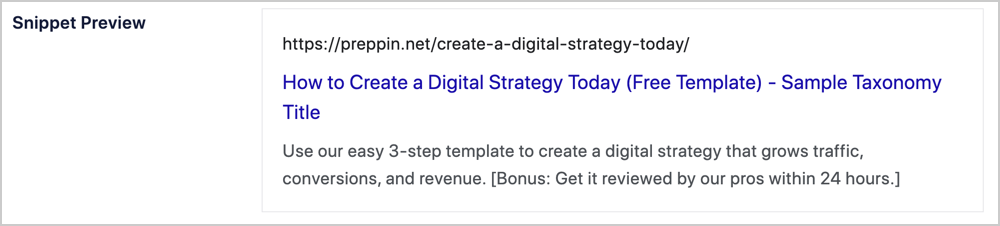
Optimizing these meta tags is easy with the All in One SEO (AIOSEO) plugin for WordPress.
And you won’t need to view the page source to check meta tags.

This established plugin has thousands of 5-star reviews on WordPress.org and over 3 million users.
While it’s easy for beginners to use AIOSEO, it delivers pro results.
You can download All in One SEO here .
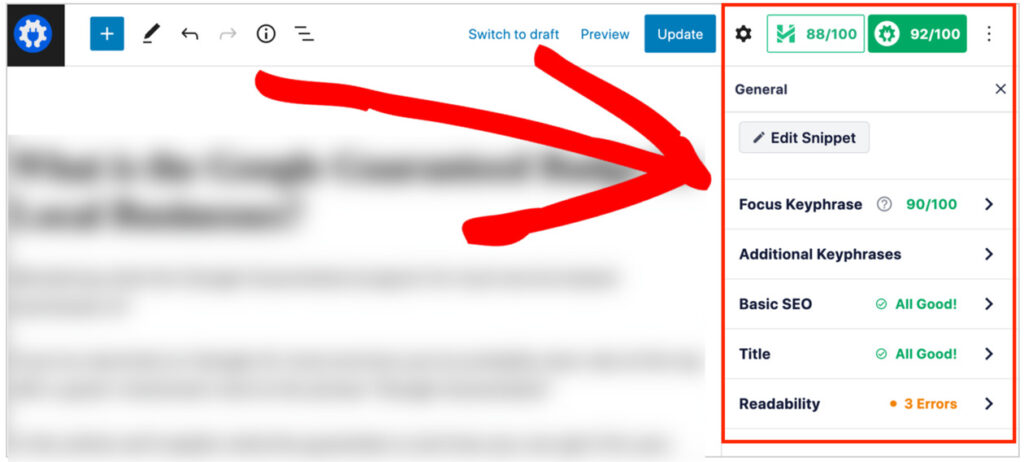
You’ll see a preview of your title and meta description in Google Search results.

And you get easy ways to optimize these tags, such as keeping your meta description within a set length.

In addition, All in One SEO provides recommendations for improving the SEO of your individual web pages.

Other benefits include
- Easy setup for local SEO (for small businesses).
- Recommendations on focus keyword use.
- Turn your pages into rich snippets with a few button clicks.

Q&A on View Page Source
How do i view page source in safari.
To view page source in Safari, right-click on the page and choose Show Page Source . Or, in the browser menu, select Develop » Show Page Source .
Using Option + Command (⌘) + U will open the Developer Tools window.
How do I find the HTML and CSS code of a website?
There are several ways to find the HTML and CSS code of a website. To find the HTML you can use various view page source methods outlined here .
To see the HTML and CSS code you can use the Developer Tools feature in your web browser.
You can also find the clickable CSS code file(s) for a website in the head element of the HTML.
What’s Next?
We hope this article helped you understand how to view a page’s source code and why people use it.
You may also want to learn more about the role of backlinks in SEO and get insights into paid links and link building . And don’t forget to capture those leads .
If you found this article helpful, please subscribe to our YouTube channel for SEO tutorials. You can also follow us on Twitter , LinkedIn , or Facebook to stay in the loop.
Want to Try AIOSEO for Free?
Enter the URL of your WordPress website to install AIOSEO Lite.

Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.
Add a Comment Cancel Reply
We're glad you have chosen to leave a comment. Please keep in mind that all comments are moderated according to our privacy policy, and all links are nofollow. Do NOT use keywords in the name field. Let's have a personal and meaningful conversation.
Your Comment
Your Real Name
Your Email Address
Save my name, email, and website in this browser for the next time I comment.
How to See the Source Code of a Website (Easy Methods)
Easy methods to view the source code of any webpage on a PC or a MAC using any of the popular web browsers.
- Academy Login
- Online Courses
- Get Free eBooks
How to view the HTML source code of a website on a Mac
How to view source code on a pc, how to view the html code of a particular page element, how to download an entire website source code.
- Why is important to know how to view a website’s source code?
Key Learnings
It’s always useful to know how to view the source code of your website or any website. It’s a skill that can prove very handy when working on your SEO, troubleshooting problems, or just curious to see what the HTML source code of a website looks like.
In this post, you’ll learn easy methods on how to see the code of any website on any platform. Let’s get started.
To view the source of a website on a Mac using Safari, navigate to the page you want and use the following keyboard shortcut: Option+Command+U.
Alternatively, you can right-click anywhere on the page and select “Show Page Source” from the dropdown menu.
Google Chrome
To view the source code of a website on a Mac using Chrome, navigate to the page you want and use the keyboard shortcut: Option+Command+U.

You can also right-click on the page and select “View Page Source” from the dropdown menu.

When using Firefox on a Mac, the keyboard shortcut to view the source code is: COMMAND + U
When using Google Chrome on a PC, you can view the source code of a website by using the keyboard shortcut: CTRL + U.

When using Firefox on a PC, the keyboard shortcut to view the source code is: CTRL + U
When using Opera on a PC, the keyboard shortcut to view the HTML source code of a page is: CTRL + U
Microsoft Edge
The keyboard shortcut to view the source code of a page when using the Microsoft Edge browser on a PC is: F12 & CTRL+SHIFT+I
Instead of viewing the HTML code of a whole page, you can view the code of particular page elements using the INSPECT ELEMENT option available in all popular browsers like Google Chrome, Firefox, and Safari.
The process is straightforward. Open the page in a new browser window and then highlight a section of the page using the mouse.
Right-click and then select INSPECT from the dropdown menu.
This will open the developer tools and show you the HTML code associated with the particular element or page section.
Here is a quick demo of how to do this using Google Chrome.
To download a website’s HTML source code, navigate using your favorite browser to the page, and then select SAVE PAGE AS from the FILE menu. You’ll then be prompted to select whether you want to download the whole page (including images) or just the source code.
The download options are common for all browsers.
Web Page, Complete: Downloads the page source code and all images, CSS files, and js script associated with the particular page. All files are saved in a folder. This is useful when you need to download the images together with the HTML code.
Web Page, Single File: Downloads the page in MHTML (short for MIME HTML). This is a form of HTML that includes both the website’s code and any external resources.
Web Page, HTML Only: Downloads the HTML and any other elements (like embedded Java Script Code) found in the body of a page.
Why is important to know how to view a website’s source code?
There are many use cases where you might want to check the source code of a website, the most common are:
Check for the occurrence of H1 tags – Best SEO practices indicate a page should have only one H1 tag . To check if this is the case with your website, you can navigate to one of your posts, and using any of the methods described above, you can view the HTML source code of the page. You can then search for <h1> and see if there is more than one H1 tag on the page.
Check if links are nofollow – One of the ways to find out if a link has the nofollow tag added (which makes it less important for SEO rankings) is to view the HTML code of a page and check for the occurrence of the word ‘nofollow’ within the <a></a> element. You can do this to check the links on your website or any other website.
Optimize your website for speed – A good reason for analyzing your website’s source code is when optimizing your page speed . As a starting point, you can view the HTML of a page and try to identify elements (including JS and CSS files) that can be removed to make the page size smaller and faster to download. Then with the help of other tools (like Google’s PageSpeed Insights ), you can continue optimizing your code further.
It’s very easy to view or save the source code of a webpage. The process is the same for all browsers. The first step is to navigate to the page you want and then you can view the HTML using a keyboard shortcut.
You can optionally download the code in a text file. To view the HTML code of a particular page element, use the INSPECT function that is part of the developer’s tools.

Alex Chris is a digital marketing consultant, author, and instructor. He has more than 18 years of practical experience with SEO and digital marketing. Alex holds an MSc Degree in eCommerce and has consulted with Fortune 500 companies in different industries. He blogs regularly about SEO and Digital marketing, and his work has been referenced by leading marketing websites. Connect with Alex on Twitter and LinkedIn .

Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *

About Reliablesoft
Online training.

Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
How do you view source code in safari?
I'm sure you can. Just can't find it.
Mac Pro, Mac OS X (10.7.4), 30" Display, 22" Cinema Display
Posted on Sep 21, 2012 11:50 AM
Posted on Sep 21, 2012 11:54 AM
Safari menu > Preferences > Advanced.
Check "Show Develop menu in menu bar". Close Safari's preferences.
Develop menu > Show Page Source
Loading page content
Page content loaded
Sep 21, 2012 11:54 AM in response to Steven Shmerler
Sep 21, 2012 12:16 PM in response to John Galt
Thank you. Liking this better than FF which I've used forever, but having an iPad and iPhone it really necessitates I use Safari Desktop so that my bookmarks are all sync'd up. Bye bye FF.
Thanks John
Sep 21, 2012 1:22 PM in response to Steven Shmerler
You're welcome, and FYI if you encounter one of those ill-conceived websites that refuse to load unless you're running some version of Exploder or whatever, you will find the ability to change the "user agent" in the Develop menu also.
Sep 21, 2012 3:09 PM in response to John Galt
Yup. Saw that. Very cool. Can't believe I've been using FF all these years.
Jan 7, 2013 7:23 PM in response to John Galt
John Galt wrote: Safari menu > Preferences > Advanced. Check "Show Develop menu in menu bar". Close Safari's preferences. Develop menu > Show Page Source
Thanks, but I hate that opening @ the bottom. I am not a developer, I just need to see a table so I can copy it off a suppliers website. How can I get it to open in a new window like before? It's a royal pain to find what I want, as I have to scroll sideways forever. While I like ML, there are so many changes that suck that I wish Apple never made. this is one of them. I'll use FF for my source needs.
Jan 7, 2013 8:23 PM in response to Chris Winkler1
Chris Winkler1 wrote: ... How can I get it to open in a new window like before?
If you ask politely and omit your rude comments, I will answer.
Otherwise you can figure it out for yourself.
Jan 16, 2013 12:08 PM in response to John Galt
Great Tip! Thank you very much! I never knew you could change the user agent too! I was simply looking for an option to view a page's source when i came across this post.
Thanks again!
Aug 27, 2013 3:18 AM in response to John Galt
i would like to know details on Opening in New Window. I am just started with Mac and all the thionhs thta you indicated have been a great relief >>>>any things thta you would like to share that will be of great help using Mac !
Sep 11, 2013 2:53 AM in response to Steven Shmerler
Is there a way of viewing the source code for a website all in one page like in the old version of Safari?
I'm trying to get a facebook like button to work and for some reason all my HTML appears on a single line in the developer box thing, it makes it really hard to find what it is that I need to fix 😟
Sep 11, 2013 7:33 AM in response to tom-young
After you set your preferences to show the Develop menu and you select "Show Page Source" from the Develop menu, you get a new window of source
And being a new window you can open it as wide as your monitor allows. You can also widen or reduce the width of the two right and left panels to open the center panel more.
I'm checking now for a "wrap" feature which authoring editors usually have so you don't have endless strings going to the right beyond the visible page, but can't find one. I suggest you post a new thread on this subject so you get the attention this deserves. I'd love to know this too.
Dec 1, 2013 6:48 AM in response to Chris Winkler1
To find the source code of the table off that suppliers website:
"show page source"
Then click "inspect" on the menu bar
Then go to the place on the suppliers website where you'd like to find the code and click the section.
You'll see the code highlighted in the page source menu.
Hope that helps
Mar 15, 2014 7:04 PM in response to John Galt
Hi John. Forgive the naive question... You mentioned being able to change the "user agent". Why is that important, and when might that come in handy?
Mar 16, 2014 12:41 AM in response to Mike_Scott
All that changing the User Agent accomplishes is to placate poorly written web pages that interrogate the client to determine which browser it's using. There is no reason to do that, but some pages will refuse to load unless the user agent string matches the arbitrary value it expects.
Change the string to whatever it wants, and the page will obediently load having determined exactly nothing about what features the browser may or may not be capable of supporting .
Read http://webaim.org/blog/user-agent-string-history/
Nov 9, 2014 10:09 PM in response to John Galt
It looks like Safari version 8 under Yosemite no longer has this choice. Is there any way, either through third-party software or other way in the new version of Safari?
Feb 20, 2015 4:04 AM in response to Kenneth Nielsen
Hi Kenneth,
I am running Safari Version 8.0.3 (10600.3.18) and Yosemite and was able to perform this operation. as mentioned above: Safari menu > Preferences... (⌘,) > Advanced
Check "Show Develop menu in men bar" and close Safari's preferences. If this does not work, try restarting your browser, but normally you should then see the "Develop" drop down menu in the bar between "Bookmarks" and "Window". Finally click Show Page Source.

Home » Tech Tips » iPhone » How to View Webpage HTML Source in iPhone?
How to View Webpage HTML Source in iPhone?
On desktop computers, you can use the developer console on the browsers to check the source code of websites. This is a very easy task when using Google Chrome browser both on Mac and Windows based computers. However, viewing source code is a lengthy process when using Safari browser on MacBook . And, that’s a kind of hidden feature with the Safari on your iPhone. If you ever wonder how to look at the HTML source code of webpages in your iPhone, here is how you can do that.
Can I View Source Code of Webpages in Safari iPhone?
The answer is no. You can’t view the source code of webpages directly on your iPhone. It also does not make sense to do such analysis with a small screen devices. However, Apple allows you to view the source code of mobile webpages and do all the Developer Console related stuffs from your Mac.
What You Need?
You need the following things to view the source code of iPhone Safari webpages on your Mac?
- Your iPhone with the the latest iOS version
- Lightning or USB-C connector cable
- Your Mac computer or laptop
- Safari browser in both iPhone and Mac
How to View Source Code of Webpages in Safari iPhone?
Follow the below steps to view the source code of webpages in Safari iPhone on your Mac.
- Add “Develop” menu in Mac Safari
- Enable “Web Inspector” in Safari iPhone
- Connect iPhone to Mac
- View source and inspect elements
Step 1 – Add Develop Menu in Safari Mac
By default, Mac Safari does not show the developer console and inspect element options. You need to manually enable “Develop” menu in order to use developer console in Safari.
- Launch Safari and go to “Safari > Settings…” section.
- Go to “Advanced” tab and enable “Show Develop menu in the menu bar” option.

Learn more on how to add “Develop” menu in Safari and do the responsiveness testing of website.
Step 2 – Enable Web Inspector in Safari iPhone
Similar to enabling “Develop” menu in Safari Mac, you also need to enable an option called “Web Inspector” in Safari iPhone.
- Tap on the “Settings” app and go to “Safari” settings page on your iPhone.
- Scroll down to the bottom and tap on “Advanced” option.
- On the next screen, you can enable “Web Inspector” option.

Step 3 – Connect iPhone to Mac
Now that you have setup your iPhone and Mac. Next step is to connect the iPhone to your Mac. If you have old iPhone / Mac models, use your USB lightning cable to connect the phone to Mac. However, the latest iPhone / Mac models come with USB Type-C connector instead of lightning cable. If you have one old model device and one new model device (either iPhone or Mac), you need an additional convertor to connect your iPhone and Mac.
If this is the first time you connect your iPhone, then choose to “Trust” the device by entering your passcode. Otherwise, you will not see the webpages opened in iPhone from Mac.

Step 4 – View Source HTML Code
Launch Safari browser on iPhone and open the website you want to view the source code and inspect elements.
- Go to your Mac and launch Safari browser. Navigate to “Develop > Your iPhone Name” to view the webpages that you have opened on your phone.

- Click on the website to open “Web Inspector” that will show the source code of the webpage opened in Safari iPhone.

- You can view elements, check source HTML / CSS and do all kind of analysis that you can do with Chrome Developer Tools .
- You can select the HTML elements in Mac Web Inspector (first column) to view source code and the corresponding element will get highlighted on your Safari iPhone.

Final Words
Note that you can also do the responsive site analysis on Safari Mac. However, selecting mobile relevant elements may be difficult in responsive design mode and Mac may not have your iPhone models by default. Therefore, using Web Inspector to inspect elements is an effective method to directly get the relevant mobile element’s source code.
About Nagasundaram Arumugham
Naga is the founder and chief content editor of WebNots. He has over 20 years of experience in technology field and published more than 2000 articles.
You also might be interested in

How to Change Default Search Engine in Safari Mac and Use Custom Site?
Mac comes with a Safari browser allowing users to search[...]

3 Ways to View, Import and Export Stored Passwords in Mac
Password management is one of the difficult tasks for everyone[...]

How to Find Source of Injected Stylesheets in Chrome?
Developer Tools is the best way to analyze elements on[...]
DOWNLOAD EBOOKS
- SEO Guide for Beginners
- WordPress SEO PDF Guide
- Weebly SEO PDF Guide
- Alt Code Emoji Shortcuts PDF
- Free ALT Code Shortcuts PDF
- View All eBooks
TRENDING TECH ARTICLES
- 600+ Windows Alt Codes for Symbols
- Fix Chrome Resolving Host Problem
- Fix Slow Page Loading Issue in Google Chrome
- View Webpage Source CSS and HTML in Google Chrome
- Fix Safari Slow Loading Pages in macOS
- Fix Windows WiFi Connection Issue
- ROYGBIV or VIBGYOR Rainbow Color Codes
- Fix I’m Not A Robot reCAPTCHA Issue in Google Search
- Structure of HTTP Request and Response
POPULAR WEB TUTORIALS
- Move WordPress Localhost Site to Live Server
- Move Live WordPress Site to Localhost
- Move WordPress Media Folder to Subdomain
- Fix WooCommerce Ajax Loading Issue
- Create a Free Weebly Blog
- Edit Weebly Source Code HTML and CSS
- Add Scroll To Top Button in Weebly
- Add Table in Weebly Site
- How to Add Advanced Data Table Widget in Weebly?
- Up to $500 Free Google Ads Coupon Codes
FREE SEO TOOLS
- Webpage Source Code Viewer
- HTTP Header Checker
- What is My IP Address?
- Google Cache Checker
- Domain Age Checker Tool
- View All Free Web and SEO Tools
© 2024 · WebNots · All Rights Reserved.
Type and press Enter to search
View Source for Safari on iOS with Shortcuts
I love view-source , it's a nifty super power of the web that nearly all mobile browsers are trying to kill. Not exactly sure why. View-source is what got me into web development because I could see how other people structured their pages, and at the time I started web development it was pretty much the only way to debug web pages.
I've also been using my iPad Pro whilst I am not at work for the next month or so... It's a great device, and it appears to be locked down in a way that restricts me from doing exactly what I want... this is until I found out about the Shortcuts app that is built in to iOS.
Shortcuts let you build small utilities, programs and automations that perform actions on certain user gestures like "Share a Page", or "Open an app", or "Connect to WiFi".
Now that I can share URLs to an "app", I can do a lot of things that are not really possible on mobile devices.
I created this "View Source" shortcut that you can use (if you trust me) to Share a page from Safari or Chrome and quickly view the source.
Here it is in action:

There is one major caveat. It doesn't inspect the exact instance of the page you are running, it has to the page in a 3rd party site that I built ( https://www-source.glitch.me ) / source - this means that if you are logged in, or there is any state that is shared (such as cookies) then it will not display the same content that you are viewing.
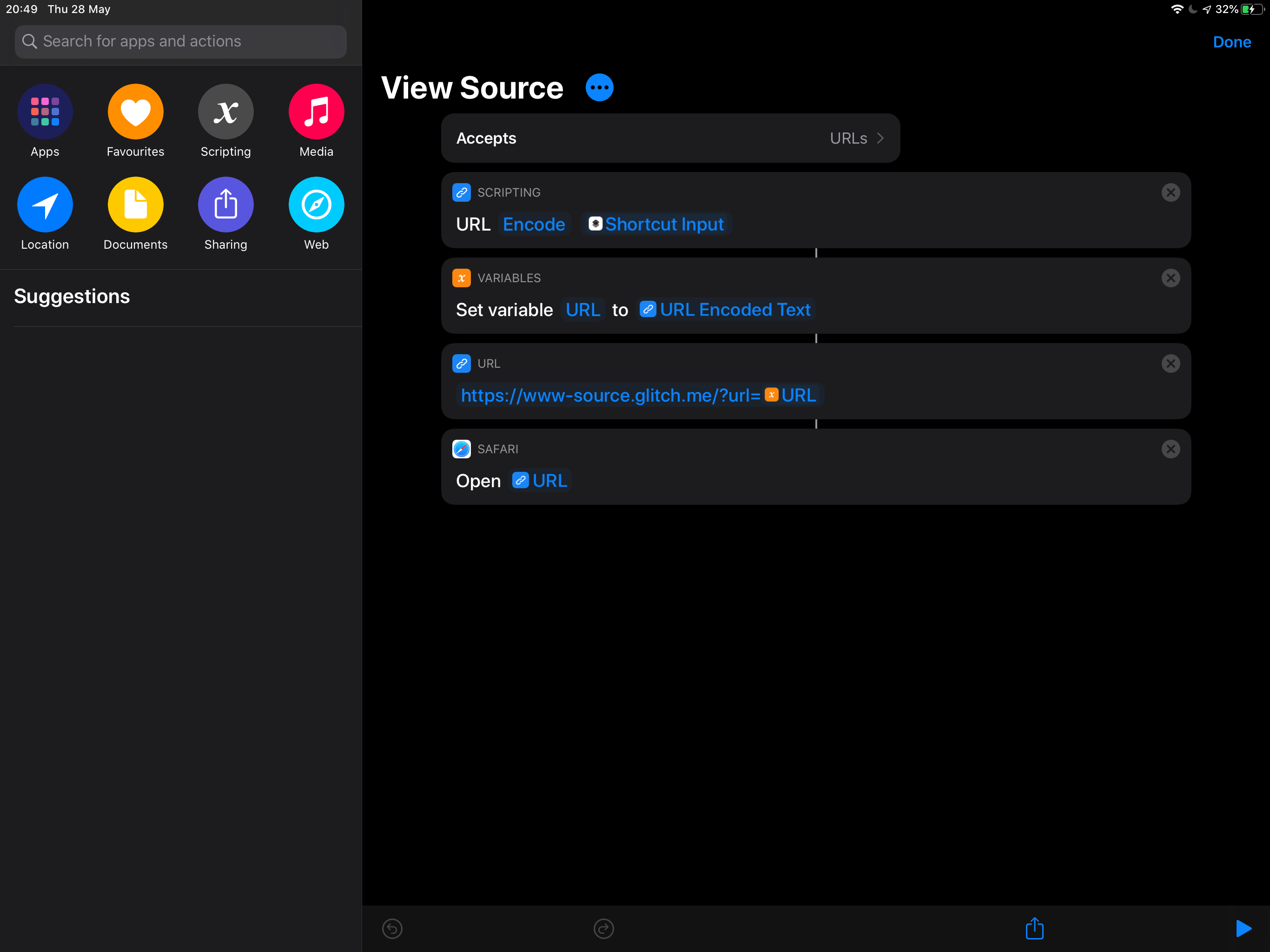
It's kinda hard to share the source code of a Shortcuts, so here is a screenshot:

I really hope that Safari (and Chrome) can deprecate the need for this shortcut.

- Sorry Safari team
- Creating a quick launcher for Android using the web
- Shiming Request.formData in Safari
- Twitter is using PWA shortcuts
- Ricky Mondello: Adoption of Well-Known URL for Changing Passwords
I lead the Chrome Developer Relations team at Google.
We want people to have the best experience possible on the web without having to install a native app or produce content in a walled garden.
Our team tries to make it easier for developers to build on the web by supporting every Chrome release, creating great content to support developers on web.dev , contributing to MDN, helping to improve browser compatibility, and some of the best developer tools like Lighthouse, Workbox, Squoosh to name just a few.
I love to learn about what you are building, and how I can help with Chrome or Web development in general, so if you want to chat with me directly, please feel free to book a consultation .
I'm trialing a newsletter, you can subscribe below (thank you!) Enter your email


IMAGES
VIDEO
COMMENTS
Here is how you can view a web pages source in Safari on MacOS: First, enable the Safari Develop menu by going to the Safari menu, choosing "Preferences", going to "Advanced" and checking the box to enable the developer menu. Next, in any Safari window, navigate to the web page whose source you wish to view and inspect.
View Source Code in Safari. Showing source code in Safari is easy: Open Safari. Navigate to the web page you would like to examine. Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page. Alternatively, press Option+Command+U on your keyboard.
How to View Page Source in Safari on Mac Once you've enabled the Develop menu, there are a couple of ways to view the page source in Safari. Open any website in Safari and right-click the blank space on the page. Now, select "Show Page Source." You can also get to this menu by using the keyboard shortcut Option+Command+u.
View the Source Code of a Webpage in Safari on Mac. 1. Launch Safari on your Mac. 2. When Safari launches, click on the "Safari" menu on the top followed by "Preferences…". 3. When the Preferences panel opens, click on the tab that says "Advanced". It should be the last one in the menu on the top.
Step 6. Go to Safari and open the web page where you want to view the source code. Tap the Safari Share button and select the "View Source" shortcut that you just created. Shortcuts only accept Safari web pages, so if you want to view source code on Chrome or other web browsers, keep reading to find other alternative methods. Method 2 ...
Mobile Safari can call other programs to "View Source" via the share functionality in iOS / iPadOS. To transform your web page into source, install an app that has this functionality (e.g. View Source - HTML, JavaScript and CSS), click the share button in the middle of screen footer (the icon depicts an arrow out from a square). This will open ...
Step 1) In Safari, select Preferences. Step 2) Select "Advanced" tab and check "Show Develop menu in menu bar". Step 3) Select "Show Page Source" or "Inspect Element". Next Up How To: Livestream Super Bowl LI on Almost Any Device. Topics how to Mac safari. Share Tweet. Flip Flip It.
Select "Show Page Source": In the Develop menu, hover your cursor over the "Show Page Source" option. This will display a list of web pages currently open in Safari. Click on the web page for which you want to view the page source. Alternatively, you can right-click on the web page and select "Show Page Source" from the contextual menu.
Enabling the Develop Menu in Safari. Before we can view the page source in Safari, we must first activate the Develop menu. The Develop menu provides many features for web developers and allows us to view page source with ease. Accessing Safari Preferences. To activate the Develop menu, click on Safari in the menu bar and select Preferences.
Once the " Develop " menu is enabled, open the webpage you want to view the source. Similar to other browsers just right click and chose "Show Page Source" or " Inspect Element " option. This will open the Web Inspector console at the bottom of the page. Note: Web inspector can also opened using the shortcuts " Option + Command ...
Configure Safari Browser. Select Safari > Preferences in the upper left corner. Advanced > Check Show Develop menu in menu bar. Next, in the top menu, you will see the Develop option, and you can open the source code of the web page to view it. Or you can use the shortcut key option + command + u to view page source.
Open Safari and Navigate to the Desired Webpage: Begin by launching Safari and visiting the webpage for which you want to view the source code. Access the Developer Tools: Once the webpage has loaded, navigate to the "Develop" menu in the Safari menu bar. If the "Develop" menu is not visible, users can enable it by going to Safari Preferences ...
This is a bit of an advanced tip for web developers. Safari used to have a menu item called 'View Page Source'. If you selected this you could see the HTML code of the website you were viewing. This option has been removed from recent versions of Safari but you can re-enable it by turning on Safari's Develop menu.
How to Check HTML for Link Attributes: Method 1. Navigate to the page that is linked to yours. Right-click on any area of the page. Select "View Page Source.". The HTML code for the page will open in a new window. Search the anchor text and check the surrounding link for nofollow, sponsored, or UGC link attributes.
Safari. To view the source of a website on a Mac using Safari, navigate to the page you want and use the following keyboard shortcut: Option+Command+U. Alternatively, you can right-click anywhere on the page and select "Show Page Source" from the dropdown menu. Google Chrome.
Following are steps to view source code in Safari browser. Open your Safari browser and navigate to the web page you wish to view. From the top menu bar, select Develop > Show Page Source. You can also press Option+Command+U on your keyboard. If the Develop menu is not visible, go to Preferences > Advanced, and choose the Show Develop menu in ...
If you go to Safari's preferences > Advanced and set "Never use font sizes smaller than" to 11, it should fix the anti aliasing problem. For color highlighting you can use a SIMBL plugin called Safari Source that will do that for you.. UPDATE: Actually, in the Safari Source settings page (Safari>Preferences>Safari Source) you can set the font size for the view source page.
3. You can press Command + A to select all text in a text area (including the "Elements" and "Sources" tab in the Safari web inspector. Share. Improve this answer. answered Apr 27, 2021 at 1:52. Ezekiel.
In older versions of Safari, under the "View" menu, there was a command called "View Source" (option-command-U keyboard shortcut) that revealed the underlying html/css/etc. code of whatever web page that was on the screen. However, after I upgraded to Big Sur 11.4, the 'View Source" menu option is gone in the recent versions of Safari, and the ...
To find the source code of the table off that suppliers website: Go to. "develop". "show page source". Then click "inspect" on the menu bar. Then go to the place on the suppliers website where you'd like to find the code and click the section. You'll see the code highlighted in the page source menu. Hope that helps.
In Windows Internet Explorer I can go to the View menu and select Source as in to "view source". This opens a window showing me the html code of the page I am visiting, just like in the screenshot below: On my Mac I looked in Safari's View menu and all the other menus and do not see anything resembling this option.
Launch Safari browser on iPhone and open the website you want to view the source code and inspect elements. Go to your Mac and launch Safari browser. Navigate to "Develop > Your iPhone Name" to view the webpages that you have opened on your phone. Open iPhone Page in Mac Safari. Click on the website to open "Web Inspector" that will ...
Here it is in action: There is one major caveat. It doesn't inspect the exact instance of the page you are running, it has to the page in a 3rd party site that I built ( https://www-source.glitch.me) / source - this means that if you are logged in, or there is any state that is shared (such as cookies) then it will not display the same content ...