How to Emulate the Latest Safari Browser Online


Start automating your tests 10X Faster in Simple English with Testsigma
Developers often rely on tools to simulate different browser environments when they have to test how well a website performs across different platforms. Since Safari is the most popular browser for Apple systems, it is very important to be able to simulate it. When developers run an emulation of Safari, what it really means that they can guarantee that the website will work as it should when it is opened in safari browser in different environments.
Table Of Contents
- 1 Can You Run the Safari Browser on Windows 10 & 11?
- 2.1 Use a Virtual Machine
- 2.2 Use Cross-Browser Testing Tools
- 3 How to Test Safari Browser on Windows?
- 4.1 How to Emulate Safari on Linux?
- 5.1 How to Emulate Safari on Chrome
- 5.2 How to Emulate Safari in Firefox
- 5.3 How to Emulate Safari on Internet Explorer?
- 5.4 How to Emulate Safari on Edge?
- 6 Emulate Safari Browser Online
- 8.1 Can you emulate Safari on PC?
- 8.2 How do I emulate a device in Safari?
- 8.3 How do I test Safari online?
- Can You Run the Safari Browser on Windows 10 & 11?
A segment of users wishes to use Safari as a default browser on Windows 10 and 11. This is because of its user-friendly design and speed. Safari runs parallel with popular browsers like Chrome, Edge, and Firefox when it comes to its outstanding performance. However, there is a catch.
Even if you can download Safari on Windows, you risk your system because you can face potential security issues. The overall performance of your PC might even get compromised if you download expired or old versions of the software. Apple, therefore, has discontinued offering Safari as a standalone browser for any other operating system, including Windows.
However, you can install the browser as a substitute browser on any PC that runs the operating system of Microsoft from unofficial online platforms. Concludingly, we can say that there is currently no Safari emulator for Windows.
No Safari emulator is dedicated to running on any version of Windows, be it Windows 10 or 11. However, many websites offer users the option of testing Safari on Windows.
How Can I Test Websites on Safari Without Mac?
Safari has been deemed the second most popular browser in 2022 and is the native default browser of Apple devices. It is an ideal browser for testing any online product or site because of its fast responsiveness.
However, one of the biggest challenges most software testers and website developers face is the lack of a Mac (iMac or Macbook). You are primarily required to have a Mac for both automated and manual testing in the Safari browser because this browser is platform-specific.
To address this problem, you can use the following hacks to test your product on the Safari browser:-
Use a Virtual Machine
You don’t need to worry about not having a Mac to run your tests on the Safari browser. To do so, you can easily conduct them on a Windows local host with the help of a virtual machine by using your PC or system as the server.
Numerous virtual machines are available for you to choose from, and they will run any browser inside Linux or Windows.
All you need to do is configure a handful of settings at the hardware and the software level (choosing the amount of disk space and RAM to allocate to each OS). Your computer, however, needs to have enough power to sustain this configuration.
Use Cross-Browser Testing Tools
It is imperative to run any website on multiple browsers to ensure a smooth-sailing experience for visitors. To overcome the challenge of testing websites on Safari without a Mac, you opt for cross-browser testing tools. These tools will allow you to see how the website functions and looks on multiple browsers in one go. It does not require additional costs and is ideal for testing various websites on Safari.
What Tools Do You Use for Cross-Browser Testing?
You can easily use special tools to test cross-browser compatibility. This will allow you to check the overall outlook of a website in numerous browsers as well as mobile devices.
Advantages of Cross-Browser Testing
The advantages of using a cross-browser testing platform are listed below:-
- It saves time: With cross-browser testing, you can check your website for any hidden bugs or glitches before launching it. This helps save money and time because it detects issues before publishing the website.
- Test on local and on-premise machines: With cross-browser testing, you can run test cases and websites on any OS environment on any local system behind firewalls.
- Numerous test reporting procedures: You can choose any preferred reporting from videos, images, and the like for better understanding.
- Real test environments: You can seamlessly check your cross-browser compatibility on actual browsers to identify every kink and bug in your website or application.
- Secure customer privacy: These platforms take stringent measures to help maintain the privacy of every customer.
- Broad test coverage: Most platforms for browser testing are codeless because they are AI or NLP-powered. This helps in reaching a broader test coverage.
- Debugging is easy: The debugging features in cross-browser testing platforms are top-notch to help deliver bug-free websites seamlessly.
- Easy CI/CD integration: Most cross-browser platforms have convenient CI/CD pipelines for managing faster and continuous delivery.
- 24*7 test runs: Cloud-based cross-browser testing platforms help run test suites 24*7 to conduct faster and more efficient testing with the least effort.
- Requires no additional coding: You need not have prior knowledge of CSS or HTML coding for cross-browser testing. They are user-friendly and can even be used by beginners.
Common Cross-Browser Testing Tools
If you cannot use emulators or have access to actual devices, you can opt for cloud-based emulators. One of the biggest advantages of using cloud-based emulators rather than local emulators or real devices is automating unit tests for your site across various platforms.
To make things easy for you, we have consolidated a list of top-tier testing sites and cloud-based emulators:-
Testsigma
Testsigma is a reliable and comprehensive test automation platform. With Testsigma, you can run automated tests for your applications and software seamlessly. It helps ensure the compatibility of your website or application across various browsers.
It is highly scalable as a cloud-based test automation platform where you can run parallel tests and even write automated tests in simple English. Besides, the platform is ideal for both visual and functional testing. We have listed some of the best advantages of using Testsigma as a cross-browser testing platform:-
- Covers over 2000+ native browser or device combinations
- Helps track issues with test logs
- Enables local testing functionality
- Runs automated tests in parallel and gets results fast
- Performs automated screenshot testing and Video Responsive testing
- Tools like Jira, Slack, and others are available for integration
- Offers geo-location testing
BrowserStack
BrowserStack is an online testing platform for seamless manual and automated testing. You need to choose an appropriate operating system, a device type, a browser version, and a URL for browsing. BrowserStack offers a reliable hosted virtual machine for user interaction.
You can easily run many emulators all at the same time without having to change screens. You can even test out the look and feel of your website or app across numerous browsers and devices. Some advantages you can reap out of using Browserstack as a cross-browser testing platform are as follows:-
- Ability to reproduce, debug and solve issues to launch bug-free websites and apps.
- Built for all kinds of teams, starting from Engineering, Marketing, Product, Support, and Growth for testing, collaborating, and delivering quality.
- Highly scalable and can accommodate large teams for successfully shipping out applications and websites.
LambdaTest is another widely used online testing platform where users can perform manual cross-browser testing. You can run a combination of multiple operating systems and browsers at once. You can even record videos of complicated bugs and share them via Slack, Microsoft Teams, and more.
Besides, the platform allows you to speed up your testing by running parallel testing. Some of the best features are:-
- You can test multiple browsers on any OS environment or browser of your choice.
- It has a highly scalable cloud infrastructure.
- It is highly secure and reliable for performing automated cross-browser testing .
- It offers high execution speeds as well as fast, automated screenshots.
- With its handy reporting feature and detailed integration, you can easily analyze your test runs and immediately send reports.
BrowserShots
Browsershots is an open-source online platform that offers developers an easy and user-friendly way to run tests for checking a website’s compatibility with a browser. It also allows screenshotting your web design in numerous operating systems and browsers. BrowserShots is completely free of cost, which is convenient for checking how your website looks across multiple browsers.
- How to Test Safari Browser on Windows?
Testing Safari Browser on Windows can be challenging because Safari is primarily designed for macOS and iOS platforms. However, there are a few approaches you can consider to test Safari on a Windows machine:
- Remote testing services: Utilize remote testing services such as BrowserStack or Sauce Labs, which offer virtual machines with different operating systems and browsers, including Safari on macOS. These services allow you to access and test Safari on real macOS environments directly from your Windows machine through a web browser.
- macOS virtual machines: Set up a macOS virtual machine (VM) on your Windows computer using virtualization software like VMware or VirtualBox. You can install Safari on the macOS VM and perform testing as you would on a native macOS environment.
- Remote access to macOS device: If you have access to a physical macOS device, you can remotely connect to it from your Windows machine using remote desktop software like TeamViewer, AnyDesk, or Chrome Remote Desktop. This allows you to control and test Safari on the macOS device without needing to physically access it.
- Cross-browser testing tools: Some cross-browser testing tools like BrowserStack or Sauce Labs offer a feature called “Interactive Testing” where you can remotely access and interact with Safari browsers running on real macOS devices from your Windows machine.
Cloud-based test automation platforms: Consider using a cloud-based test automation platform like Testsigma, which provides access to real macOS environments with Safari installed. Testsigma allows you to run automated tests on Safari Browsers without needing physical access to macOS devices.
Emulate Safari Across Other Different OS
There are separate pathways for different operating systems when it comes to emulating Safari. We have consolidated the best ways to emulate Safari on the following OS:-
How to Emulate Safari on Linux?
To emulate Safari on Linux, you can follow two methods.
- Installing Safari using WINE.
- Using WINE and PlayOnLinux provides a graphical user interface (UI) for WINE.
- Using a virtual visualization application for cross-browser testing
Emulate Safari Using Various Browsers
There are several browsers available that users use at their convenience. This is why you must test it on every possible platform before launching your website or application. Down below, we have listed the various ways you can emulate Safari on numerous browsers:-
How to Emulate Safari on Chrome
To emulate Safari on Chrome, you can use websites such as TestingBot or Chrome extensions such as BrowserStack. BrowserStack is a very reliable solution that allows you to initiate testing sessions with a large number of device and browser combinations. You can immediately set up a Safari testing environment by clicking on the BrowserStack extension icon in your Chrome browser.
Alternatively, you can use these steps to emulate Safari using the Developer tools:
- Hit the Control + Shift + I keys to open the Developer tools environment
- Go to the Network tab and click on Network conditions
- Go to the User Agent section and unselect the ‘Use browser default’ radio button and click on the dropdown with the ‘custom’ label
- Scroll down till you can see the devices under Safari, and then select the device (Mac, iPad etc.) you want to emulate Safari with
How to Emulate Safari in Firefox
Firefox is notably one of the most popular browsers used by millions worldwide. If you want to emulate Safari in Firefox, you have to use visualization software which you can download as a browser extension or turn to a cross-browser testing website. The latter option is completely free of cost, hassle-free, and requires no technological prowess.
How to Emulate Safari on Internet Explorer?
Internet Explorer is one of the oldest browsers known to mankind. Although quite rarely used, it is still surprisingly used to this day. If you still use Internet Explorer to this day, you can emulate Safari on Internet Explorer with a cross-browser testing platform or an additionally installed extension.
How to Emulate Safari on Edge?
Edge is a popular browser developed by Microsoft. You can emulate other browsers by changing the user string. If you want to emulate Safari on Edge, you need to follow the steps listed below:-
- Open Microsoft Edge and visit the link you wish to test
- Hit the F12 key to open the Developer tools environment
- Go to the User Agent section and unselect the ‘Select automatically’ radio button and click on the dropdown
- Scroll down till you can see the devices under Safari and then select the device (Mac, iPad etc.) you want to emulate Safari with
- Emulate Safari Browser Online
Although the ideal way to emulate Safari is by using an open-source testing platform, some other ways to do the same have been listed below:-
- Using browser widgets
- Downloading older versions of Safari, like Safari 5.1.7 or previous versions
Every application or website is built using codes using HTML, JavaScript, or CSS elements. Since they are launched online, it is impossible to ascertain which user will use which browser. Safari has its own technology, comes with its own set of challenges, and interprets every application in its own way.
Therefore, to ensure that your website or application runs smoothly on Safari, you need to conduct cross-browser testing to maintain consistency in its display and functionality. Running automation tests is also integral to software testing. Testsigma is a great platform for seamlessly running automation tests.
Frequently Asked Questions
Can you emulate safari on pc.
The Safari Browser has now been limited only to macOS and iOS. However, you can easily emulate this browser on Windows or any other OS by using a virtual machine with your computer as the server.
How do I emulate a device in Safari?
To emulate a device in Safari, you can use the Simulator added with Xcode and debug/inspect those reviews remotely by using the Develop menu in Safari.
How do I test Safari online?
To run a website on a Safari browser without a Mac, you can use a cross-browser testing tool or an online testing platform.
Suggested Reading
Android Emulator Online
RELATED BLOGS

Start automating your tests now

Online cross-browser testing
Our customers.

Testimonials
Our application needs to operate in complicated sub optimal technological environments where legacy software is popular and unrealistic expectations to meet modern standards impose unsurpassable barriers to implementation. Browserling guys hopped, skipped and jumped over all those barriers in record time without blinking and has put us on the innovations map. What was considered impossible amongst an international consortium was made possible by Browserling.
Every web agency needs You.
We rely on Browserling and Testling as part of our deployment and testing processes when publishing our JavaScript Libraries to the PubNub JavaScript user base. This is a great service for quickly testing all JavaScript environments quickly.
You have the absolute best tool out there, very fast and response.
Much better than Sauce Labs!
Browserling helps MergEye deliver the highest quality service to our customers. Our QA process heavily depends on Browserling's Live API testing. Without Browserling we'd have to maintain 20+ virtual machines to run our tests. Browserling saves us $12,000 a year in licensing and labor costs. We love Browserling!
I am extremely happy to see your technical capability to come up with immediately solution and the fast response.

- Cross Browser Testing
- Live Testing
- Visual Testing
- Smart-TV Testing
- Automated App Testing
- Live App Testing
- Codeless Automation
- Documentation
Safari Browser Testing
Test Safari online, running on macOS and iOS. No emulators or simulators, only Safari running on real Apple devices and physical mobile devices. Signup & Start Testing for Free!
Trusted by some of the world's most innovative companies
Test on different safari browsers online.
Interactively test your website with Safari's native Developer Tools.
Adjust the screen-resolution on the fly or resize your browser to do responsive testing.
Test your website with Safari from different regions in the world.
Instant access to different Safari versions, test on real Apple products.
- macOS Sequoia: Safari 18
- macOS Sonoma: Safari 17
- macOS Ventura: Safari 16
- macOS Monterey: Safari 15
- macOS BigSur: Safari 14
- macOS Catalina: Safari 13
- macOS Mojave: Safari 12
- OSX High Sierra: Safari 11
- OSX Sierra: Safari 10
- OSX El Capitan: Safari 9
- OSX Yosemite: Safari 8
Safari Testing On Windows Machines
Are you using Windows on your computer and want to test something on Safari? No need to setup a virtual machine, simply test your website on a remote Safari desktop browser in the cloud. It does not matter if you are using Windows 11, 10, Vista or XP on a laptop, pc or any other device. TestingBot will stream the contents of a remote macOS machine to your screen. Test any version of Safari on Windows, developer tools included.
TestingBot provides access to various Safari versions, ranging from Safari 8 up to 18 on Desktop and Mobile Safari running on iOS 8 up to 18.
Geolocation Testing on Safari
Perform geolocation testing in various regions across the world. Test Geo Targeting, Geo Blocking and Geo Localization in 10 countries, including Australia, Belgium, United Kingdom, United States, Germany, France, Spain, China and more.

Automated Safari Screenshots
Take automated screenshots of your website on various Safari versions, running on macOS desktops. Perform visual comparison testing with various Safari versions, running on various macOS versions: OSX Yosemite up to macOS Ventura

Safari Tech Preview & Safari Beta
Manual, Automated and Visual testing on Safari Technology Preview and Safari Beta. Make sure your website works and looks correctly on Apple's upcoming Safari web browser versions. Available on macOS Monterey and macOS Ventura.
Automated Mobile Safari Testing with Appium
Use Appium to connect to our grid of physical iOS devices and run automated mobile Safari tests against your website.
Run multiple Appium tests simultaneously, shortening your total Appium execution time.
Since Appium uses the WebDriver API, you can write your tests in any language and run on TestingBot.
Test on the devices that matter, representing a large share of global device usage.
Local Cross Browser Safari Testing
Use our secure tunnel to quickly and easily test your staging website on any Safari browser version on macOS and iOS.
Once you download and start our tunnel, you can immediately test your webapps running on your computer or internal network on any browser in our cloud, straight from your browser.
Frequently Asked Questions
Why do i need to test my website on safari.
Safari has a market share of about 4% in the global browser market. This browser is built and maintained by Apple and supports all the latest browser technologies.
Safari is the default browser on all macOS operating systems, which means a large portion of macOS users will use this browser for their day-to-day browsing. Test Safari's private browsing capabilities, open multiple tabs or test the cross site tracking prevention.
What is Safaridriver?
Safaridriver is a utility, shipped by default in every macOS operating system, which allows Selenium to automate Safari through a HTTP based API.
To use Safaridriver, you need to make sure it is enabled by running this command in a terminal window: safaridriver --enable
How can I automate Mobile Safari?
We recommend using Appium, which has built-in support to communicate with iOS Safari. Simply run your Appium scripts against the TestingBot device grid.
TestingBot will instruct the iOS device to open Safari. Your Appium script will then instrument the mobile Safari browser in an automated way.
How does TestingBot help with Safari testing?
TestingBot provides a grid of real browsers, ranging from Safari 8 up to 18 on Desktop.
Next to desktop browsers, TestingBot provides access to physical iOS devices, capable of running mobile Safari tests.
Can I test Safari on iPhone and iPad?
TestingBot provides access to physical iOS devices, located in our datacenter.
You can run your automated or manual tests against iOS Mobile Safari on our iPhones and iPads.
How to test on older Safari versions?
TestingBot provides access to Safari versions from Safari 8 up to Safari 18.

Why is TestingBot the preferred choice for Safari Testing?
TestingBot provides real Safari browsers, ranging from Safari 8 up to Safari 18. You can use the developer tools that come with Safari to debug webpages, inspect elements and run performance tests.
You can test the intelligent tracking prevention, test Safari extensions, open multiple tabs and perform all other actions on a remote Safari instance.
How can I test on Mobile Safari?
TestingBot provides access to both iOS simulators and physical iOS devices. Use the developer tools to inspect webpages running on Mobile Safari, straight from TestingBot's Manual Testing service.
Sign up for a Free Trial
Start testing your apps with TestingBot.
No credit card required!
- Español – América Latina
- Português – Brasil
- Tiếng Việt
- Chrome DevTools
Emulate and Test Other Browsers
Your job doesn't end with ensuring your site runs great across Chrome and Android. Even though Device Mode can simulate a range of other devices like iPhones, we encourage you to check out other browsers solutions for emulation.
- When you don't have a particular device, or want to do a spot check on something, the best option is to emulate the device right inside your browser.
- Device emulators and simulators let you mimic your development site on a range of devices from your workstation.
- Cloud-based emulators let you automate unit tests for your site across different platforms.
Browser emulators
Browser emulators are great for testing a site's responsiveness, but they don't emulate differences in API, CSS support, and certain behaviors that you'd see on a mobile browser. Test your site on browsers running on real devices to be certain everything behaves as expected.
Firefox' Responsive Design View
Firefox has a responsive design view that encourages you to stop thinking in terms of specific devices and instead explore how your design changes at common screen sizes or your own size by dragging the edges.
Edge's F12 Emulation
To emulate Windows Phones, use Microsoft Edge's built-in emulation .
Since Edge does not ship with legacy compatibility, use IE 11's Emulation to simulate how your page would look in older versions of Internet Explorer.
Device emulators and simulators
Device simulators and emulators simulate not just the browser environment but the entire device. They're useful to test things that require OS integration, for example form input with virtual keyboards.
Android Emulator

Stock Browser in Android Emulator
At the moment, there is no way to install Chrome on an Android emulator. However, you can use the Android Browser, the Chromium Content Shell and Firefox for Android which we'll cover later in this guide. Chromium Content Shell uses the same Chrome rendering engine, but comes without any of the browser specific features.
The Android emulator comes with the Android SDK which you need to download from here . Then follow the instructions to setup a virtual device and start the emulator .
Once your emulator is booted, click on the Browser icon and you'll be able to test your site on the old Stock Browser for Android.
Chromium Content Shell on Android

Android Emulator Content Shell
To install the Chromium Content Shell for Android, leave your emulator running and run the following commands at a command prompt:
Now you can test your site with the Chromium Content Shell.
Firefox on Android
Firefox Icon on Android Emulator
Similar to Chromium's Content Shell, you can get an APK to install Firefox onto the emulator.
Download the right .apk file from https://ftp.mozilla.org/pub/mozilla.org/mobile/releases/latest/ .
From here, you can install the file onto an open emulator or connected Android device with the following command:
iOS Simulator
The iOS simulator for Mac OS X comes with Xcode, which you can install from the App Store .
When you're done, learn how to work with the simulator through Apple's documentation .

Modern IE VM
Modern.IE Virtual Machines let you access different versions of IE on your computer via VirtualBox (or VMWare). Choose a virtual machine on the download page here .
Cloud-based emulators and simulators
If you can't use the emulators and don't have access to real devices, then cloud-based emulators are the next best thing. A big advantage of cloud-based emulators over real devices and local emulators is that you can automate unit tests for your site across different platforms.
- BrowserStack (commercial) is the easiest to use for manual testing. You select an operating system, select your browser version and device type, select a URL to browse, and it spins up a hosted virtual machine that you can interact with. You can also fire up multiple emulators in the same screen, letting you test how your app looks and feels across multiple devices at the same time.
- SauceLabs (commercial) allows you to run unit tests inside of an emulator, which can be really useful for scripting a flow through your site and watch the video recording of this afterwards on various devices. You can also do manual testing with your site.
- Device Anywhere (commercial) doesn't use emulators but real devices which you can control remotely. This is very useful in the event where you need to reproduce a problem on a specific device and can't see the bug on any of the options in the previous guides.
- LambdaTest (commercial) will help you to perform manual cross browser testing on a combination of 2000+ browsers & operating systems. Users will be able to record video of complex bugs and eve share it via integrations like MS Teams, Slack and more. Users can speed-up their testing by running tests in parallel.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2015-04-13 UTC.

Easily test Safari browser on Windows with Comparium
Cross-browser compatibility is the correct display of the site, that is, readable and unbreakable text that is suitable for most browsers and their versions created for different operating systems.
In order to perform testing, QA testers use specialized tools to reduce the time spent on testing, for example if they need to test Safari on Windows or Windows on Mac, they need to use only one app or online service with no need to maintain farm of devices or use virtual machines.
Try testing for free right now.
Who needs to test safari browser on windows, why is it complicated to perform safari browser testing on windows, is it possible to install safari on windows, using virtual machines to perform safari testing on windows, test safari on windows with the help of cross browser testing tools, how to test safari on windows with comparium, frequently asked questions.

Quite often, site owners do not even suspect that their Internet pages can be ideally displayed in one browser and completely incorrect in another, as well as on what devices, operating systems, browsers and their versions their resource is being viewed. It all falls on the shoulders of the QA testers who run different cross browser tests to cover all stages of development. That is why they use different services that allow them not only to test Safari on Windows but also across multiple browsers and OSes no matter the device you use.
Studies have shown that each web browser has a specific target audience. If you do not adapt the layout of your site for different browsers, then there is a risk of losing some of the visitors, each of whom could become a client. The thing is that the site's ability to open in all browsers is very important.
Imagine that your site does not open, for example, in the Safari browser or any other browser. Visitors from these browsers will not be able to view your site. Wondering what does it mean? Well, it means they will never come to you again, this will reduce site traffic, and will also reduce the number of subscribers. Therefore, site owners need to pay attention to cross-browser compatibility. As we all know, if visitors/buyers leave, the less profit you gain.that is why Safari testing on Windows is important as well as Google Chrome on Mac, Opera on Linux, etc.
If you ask, what can be so difficult in performing Safari browser testing on Windows? Well, it seems to be nothing at first glance. All we need is to download Safari to our computer running Windows operating system and start testing your site. Everything is pretty easy and simple, because we can do the same with any other browser on any other operating system, and this is logical. Only here lies the whole problem, which makes Safari testing on Windows complicated.
How to test what is incompatible with your platform and what cannot be downloaded to your computer? The point is that Apple Safari for Windows could not become the main browser on Microsoft systems, so it has not been updated for a long time and is not officially supported by developers.
The latest version for Windows is Safari 5.1.7, released on May 9, 2012. With the release of the 6 version for macOS and iOS, the browser for Windows ceased to exist. Any mention that such a version ever existed has disappeared from Apple's official website. So is it still possible to install Safari browser on Windows? As well as how to test Safari on Windows? Let’s try to figure it out.

Despite the fact that the Safari version for Windows is not already supported by the developers it does not prevent users from installing older versions for Windows 7 and other systems in the Microsoft family as they perfectly work on them. So does it make sense to perform Safari browser testing on Windows if the version of the browser is outdated?
Windows users may download and install Safari for Windows 10, however, they should keep in mind that they will have to use an assembly dated 2012 with all the ensuing consequences: unstable work, lack of modern technologies and the inability to update the program, even more - potential security flaws.
As a QA tester, you often need to test new and modern versions of the browser, with rare exceptions when you need to “delve into the jungle”. Therefore, how to test Safari on Windows safely and most importantly using new versions of the browser?
Different ways of Safari browser testing on Windows
When implementing a virtual infrastructure for web resource development and testing, it is necessary, first of all, to choose the most suitable, reliable and efficient virtualization platform that meets all the requirements for the development process in the organization. While using virtual machines, you will avoid the problem of incompatibility and will allow you to perform Safari testing on Windows without any particular difficulties, both on new versions and on earlier ones.
However, the main disadvantages are the spontaneous deployment of virtual machines generates conflicts in the network infrastructure, lack of control over the use of licenses for operating systems and application software, the impossibility of integration into the existing IT environment of the organization as well as the high cost of solutions.
If you want to test Safari on Windows online or any other browser on any operating system then it is highly recommended to use cross-browsing testing tools. Fortunately, there are many online services for checking any website for cross-browser compatibility. There are free ones that have limitations, there are paid ones with wide functionality and high speed of work.
As we know, if the site is not displayed correctly, does not work correctly in one or several popular browsers, then it is inconvenient to use. Visitors will leave without looking at a single page. Thus, the bounce rate will increase, and, as you know, this behavioral factor in the ranking of sites is of significant importance.
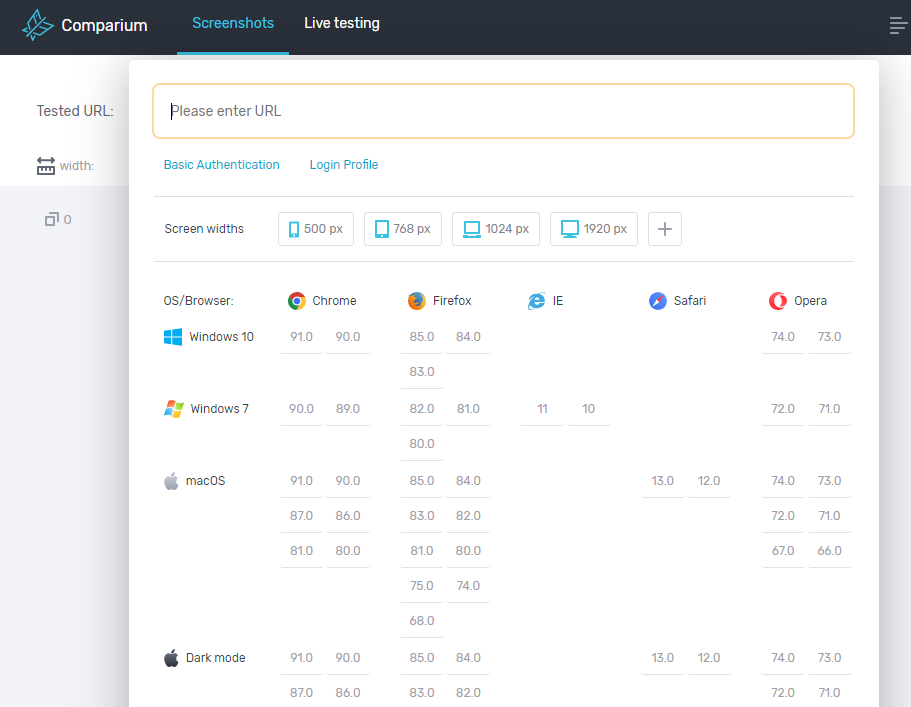
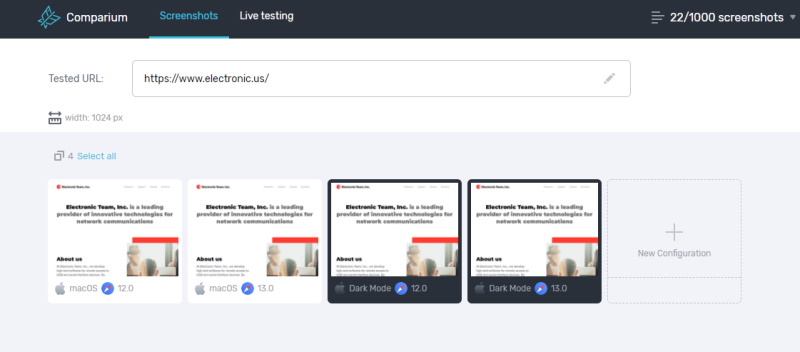
Comparium is an online service that allows users to perform cross-browser testing of their website in order to obtain perfectly working sites on different platforms. It supports many browsers, their versions, operating systems and screen resolutions. With the help of Comparium you can easily check the layout of the site in Safari while using Windows operating system or Linux. The app is very easy-to-use and features all the necessary functionality to perform Safari browser testing on Windows.

You can take screenshots across multiple versions of Safari browser, and compare them using 3 manual and one automatic mode of screenshot comparison. For even better user experience you can combine them according to your choice and be sure that no visual bug will not be out of your sight. In addition, to the mentioned above modes, you can upload your own design and compare taken screenshots with it.

It is also worth mentioning that the service offers real time testing that helps in checking the responsiveness and functionality of the site. Unfortunately, to this date this current version doesn’t allow users to run virtual Safari browser testing, however, developers claimed to add this feature in the nearest future (according to the road map it is not the only thing that is coming within the upcoming updates) so you could deepen your testing skills.
Test Safari on Windows with ease while using Comparium, as the main goal of the service is to make complicated testing easier and we should admit that it does the job.

Freelance iOS, macOS, Apple Watch, and Apple TV Developer
Web inspector on ios devices and simulators.
Want to keep up to date? Sign up to my free newsletter which will give you exclusive updates on all of my projects along with early access to future apps.
Over the past few weeks I’ve worked on a number of projects that have necessitated me working with HTML and JavaScript be that via Safari on iOS, an SFSafariViewController, or in an embedded WKWebView. In all of these cases, I’ve needed to dive into the DOM to see what styles are being applied to certain elements or dig into a JavaScript Console to work out why some code isn’t working. On desktop, this is trivial as Safari has a Web Inspector panel built in similar to other browsers. It turns out it is also trivial on mobile as the exact same tool can be used with both iOS simulators and physical devices.

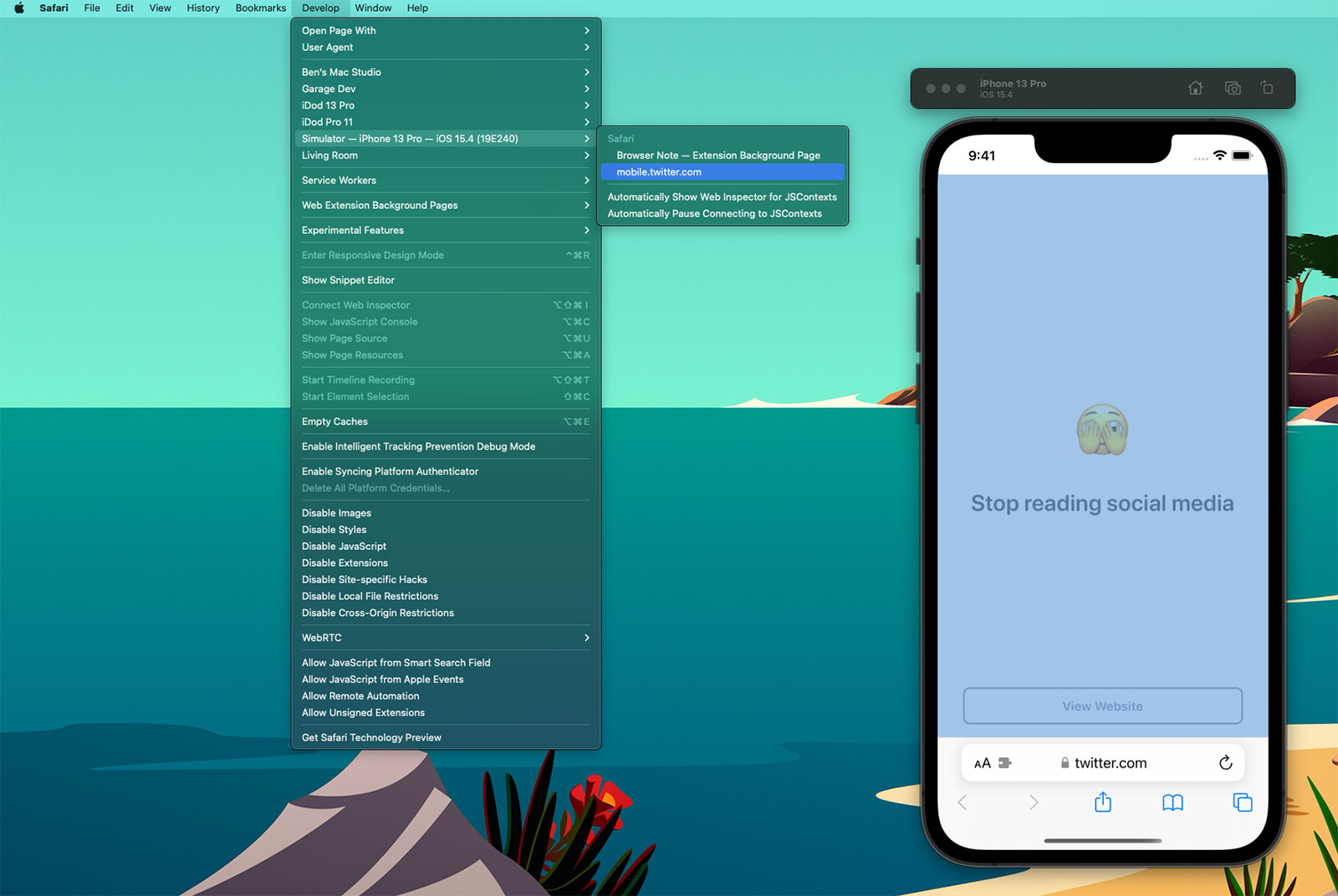
If you select the ‘Develop’ tab from the menu bar of Safari on macOS, you’ll see a list of all of your connected devices and actively running simulators 1 . Drilling into this will then show all of the active web instances you can interact with; notice how the content within Safari has highlighted blue within the Simulator as I’ve moused over the twitter.com web instance above. When you click, a web inspector panel is then produced which allows you to make all the usual interrogations and changes you can within desktop Safari such as interacting with the console or changing CSS values of elements to see how they would look in realtime.
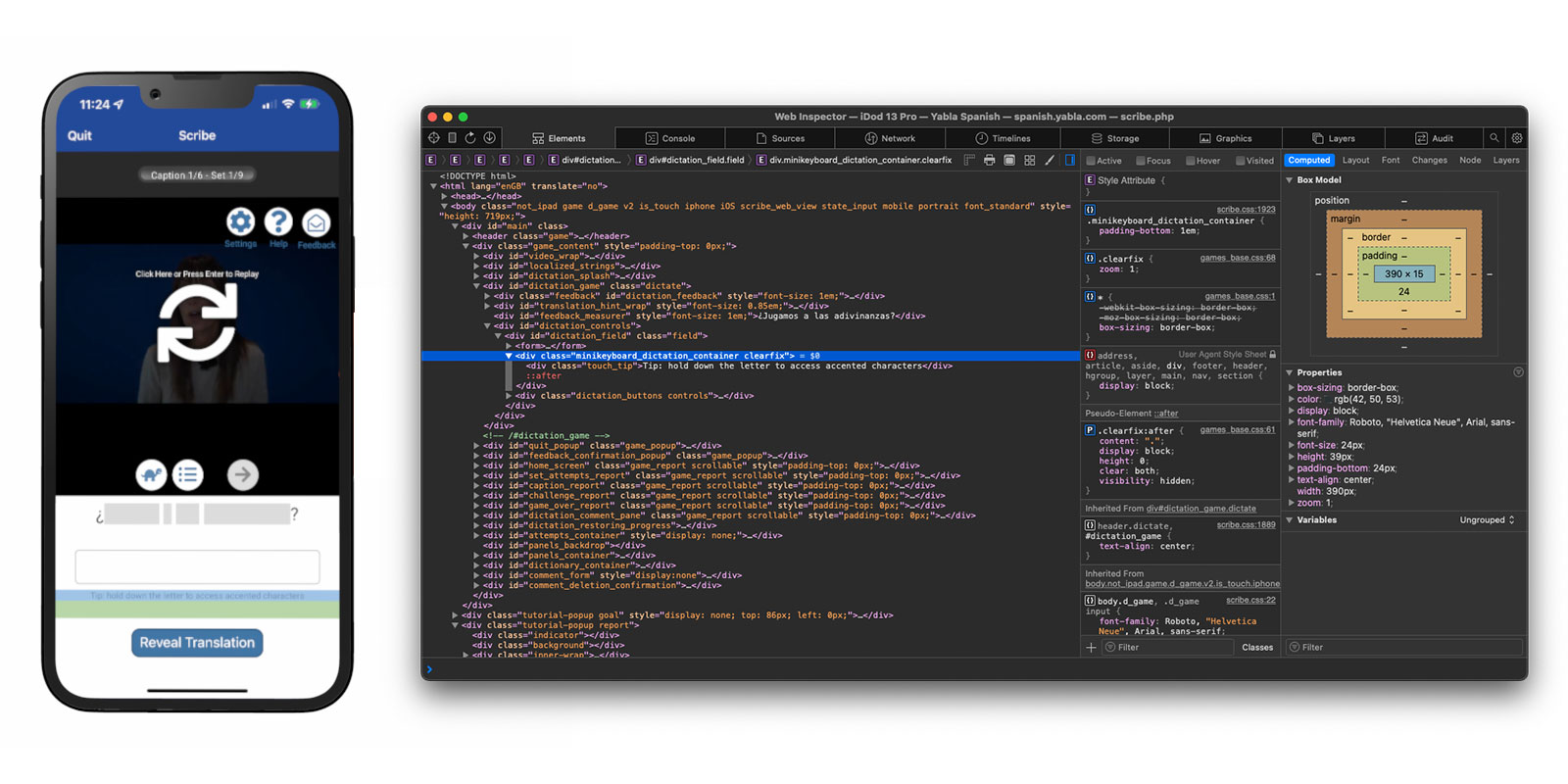
Here’s an example using a WKWebView within one of my client projects, Yabla Spanish :

Discovering that simulators and devices could be interacted with in this way has been a huge timesaver for me. Whilst developing Browser Note , I was constantly needing to tweak CSS values and investigate the current state of the DOM as websites have various tricks to try and make ads or cookie notices appear on top of all content (and the note needed to be on top at all times - you should totally take a look at Browser Note whilst you’re here). In doing this, I was then able to put this knowledge to use on no less than 3 client projects in the past month; this validates my theory that by working on your own side projects you can improve your efficiency when it comes to work projects.
There are a few caveats to be aware of when using the Web Inspector with an iOS device or simulator:
- If you want to use this on an actual device you’ll first need to enable the Web Inspector on iOS. To do this, go to the Settings app and then Safari > Advanced and toggle the Web Inspector on.
- Whilst the Web Inspector can interrogate WKWebView, it can only do this for apps you are running via Xcode. You cannot look at the WKWebView of apps you did not create nor of your own apps from TestFlight / the App Store. However, you can inspect debug builds installed via Xcode even if the debugger is not active (i.e. you build to the device then quit Xcode).
- Conversely, you can use the Web Inspector with any SFSafariViewController even if it is not in your own app.
- Whilst it is still possible to submit apps that use UIWebView, the web inspector will not work with them; it needs to be WKWebView .
- This also works for AppKit, SwiftUI, and Catalyst apps on macOS.
I use an “iDod” naming prefix for all of my devices; a throwback pun to my first Apple product, the iPod. ↩︎
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
Emulate and test other browsers
- 10 contributors
To make sure your website works for all your users, test your website on other browsers and devices. Not all of your users will be using the browser and device that you used when developing. We encourage you to check out solutions for emulation provided by other browsers, in addition to using the Device Emulation tool in Microsoft Edge DevTools.
There are several different levels of testing that you can do to test your website under different conditions:
Browser emulators help you to quickly test how your website looks and behaves at different screen sizes and resolutions, with touch event emulation, and by overriding the User-Agent string that the browser sends. You use browser emulators from the browser that you're developing on. See Browser emulators , below.
Device emulators and simulators enable you to run other devices from your development machine and test your website as if you were using these other devices. See Device emulators and simulators , below.
Cloud-based emulators enable you to run automated tests for your website across different platforms. See Cloud-based emulators and simulators , below.
Browser emulators
Browser emulators are great for testing the way your website looks and behaves at different screen sizes and resolutions, or when touch events are enabled, or when the User-Agent string is set to another browser's User-Agent string.
You use browser emulators from the browser you're developing on. For example, in Microsoft Edge, you can use the Device Emulation tool in DevTools to get an approximation of how your website looks and behaves on different devices. For more information on how to use the Device Emulation tool in Microsoft Edge DevTools, see Emulate mobile devices (Device Emulation) .
Browser emulators don't emulate differences in web API support or CSS support. For example, the Device Emulation tool in Microsoft Edge doesn't emulate how the different web APIs or CSS features that your site might be using are supported in Firefox or Safari. To be certain everything behaves as expected, test your site on browsers running on real devices.
Here are some browser emulators you can use to test your website on other browsers:
- Firefox Responsive Design Mode .
- Chrome Device Mode .
- Safari Responsive Design Mode .
Device emulators and simulators
Device simulators and emulators simulate the entire device, rather than just simulating the browser environment. Each simulator is useful to test aspects that require integration with the particular operating system, such as form input by using mobile device keyboards.
You install device emulators and simulators on your development machine, so that you can continue to test your website on the same machine on which you're developing, while simulating the experience of using a different device.
Android emulator
At the moment, there is no way to install Microsoft Edge on an Android emulator. However, you can use the Android Browser, the Chromium Content Shell, and Firefox for Android, which are covered later in this article. Chromium Content Shell runs the same Chromium rendering engine as Microsoft Edge, but comes without browser-specific features.
To use the Android emulator:
Download the Android emulator, which is packaged as part of the Android SDK, by downloading Android Studio .
Set up a virtual device, by following the steps in Create and manage virtual devices .
Start the emulator, by following the steps in Run apps on the Android Emulator .
After your emulator is booted, select the Browser icon, and test your website on the old Stock Browser for Android.
Chromium content shell on Android
To install the Chromium Content Shell for Android, keep your emulator running and run the following command:
Now you can test your website with the Chromium Content Shell.
Firefox on Android
Similar to the Chromium Content Shell, you can get an APK to install Firefox onto the emulator.
Download the correct .apk file .
To install the file onto an open emulator or connected Android device, run the following command:
iOS simulator
The iOS simulator for Mac OS X comes with Xcode, which you install from the App Store .
When you are done, learn how to work with the simulator through Apple Developer documentation .
To avoid having to open Xcode every time you want to use the iOS Simulator, open the iOS Simulator, right-click the iOS Simulator icon in your dock, and then select Keep in Dock . Now you can just click the icon whenever you need it.
- Virtual machines
To test your website on other operating systems, you can run virtual machines on your development device. For example, Hyper-V is a virtualization tool that lets you run various versions of Windows and Linux. To learn more, see Introduction to Hyper-V on Windows 10 .
For other virtual machines, see Virtual machines in Strategies for carrying out testing at MDN.
Cloud-based emulators and simulators
Cloud-based emulators and simulators are commercial solutions to test your website on different devices and browsers without installing anything on your development machine. They are useful when you don't have access to real devices or when you can't use local emulators. Cloud-based solutions are also useful for automating tests across different platforms.
See Emulators in Strategies for carrying out testing at MDN.
- Emulate mobile devices (Device Emulation)
- Introduction to Hyper-V on Windows 10
Responsive design:
- Responsive Design Mode - Firefox.
- Simulate mobile devices with device mode - Chrome.
- Responsive Design Mode - Safari.
- Android Studio
- Create and manage virtual devices - to set up a virtual device.
- Run apps on the Android Emulator - to start the emulator.
- Choose which Firefox Browser to download in your language: Firefox Android Beta - to download the correct .apk file.
- Simulator Help
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License . The original page is found here and is authored by Meggin Kearney (Technical Writer) and Paul Bakaus (Open Web Developer Advocate at Google | Tools, Performance, Animation, UX).

Was this page helpful?
Additional resources

Safari for Windows – How to Download and Install Apple Safari Browser on Windows PC
Apple’s software has been one of the best when it comes to usability and smoothness. Many of its apps like the Safari browser is developed to work flawlessly with macOS. But many Windows users miss out as the Safari for Windows is not supported currently. This browser is specifically designed for Apple’s software and works pretty much smoothly on every Apple device such as the iPhone, iPad, Macbooks, and more.
With Safari browser’s latest updates like quick notes, inline dictionary and more, it has become popular amongst many users and grabs the attention of Windows users. So, in this article, I am going to show you how to use Safari on Windows PC and laptop .
How to Download and Install Safari on Windows
Before we move on, let’s talk about what happened to Safari development for Windows. Earlier, Apple supported Safari for Windows users up until macOS X 10.8 Mountain Lion was launched. The reason is still unknown but some speculations claim that Safari was based on a completely different architecture than any normal Windows app. So it would be really buggy to operate. Other say that Apple wants to keep some of its apps exclusive for macOS and iOS devices.
Whatever the reason may be, the older version of Safari for Windows is still available to download. But, it is only recommended if you are a developer or just want to try it out . The reason is that being the older version, it does not support the latest features while also being not as secure as the latest version which might hamper with your privacy .

Coming back to the tutorial, there are two ways through which you can download Safari for Windows systems:
- Using the last supported version of Safari browser.
- Using a cross-browser testing tool.
So without wasting any more time, let’s see how we can start using Safari on Windows PCs and laptops.
Method 1: Download and Install Safari on Windows using .exe file
As I said, this downloadable file is the last supported version and would not have the latest features or the security measures. Use this method only if you are a developer and wants to see how your project UI looks on the old version of Safari. It is not recommended to use as regular web browsers for your Windows . Now with that out of the way, let’s get to the steps:
1. Download the setup of the Safari browser from this link . By clicking this, it will automatically download the executable file on your system.
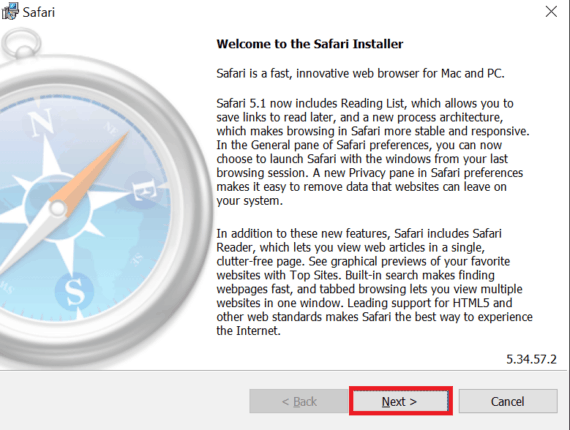
2. Double click the SafariSetup.exe file and click on the Next > button to start the installation process.

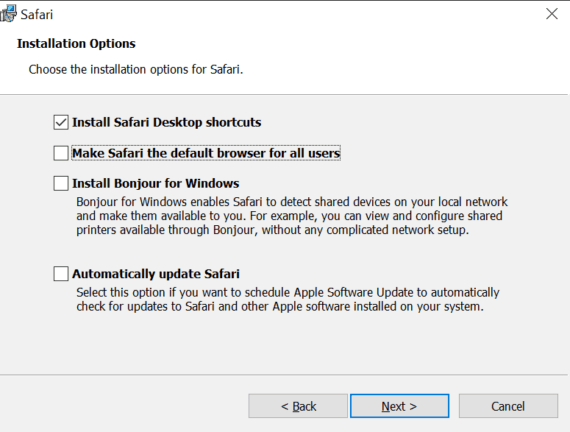
3. You will now have options to make Safari your default browser, install Bonjour and automatically update Safari. Make sure to uncheck these three options as you would not use this as a daily browser. Click Next > again to continue.

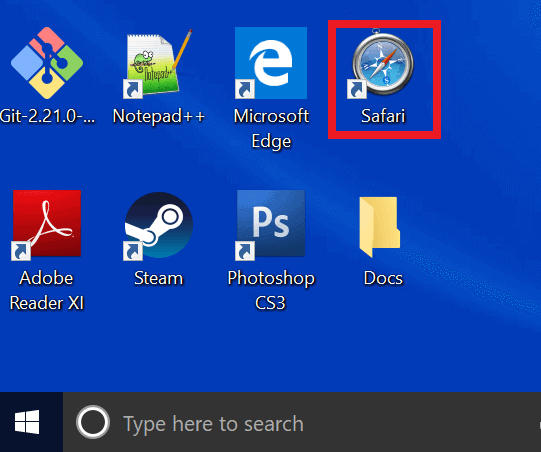
5. After clicking next, it will install Safari browser on your Windows machine and also creates a desktop shortcut for Safari.

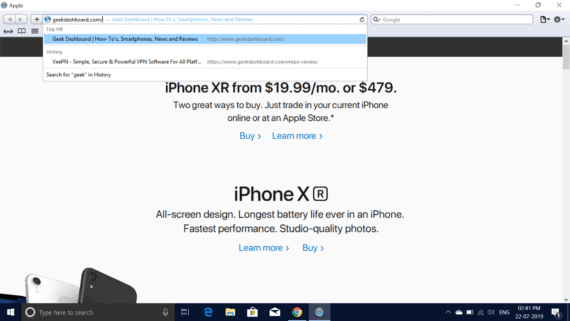
6. Double click the icon on the desktop to open Safari browser. In order to test the browser and speed, enter any website URL in the address bar and press Enter .

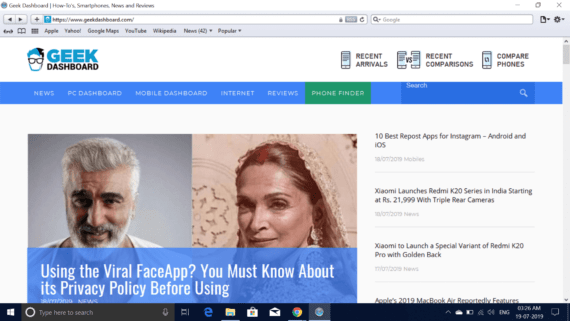
7. As you can see, the Safari browser is fully functional and working properly. You have now successfully installed Safari for Windows and it is ready to use.

It is very clear from screenshots, the Safari version is way older than what is currently available. Moreover, some website has some visual components that work best with the newest version of any browser. If you look closely, the “Search box placeholder” of our website is out of place. Like this, many websites would have minor visual differences which might hamper your browsing experience.
Also Read: How to Hide Desktop Icons on MacBook, MacBook Pro, and MacBook Air
2. Using Safari on Windows with Cross-Browser Testing Tool
Cross-Browser Testing tool is pretty useful for developers and designers who need to test their websites on multiple web browser versions without actually installing them on their machine. With the help of these tools, we can use the latest version of Safari browser on Windows.
1. Open Experitest’s Cross-Browser testing tool website using either Google Chrome or Firefox.

2. Start your free trial by clicking on the “ Free Trial ” button.

3. It will take you to sign up page where you need to create an account or login directly with your Google or LinkedIn accounts.

4. Now enter your mobile number and click Continue. This will send you a One-Time Password (OTP) to verify your mobile number.

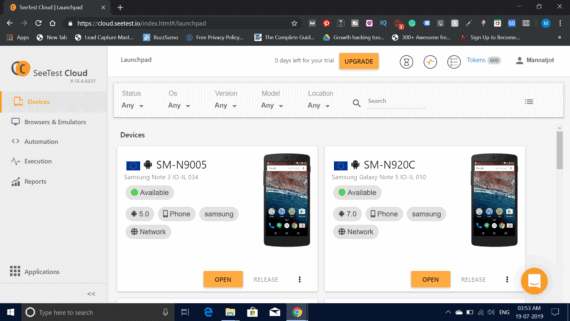
5. After entering your mobile number, you will be redirected to the dashboard where you will see a list of devices available for testing.

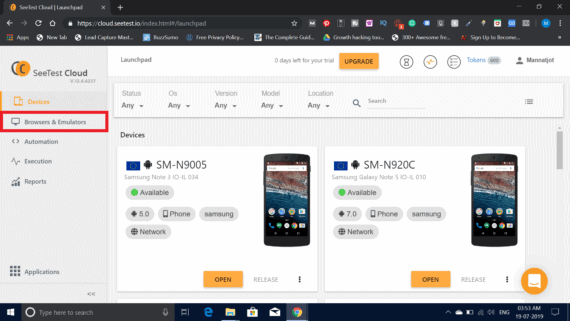
6. Now click on “ Browsers & Emulators ” to see the list of available browsers.

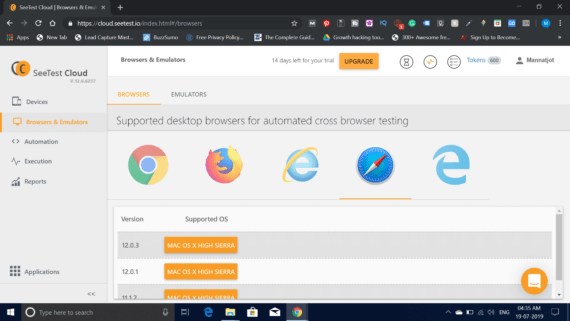
7. Select Safari and the version you want to use.

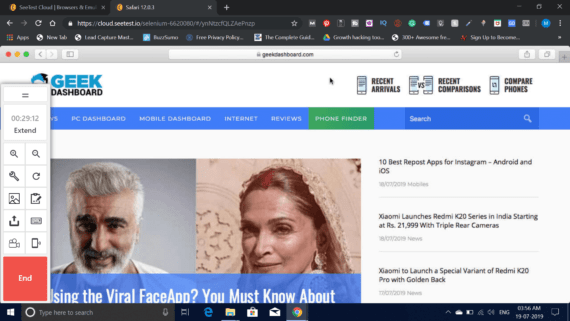
8. This will open a virtual session of Safari on your Windows browser. This session is completely free for the first 30 minutes.

9. You can end the session by clicking the large red “ End Session ” button.

After using the cross-browser testing tool, I can say it does have all the latest features of Safari but it is not as smooth as a browser would be. The best of this tool is, you can record the entire screen during the session. The major drawback is that it is a monthly-paid service where the user has to pay to use the features. For a developer or a designer, it is okay. But for users who just want to use the browser, it might go out of budget. And I must say, using a cross-browser testing tool is much safer than installing an out-dated version of the browser.
Conclusion for Safari on Windows
In the end, I think I have answered the question that many Windows users have, “Is Safari available for Windows laptops and PCs”. If you look at it in a way, technically it is available to use. But as I said previously, I would not recommend people to use Safari as a default browser and use to shop online, log on to social media websites and so on. The security of this browser is not up to date and your privacy might be at risk.
If Apple could have continued to support the Safari for Windows , it would have been perfect and pretty useful for people who use Windows device. Because of this, people now either have to use the older version of Safari or have to pay to use the cross-browser testing tools.
Have you downloaded Safari for Windows? Or used the cross-browser testing tool to use Safari on Windows? Let us know in the comments.
Be the Change!
Spread the word and help us create better tech content
Mannatjot Singh
Mannatjot has an immense love and passion for technology and writing. Combining both of these and it becomes a way for him to express his love of tech to all the people on the Internet by providing tech-savvy articles.
Leave a Reply Cancel reply
The comments section is to assist our readers with any inquiries. Each comment undergoes rigorous moderation before it can be approved for publication. Your name and comment will be publicly visible. Your email address will not be published. Required fields are marked *
Save my details (Name, Email, and Website) in browser and automatically add them when I visit next time.
By commenting on ths website, you agree to our Privacy Policy and Terms and Conditions *
Emulator has old SDK version 30
To check programs with the new AI2 version the emulator should have SDK 34.
The problem is not the companion. When installing the AIStarter the Android image has SDK version 30 (Android 11). AI2 was updated to Android SDK target 34.
AIStarter cuts like a Swiss Army knife.
Here's a collection of alternatives

IMAGES
VIDEO
COMMENTS
Try Safari in Browserling now! Use the browser testing widget (below) to load an online Safari browser. Simply enter the address of a website that you want to open and press the "Test now!" button. The free Browserling version offers 3 minutes of Safari testing on Windows 10 but to get unlimited minutes and access to all other operating systems ...
Concludingly, we can say that there is currently no Safari emulator for Windows. No Safari emulator is dedicated to running on any version of Windows, be it Windows 10 or 11. However, many websites offer users the option of testing Safari on Windows. ... a device type, a browser version, and a URL for browsing. BrowserStack offers a reliable ...
After Chrome, Safari is the second most popular browser with 18% of the total browser market share worldwide. Naturally, QAs prefer to test their web-applications using Safari Emulator in order to cater to Safari users. Do note that this is not the same as testing on real devices, with Safari browsers installed in them.
Cross browser test your websites online in all web browsers - Internet Explorer, Edge, Chrome, Safari, Firefox, and Opera. we also created: ... We don't use emulators or fake browsers. ... Firefox. version 32 41 58 60 114. Opera. version 39 42 49 53 94. Access to the latest browsers We install the latest browsers as soon as they come out. ...
Online Testing. Experience real Safari testing on various versions, From Safari 5.1 to Latest. Skip emulators, test on actual devices. Say goodbye to labs, access 3000+ remote browsers instantly! Start free with Google Start free with Email. Trusted by 2M+ users globally.
How do I test my website on Safari 15 Browser? Here are the steps to test your website on Safari Version 15: Sign up on BrowserStack Live for a free trial. Enter the website URL and select the device to be tested on, along with the Safari 15 as the browser on the BrowserStack Live Dashboard. Once done, you can perform manual testing of the ...
TestingBot provides real Safari browsers, ranging from Safari 8 up to Safari 18. You can use the developer tools that come with Safari to debug webpages, inspect elements and run performance tests. You can test the intelligent tracking prevention, test Safari extensions, open multiple tabs and perform all other actions on a remote Safari instance.
A faster, more reliable and efficient Safari testing process. Sauce Labs can run tests in parallel across hundreds of browsers, operating systems, and real device combinations. We offer browser emulators for all versions of Safari, from version 8 to the latest beta and dev releases, so you can release your apps to customers with confidence.
Get to know how to perform browser web testing on the latest versions of the most popular macOS browser with online Safari Emulator.-10. 10. ... support for the Windows version ended back in 2012 - Safari 5.1.7 (5.34.57.2) for Windows was the last one, and it is already outdated and not updated. However, it is still used by some users today, ...
114. The best site to test website and see them realtime on MAC Safari is by using. Browserstack. They have like 25 free minutes of first time testing and then 10 free mins each day..You can even test your pages from your local PC by using their WEB TUNNEL Feature.
Test your site on a real Safari browser for Windows for accurate compatibility checks. Start optimizing your web experience now! ... ensuring your customers enjoy a pixel-perfect experience, regardless of the version they use. Safari 17. Safari 16. Safari 15. Safari 14. Safari 13. Safari 12. ... A Safari emulator is a tool that mimics the ...
LambdaTest (commercial) will help you to perform manual cross browser testing on a combination of 2000+ browsers & operating systems. Users will be able to record video of complex bugs and eve share it via integrations like MS Teams, Slack and more. Users can speed-up their testing by running tests in parallel.
1. Use a Virtual Machine. If you don't have a Mac, you can test Safari on Windows localhost using a virtual machine and using your computer as the server. There are quite a few virtual machines that will run the browser inside Windows or Linux. We have listed our top recommended Virtual Machines for both Windows 10/11 that you can use to test ...
The latest version for Windows is Safari 5.1.7, released on May 9, 2012. With the release of the 6 version for macOS and iOS, the browser for Windows ceased to exist. ... to use a variety of virtual machines and specialized virtual Safari browser emulators, with the help of which the testing process is greatly simplified. Using Virtual Machines ...
Method 1: Responsive Design Mode in Safari Mobile Web. First, remember that the Developer menu is, by default, disabled for the Safari browser. To access the Responsive Design Mode, enable the Safari Develop menu. Follow the steps below to enable the Develop menu: Launch Safari browser.
11. Browser Online. Experience real Safari testing on various versions, From Safari 5.1 to Latest. Skip emulators, test on actual devices. Say goodbye to labs, access 3000+ remote browsers instantly! Start free with Google. Start free with Email. Trusted by 2M+ users globally.
If you select the 'Develop' tab from the menu bar of Safari on macOS, you'll see a list of all of your connected devices and actively running simulators 1.Drilling into this will then show all of the active web instances you can interact with; notice how the content within Safari has highlighted blue within the Simulator as I've moused over the twitter.com web instance above.
Download the Android emulator, which is packaged as part of the Android SDK, by downloading Android Studio. Set up a virtual device, by following the steps in Create and manage virtual devices. Start the emulator, by following the steps in Run apps on the Android Emulator. After your emulator is booted, select the Browser icon, and test your ...
A mobile browser emulator mimics a mobile device in your own computer. This enables developers, QA engineers and designers to quickly check how their websites function in a particular mobile browser. For example, if a user wants to access a Safari emulator on their Windows laptop, it would mean mimicking Safari on iOS in their Windows machine ...
Now click on "Browsers & Emulators" to see the list of available browsers. 7. Select Safari and the version you want to use. 8. This will open a virtual session of Safari on your Windows browser. This session is completely free for the first 30 minutes. 9. You can end the session by clicking the large red "End Session" button.
Test Safari 16 Browser Compatibility on Real Desktop and Mobile Devices. BrowserStack offers 3000+ of real browsers & devices to test website on Safari 16 under real user conditions. Get better accuracy by testing on real browser over Safari 16 Emulator and Simulator.
To check the Companion version on the MIT emulator: [AIStarter Companion Version Check] To get the latest Companion onto your hard drive: [Get the Companion apk] I like to keep them by version: [Download the Companion to your Downloads folder] This assumes you have already downloaded the latest MITAI2Companion.apk to your hard drive's Downloa…