Safari 15 Theme Color
Safari 15 adds a theme color for the tab bar. Safari can automatically pick a color based on the content or you can manually set the color with a meta tag.

Safari 15 Tab Bar Color
The Safari team at Apple have long been following a design trend of reducing the emphasis on the browser chrome to “defer to the content” . In Safari 15 that includes a more compact browser tab layout and having the tab bar take its color from the content.

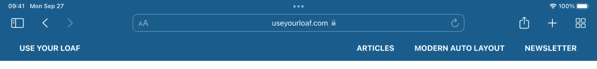
By default, Safari attempts to set the color of the tab bar based on the page background or color of any header. For my site this seems to work on the iPhone and the iPad giving me a blue tinted tab and status bar that matches the page header.

On the desktop I see the unchanged white tab bar unless I manually set the theme color.

Setting The Theme Color
You can manually set the tab bar color if you don’t like the choice Safari is making. Add a meta tag in the HTML head with the name “theme-color” and the color you want to use in the content:
If you want a different color for light and dark color schemes use media queries:
Safari ignores colors that would hide the red, yellow and green window control buttons:

How Do I Turn It Off?
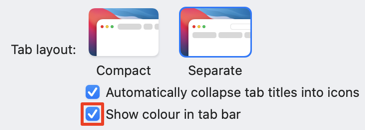
If you don’t like the tab bar tinting you can turn it off in the Safari preferences. On the desktop and the iPad it’s called “Show color in tab bar”:

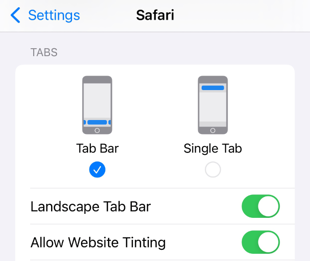
On the iPhone, it’s called “Allow Website Tinting”:

I’m undecided if I like the effect. So far I’ve disabled it on the desktop but left it enabled on the iPad and iPhone.
- Design for Safari 15
Never Miss A Post
Sign up to get my iOS posts and news direct to your inbox and I'll also send you a PDF of my WWDC 2023 Viewing Guide

Unsubscribe at any time. See privacy policy .

IMAGES
VIDEO
COMMENTS
You can manually set the tab bar color if you don’t like the choice Safari is making. Add a meta tag in the HTML head with the name “theme-color” and the color you want to use in the content: If you want a different color for light and dark color schemes use media queries: Safari ignores colors that would hide the red, yellow and green ...